by rainchu | 12 月 19, 2024 | Nginx, SERVER, wordpress
大前提你要先安裝有支援 webp, avif 的外掛,例如EWWW, Convert Media等等
在 Nginx 配置中加 map 指令:
- 在 Nginx 的主配置文件,通常在
/etc/nginx/nginx.conf。
- 在
http {} 内、server {} 之前,加入以下内容:
map $http_accept $avif_suffix {
default "";
"~*avif" ".avif";
}
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
- 配置客户端的
Accept ,來定義 $avif_suffix 和 $webp_suffix 變量,確認是否支持 AVIF 或 WebP 格式。
Nginx 讀取 AVIF 和 WebP 的 MIME Type:
找到 /etc/nginx/ 的 mime.types
image/avif avif;
image/webp webp;
在站點配置中設定重導向:
- 找到
/etc/nginx/sites-available/yourdomain。
- 在
server {} ,加入以下内容:
location ~* ^/wp-content/.+\.(jpe?g|png|gif)$ {
add_header Vary Accept;
add_header Cache-Control "private";
expires 365d;
try_files $uri$avif_suffix $uri$webp_suffix $uri =404;
}作用是:
- 匹配所有請求的
.jpg、.jpeg、.png 和 .gif 文件。
-
Vary: Accept ,告訴缓存系統按照 Accept 來區分不同的響應。
- 缓存控制和過期時間。
- 使用
try_files 指令,會先試提供的 .avif 文件,如果不存在,則提供 .webp 文件,若仍不存在,則提供原始文件。
測試並且重新加載 Nginx 配置:
sudo nginx -t
sudo systemctl reload nginx
這些配置假設您的 .avif 和 .webp 文件與原始圖片文件位於相同的目錄,並具有相同的文件名,只是副檔名不同(例如,image.jpg 對應 image.jpg.avif 和 image.jpg.webp)。
此外,請確保您的伺服器上已經存在對應的 .avif 和 .webp 文件,否則 Nginx 將返回 404 錯誤。
有關更多詳細資訊,您可以參考以下資源:
網站圖片無縫兼容 WebP/AVIF
在 Nginx 上提供 WebP 和 AVIF 圖片
圖片優化新選擇!WebP、AVIF 如何提升網站速度
by rainchu | 9 月 3, 2024 | wordpress
wordpress 在5.3版本以後,系統預設會把圖檔的尺寸限制在2560px以內,但台灣的電商喜歡用超長尺寸的圖檔或是海報,很多人的解法是分割成多張圖排列,但也可以直接在程式碼中解除預設的限制
解除 wordpres 大圖的尺寸限制
直接在 functions.php 新增下面的程式碼
add_filter( 'big_image_size_threshold', '__return_false' );
參考資料
by Rain Chu | 4 月 16, 2024 | Nginx, SERVER, web, wordpress, 程式
sudoers 檔案控制了使用者及群組在使用 sudo 指令時的權限。為了安全編輯這個檔案,應該使用 visudo 指令,因為它會檢查語法錯誤,避免創建一個無法使用的 sudoers 檔案。
更新 sudoers 檔案的步驟:
開啟終端機:
開啟你的伺服器的命令行介面。
使用 visudo 編輯 sudoers 檔案: 輸入以下指令以安全方式編輯 sudoers 檔案:
新增規則:
在編輯器中,新增一條規則,允許 www-data 使用者無需密碼執行特定指令。
www-data ALL=(ALL) NOPASSWD: /usr/bin/rm -rf /path/to/nginx/cache/*
指令的意義是:
www-data:指定的使用者。
ALL=(ALL):這表示 www-data 使用者可以從任何主機以任何使用者身份執行指令。
NOPASSWD:允許 www-data 使用者在執行指定的指令時不需要輸入密碼。
/usr/bin/rm -rf /path/to/nginx/cache/*:指定 www-data 使用者無密碼可以執行的指令。
儲存並退出編輯器:
如果你使用的是 nano,按 Ctrl+X 來退出,然後按 Y 鍵儲存更改,最後按 Enter 鍵確認檔案名稱。
測試配置:
為了確保設定正確無誤,可以用 www-data 份執行指令:
sudo -u www-data sudo /usr/bin/rm -rf /path/to/nginx/cache/*
如果不需要密碼且指令執行成功,代表 sudoers 檔案配置正確。
安全注意事項:
- 最小權限原則:只授權必要的最小權限,避免給予
www-data 使用者太廣泛的權限。
- 明確指令路徑:使用完整的指令路徑(如
/usr/bin/rm),避免安全風險。
- 定期審計:定期檢查
sudoers 檔案,確保所有條目仍然符合組織的安全政策和操作需要。
by Rain Chu | 3 月 28, 2024 | Nginx, SERVER, wordpress
定義 proxy cache path
先找到設定檔,通常在
sudo nano /etc/nginx/nginx.conf
找到 http ,在他的配置中設定
http {
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
...
