by Rain Chu 10 月 19, 2024 | Nginx , SERVER
如果你也是 wordpress 愛用 WP Rocket 的使用者,並且WEB SERVER是用 NGINX 架設的,那肯定要參考這個 GitHub 項目,來作為你 Nginx 以及伺服器上面的最佳設定
安裝
先從 github 中下載下來
cd /etc/nginx
git clone https://github.com/satellitewp/rocket-nginx.git 並且利用 PHP 產生預設的配置檔
cd rocket-nginx
cp rocket-nginx.ini.disabled rocket-nginx.ini
php rocket-parser.php 設定 Nginx
找到 nginx 的設定檔,通常在 /etc/nginx/sites-available ,並且加入設定
server {
...
# Rocket-Nginx configuration
include rocket-nginx/conf.d/default.conf;
...
} 項目位置
GitHub Rocket-nginx
by Rain Chu 3 月 28, 2024 | Nginx , SERVER , wordpress
定義 proxy cache path
先找到設定檔,通常在
sudo nano /etc/nginx/nginx.conf 找到 http ,在他的配置中設定
http {
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
...
} 緩存配置
緩存文件儲存的路徑: /path/to/cache緩存目錄的層級: 1:2緩存區域的名稱和大小: my_cache:10m
緩存區域名稱: my_cache緩存區域大小: 10MB
緩存的最大大小: 10GB在指定的時間內沒有被訪問的緩存文件將被刪除: 60m直接在緩存路徑上操作,而不是使用臨時路徑: off
詳細說明
緩存文件將儲存在指定的目錄中。您可以根據您的需求設置此路徑。
此設置控制緩存目錄的層級結構。例如,設置為 1:2 表示將使用兩個層級的目錄來儲存緩存文件。第一層級將包含 10 個子目錄,第二層級將包含 100 個子目錄。
此設置控制緩存區域的名稱和大小。緩存區域是緩存文件的分組。您可以根據您的需求設置多個緩存區域。
此設置控制緩存的最大大小。超過此大小時,最舊的緩存文件將被刪除。
此設置控制在指定的時間內沒有被訪問的緩存文件將被刪除。
修改設定檔,配置 proxy cache
找到 config 中的 server ,在裡面添加相關設定
server {
listen 80;
server_name yourdomain.com;
location / {
proxy_pass http://your_backend_server;
proxy_cache my_cache;
proxy_cache_revalidate on;
proxy_cache_min_uses 1;
proxy_cache_use_stale error timeout updating http_500 http_502 http_503 http_504;
proxy_cache_lock on;
proxy_cache_valid 200 302 10m;
proxy_cache_valid 404 1m;
}
} 反向代理配置
後端伺服器的地址: proxy_pass
此設置指定後端伺服器的地址。後端伺服器是 Nginx 將請求轉發到的伺服器。
使用之前定義的緩存區域: proxy_cache
此設置指定要使用的緩存區域。緩存區域是 Nginx 用於儲存靜態內容的區域。
啟用後,會在緩存過期時向後端伺服器驗證緩存內容是否仍然有效: proxy_cache_revalidate
此設置控制是否在緩存過期時向後端伺服器驗證緩存內容是否仍然有效。默認情況下,Nginx 將在緩存過期時直接使用緩存內容。
在緩存內容之前,請求必須達到指定的次數: proxy_cache_min_uses
此設置控制在緩存內容之前,請求必須達到指定的次數。這可以防止頻繁更新的內容被緩存。
在後端伺服器錯誤或超時時,使用舊的緩存數據: proxy_cache_use_stale
此設置控制在後端伺服器錯誤或超時時是否使用舊的緩存數據。默認情況下,Nginx 將在後端伺服器錯誤或超時時向客戶端返回錯誤。
在更新緩存內容時,防止多個請求同時向後端伺服器發送: proxy_cache_lock
此設置控制在更新緩存內容時是否防止多個請求同時向後端伺服器發送。這可以防止後端伺服器過載。
設定不同響應狀態碼的緩存時間: proxy_cache_valid
此設置控制不同響應狀態碼的緩存時間。您可以根據您的需求設置不同的緩存時間。
重新開啟 Nginx 讓設定生效
sudo nginx -t
sudo systemctl reload nginx 快取的時間設定
Nginx 支持多種時間單位来指定 cache 的有效期,这包括:
s 秒m 分鐘h 小時d 天w 周M 月(30 天)y 年(365 天)
舉例子
快取檔案 30 秒
proxy_cache_valid 200 302 30s;
刪除快取的方法
1.直接刪除快取檔案
找到你設定的路徑,直接刪除檔案即可
sudo rm -rf /path/to/cache/* 2.使用 Nginx Cache Purge
如果你在編譯 Nginx 有加入 cache purge ,就可以用下面的設定,如果你是用預設安裝,通常不包含 cache purge,可以看下我之前的安裝教學
location /purge_cache/ {
proxy_cache_purge my_cache $scheme$host$request_uri;
}
by Rain Chu 3 月 12, 2024 | Nginx , SERVER , wordpress
在許多 WordPress 網站運營者的心中,提升網站載入速度始終是一項持續的任務。快速的載入速度不僅能改善用戶體驗,降低跳出率,還能在搜索引擎優化(SEO)上取得更好的成績。本文將引導您如何通過配置 NGINX 的 FastCGI Cache 來提升您的 WordPress 網站載入速度。
為什麼選擇 NGINX 的 FastCGI Cache?
