
WordPress站長必學:Windows環境下利用FFmpeg壓縮WebP/WebM格式檔案提升效能
隨著網絡速度的提升和視覺內容的普及,高效的多媒體處理成為了網站管理的重要環節。對於WordPress網站來說,使用高效的圖片和視頻格式,如WebP和WebM,可以顯著提高頁面加載速度,改善用戶體驗。FFmpeg是一款強大的開源工具,它可以讓你在Windows環境下輕鬆地進行多媒體文件的轉換和壓縮。本文將引導您完成在Windows下安裝FFmpeg的過程,並教您如何壓縮WebP和WebM格式的檔案。

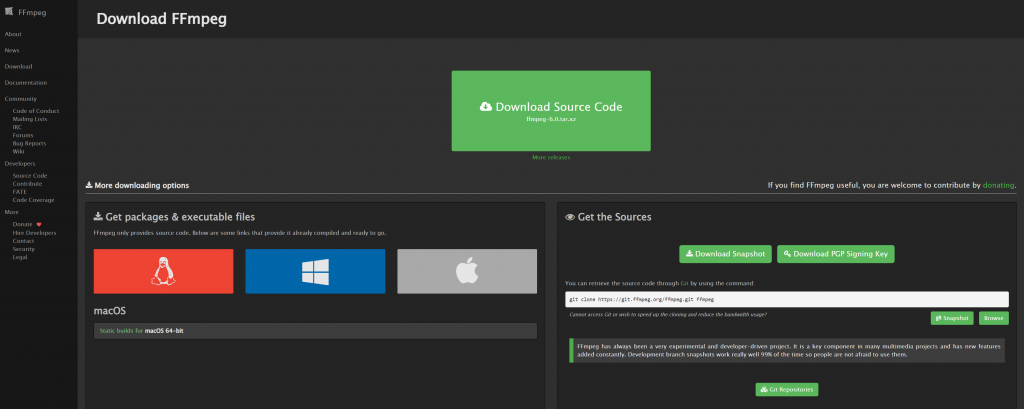
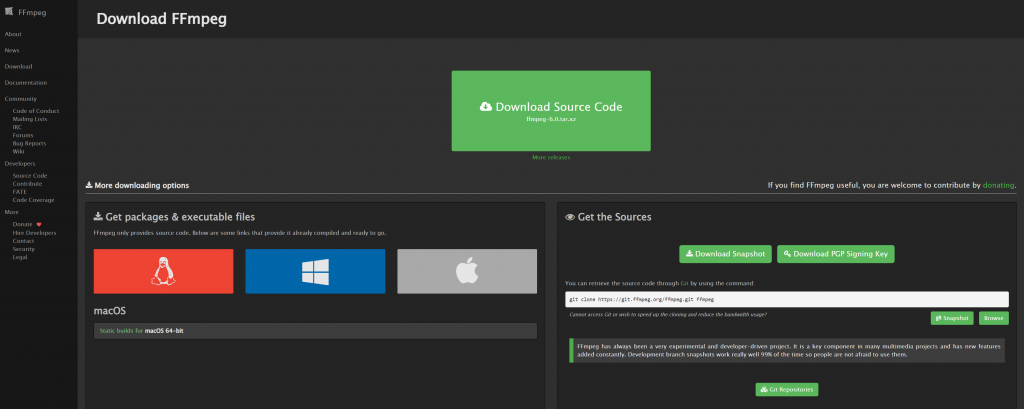
步驟1:下載FFmpeg
- 首先,前往FFmpeg的官方網站(ffmpeg.org)。
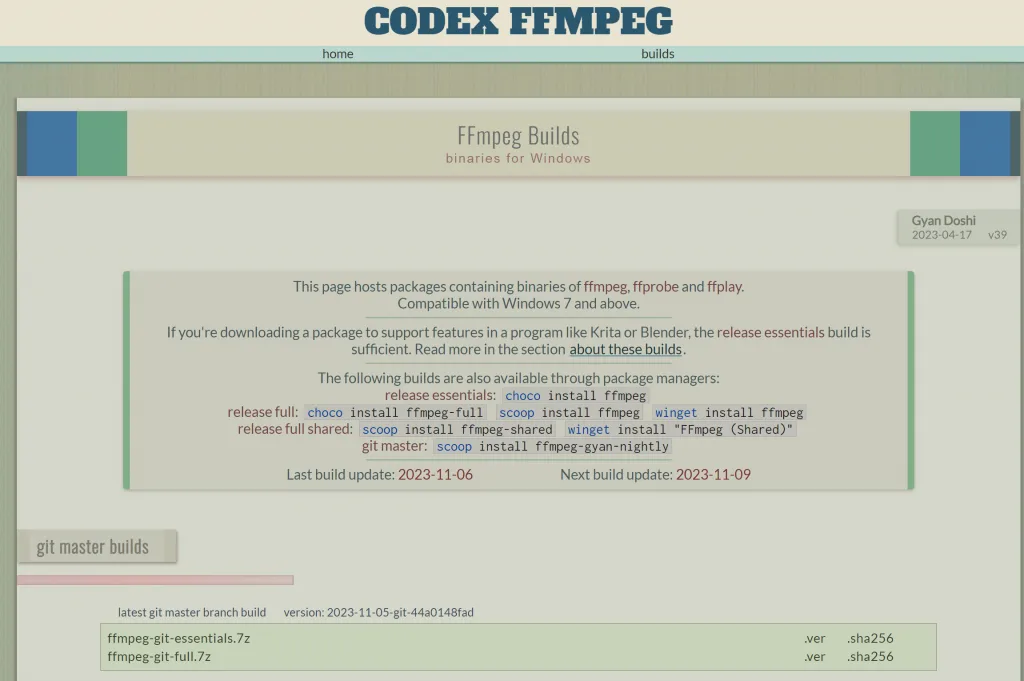
- 想要找編譯好的可以直接到https://www.gyan.dev/ffmpeg/builds/ffmpeg-git-full.7z
- 下載 Windows 對應的版本。

