
TinyWOW : 各種數位工具讓你的工作更簡單
工作上常常要用到一推的數位工具才能完成你在電腦前的大小事情,找不到工具或是不想安裝一推工具,或是臨時在外面,沒有軟體工具可用,這時候可以來這邊試試看,目前服務免費的就很好用了,只需要忍受廣告就好
當然TinyWOW也跟上了AI的浪潮,裡面有很多的AIGC工具可供使用,例如AI寫文案,AI生圖等


工作上常常要用到一推的數位工具才能完成你在電腦前的大小事情,找不到工具或是不想安裝一推工具,或是臨時在外面,沒有軟體工具可用,這時候可以來這邊試試看,目前服務免費的就很好用了,只需要忍受廣告就好
當然TinyWOW也跟上了AI的浪潮,裡面有很多的AIGC工具可供使用,例如AI寫文案,AI生圖等


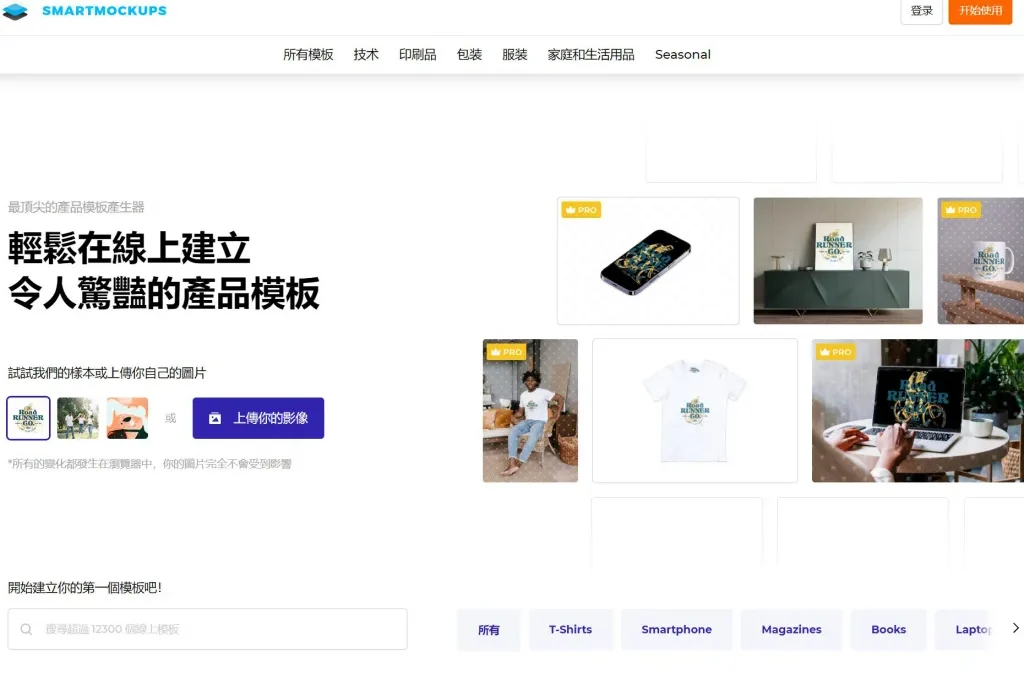