NGINX 作為一款高效能的 Web 伺服器,其 FastCGI Cache 功能可以對動態內容(如 WordPress 生成的頁面)進行快取,從而減少對後端伺服器的請求,提高頁面載入速度。與其他快取方法相比,FastCGI Cache 直接在 Web 伺服器層面進行操作,能更精確地控制快取內容及其有效期。
步驟一:設定快取儲存路徑
建立快取存放的路徑,注意目錄擁有者是 www-data
sudo mkdir -p /etc/nginx/cache
sudo chown -R www-data:www-data /etc/nginx/cache 下面的設定是放在記憶體中的設定,如果你想要把快取放在記憶體內,要用下面這一個
sudo mkdir -p /var/run/cache/nginx
sudo chown -R www-data:www-data /var/run/cache/nginx 首先,您需要在 NGINX 配置文件中指定快取的儲存路徑及其他相關參數。打開您的 NGINX 配置文件(通常位於 /etc/nginx/nginx.conf),並添加以下配置:
http {
...
fastcgi_cache_path /etc/nginx/cache levels=1:2 keys_zone=WORDPRESS_CACHE:100m inactive=60m max_size=256m;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
...
} 這段配置創建了一個名為 WORDPRESS_CACHE 的快取區域,並將其儲存路徑設定為 /etc/nginx/cache。levels=1:2 定義了目錄結構,keys_zone 指定了快取鍵的儲存空間大小,1 MB 的記憶體大約可以存放八千個左右的鍵值,也就是說若設定為 16 MB 的話(16m),大約可以快取 128,000 個左右的網址,max_size 是設定快取檔案的總容量上限(也就是放在 /etc/nginx/cache 中的檔案大小上限),inactive=60m 表示如果快取內容在60分鐘內未被訪問,則會被自動清除。
步驟二:啟用 FastCGI Cache
接下來,在處理 PHP 請求的 location 塊中啟用 FastCGI Cache。這通常在您站點的伺服器配置中(例如 /etc/nginx/sites-available/yourdomain.com):
server {
...
set $skip_cache 0;
# POST 請求不用快取
if ($request_method = POST) {
set $skip_cache 1;
}
# 若有 query 參數的網址不用快取
if ($query_string != "") {
set $skip_cache 1;
}
# 特殊的網址不用快取
if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $skip_cache 1;
}
# 已登入使用者、留言者不用快取
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#正在維護模式中也略過
if (-f "$document_root/.maintenance") {
set $skip_cache 1;
}
# 加入快取資訊表頭(除錯用)
add_header X-Cache $upstream_cache_status;
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass unix:/var/run/php/php8.2-fpm.sock;
fastcgi_index index.php;
include fastcgi.conf;
# FastCGI 快取設定
fastcgi_cache WORDPRESS_CACHE;
fastcgi_cache_valid 200 301 302 1d;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
# 可以加入除錯用的標頭
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
}
...
