by Rain Chu 2 月 15, 2023 | 數據分析
美美的數據總是跟美女一樣,特別的吸引人們的目光,我們想要說服客戶、老闆、愛人?當然也是要有超美的圖表以及超強的數據分析能力來證明自己甚麼都行,除了PowerPoint、Keynote,還有今天要介紹的 Tableau
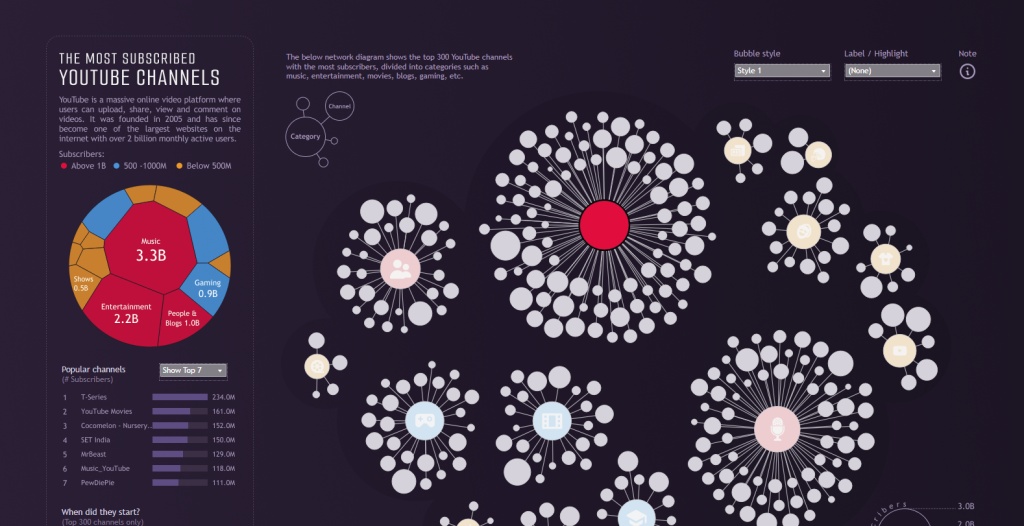
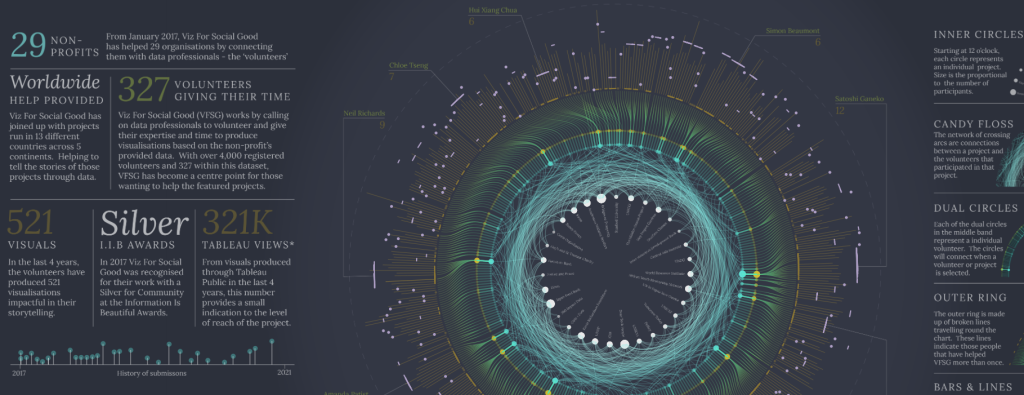
先來幾個視覺衝擊,絕對想不到這些是超美的數據表格
免費版本的 Tableau
https://public.tableau.com/
功能幾乎沒有限制,有離線版本和線上版本,可以下載到自己的電腦中使用,唯一要求就是要公開自己的創作
付費進階版本的 Tableau
https://www.tableau.com/
全功能,全產品線的資料分析工具程式,可以結合CRM,可以擁有自己的 Server,在數據呈現方面,面面俱到,幾乎無所不能
Tableau 的中文教學影片
訂閱每日視覺效果的衝擊
https://public.tableau.com/app/viz-of-the-day/subscribe
by Rain Chu 2 月 15, 2023 | STEM
是否曾經看過日本的獨眼鬼追著一個方塊跑來跑去,還是有沒有看過沒有身體的腳飄來飄去呢?這是最新的 SONY TOIO 玩具的力作,說是鬼怪,但跟日本的動漫文化一樣,沒有讓人感到害怕的地方,反而是充滿了趣味、可愛以及小朋友。
先來看看官方宣傳影片,可以編程,可以自己在基本的方塊上頭疊床,可以發揮無限的想像以及創意,還符合STEM的精神,真的也是服了SONY的玩具製造能力
看看大狸子的介紹,想像幾張紙片都可以充滿了黑科技,作為科技界的家長,只能趕緊去看看還有沒有貨了
參考比賽
https://csr.sony.com.tw/CreativeAward/Sidelights/creative-science/9
by Rain Chu 2 月 15, 2023 | ASP.NET , 程式
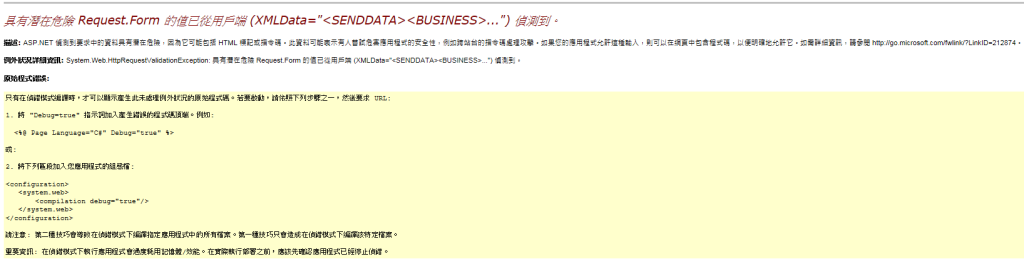
當在撰寫 ASP.NET 4.0 以上 WebForm 的程式碼時候,如果要用 Request 的方法帶 XML 或是 JSON DATA,會遇到跳出「具有潛在危險 Request.Form 的值已從用戶端偵測到」的錯誤,解決方法可以在該頁面上面標註ValidateRequest=”false”
當你遇到錯誤訊息如下時候
可以到 xxx.aspx 中的 page 定義中,去修改設定成
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="home.aspx.cs" Inherits="xxx" ValidateRequest="false" %> 參考資料如下
https://learn.microsoft.com/zh-tw/aspnet/whitepapers/request-validation