}
緩存配置
- 緩存文件儲存的路徑: /path/to/cache
- 緩存目錄的層級: 1:2
- 緩存區域的名稱和大小: my_cache:10m
- 緩存區域名稱: my_cache
- 緩存區域大小: 10MB
- 緩存的最大大小: 10GB
- 在指定的時間內沒有被訪問的緩存文件將被刪除: 60m
- 直接在緩存路徑上操作,而不是使用臨時路徑: off
詳細說明
緩存文件將儲存在指定的目錄中。您可以根據您的需求設置此路徑。
此設置控制緩存目錄的層級結構。例如,設置為 1:2 表示將使用兩個層級的目錄來儲存緩存文件。第一層級將包含 10 個子目錄,第二層級將包含 100 個子目錄。
此設置控制緩存區域的名稱和大小。緩存區域是緩存文件的分組。您可以根據您的需求設置多個緩存區域。
此設置控制緩存的最大大小。超過此大小時,最舊的緩存文件將被刪除。
此設置控制在指定的時間內沒有被訪問的緩存文件將被刪除。
修改設定檔,配置 proxy cache
找到 config 中的 server ,在裡面添加相關設定
server {
listen 80;
server_name yourdomain.com;
location / {
proxy_pass http://your_backend_server;
proxy_cache my_cache;
proxy_cache_revalidate on;
proxy_cache_min_uses 1;
proxy_cache_use_stale error timeout updating http_500 http_502 http_503 http_504;
proxy_cache_lock on;
proxy_cache_valid 200 302 10m;
proxy_cache_valid 404 1m;
}
}反向代理配置
- 後端伺服器的地址: proxy_pass
- 此設置指定後端伺服器的地址。後端伺服器是 Nginx 將請求轉發到的伺服器。
- 使用之前定義的緩存區域: proxy_cache
- 此設置指定要使用的緩存區域。緩存區域是 Nginx 用於儲存靜態內容的區域。
- 啟用後,會在緩存過期時向後端伺服器驗證緩存內容是否仍然有效: proxy_cache_revalidate
- 此設置控制是否在緩存過期時向後端伺服器驗證緩存內容是否仍然有效。默認情況下,Nginx 將在緩存過期時直接使用緩存內容。
- 在緩存內容之前,請求必須達到指定的次數: proxy_cache_min_uses
- 此設置控制在緩存內容之前,請求必須達到指定的次數。這可以防止頻繁更新的內容被緩存。
- 在後端伺服器錯誤或超時時,使用舊的緩存數據: proxy_cache_use_stale
- 此設置控制在後端伺服器錯誤或超時時是否使用舊的緩存數據。默認情況下,Nginx 將在後端伺服器錯誤或超時時向客戶端返回錯誤。
- 在更新緩存內容時,防止多個請求同時向後端伺服器發送: proxy_cache_lock
- 此設置控制在更新緩存內容時是否防止多個請求同時向後端伺服器發送。這可以防止後端伺服器過載。
- 設定不同響應狀態碼的緩存時間: proxy_cache_valid
- 此設置控制不同響應狀態碼的緩存時間。您可以根據您的需求設置不同的緩存時間。
重新開啟 Nginx 讓設定生效
sudo nginx -t
sudo systemctl reload nginx
快取的時間設定
Nginx 支持多種時間單位来指定 cache 的有效期,这包括:
s 秒m 分鐘h 小時d 天w 周M 月(30 天)y 年(365 天)
舉例子
快取檔案 30 秒
proxy_cache_valid 200 302 30s;
刪除快取的方法
1.直接刪除快取檔案
找到你設定的路徑,直接刪除檔案即可
sudo rm -rf /path/to/cache/*
