
by Rain Chu | 11 月 23, 2021 | 創新創業
現在公司一開始成立之初,都會選擇在共創空間或是商務中心,但這些空間要拉固網或是室內電話都是很麻煩又很貴的事情,光是電信公司要求你租約要簽個1-2年就頭很大,公司在這個空間內,可能只有3個月或是6個月就會擴大搬走了,但電話和網路是現在必備的工具,也不能沒有她,而我們自己就採用了創業公司必備良器,同時可以上網、講電話的WIFI分享器,Alcatel HH71 4G 2CA Wi-Fi無線雙頻 AC1200 MIMO Gigabit 分享器
我最愛的功能說明
- 可以連接有線電話桌機,公司的人就可以直接使用桌機接電話,不用再多買行動電話
- SIM卡接入後就可以使用4G的網路分享給全公司的人使用,最多可以有32個機器
- 可以收發簡訊,透過管理介面可以在WEB中收發簡訊
- 可以外接4G天線,即時在室內,訊號一樣可以好的不得了
- 支援2CA功能,可以有效利用頻寬

到海悅電訊去買
by Rain Chu | 11 月 18, 2021 | PHP, woocommerce, wordpress
WooCommerce 預設安裝好會在結帳畫面中,出現「配送道不同的地址」的選項,並且預設是勾選起來的,常常有客戶需要把這個選項關閉,或是隱藏他,做法很多種,我這邊是以複製該 template 到自己的子佈景主題中,然後修改 PHP 的程式碼為主
- 先複製 wp-content/plugins/woocommerce/templates/checkout/form-shipping.php 到 wp-content/themes/[themes-child]/woocommerce/checkout/form-shipping.php
sudo cp /var/www/html/wp-content/plugins/woocommerce/templates/checkout/form-shipping.php /var/www/html/wp-content/themes/themes-child/woocommerce/checkout/form-shipping.php
2. 修改 form-shipping.php 的內容,將預設選項移除,以及將整個欄位隱藏
原先的程式碼如下
<h3 id="ship-to-different-address">
<label class="woocommerce-form__label woocommerce-form__label-for-checkbox checkbox">
<input id="ship-to-different-address-checkbox" class="woocommerce-form__input woocommerce-form__input-checkbox input-checkbox" <?php checked( apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 ), 1 ); ?> type="checkbox" name="ship_to_different_address" value="1" /> <span><?php esc_html_e( 'Ship to a different address?', 'woocommerce' ); ?></span>
</label>
</h3>
修改後的程式碼如下
<h3 id="ship-to-different-address" style="display:none" >
<label class="woocommerce-form__label woocommerce-form__label-for-checkbox checkbox">
<input id="ship-to-different-address-checkbox" class="woocommerce-form__input woocommerce-form__input-checkbox input-checkbox" <?php checked( apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 ), 0 ); ?> type="checkbox" name="ship_to_different_address" value="0" /> <span><?php esc_html_e( 'Ship to a different address?', 'woocommerce' ); ?></span>
</label>
</h3>
其中在 <h3> tag 中,加入 style=”display:none” ,在 ‘shipping’ === get_option 中,把傳回的數值調整成0,代表預設不會勾選,這樣就可以隱藏運送到不同的地址的選項了
參考資料