} 這裡,fastcgi_cache 指令啟用了快取,並指定使用前面創建的快取區域。fastcgi_cache_valid 200 60m 表示成功的響應(HTTP 200 狀態碼)將被快取60分鐘。
步驟三:細化快取規則
為了避免快取敏感內容或確保特定條件下的頁面不被快取,您可以進一步細化快取規則。例如,避免快取已登入用戶的內容:
fastcgi_cache_bypass $cookie_user_logged_in;
fastcgi_no_cache $cookie_user_logged_in; 這些指令確保當 user_logged_in cookie 存在時,快取將被繞過。
清除快取
利用指令清除所有的快取
rm -rf /path/to/your/nginx/cache/* 利用 API 清除快取
首先去取 nginx 的 config 檔案中加入以下設定
location /purge_cache/ {
allow 127.0.0.1; # 允許本地
allow '多個主機ip';
deny all; # 拒绝其他所有请求
fastcgi_cache_purge WORDPRESS_CACHE $scheme$request_method$host$request_uri;
} 接下來就可以安裝 Nginx Helper 或是透過呼叫API網址清除快取
curl -X GET http://your-domain.com/purge_cache/the_uri_to_purge 區分手機版本和電腦版本
map $http_user_agent $is_desktop {
default 0;
~*linux.*android|windows\s+(?:ce|phone) 0; # exceptions to the rule
~*spider|crawl|slurp|bot 1; # bots
~*windows|linux|os\s+x\s*[\d\._]+|solaris|bsd 1; # OSes
}
## Revert the logic.
map $is_desktop $is_mobile {
1 0;
0 1;
}
add_header x-ua-device $is_mobile;
# cache key 要加入 is_moubile
fastcgi_cache_key "$scheme$request_method$host$request_uri$is_mobile"; 將快取放在記憶體,開機要自動執行
若是你把快取得存放路徑設定在記憶體中 /var/run ,那要記得設定重開機自動要建立該目錄,並且讓nginx重生效才行
先建立一個執行檔,執行重開機的設定
nano start-fastcgi.sh
chmod +x start-fastcgi.sh start-fastcgi.sh的內容如下
mkdir -p /var/run/cache/nginx
chown -R www-data:www-data /var/run/cache/nginx
systemctl restart nginx 建立開機自動執行檔
rc.local 內容如下
#!/bin/bash
bash /home/yourname/start-fastcgi.sh
exit 0 設定開機自動執行
如果之前完全沒有設定過開機自動執行,那你會需要先設定開機自動執行的環境
為 rc-local 創建一個 Systemd 單元文件
sudo nano /etc/systemd/system/rc-local.service 將以下內容添加到文件中:
[Unit]
Description=/etc/rc.local Compatibility
ConditionPathExists=/etc/rc.local
[Service]
Type=forking
ExecStart=/etc/rc.local start
TimeoutSec=0
StandardOutput=tty
RemainAfterExit=yes
SysVStartPriority=99
[Install]
WantedBy=multi-user.target 啟用並啟動服務
現在您有了一個為 rc-local 正確配置的 systemd 服務文件,您可以啟用並啟動它:
sudo chmod +x /etc/rc.local
sudo systemctl enable rc-local.service
sudo systemctl start rc-local.service 常見問題
無法使用 purage_all 功能,可以重新編譯 Nginx ,加入參數 –add-module=/path/to/src/ngx_cache_purge-2.3.1
Nginx Helper 的替代 Nginx FastCGI Cache
by Rain Chu 10 月 19, 2023 | Nginx , SERVER
Nginx 是一個高效能、高穩定性的 Web 伺服器。其中,Nginx 提供的 fastcgi_cache 可以有效地快取後端伺服器(如 PHP-FPM)的回應,以提高網站的回應速度。但在預設情況下,我們需要手動清理這些快取。此時,我們可以使用 NGINX Helper 插件來協助進行快取的清除。
前期準備
要有編譯器
NGINX Helper
1. 安裝 NGINX Helper
首先,你需要在你的網站上安裝 NGINX Helper。如果你使用的是 WordPress,可以直接從插件庫中安裝。
2. 設定 NGINX 快取路徑
為了讓 NGINX Helper 知道你的 Nginx 快取路徑,你需要在 Nginx 的設定檔中,指定 fastcgi_cache_path。例如:
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=MYCACHE:100m inactive=60m; 此設定將會在 /var/run/nginx-cache 建立快取資料。