2.使用 Nginx Cache Purge
如果你在編譯 Nginx 有加入 cache purge ,就可以用下面的設定,如果你是用預設安裝,通常不包含 cache purge,可以看下我之前的安裝教學
location /purge_cache/ {
proxy_cache_purge my_cache $scheme$host$request_uri;
}
by Rain Chu | 3 月 20, 2024 | wordpress
WordPress 是全球最受歡迎的內容管理系統之一,提供了直觀的圖形使用者介面來管理網站。然而,對於開發者和系統管理員來說,通過命令列介面管理 WordPress 也是非常必要的。這就是 WP-CLI 發揮作用的地方。WP-CLI 是一個為 WordPress 站點提供的命令列工具,允許用戶快速執行許多任務,如安裝和更新插件、配置多站點安裝、生成內容等,而無需使用 Web 瀏覽器。
WP-CLI 的優勢
- 效率:通過命令列執行任務通常比使用圖形使用者介面更快。
- 自動化:可以輕鬆地將命令腳本化和自動化,以便批量處理任務。
- 無需 GUI:對於僅命令列介面訪問的伺服器,這是管理 WordPress 站點的理想選擇。
安裝 WP-CLI
WP-CLI 的安裝過程簡單直接,可以通過幾個簡單的步驟在任何類 UNIX 系統上安裝(包括 MacOS、Linux 發行版和 Windows 的 WSL)。
下載 WP-CLI: 首先,使用 curl 或 wget 命令下載 WP-CLI 的 Phar 檔案。
使用 curl:
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
或者使用 wget:
wget https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
驗證 Phar 檔案是否可執行: 執行以下命令測試 wp-cli.phar 是否正常工作:
將它變成執行檔: 將下載的檔案轉換為可執行檔案,並移動到全域路徑中,以便從任何位置訪問 WP-CLI。
chmod +x wp-cli.phar
sudo mv wp-cli.phar /usr/local/bin/wp
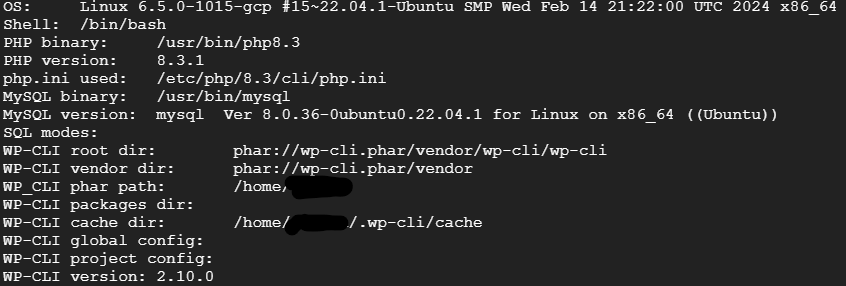
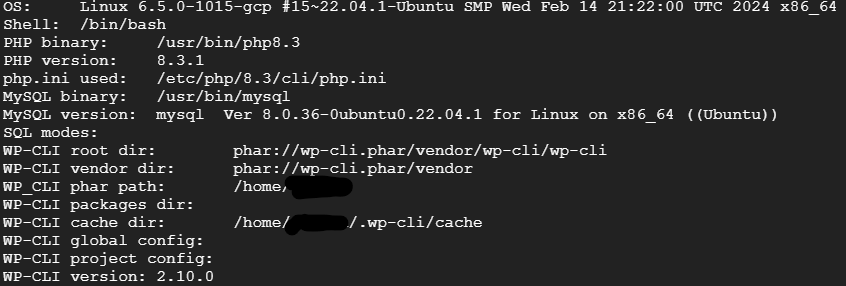
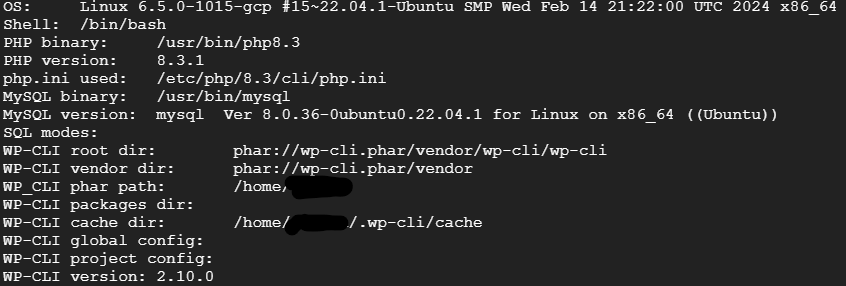
驗證及測試WP-CLI: 輸入以下命令以確認 WP-CLI 正確安裝:
會看到結果如下

以下示範一些簡單的功能
檢查 WordPress 核心檔案更新:
安裝插件:
wp plugin install [plugin-name] --activate
更新單一外掛
wp plugin update [plugin-name]
更新所有插件:
創建新的用戶:
by Rain Chu | 3 月 12, 2024 | Nginx, SERVER, wordpress
在許多 WordPress 網站運營者的心中,提升網站載入速度始終是一項持續的任務。快速的載入速度不僅能改善用戶體驗,降低跳出率,還能在搜索引擎優化(SEO)上取得更好的成績。本文將引導您如何通過配置 NGINX 的 FastCGI Cache 來提升您的 WordPress 網站載入速度。
為什麼選擇 NGINX 的 FastCGI Cache?
NGINX 作為一款高效能的 Web 伺服器,其 FastCGI Cache 功能可以對動態內容(如 WordPress 生成的頁面)進行快取,從而減少對後端伺服器的請求,提高頁面載入速度。與其他快取方法相比,FastCGI Cache 直接在 Web 伺服器層面進行操作,能更精確地控制快取內容及其有效期。
步驟一:設定快取儲存路徑