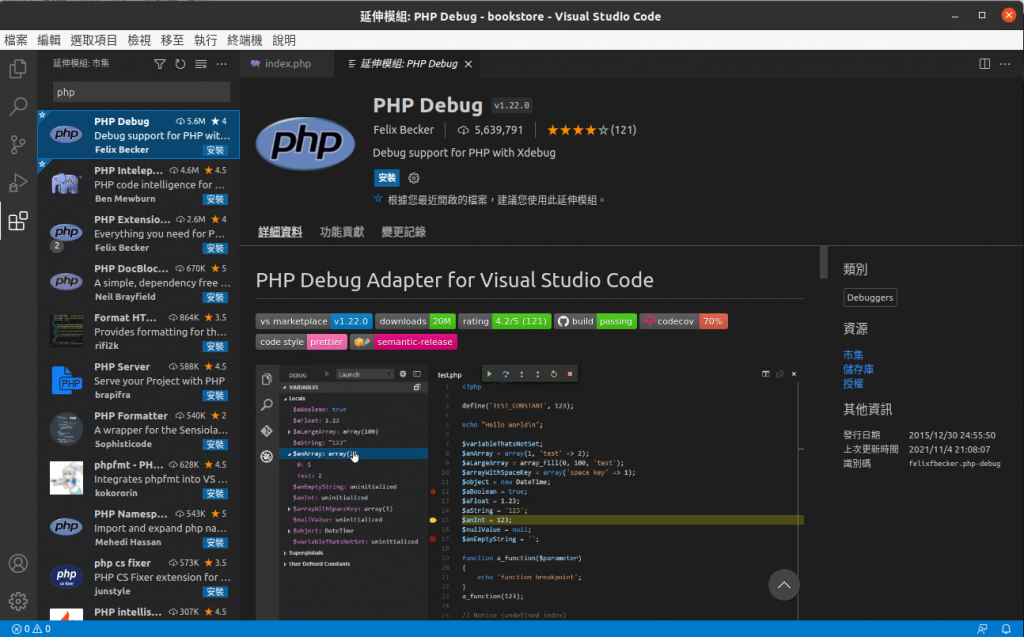
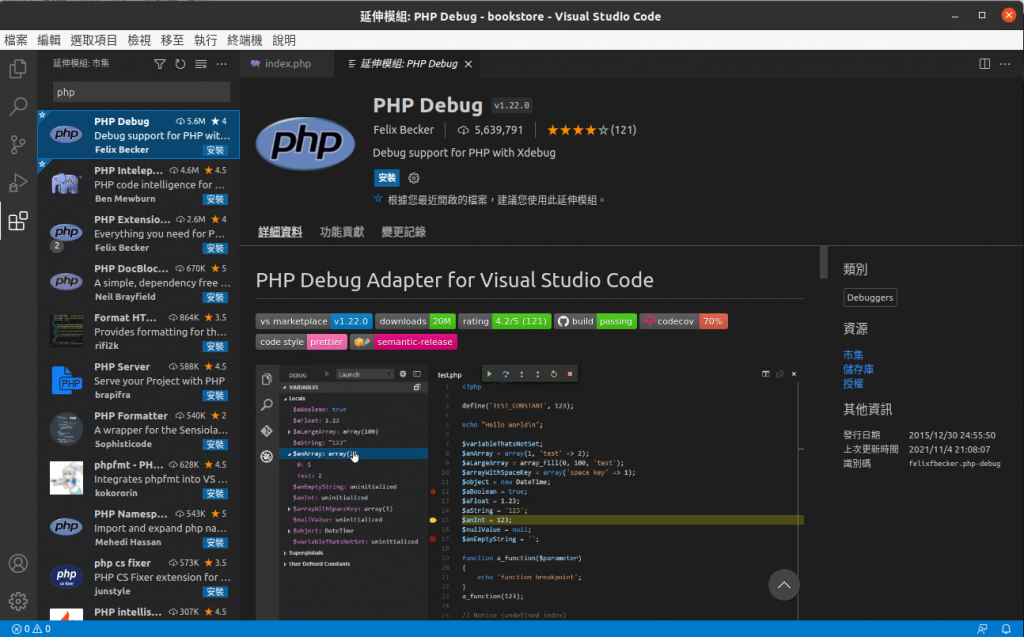
by Rain Chu | 11 月 18, 2021 | Nginx, PHP, Ubuntu, VSCODE
假設你已經在 Ubuntu 上安裝好了 Nginx 、 Php8.0、 VSCODE,那麼我們就可以專注在如何讓你的 VSCODE 可以對 PHP 除錯
- 先安裝 php-xdebug 套件
sudo apt install php-xdebug
對應 Php8.0 的環境下,會安裝對應不同 php 版本的 mods ,我的環境下安裝的是 PHP 8.1 版本,路徑是 /etc/php/8.1/mods-available/
2. 更改 xdebug.ini 的設定
sudo /etc/php/8.1/mods-available/xdebug.ini
3. 將 xdebug.ini 內容改成
zend_extension = xdebug.so
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler = dbgp
xdebug.remote_host = 172.17.0.1 ;指定vscode所在的IP
xdebug.remote_connect_back = 1 ;如果為1,則會忽略remote_host
xdebug.remote_port = 9000
xdebug.remote_log = "/var/log/xdebug.log"
4. 重新啟動服務
sudo systemctl start php8.0-fpm
sudo systemctl start nginx
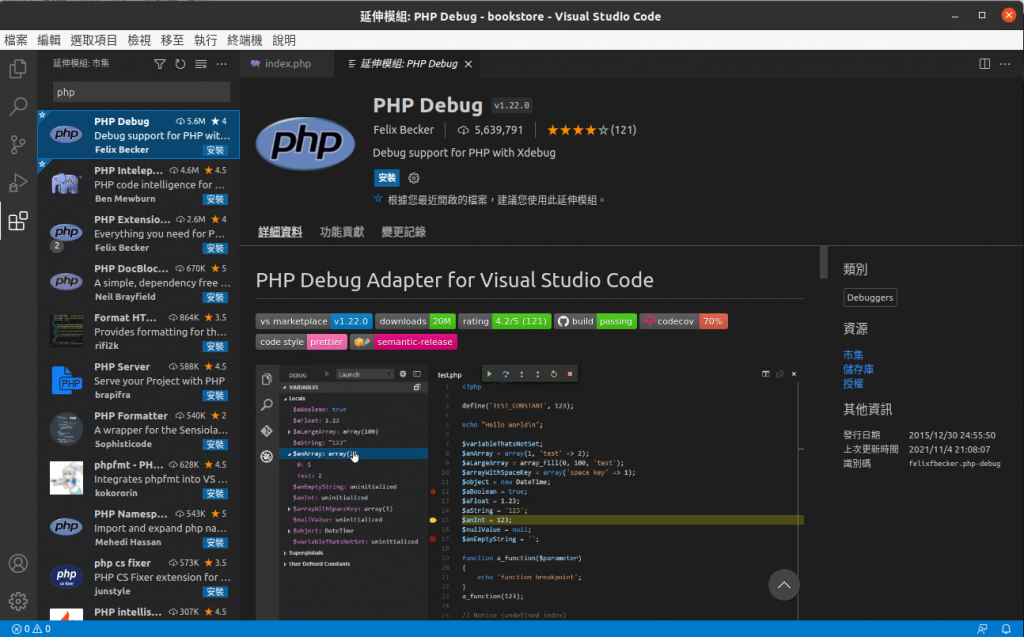
5. 要讓 VSCODE 支援 PHP Debug ,要先安裝 php debug

