by Rain Chu | 7 月 2, 2024 | 談判
從前,有一個村莊裡住著兩位餅師傅,A師傅和B師傅。他們的手藝都十分高超,但各有所長。A師傅能夠獨自一人創造出1等分的餅,而B師傅則能夠獨自一人創造出2等分的餅。他們發現,如果合作,則能創造出9等分的餅。
Barry Nalebuff | Split The Pie: A Radical New Way to Negotiate | Talks at Google (youtube.com)
有一天,村長請他們來製作一個9等分的餅,並要求他們公平地分配這個餅。A師傅和B師傅開始思考,如何分配才是公平的。
首先,他們考慮各自的貢獻。A師傅獨自可以製作1等分的餅,而B師傅可以製作2等分的餅。這意味著,A師傅的能力是B師傅的1/2,B師傅的能力是A師傅的2倍。
但如果他們合作,能夠製作9等分的餅,那麼在沒有合作的情況下,他們可以製作的餅總數是1 + 2 = 3等分。因此,合作所創造的額外價值是9 – 3 = 6等分。
為了公平分配,他們決定根據各自的貢獻來分配這6等分的額外價值。
一般人覺得
A師傅的貢獻是1等分,佔總貢獻的1/3,而B師傅的貢獻是2等分,佔總貢獻的2/3。因此,A師傅應該得到這6等分中的1/3,而B師傅應該得到2/3。
這樣,A師傅應該得到2等分(即6 * 1/3),B師傅應該得到4等分(即6 * 2/3)。加上各自本來能製作的餅,A師傅總共應該得到1 + 2 = 3等分,B師傅總共應該得到2 + 4 = 6等分。
會談判的新創
會談判的新創,應該要分平兩者合作帶來的6等分,也就是A師傅應該要拿 1+ 3 = 4等分,B師傅應該要拿 2+3 = 5等分。這樣的分配考慮了各自的能力,也體現了合作的價值,雙方都感到非常滿意。
用台幣一百元創業?別讓一百元限制了你的想像! – 雨 (rain.tips)