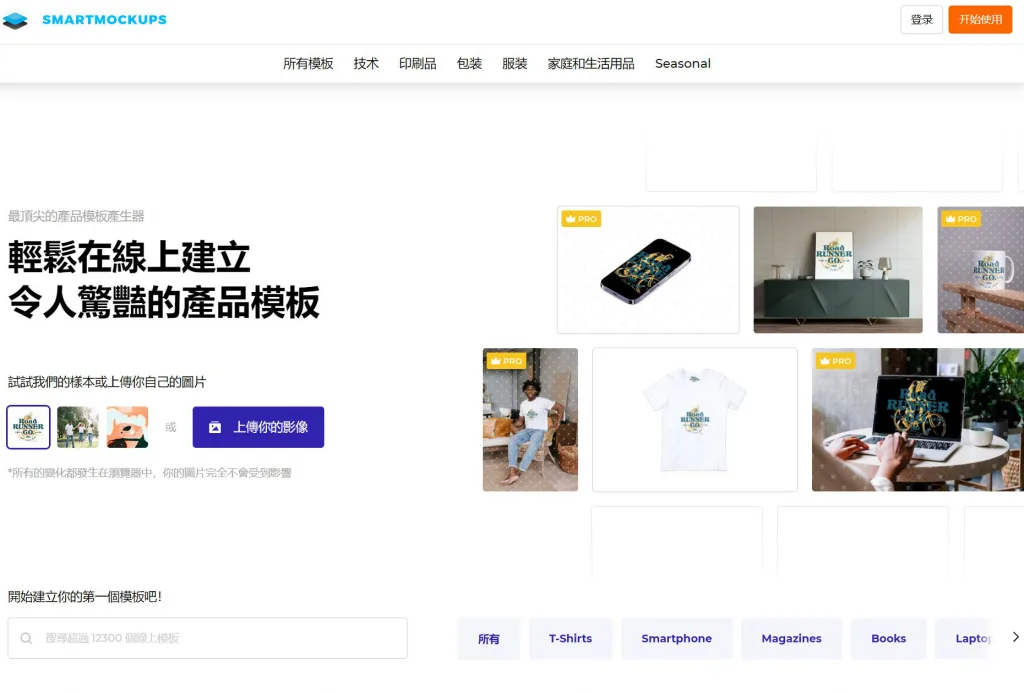
在當今高度競爭的市場中,品牌形象的建立和展現變得極為重要。這就是 https://smartmockups.com/ 發揮作用的地方,它提供了一個簡單且高效的途徑,讓企業和創意專業人士能夠創建高品質的產品mockup。但究竟,為什麼mockup這麼重要呢?
首先,mockup是一種視覺溝通工具,它能夠將概念或設計以更具體和吸引人的方式呈現出來。在SmartMockups上,用戶可以選擇各種模板,從手機和電腦螢幕到衣服和戶外廣告,幾乎任何類型的產品都能被演繹。這種視覺呈現使得潛在客戶或投資者可以更加直观地理解產品或品牌的外觀和感覺。
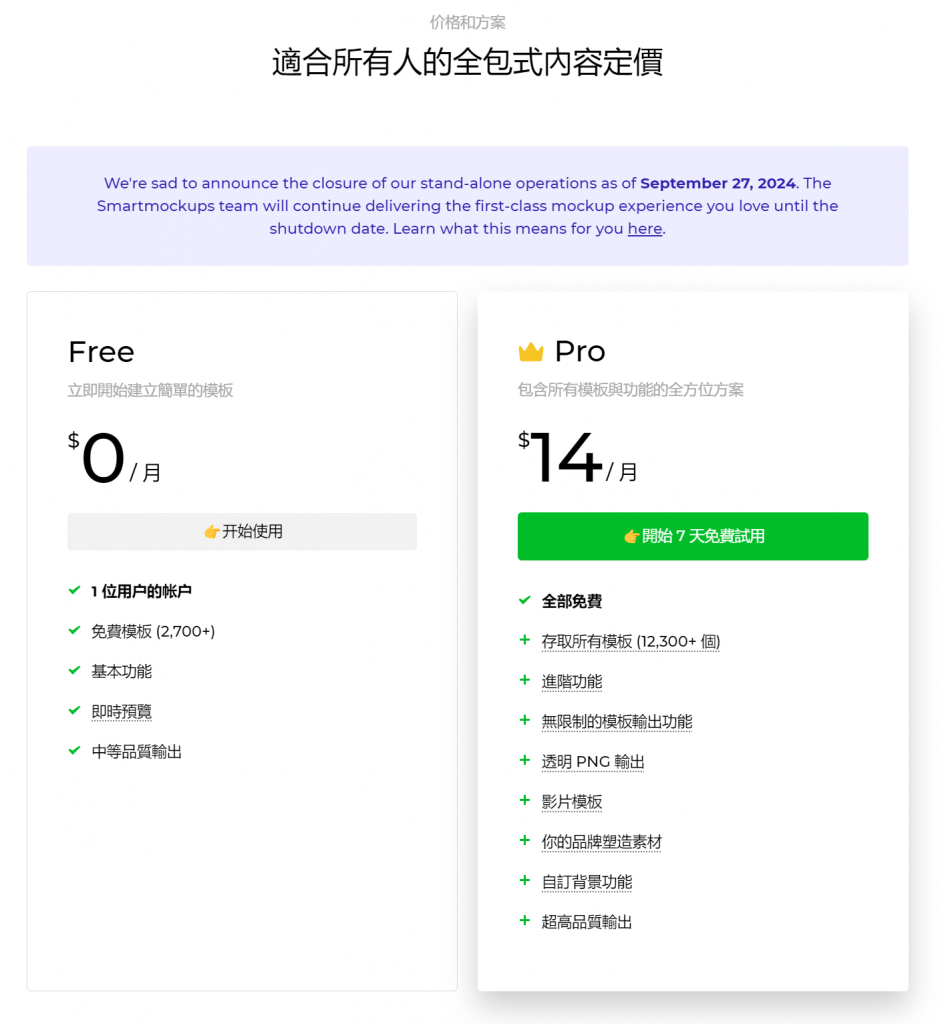