步驟2:安裝FFmpeg
- 下載完成後,解壓縮zip文件到您希望存放FFmpeg的文件夾,例如
C:\FFmpeg。 - 將FFmpeg添加到系統環境變量,便於命令行使用:
- 右鍵點擊“我的電腦”或“此電腦”,選擇“屬性”。
- 點擊“高級系統設置”,然後點擊“環境變量”。
- 在“系統變量”下,找到“Path”變量,選擇“編輯”。
- 點擊“新建”,添加FFmpeg的bin目錄路徑,例如
C:\FFmpeg\bin。 - 確認後關閉所有對話框。
步驟3:檢查FFmpeg是否安裝成功
- 打開命令提示符(cmd)。
- 輸入
ffmpeg -version並按回車,如果安裝正確,它將顯示FFmpeg的版本信息。
ffmpeg -version
步驟4:使用FFmpeg壓縮WebP格式圖片
- 使用命令提示符,導航到包含您圖片的文件夾。
- 輸入以下命令來壓縮圖片為WebP格式:
ffmpeg -i input.jpg -compression_level 60 output.webp
步驟5:使用FFmpeg壓縮WebM格式視頻
- 在命令提示符中,定位到包含您視頻的文件夾。
- 壓縮視頻為WebM格式,輸入以下命令:
ffmpeg -i input.mp4 -c:v libvpx -b:v 1M -c:a libvorbis output.webm
以下是命令中的參數解釋:
- -i input.mp4:這是輸入文件的名稱(MP4檔案名)。
- -c:v libvpx:這個參數選擇了WebM視頻編解碼器libvpx。
- -b:v 1M:這個參數設置了視頻比特率為1 Mbps。
執行此命令後,FFmpeg將開始轉換MP4文件,並將其儲存為WebM格式。你可以根據需要自定義命令以滿足特定的要求,例如更改視頻比特率、解析度等。
採用 Nvida CUDA 來加速
如果你有 Nvida 的顯卡,可以加入 -hwaccel cuda 來提供編碼速度,但因為目前 Nvida 還沒支援 webm 的編碼器,指令只能加速一小段,等以後有支援就可以享受顯卡加速的快樂
ffmpeg -hwaccel cuda -i input.mp4 -c:v libvpx -b:v 1M -c:a libvorbis output.webm
批次轉換
如果你跟我一樣有大量轉換需求,那你可用我編寫的 .bat 檔案,一次性大量轉換
@echo off
SETLOCAL ENABLEDELAYEDEXPANSION
:: 設置FFmpeg的路徑,假設FFmpeg已經加到了系統環境變量,否則你需要指定完整的路徑,如 C:\path\to\ffmpeg\bin\ffmpeg.exe
SET "ffmpeg_path=C:\ffmpeg\bin\ffmpeg.exe"
:: 設置目錄路徑,這裡用 . 代表當前目錄
SET "source_dir=."
:: 設置輸出目錄,這裡也用 . 代表當前目錄,你可以修改為任何你想要的目錄
SET "output_dir=."
:: 轉換目錄下的所有.mp4檔案為.webm
FOR %%A IN ("%source_dir%\*.mp4") DO (
SET "filename=%%~nA"
SET "output_file=!filename!.webm"
ECHO 正在轉換: "%%A"
"!ffmpeg_path!" -hwaccel cuda -i "%%A" -c:v libvpx -b:v 1M -c:a libvorbis "%output_dir%\!output_file!"
ECHO 轉換完成: "!output_file!"
)
ECHO 所有檔案轉換完成!
PAUSE
將上述代碼保存為 .bat 文件,然後將這個批次檔放在含有你想要轉換的 .mp4 文件的目錄中,雙擊運行即可開始轉換過程。轉換後的 .webm 文件將會保存在設定的輸出目錄中。
注意事項:
- 請根據你的情況替換
ffmpeg_path,source_dir,和output_dir變量。 -c:v libvpx -c:a libvorbis是指定使用 VP8/Vorbis 編碼器進行視頻和音頻的轉碼。你可以根據需要修改這些參數,例如使用 VP9 編碼器則是-c:v libvpx-vp9。- 如果你在執行過程中遇到問題,請檢查FFmpeg是否正確安裝並添加到了系統環境變量中,或者在批次檔案中指定了正確的FFmpeg路徑。
- -b:v 1M 是代表編碼率是1M,這參數可以不用有,有的話是可以更精確的指定畫質以及檔案大小

近期留言