3. 配置 NGINX Helper
在 WordPress 的設定中,找到 NGINX Helper 的設定頁面,並啟用以下選項:
Enable Cache Purge
Purge Entire Cache when a post or page is published
並設定你的 Nginx 快取路徑(如 /var/run/nginx-cache)。
4. 手動清除快取
若需要手動清除快取,可以直接在 NGINX Helper 的設定頁面點選 “Purge Entire Cache” 按鈕。
5. Nginx 設定更新
確保你的 Nginx 設定檔有啟用快取清除功能:
location ~ /purge(/.*) { fastcgi_cache_purge MYCACHE "$scheme$request_method$host$1"; } 6.重新加載 Nginx 以使新設定生效。Copy code
sudo systemctl reload nginx
安裝 Nginx 新版包含有ngx_cache_purge
1.備份配置 :
在進行任何更改之前,確保備份你當前的 Nginx 配置,以防止任何數據丟失。
sudo cp -r /etc/nginx /etc/nginx-backup 停止和卸載現有的 Nginx :首先,停止 Nginx 服務:
sudo systemctl stop nginx 然後,卸載 Ubuntu 的 Nginx 版本:
sudo apt-get purge nginx nginx-common nginx-full 下載 OpenSSL
wget -c https://www.openssl.org/source/openssl-3.0.11.tar.gz ; tar zxf openssl-3.0.11.tar.gz ; rm openssl-3.0.11.tar.gz 下載第三方模組
安裝 ngx_cache_purge
下載最新版本 https://github.com/nginx-modules/ngx_cache_purge/releases
wget https://github.com/nginx-modules/ngx_cache_purge/archive/refs/tags/2.5.3.tar.gz
tar -xvzf 2.5.3.tar.gz ngx_brotli
git clone https://github.com/google/ngx_brotli.git
pushd ngx_brotli
git submodule update --init
popd 編譯 ngx_brotli
cd ~/ngx_brotli/deps/brotli/c
mkdir -p out
cmake ..
make 編譯和安裝 Nginx 1.2 :如果你還沒有下載和編譯 Nginx 1.2,首先下載源代碼,然後編譯和安裝它:
sudo apt-get update
sudo apt-get install libpcre3 libpcre3-dev
wget https://nginx.org/download/nginx-1.24.0.tar.gz
tar -xvzf nginx-1.24.0.tar.gz
cd nginx-1.24.0/
./configure --with-pcre=../pcre-8.45 \
--http-log-path=/var/log/nginx/access.log \
--error-log-path=/var/log/nginx/error.log \
--with-http_ssl_module \
--with-http_gzip_static_module \
--with-openssl=../openssl-3.0.11 \
--add-module=../ngx_brotli \
--add-module=../ngx_cache_purge-2.5.3
make
sudo make install 預設情況下,自行編譯的 Nginx 會被安裝到 /usr/local/nginx。
如果出現下面的錯誤
./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre=<path> option.
代表你apt-get install libpcre3 libpcre3-dev這邊出現問題
可以自行安裝 PCRE
wget https://ftp.exim.org/pub/pcre/pcre-8.45.tar.gz
tar -xvzf pcre-8.45.tar.gz
./configure --with-pcre=../pcre-8.45 \
--http-log-path=/var/log/nginx/access.log \
--error-log-path=/var/log/nginx/error.log \
--with-http_ssl_module \
--with-http_gzip_static_module \
--with-openssl=../openssl-3.0.11 \
--add-module=../ngx_brotli \
--add-module=../ngx_cache_purge-2.5.3
如果出現gzip錯誤
./configure: error: the HTTP gzip module requires the zlib library.
You can either disable the module by using --without-http_gzip_module
option, or install the zlib library into the system, or build the zlib library
statically from the source with nginx by using --with-zlib=<path> option.