建立快取存放的路徑,注意目錄擁有者是 www-data
sudo mkdir -p /etc/nginx/cache
sudo chown -R www-data:www-data /etc/nginx/cache
下面的設定是放在記憶體中的設定,如果你想要把快取放在記憶體內,要用下面這一個
sudo mkdir -p /var/run/cache/nginx
sudo chown -R www-data:www-data /var/run/cache/nginx
首先,您需要在 NGINX 配置文件中指定快取的儲存路徑及其他相關參數。打開您的 NGINX 配置文件(通常位於 /etc/nginx/nginx.conf),並添加以下配置:
http {
...
fastcgi_cache_path /etc/nginx/cache levels=1:2 keys_zone=WORDPRESS_CACHE:100m inactive=60m max_size=256m;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
...
}這段配置創建了一個名為 WORDPRESS_CACHE 的快取區域,並將其儲存路徑設定為 /etc/nginx/cache。levels=1:2 定義了目錄結構,keys_zone 指定了快取鍵的儲存空間大小,1 MB 的記憶體大約可以存放八千個左右的鍵值,也就是說若設定為 16 MB 的話(16m),大約可以快取 128,000 個左右的網址,max_size 是設定快取檔案的總容量上限(也就是放在 /etc/nginx/cache 中的檔案大小上限),inactive=60m 表示如果快取內容在60分鐘內未被訪問,則會被自動清除。
步驟二:啟用 FastCGI Cache
接下來,在處理 PHP 請求的 location 塊中啟用 FastCGI Cache。這通常在您站點的伺服器配置中(例如 /etc/nginx/sites-available/yourdomain.com):
server {
...
set $skip_cache 0;
# POST 請求不用快取
if ($request_method = POST) {
set $skip_cache 1;
}
# 若有 query 參數的網址不用快取
if ($query_string != "") {
set $skip_cache 1;
}
# 特殊的網址不用快取
if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $skip_cache 1;
}
# 已登入使用者、留言者不用快取
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#正在維護模式中也略過
if (-f "$document_root/.maintenance") {
set $skip_cache 1;
}
# 加入快取資訊表頭(除錯用)
add_header X-Cache $upstream_cache_status;
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass unix:/var/run/php/php8.2-fpm.sock;
fastcgi_index index.php;
include fastcgi.conf;
# FastCGI 快取設定
fastcgi_cache WORDPRESS_CACHE;
fastcgi_cache_valid 200 301 302 1d;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
# 可以加入除錯用的標頭
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
}
...