by Rain Chu | 6 月 27, 2024 | AI, 人臉辨識, 影片製作, 語音合成
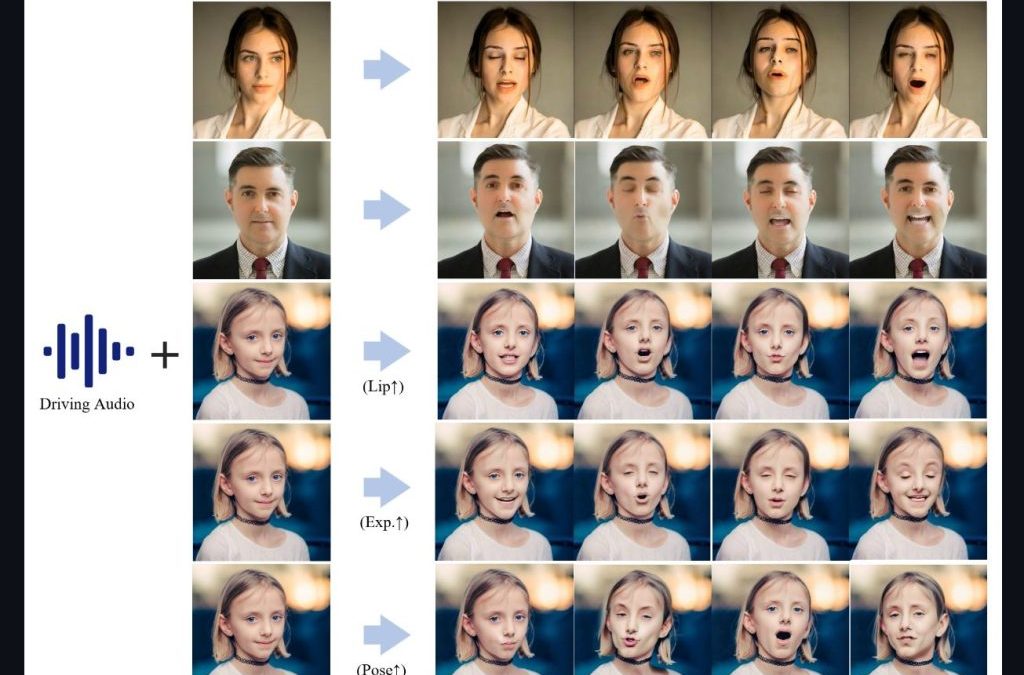
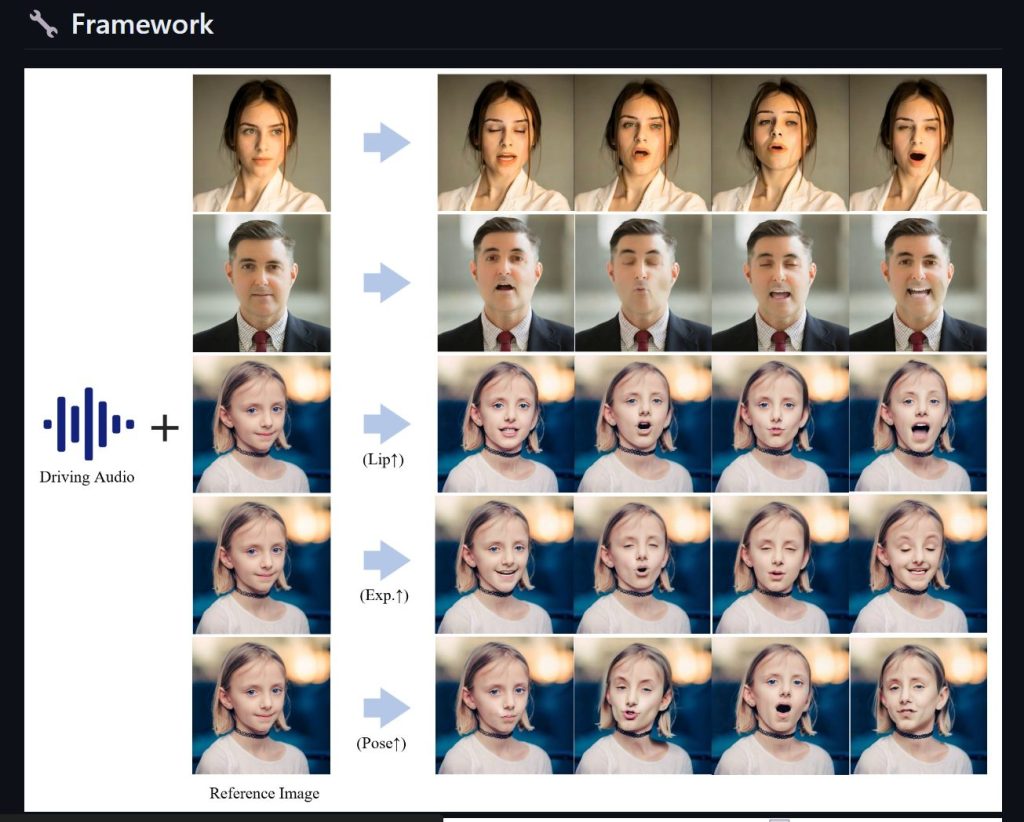
Fusion Lab 又有新款力作,Hallo AI 可以讓用戶僅需提供一張照片和一段語音,就能讓照片中的人物進行說話、唱歌甚至進行動作,為數字內容創作帶來了革命性的突破。