其次,使用mockup可以大幅度節省時間和資源。傳統的產品攝影往往需要實物產品、專業攝影師和後期處理。而使用SmartMockups,即便是沒有專業技能的人也能快速創建出看起來專業的mockup。這不僅加快了從概念到市場的時間,也降低了成本。

網站、APP、社交媒體、印刷品、包裝、家居裝飾、服裝

SmartMockups不僅提供了一種創建吸引人和專業mockup的簡便方法,也為企業和個人提供了一種提升品牌形象、節省時間和資源的有效工具。在當今這個以視覺為主的時代,利用SmartMockups的強大功能,可以讓任何品牌在眾多競爭者中脫穎而出。


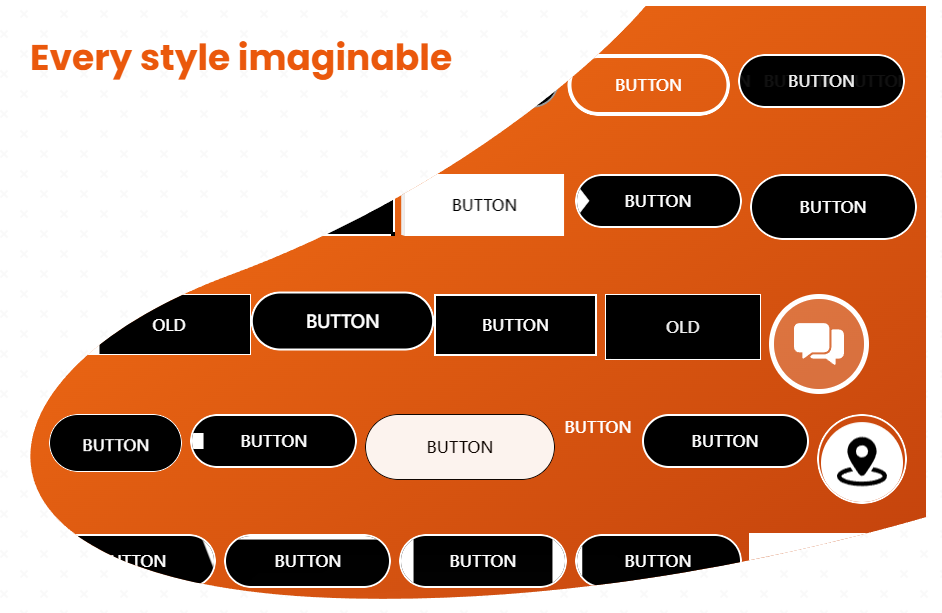
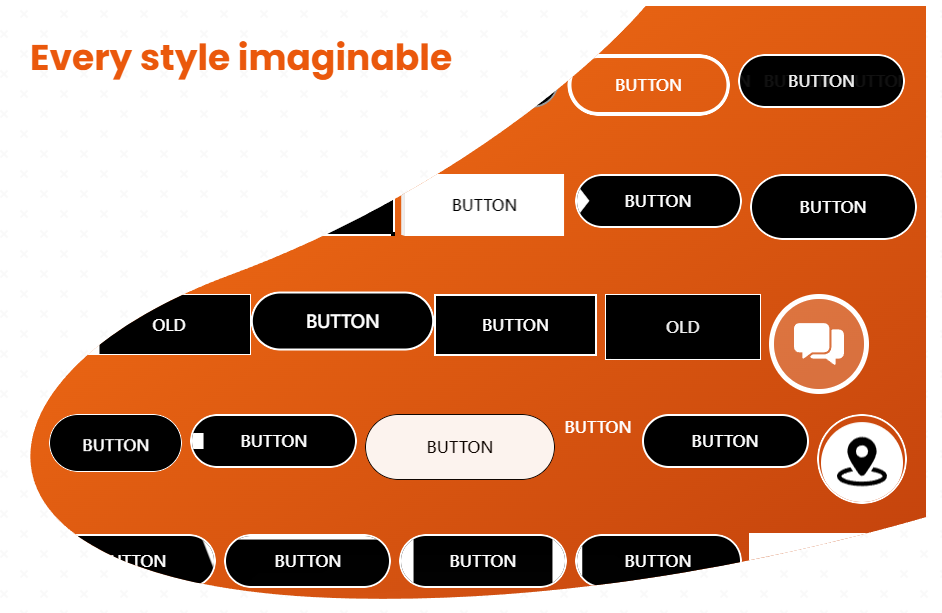