6. 安裝完畢後,在 PHP 的專案目錄下要建立 launch.json 讓除錯器知道要連線到那裏
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
}
]
}到這裡,就可以用你的 VSCODE 去除錯你的 PHP CODE 了

by Rain Chu | 11 月 16, 2021 | Brave, 加密貨幣, 區塊鏈, 瀏覽器
Basic Attention Token
BAT 又稱注意力幣,是用來獎勵廣告觀看戶的獎勵貨幣,廣告主投了一檔廣告,除了出版商以外,用戶的眼球使用時間不應該被白白浪費,而是應該被合理獎勵
BAT是幹嘛的?
打賞和給小費
BAT 是 Brave Ads 用得貨幣,可以在網路上看到你喜歡內容的時候,給予作者BAT幣作為獎勵,也可以透過 Brave Browser 瀏覽網頁時候看廣告而由廣告主那邊獲得 BAT 幣,當然你也可以成為 Youtuber 然猴加入 Brave Ads 賺取廣告分潤
安裝 Brave Browser 瀏覽網頁就可以獲取部分(70%)的廣告預算分潤.
Basic Attention Token (BAT) 是一種 ERC-20 代幣。因此,該代幣建構於以太坊區塊鏈之上, 透過工作量證明 (POW) 共識演算法,經由龐大的以太坊礦工網路來保護安全。
撰寫文章的今天,1 各 BAT 大約為 1 美金,約為 28 元台幣
超快、超賺、超方便、超級隱私的瀏覽器
從來沒有看廣告這麼開心的,也從廣告那邊學了很多知識,終於瞭解了知識就是力量,力量是可以賺錢的。
Brave Browser
勇敢的瀏覽器
我想 Brave 是要你勇敢地跟 Edge 和 Chrome 說分手,發好人卡,可以想像用 Brave Browser 看 Youtube 可以邊看邊賺錢?為何創作者可以拿廣告費,我付出我的眼球和生命,卻都是別人賺走,有 Brave Browser 可以讓生態圈更健全更健康
可以來這邊註冊,讓 Youtube 或是 Twitch 多一份收入
安裝好瀏覽器一定要馬上去建立錢包,看著錢越來越多就是種快樂
有了 BAT 幣,要記得連接交易所,以後可以換現金出來
最新、最好用的流量瀏覽器,這邊下廣告,100%是給想要看到廣告的人