那可以自行安中 zlib
sudo apt-get update
sudo apt-get install zlib1g zlib1g-dev
如果出現 cannot find -lbrotlienc or cannot find -lbrotlicommon ,那需要安裝 Brotli
sudo apt update
sudo apt install libbrotli-dev 驗證 Brotli 是否安裝成功
ldconfig -p | grep brotli 檢查安裝是否成功
sudo /usr/local/nginx/sbin/nginx -V 配置系統啟動腳本 :如果你希望 Nginx 在系統啟動時自動運行,你需要設置一個 systemd 服務文件或 init 腳本。由於你從源代碼編譯 Nginx,它不會自帶 systemd 服務文件,所以你可能需要自行創建。
恢復配置 :從你之前備份的配置恢復設置:
sudo cp -r /etc/nginx-backup/* /usr/local/nginx/conf/ 請注意,由於 Nginx 版本之間可能存在差異,所以你可能需要調整配置以使其與 Nginx 1.2 版本兼容。
啟動新的 Nginx :sudo /usr/local/nginx/sbin/nginx
要使 /usr/local/nginx/sbin/nginx 可在任何地方都能執行
使用符號鏈接 :你可以在 /usr/bin 或 /usr/sbin 中創建一個指向 /usr/local/nginx/sbin/nginx 的符號鏈接。這樣,由於 /usr/bin 和 /usr/sbin 通常都在 $PATH 環境變量中,你就可以從任何地方執行 nginx 命令。
sudo ln -s /usr/local/nginx/sbin/nginx /usr/sbin/nginx 修改 $PATH 變量 :作為另一種方法,你可以將 /usr/local/nginx/sbin 目錄添加到 $PATH 環境變量中。這可以在你的 shell 啟動腳本中完成,例如 ~/.bashrc 或 ~/.profile。打開 ~/.bashrc 文件:
在文件末尾添加以下行:
export PATH=$PATH:/usr/local/nginx/sbin 然後,重新加載 .bashrc 以應用更改:
管理 Nginx
你可以直接從GitHub下載nginx-startup-script-for-debian-ubuntu.sh 至你的『/etc/init.d』目錄,並將名稱更改為『nginx』。
sudo wget -O /etc/init.d/nginx https://raw.githubusercontent.com/KJieGitHub/Nginx/master/nginx-script/nginx-startup/nginx-startup-script-for-debian-ubuntu.sh
sudo chmod +x /etc/init.d/nginx
sudo systemctl daemon-reload
sudo systemctl start nginx
sudo update-rc.d -f nginx defaults 實用管理命令
sudo systemctl start nginx
sudo systemctl stop nginx
sudo systemctl restart nginx
sudo systemctl reload nginx
實用連結
Nginx 版本以及下載連結
https://nginx.org/en/download.html
Nginx 第三方模組
NGINX 3rd Party Modules
參考資料
https://www.kjnotes.com/devtools/83
https://github.com/FRiCKLE/ngx_cache_purge
完整版本的 Nginx Config
proxy_cache_path /var/run/proxy_cache/ levels=1:2 keys_zone=demo-proxy:10m max_size=1000m inactive=600m use_temp_path=off;
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
server_name yoursite;
proxy_cache demo-proxy;
proxy_cache_valid 200 1d;
#設定上傳的檔案大小
client_max_body_size 64M;
set $skip_cache 0;
add_header X-Cache $upstream_cache_status;
if ($request_method = POST) {
set $skip_cache 1;
}
if ($query_string != "") {
set $skip_cache 1;
}
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|^/feed/*|/tag/.*/feed/*|index.php|/.*sitemap.*\.(xml|xsl)") {
set $skip_cache 1;
}
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
location / {
proxy_cache_bypass $skip_cache;
proxy_no_cache $skip_cache;
proxy_hide_header X-Frame-Options;
proxy_pass http://X.X.X.X:X;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache demo-proxy;
proxy_cache_key $uri$is_args$args;
}
location ~ /purge(/.*) {
allow 127.0.0.1;
proxy_cache_purge demo-proxy $1$is_args$args;
}
}
by Rain Chu 6 月 30, 2023 | web , wordpress
Redis作為一款開源的高性能key-value數據庫,已經在眾多頂尖科技公司和網站獲得廣泛應用。本文將引領您走過安裝和配置Redis資料庫的過程,並提供實用的優化技巧,助力您的系統性能達到新的高峰。
為什麼選擇Redis?