請到 https://ui-buttons.web.app/ 預覽且選擇自己喜歡的特效,點選之後可以看到他的程式碼,複製即可使用
同場加映另外20個按鈕特效
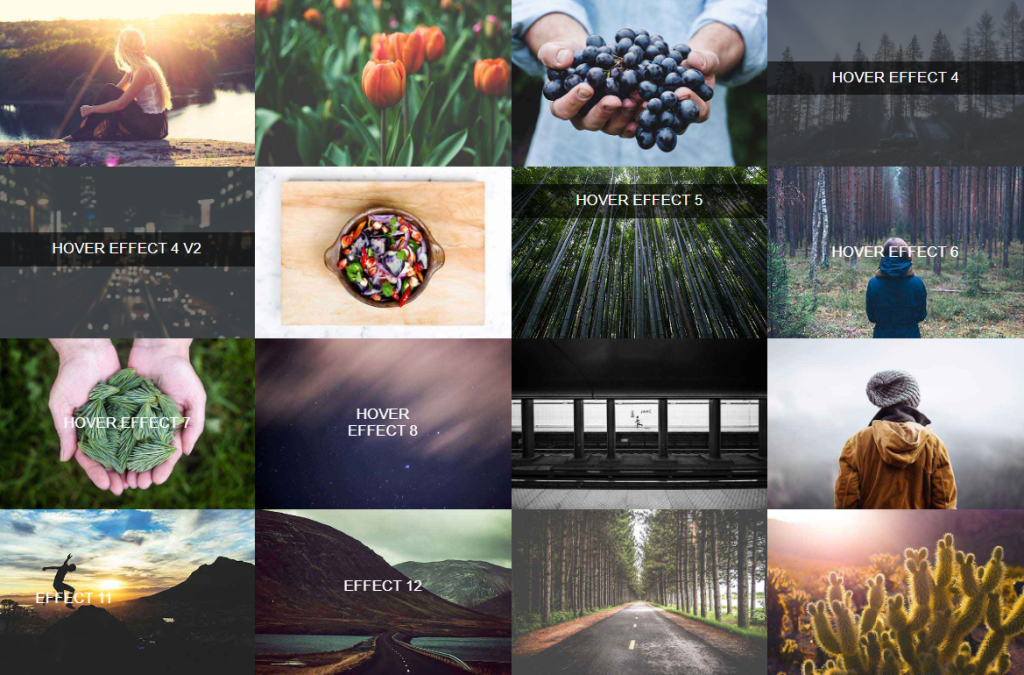
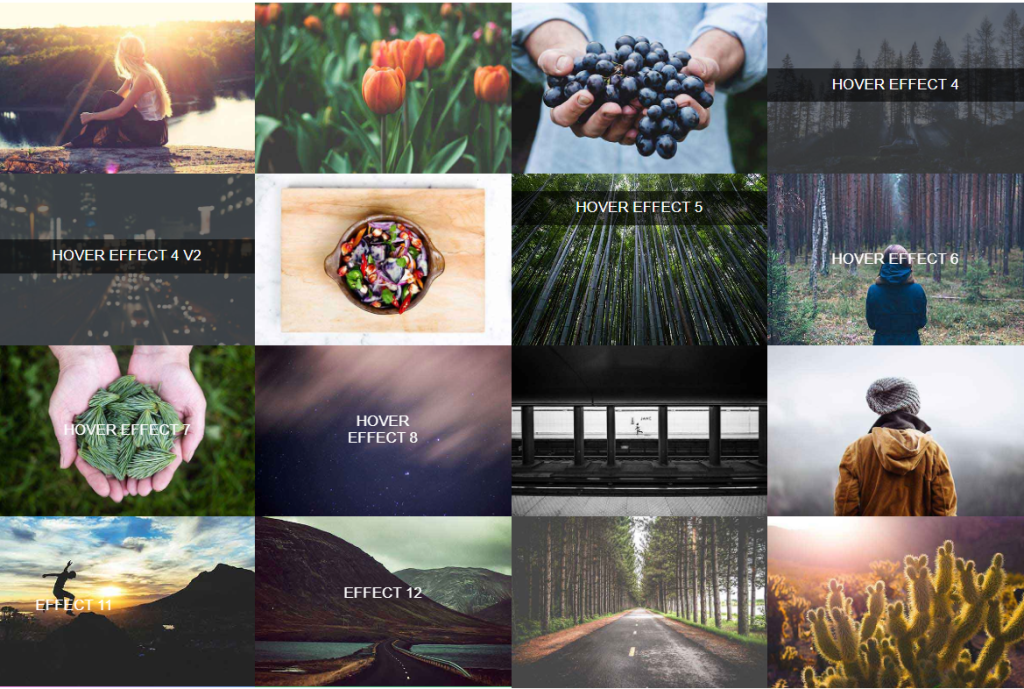
https://www.shejidaren.com/button-hover-and-click-effects.html


http://demo.erdangjiade.com/jquery/28/2893/demo/

如果你有需要想要讓 WordPress 的 Woocommerce 在手機版本的商店頁面中顯示兩欄的商品,那最好的方法要自訂 CSS ,我在這邊展示的是用 DIVI 佈景主題來做自訂CSS,如果你是別家的也是都一樣的方法。