}這裡,fastcgi_cache 指令啟用了快取,並指定使用前面創建的快取區域。fastcgi_cache_valid 200 60m 表示成功的響應(HTTP 200 狀態碼)將被快取60分鐘。
步驟三:細化快取規則
為了避免快取敏感內容或確保特定條件下的頁面不被快取,您可以進一步細化快取規則。例如,避免快取已登入用戶的內容:
fastcgi_cache_bypass $cookie_user_logged_in;
fastcgi_no_cache $cookie_user_logged_in;
這些指令確保當 user_logged_in cookie 存在時,快取將被繞過。
清除快取
利用指令清除所有的快取
rm -rf /path/to/your/nginx/cache/*
利用 API 清除快取
首先去取 nginx 的 config 檔案中加入以下設定
location /purge_cache/ {
allow 127.0.0.1; # 允許本地
allow '多個主機ip';
deny all; # 拒绝其他所有请求
fastcgi_cache_purge WORDPRESS_CACHE $scheme$request_method$host$request_uri;
}接下來就可以安裝 Nginx Helper 或是透過呼叫API網址清除快取
curl -X GET http://your-domain.com/purge_cache/the_uri_to_purge
區分手機版本和電腦版本
map $http_user_agent $is_desktop {
default 0;
~*linux.*android|windows\s+(?:ce|phone) 0; # exceptions to the rule
~*spider|crawl|slurp|bot 1; # bots
~*windows|linux|os\s+x\s*[\d\._]+|solaris|bsd 1; # OSes
}
## Revert the logic.
map $is_desktop $is_mobile {
1 0;
0 1;
}
add_header x-ua-device $is_mobile;
# cache key 要加入 is_moubile
fastcgi_cache_key "$scheme$request_method$host$request_uri$is_mobile";將快取放在記憶體,開機要自動執行
若是你把快取得存放路徑設定在記憶體中 /var/run ,那要記得設定重開機自動要建立該目錄,並且讓nginx重生效才行
先建立一個執行檔,執行重開機的設定
nano start-fastcgi.sh
chmod +x start-fastcgi.sh
start-fastcgi.sh的內容如下
mkdir -p /var/run/cache/nginx
chown -R www-data:www-data /var/run/cache/nginx
systemctl restart nginx
建立開機自動執行檔
rc.local 內容如下
#!/bin/bash
bash /home/yourname/start-fastcgi.sh
exit 0
設定開機自動執行
如果之前完全沒有設定過開機自動執行,那你會需要先設定開機自動執行的環境
為 rc-local 創建一個 Systemd 單元文件
sudo nano /etc/systemd/system/rc-local.service
將以下內容添加到文件中:
[Unit]
Description=/etc/rc.local Compatibility
ConditionPathExists=/etc/rc.local
[Service]
Type=forking
ExecStart=/etc/rc.local start
TimeoutSec=0
StandardOutput=tty
RemainAfterExit=yes
SysVStartPriority=99
[Install]
WantedBy=multi-user.target
啟用並啟動服務
現在您有了一個為 rc-local 正確配置的 systemd 服務文件,您可以啟用並啟動它:
sudo chmod +x /etc/rc.local
sudo systemctl enable rc-local.service
sudo systemctl start rc-local.service
常見問題
無法使用 purage_all 功能,可以重新編譯 Nginx ,加入參數 –add-module=/path/to/src/ngx_cache_purge-2.3.1
Nginx Helper 的替代 Nginx FastCGI Cache


近期留言