by Rain Chu 2 月 14, 2023 | CSS , Divi , woocommerce , wordpress , 設計
如果你有需要想要讓 WordPress 的 Woocommerce 在手機版本的商店頁面中顯示兩欄的商品,那最好的方法要自訂 CSS ,我在這邊展示的是用 DIVI 佈景主題來做自訂CSS,如果你是別家的也是都一樣的方法。
只要把下面的CSS複製起來
@media only screen and (max-width:768px) {
.woocommerce-page ul.products{
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.woocommerce-page ul.products li.product{
flex: 0 0 50%;
-webkit-box-flex: 0;
padding: 10px;
}
} 貼到你的佈景主題中的自訂CSS的位置上就可以了
by Rain Chu 2 月 8, 2023 | PHP , wordpress
自動更新是個好功能,但因為 WordPress 本身的特性,外掛幾乎都是第三方寫的,總是難免會有很多的衝突,要求一個穩定的系統,只能把自動更新關閉,之後手動更新,確認沒有衝突後再讓他全站更新出去,才能確保穩定性,以下介紹幾種關閉自動更新的方法。
1.使用佈景主題內的 functions.php 寫入關閉自動更新的程式碼
將以下的程式碼放到佈景主題下的functions.php中即可
// 關閉自動更新以及通知
function remove_core_updates(){
global $wp_version;return(object) array('last_checked'=> time(),'version_checked'=> $wp_version,);
}
add_filter('pre_site_transient_update_core','remove_core_updates'); //hide updates for WordPress itself
add_filter('pre_site_transient_update_plugins','remove_core_updates'); //hide updates for all plugins000
add_filter('pre_site_transient_update_themes','remove_core_updates'); //hide updates for all themes 2.設定 wp-config.php 檔案
在 WP 的根目錄中,修改 wp-config.php ,將下面這一行加入即可
define( 'WP_AUTO_UPDATE_CORE', false ); 3.利用外掛來關閉自動更新
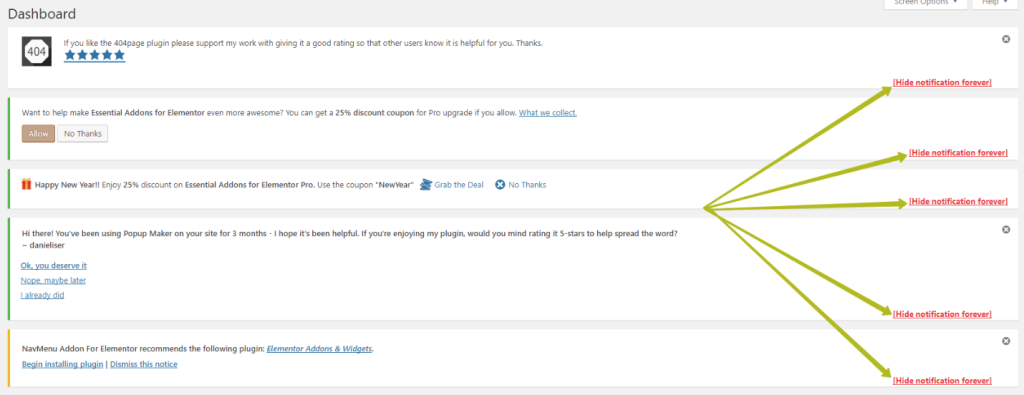
3.1 disable-admin-notices
https://clearfy.pro/disable-admin-notices/










近期留言