只要把下面的CSS複製起來
@media only screen and (max-width:768px) {
.woocommerce-page ul.products{
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.woocommerce-page ul.products li.product{
flex: 0 0 50%;
-webkit-box-flex: 0;
padding: 10px;
}
}貼到你的佈景主題中的自訂CSS的位置上就可以了


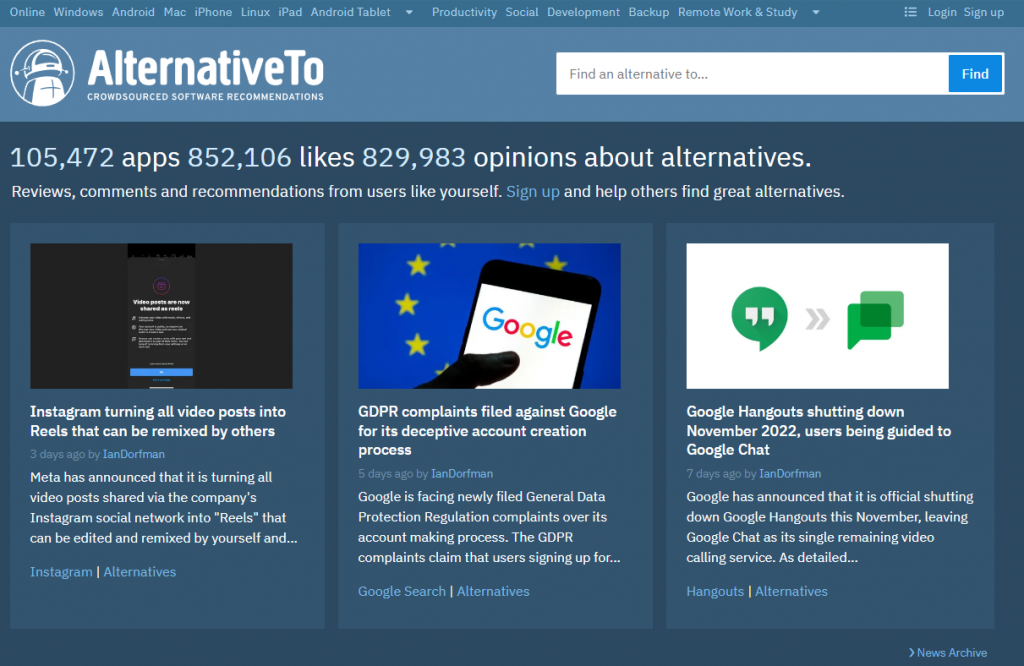