首先,讓我們理解一下為什麼您應該選擇Redis。Redis以其極速性能、靈活的數據結構和高可用性成為獨一無二的選擇。它可以作為緩存,消息佇列,以及在高壓情況下用作可靠的數據存儲。
安裝Redis
Ubuntu安裝Redis
sudo apt install redis-server Windows 安裝 Redis
直接下載微軟製作的安裝包,下載網址 https://github.com/MicrosoftArchive/redis/releases
驗證Redis是否安裝成功
如果是剛安裝好,並且在同一台機器上可以直接打指令 redis-cli 就可以連線
redis-cli
redis-cli ping
redis-cli info 如果是別台機器的話,記得要開防火牆,並且指定 IP 以及指定 Port 和指定密碼
redis-cli -h 192.168.0.X -p 6379 -a 123456 設定Redis
設定檔案通常位於 /etc/redis/redis.conf ,編輯完記得要重開服務 sudo systemctl restart redis ,不確定conf檔案的位置的話,可以用 redis-cli info 查找,會顯示以下資訊
executable:/usr/bin/redis-server
sudo nano /etc/redis/redis.conf
binddatabases0開始數,預設會使用索引值為0的資料庫。這個項目的預設值是16savesave的撰寫格式為save <seconds> <changes>,save 60 10000表示在60秒內至少有10000個key被改變則做一次快照。requirepassmaxclients10000。maxmemorymaxmemory-policy項目設定的策略來嘗試移除key,如果無法移除,就會使該次插入或修改的操作回傳錯誤。預設沒有設定,表示不限制。maxmemory-policynoeviction,不移除key。其它策略如下:
volatile-lru:根據LRU演算法移除過期的key。allkeys-lru:根據LRU演算法移除key。(不管有沒有過期)volatile-lfu:根據LFU演算法移除過期的key。allkeys-lfu:根據LFU演算法移除key。(不管有沒有過期)volatile-random:隨機移除過期的key。allkeys-random:隨機移除key。(不管有沒有過期)volatile-ttl:移除已過期的key中,TTL最小的key。
#bind 127.0.0.1 ::1
bind 0.0.0.0 :: 重啟服務
sudo systemctl restart redis 清除Redis的資料
利用 redis-cli 進去 Redis 主機後,輸入
清除單一資料的指令是
在 WordPress 中使用 Redis
Redis Object Cache 外掛網址 https://wordpress.org/plugins/redis-cache/
設定 wp-config.php
// adjust Redis host and port if necessary
define( 'WP_REDIS_HOST', '127.0.0.1' );
define( 'WP_REDIS_PORT', 6379 );
// change the prefix and database for each site to avoid cache data collisions
define( 'WP_REDIS_PREFIX', 'my-moms-site' );
define( 'WP_REDIS_DATABASE', 0 ); // 0-15
// reasonable connection and read+write timeouts
define( 'WP_REDIS_TIMEOUT', 1 );
define( 'WP_REDIS_READ_TIMEOUT', 1 );
/* That's all, stop editing! Happy publishing. */
require_once(ABSPATH . 'wp-settings.php'); 組態檔
