by Rain Chu 2 月 19, 2024 | woocommerce , wordpress
在預設的情況下,wordpress 中的 woocommerce 的商品頁面,會出現相關商品,如果需要移除,不需要安裝外掛,只要在佈景主題中的 function.php 加入一行程式碼即可
例如以下畫面,打算移除相關商品的區塊
我們找到使用中的佈景主題下的 function.php 並且加入以下程式碼即可
// 移除相關商品
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
by Rain Chu 3 月 28, 2023 | PHP , woocommerce , wordpress , 程式
許多擁有會員的 wordpress 用戶都希望在用戶登出後能將他們重新定位到特定的頁面,此功能在提供用戶的體驗流程時候非常好用,在登入的時候,以下將提供方法,方便大家可以使用此功能
在 functions.php 撰寫程式碼
可以直接在佈景主題下的 functions.php 中把登出後的導向頁面程式碼加入,加入方法如下
1.找到 wp-content 然後 themes 和你現在在使用的主題文件夾
2. 編輯 functions.php
3.加入以下代碼
3.1 登出後直接導引到首頁
add_action('wp_logout','auto_redirect_after_logout');
function auto_redirect_after_logout(){
wp_safe_redirect( home_url() );
exit();
} 3.2 登出後導引到特定頁面
add_action('wp_logout','auto_redirect_external_after_logout');
function auto_redirect_external_after_logout(){
wp_redirect( 'https://www.yourwebsite.com' );
exit();
} 3.3 採用 add_filter 來實作導引到特定頁面
function custom_logout_redirect($logout_url) {
$redirect_page = 'https://yourwebsite.com/your-redirect-page/';
return add_query_arg('redirect_to', urlencode($redirect_page), $logout_url);
}
add_filter('logout_url', 'custom_logout_redirect');
其中 yourwebsite.com 要置換成你自己想要導引過去的頁面
4.將 functions.php 存檔並且關閉
之後就可以自定義客戶登出的行為了
參考資料
by Rain Chu 3 月 10, 2023 | PHP , woocommerce , wordpress , 程式
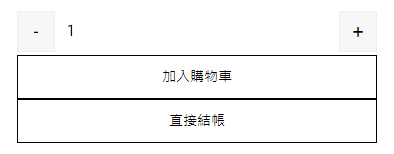
在台灣的消費習慣就是需要極致的快和簡單,所以我們就是要有能在 WordPress 的 WooCommerce 中一鍵結帳的功能,這功能其實有很多外掛可以達成,但為了一個按鈕加了一個外掛,總覺得用牛刀在殺雞,還是直接在 functions.php 中加入程式碼比較快,能改的東西也比較多。
woocommerce 商品 一鍵購物 修改 functions.php
找到佈景主題下的 functions.php 在後面加入以下的程式碼
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );
function addOneClickCheckoutBtn() {
// 取得商品ID
$current_product_id = get_the_ID();
// 依據商品ID取得商品
$product = wc_get_product( $current_product_id );
// 取得結帳網址
$checkout_url = WC()->cart->get_checkout_url();
// 只在簡單商品中運行
if( $product->is_type( 'simple' ) ){
?>
<script>
jQuery(function($) {