by Rain Chu | 11 月 12, 2021 | woocommerce, wordpress

WooCommerce PDF Invoices & Packing Slips
解決 WooCommerce PDF Invoices & Packing Slips 無法顯示中文字
其實這套免費的 PDF 發票、撿貨單,超多人使用,但可惜的一點是沒法顯示亞洲的字型,但其實她們也都知道有這些問題,早就都留有解決方案,解決的步驟如下
1.原廠的解決方案
先看原廠的寫的中文支援解決方案文章,
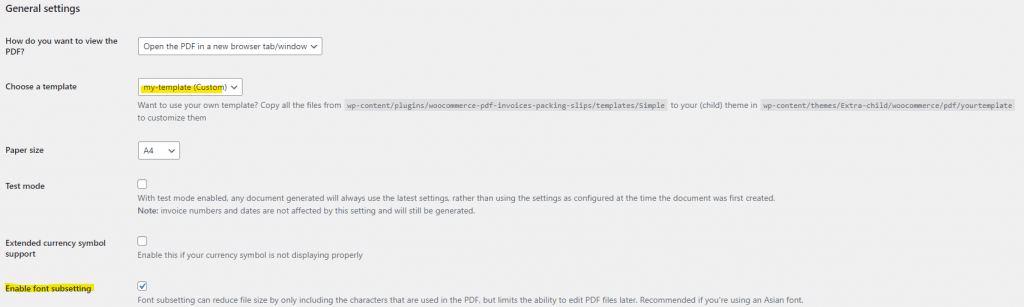
2.建立template
將 Plugin 中的 wp-content/plugins/woocommerce-pdf-invoices-packing-slips/templates/Simple/ 下面的資料全部複製一份到 wp-content/themes/my-(child)theme-folder/woocommerce/pdf/my-template/
3.下載中文字型(ttf)
可以用原廠推薦中文字型,可以採用 adobe 或是 google 的開放字型,但要注意的是目前只支援 ttf 檔案格式的字型,下載完畢後要解壓縮並且放到 wp-content/themes/my-(child)theme-folder/woocommerce/pdf/my-template/fonts 中
4.修改 my-template 中的 style.css
找到 template 下的 style.css 並且多加入下面的程式碼
/* Load font */
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: normal;
src: local('MyFont'), local('MyFont'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: bold;
src: local('MyFont Bold'), local('MyFont-Bold'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-bold.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: normal;
src: local('MyFont Italic'), local('MyFont-Italic'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-italic.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: bold;
src: local('MyFont Bold Italic'), local('MyFont-BoldItalic'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-bolditalic.ttf) format('truetype');
}並且找到 style.css 中的 body 區段,並且將字型指向 MyFont
body {
background: #fff;
color: #000;
margin: 0cm;
font-family: 'MyFont';
/*font-family: 'Open Sans', sans-serif;*/
/* want to use custom fonts? http://docs.wpovernight.com/woocommerce-pdf-invoices-packing-slips/using-custom-fonts/ */
font-size: 9pt;
line-height: 100%; /* fixes inherit dompdf bug */
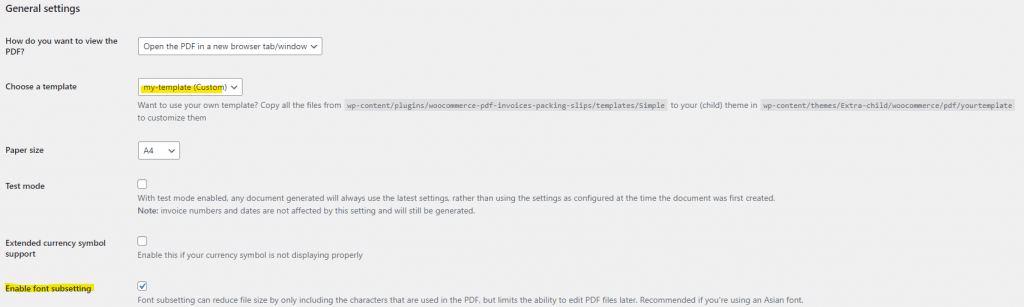
}5.啟用新的 template
要回到進入外掛後台,並且在 template 中選剛剛建好的模板,並且啟用 Enable font subsetting,可以降低 PDF 文件大小

參考資料
相關文章








近期留言