AlternativeTo是一個網站,列出了基於Web的軟件,電腦計算機軟件 Windows, Linux, Mac和 iphone, Android 移動應用程序(APP)的軟體替代方案,並可以按照各種條件對替代方案進行排序,最方便的是可以用被推薦的次數排序,減少遇到雷的機會。

寫文的當下有10萬多個 apps 可以選擇
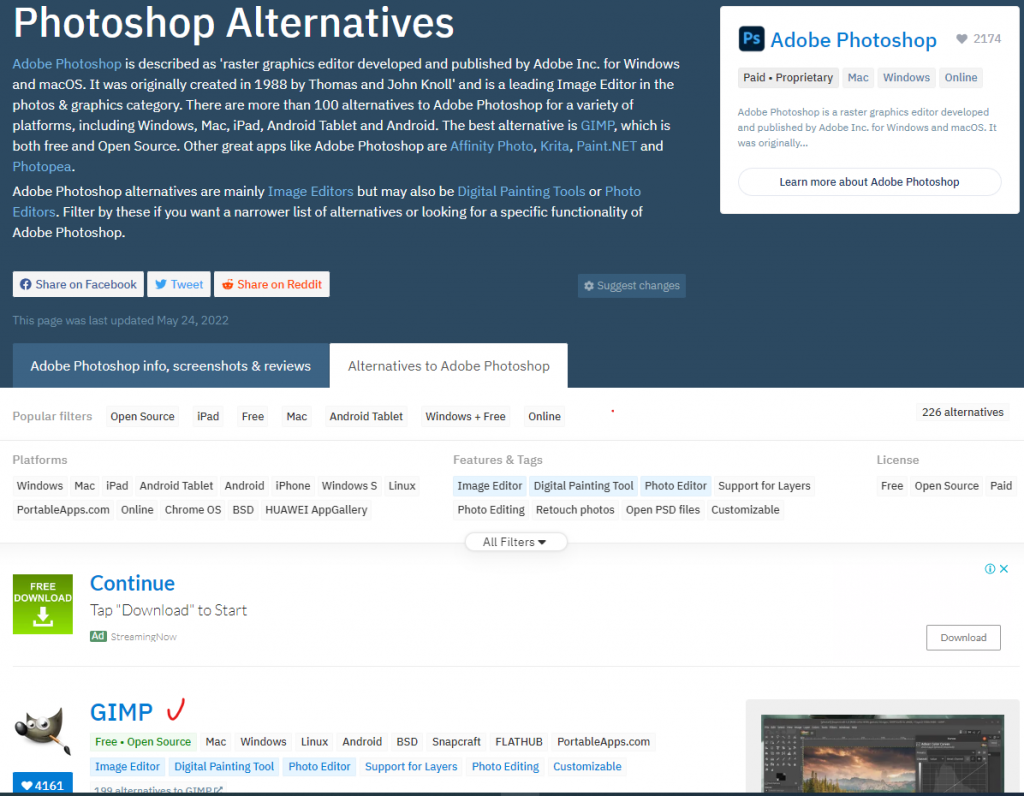
進入AlternativeTo軟體,這邊舉例 Adobe Photoshop, 搜尋到軟體或是服務後,會有以下的連結,https://alternativeto.net/software/adobe-photoshop/

在這一頁面下方就會有推薦軟體列表,通常是由最多人推薦的免費軟體開始,下載第一個試試看總是沒有錯
近期留言