$(".custom-checkout-btn").on("click", function()
{
$(this).attr("href", function()
{
return this.href + '&quantity=' + $('input.qty').val();
});
});?>
});
</script>
<style>
.raiseup_one_click_checkout_btn {
margin: 0px 1em !important;
}
</style>
<?php
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button raiseup_one_click_checkout_btn">直接結帳</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'addOneClickCheckoutBtn' ); 修改位置、顏色 CSS 已符合你的商品頁面
程式碼中,有新增一個 CSS 的類別 raiseup_one_click_checkout_btn ,可以透過以下的程式碼去修正按鈕的顏色、字型大小
<style>
.raiseup_one_click_checkout_btn {
margin: 0px 1em !important;
}
</style>
by Rain Chu 2 月 20, 2023 | woocommerce , wordpress
這次想要推薦大家用 WP LINE Notify ,在台灣、泰國、日本多數人都有LINE,並且在LINE上檢查訊息的時間遠遠大於檢查EMAIL,所以我們再用 WordPress 以及 WooCommerce 的時候,對於留言、評論、訂單通知,想要透過 LINE 來知道的話,可以使用 WP LINE Notify 外掛。
第一步,先安裝 WP LINE Notify
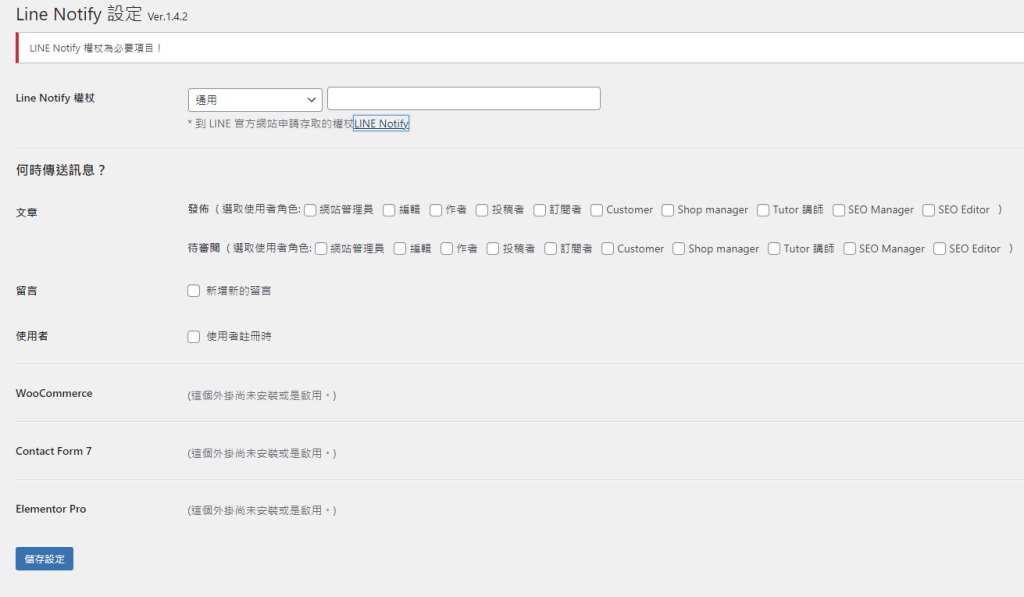
第二步,啟用 WP LINE Notify 並且設定
這一步驟需要先申請 LINE Notify ,https://notify-bot.line.me/my/ ,申請完畢後,把 token 抄起來,並且複製到 LINE Notify 權杖的欄位中,之後就可以使用了
參考資料
LINE Notify 官網
by Rain Chu 2 月 18, 2023 | woocommerce , wordpress
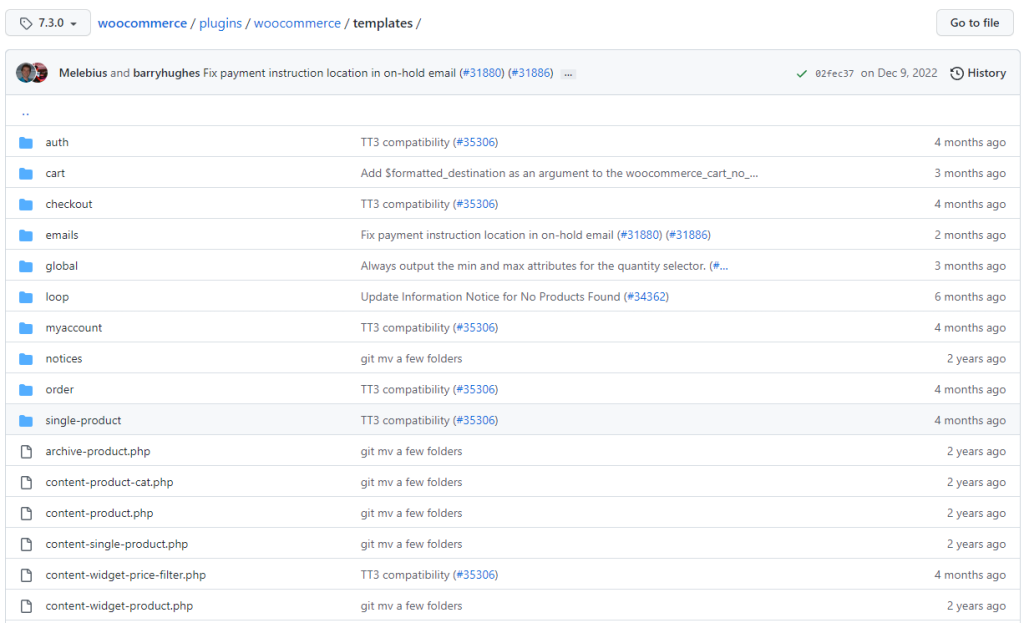
先來看一下 woocommerce 的樣板目錄結構(template structure)
位置在 /woocommerce/templates/ 我手上的是7.3版本,預設資料有
當你需要在自己的佈景主題 Theme 使用模板時候,只需要把它複製到你的佈景主題下,並且跟著下面的規範就可以了
將templates的字樣拿掉即可
例如:
content/plugins/woocommerce/templates/emails/admin-new-order.php
wp-content/themes/yourtheme/woocommerce/emails/admin-new-order.php
參考資料
by Rain Chu 2 月 14, 2023 | CSS , Divi , woocommerce , wordpress , 設計
如果你有需要想要讓 WordPress 的 Woocommerce 在手機版本的商店頁面中顯示兩欄的商品,那最好的方法要自訂 CSS ,我在這邊展示的是用 DIVI 佈景主題來做自訂CSS,如果你是別家的也是都一樣的方法。
只要把下面的CSS複製起來
@media only screen and (max-width:768px) {
.woocommerce-page ul.products{
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.woocommerce-page ul.products li.product{
flex: 0 0 50%;
-webkit-box-flex: 0;
padding: 10px;
}
} 貼到你的佈景主題中的自訂CSS的位置上就可以了










近期留言