Configuration constant Default Description WP_REDIS_HOST127.0.0.1The hostname of the Redis server WP_REDIS_PORT6379The port of the Redis server WP_REDIS_PATHThe path to the unix socket of the Redis server WP_REDIS_SCHEMEtcpThe scheme used to connect: tcp or unix WP_REDIS_DATABASE0The database used by the cache: 0-15 WP_REDIS_PREFIXThe prefix used for all cache keys to avoid data collisions, replaces WP_CACHE_KEY_SALT. Should be human readable, not a “salt”. WP_REDIS_PASSWORDThe password of the Redis server. Supports Redis ACLs arrays: ['user', 'password'] WP_REDIS_MAXTTL0The maximum time-to-live of cache keys WP_REDIS_CLIENTThe client used to communicate with Redis: predis, phpredis or relay WP_REDIS_TIMEOUT1The connection timeout in seconds WP_REDIS_READ_TIMEOUT1The timeout in seconds when reading/writing WP_REDIS_IGNORED_GROUPS[]Groups that should not be cached between requests in Redis
常用控制指令
Command Description wp redis statusShows the object cache status and diagnostics wp redis enableEnables the object cache wp redis disableDisables the object cache wp redis update-dropinUpdates the object cache drop-in
效能考量,安裝 Phpredis
請先到 phpredis 這邊搜尋對應你平台的檔案,用 Linux Ubuntu 為例,下載 redis-6.0.2 版本 ,並且解壓縮他
wget https://pecl.php.net/get/redis-6.0.2.tgz
tar -zxvf redis-6.0.2.tgz
cd redis-6.0.2 接下來先編譯原檔案
sudo phpize
sudo ./configure
sudo make && sudo make install 完成編譯檔案後,要把 .so 檔案放到 php 的 modules 中,先把該目錄找出來
php -i | grep extension_dir 系統回應我,extension_dir => /usr/lib/php/20220829 => /usr/lib/php/20220829 ,則將剛編譯好,放在 modules 下的 redis.so 複製到正確的目錄中
sudo cp ./modules/redis.so /usr/lib/php/20220829/ 複製完畢後,需要去修改 php.ini 檔案,讓他支援 redis,這邊我示範用 Nginx
sudo nano /etc/php/8.2/fpm/php.ini 將 extension 打開,請找到 Dynamic Extensions ,並且在下面加入
設定完成後,重開 php 讓他生效
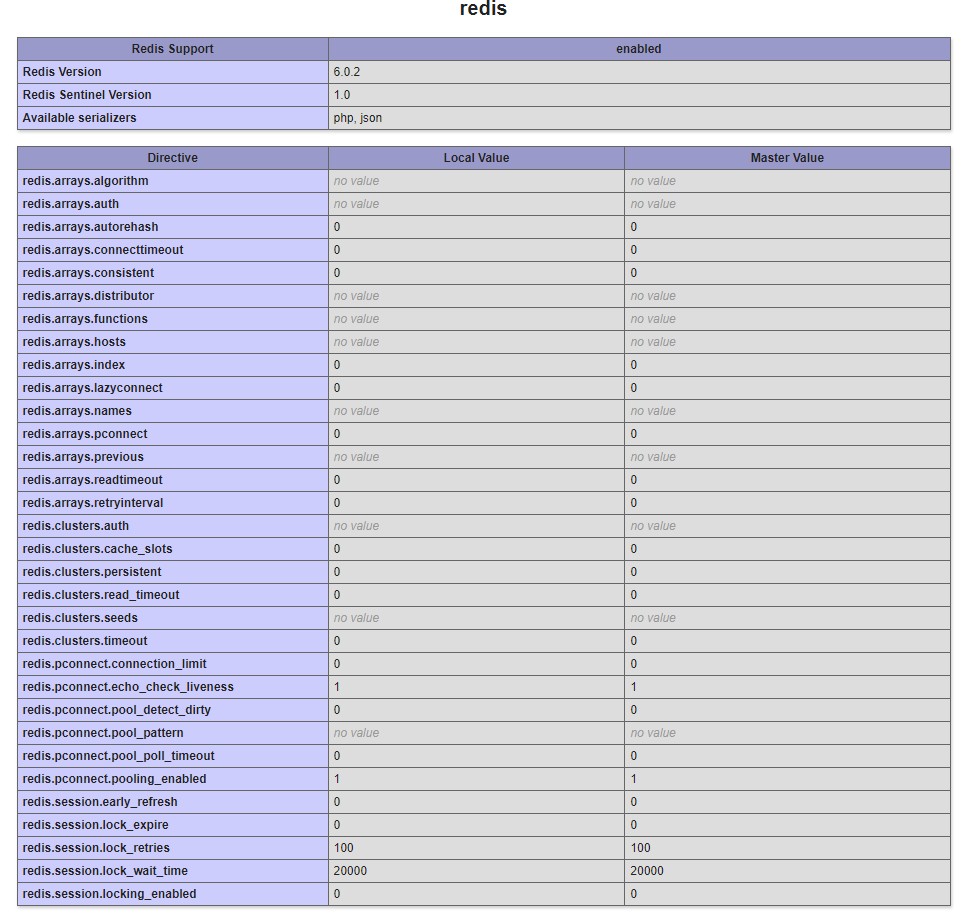
sudo systemctl restart php8.2-fpm 檢查方法,利用info.php,並且搜尋是否有redis字眼,如下圖就是成功了
關於Redis的大小事
預設安裝完畢,初始話是支援16個資料庫的,分別由編號 0-15 ,要增加資料庫,要去 Redis 的組態檔裡面修改 redis/redis.conf 中,找到 databases ,並且調整數值後,重新啟動即可
Redis 讀取資料
redis-cli set my_key "Value"
redis-cli get my_key Redis 列出所有的 KEY
相關文章
詳細的指令操作介紹





近期留言