主要功能介紹:
- 語音動畫同步:用戶只需上傳一張照片及一段WAV格式的英語語音,Hallo AI就能使照片中的人物按語音內容進行動作,包括說話和唱歌。
- 動作自然流暢:結合精確的面部識別和動作捕捉技術,保證人物動作的自然流暢,令人印象深刻。
技術框架:
- 音頻處理:使用Kim_Vocal_2 MDX-Net的vocal removal模型分離語音。
- 面部分析:透過insightface進行2D和3D的臉部分析。
- 面部標記:利用mediapipe的面部檢測和mesh模型進行精確標記。
- 動作模組:AnimateDiff的動作模組為動作生成提供支持。
- 影像生成:StableDiffusion V1.5和sd-vae-ft-mse模型協同工作,用於生成和調整圖像細節。
- 聲音向量化:Facebook的wav2vec模型將WAV音頻轉換為向量數據。
安裝方法
盡量採用 Linux 平台,我這邊測試成功的有 Ubuntu 20 WSL 版本,就可以簡單三個步驟,部過前提要記得先安裝好 WSL CUDA 支援
1.建立虛擬環境
conda create -n hallo python=3.10
conda activate hallo
2.安裝相關的依賴
pip install -r requirements.txt
pip install .
3.要有 ffmpeg 支援
4.測試與驗證
python scripts/inference.py --source_image examples/reference_images/1.jpg --driving_audio examples/driving_audios/1.wav
最近更新:
- 在🤗Huggingface空間克隆了一個Gradio演示。
- 新增Windows版本、ComfyUI界面、WebUI和Docker模板。
參考資料
Hallo GitHub
Hallo Model
大神開發的Windows介面
Hallo 線上版本
Hallo Docker版
影片跳舞合成
by Rain Chu | 6 月 26, 2024 | Linux, MariaDB, Ubuntu, 資料庫
今天來實做一個備份任務,要在 Ubuntu 上設定每日凌晨 4:00 自動備份 MariaDB 中的所有資料庫,我們可以使用 cron 和一個自定義的 Shell 腳本來完成這個任務,以下是詳細步驟和代碼:
步驟 1:創建備份腳本
先創建一個備份 Shell Script,這個腳本將備份所有資料庫並分開儲存。
1.在 /usr/local/bin 目錄下創建一個新的 Shell 腳本:
sudo nano /usr/local/bin/backup_mariadb.sh
2. Script 的內容指令如下
#!/bin/bash
# 設定資料庫的用戶名和密碼
DB_USER="your_db_user"
DB_PASSWORD="your_db_password"
DB_HOST="10.0.0.1"
# 設定備份儲存目錄
BACKUP_DIR="/path/to/backup/dir"
mkdir -p $BACKUP_DIR
# 獲取當前日期和時間
CURRENT_DATE=$(date +%Y-%m-%d-%H-%M-%S)
# 獲取所有資料庫名稱
DATABASES=$(mysql -h$DB_HOST -u$DB_USER -p$DB_PASSWORD -e "SHOW DATABASES;" | tr -d "| " | grep -v Database)
# 備份每個資料庫
for DB in $DATABASES; do
if [[ "$DB" != "information_schema" && "$DB" != "performance_schema" && "$DB" != "mysql" && "$DB" != "sys" ]]; then
BACKUP_FILE="$BACKUP_DIR/$CURRENT_DATE-$DB.sql"
mysqldump -h$DB_HOST -u$DB_USER -p$DB_PASSWORD --databases $DB > $BACKUP_FILE
fi
done其中要修改的有
- DB_HOST : 要改成自己的
- your_db_user : 資料庫中有備份權限的使用者 ID
- your_db_password : 密碼
- BACKUP_DIR=”/path/to/backup/dir” : 要改成你要存放的路徑,像是 /var/backup_db/
3.將 .sh 變成可執行擋
sudo chmod +x /usr/local/bin/backup_mariadb.sh
步驟 2:設置 Cron 任務
1.打開 cron
2.加入設定內容,要注意的是實間是主機時間,通常主機是 UTC+0 的時區,要注意轉換,才會是正確的當地時間,可以參考這篇
0 4 * * * /usr/local/bin/backup_mariadb.sh
這樣就會在每天的早上四點去備份資料庫了
加入每一個SQL檔案都可以被壓縮的功能
程式碼區塊要改成下面這一個
# 備份每個資料庫並壓縮
for DB in $DATABASES; do
if [[ "$DB" != "information_schema" && "$DB" != "performance_schema" && "$DB" != "mysql" && "$DB" != "sys" ]]; then
BACKUP_FILE="$BACKUP_DIR/$CURRENT_DATE-$DB.sql"
ZIP_FILE="$BACKUP_DIR/$CURRENT_DATE-$DB.zip"
mysqldump -h$DB_HOST -u$DB_USER -p$DB_PASSWORD --databases $DB > $BACKUP_FILE
zip $ZIP_FILE $BACKUP_FILE
rm $BACKUP_FILE
fi
done刪除舊資料
可以利用下面的指令,放在程式碼的最後面
# 刪除兩天前的備份文件
find $BACKUP_DIR -type f -name "*.zip" -mtime +2 -exec rm {} \;需要改時間的話,只要修正 -mtime +2 ,把+2改成自己需要的時間
參考資料
https://help.ubuntu.com/community/CronHowto

by Rain Chu | 6 月 21, 2024 | AI, 影片製作
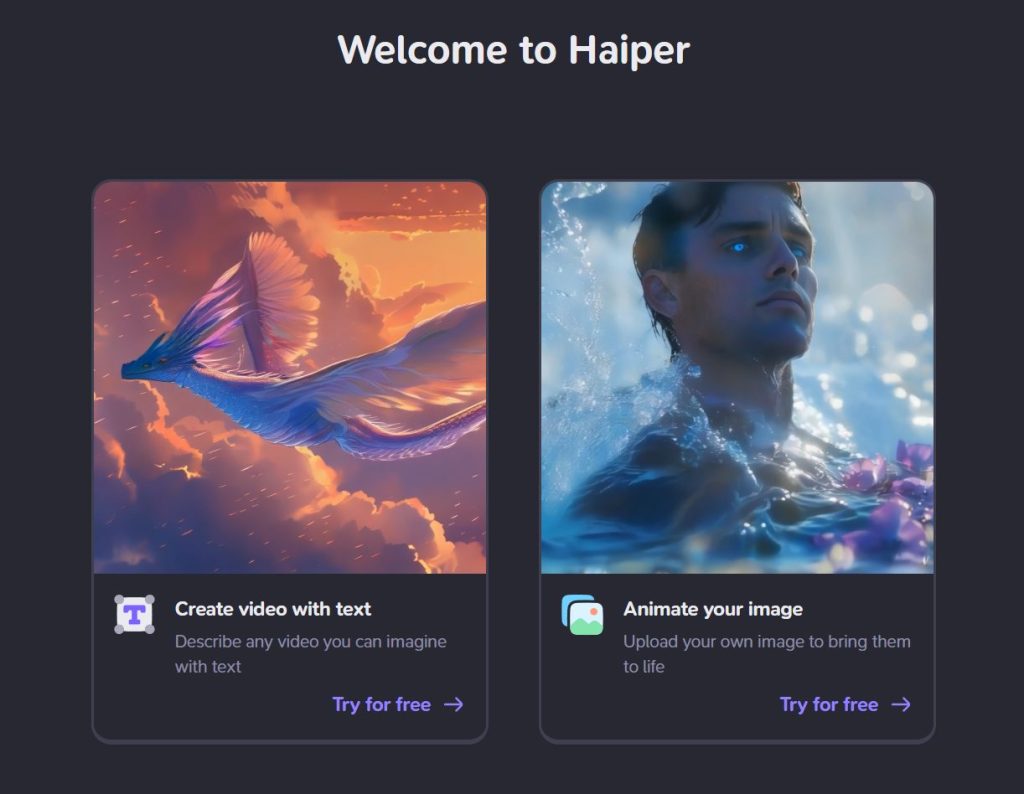
Haiper AI 是一個超酷且利用AI來創作視頻內容的創新平台。由來自 Google DeepMind、TikTok 及其他頂尖研究機構的校友創建,Haiper 將尖端的機器學習技術與創意相結合,致力於為使用者提供簡單直觀且強大的視頻創作工具。

核心功能
文本生成視頻:
Haiper 提供文本生成視頻的功能,使用者只需輸入文本描述,就能創作出引人入勝的動畫視覺故事。這項功能讓視頻創作變得簡單且高效,即使是沒有專業技術背景的使用者也能輕鬆上手。
圖像生成視頻:
除了文本生成視頻外,Haiper 還能將靜態圖像轉化為動態視頻。使用者可以通過拖放圖像,並利用 AI 技術賦予這些圖像新的生命,使其變得生動有趣。
視頻重繪:
Haiper 的視頻重繪工具允許使用者輕鬆修改視頻中的顏色、紋理及元素。這項功能讓使用者能夠根據自己的需求對現有視頻進行重新創作,提升視頻的視覺效果和吸引力 。
創意社區與使用者友好
Haiper 不僅是一個視頻創作工具,更是一個鼓勵創意和分享的社區,可以一鍵快速的發布你的作品,平台強調用戶互動,收集用戶反饋來不斷改進和發展其 AI 模型,確保其能夠滿足多樣化的創意需求。Haiper 的使命是通過技術的力量來激發創造力,讓每一個人都能夠輕鬆地表達自己的創意 。
更多信息請訪問 Haiper 官方網站。
參考資料

by Rain Chu | 6 月 21, 2024 | AI, 影片製作
PixVerse是其中一個令人驚艷的AI工具,能夠簡化影片製作的流程,還能生成出超現實的效果。以下是PixVerse的一些亮點:

1. 超多寫實的電影場景
PixVerse 提供了一個豐富的電影場景庫,涵蓋了各種不同風格和題材的場景。無論是科幻未來城市還是古典歐洲城堡,使用者都可以輕鬆找到適合自己影片的背景。這些場景不僅僅是靜態圖片,而是經過精心設計和渲染的3D環境,能夠帶給觀眾身臨其境的視覺體驗。
2. 自由用遮罩控制需要運動的物件
在影片製作中,物件的運動和互動是至關重要的。PixVerse 讓使用者能夠通過遮罩技術,自由控制影片中各種物件的運動方向和速度。例如,在製作一部鯊魚主題的影片時,使用者可以使用遮罩來精確控制鯊魚的游泳方向,讓影片更加真實和生動。這種自由度讓影片製作變得更加靈活和創意十足。
3. 利用人物生成視頻功能
除了場景和物件運動,PixVerse 還具備利用人物生成視頻功能。使用者可以根據自己的需求,調整角色的外觀、動作和表情。這些角色不僅外觀真實,而且可以根據劇情需要做出自然的動作和反應。無論是需要一個動作明星還是日常生活中的普通人,PixVerse 都能夠快速生成,極大地節省了角色設計和建模的時間。
參考資料
https://pixverse.ai







近期留言