
by Rain Chu | 2 月 14, 2023 | CSS, Divi, woocommerce, wordpress, 設計
如果你有需要想要讓 WordPress 的 Woocommerce 在手機版本的商店頁面中顯示兩欄的商品,那最好的方法要自訂 CSS ,我在這邊展示的是用 DIVI 佈景主題來做自訂CSS,如果你是別家的也是都一樣的方法。
只要把下面的CSS複製起來
@media only screen and (max-width:768px) {
.woocommerce-page ul.products{
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.woocommerce-page ul.products li.product{
flex: 0 0 50%;
-webkit-box-flex: 0;
padding: 10px;
}
}貼到你的佈景主題中的自訂CSS的位置上就可以了


by Rain Chu | 8 月 4, 2022 | wordpress, 未分類
Divi 真的是一個很好用的佈景主題,其實他的英文介面我已經看了很習慣了,但還是有太多的名詞,對於剛接觸的編輯來說,摸不著頭緒,所以就有了要找中文化的需求,網路上用Divi的人很多,可以很快的鎖定幾個解決方案,目前用起來最佳解釋採用Make9大大的版本。
安裝說明
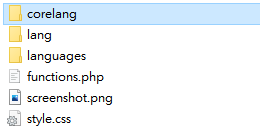
下載zip檔案後,分別把 corelang, lang, languages, 複製到 Divi 佈景主體下,並且合併 functions.php 即可,操作如下:
1.解開壓縮檔後,會看到這些資料

2.複製目錄到 Divi 佈景主體的目錄下
sudo cp -R ~/Make9_Divi_zhtw_20220412v22/corelang/* /var/www/wordpress/wp-content/themes/Divi/corelang/
sudo cp -R ~/Make9_Divi_zhtw_20220412v22/lang/* /var/www/wordpress/wp-content/themes/Divi/lang/
sudo cp -R ~/Make9_Divi_zhtw_20220412v22/languages/* /var/www/wordpress/wp-content/themes/Divi/languages/
sudo chown -R www-data:www-data /var/www/wordpress/.
3.整合你的 functions.php,將下面的程式碼複製到你原本的 functions.php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
load_theme_textdomain( 'Divi', get_stylesheet_directory() . '/lang' );
load_theme_textdomain( 'et-core', get_stylesheet_directory() . '/corelang' );
load_theme_textdomain( 'et_builder', get_stylesheet_directory() . '/languages' );下載點
https://drive.google.com/file/d/1fozK6-0dRTgOzbMOse6DoyesJUzsdMPa/view?usp=sharing
參考文章

by Rain Chu | 7 月 27, 2022 | woocommerce, wordpress
在還沒有安裝 Divi 外掛的時候,想要修改 woocommerce 的每頁商品顯示數量,是需要去後台 外觀 -> 自訂 -> 佈景主題 -> woocommerce -> 產品目錄下修改每列產品數以及每頁行數的,但現在安裝了 Divi 外掛後,要改到後台 Divi -> Theme Options -> General 中,修改下面兩個項目才行
- Number of Posts displayed on Archive pages
- Number of Products displayed on WooCommerce archive pages
預設 WooCommerce 修改每頁商品顯示數量處
外觀 -> 佈景主題 -> 自訂 -> woocommerce -> 產品目錄

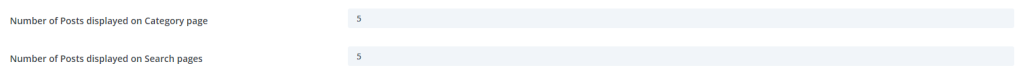
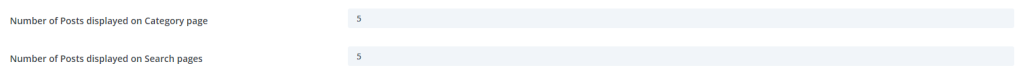
Divi 修改每頁商品顯示數量處
Divi -> Theme Options -> General


by Rain Chu | 7 月 9, 2022 | wordpress
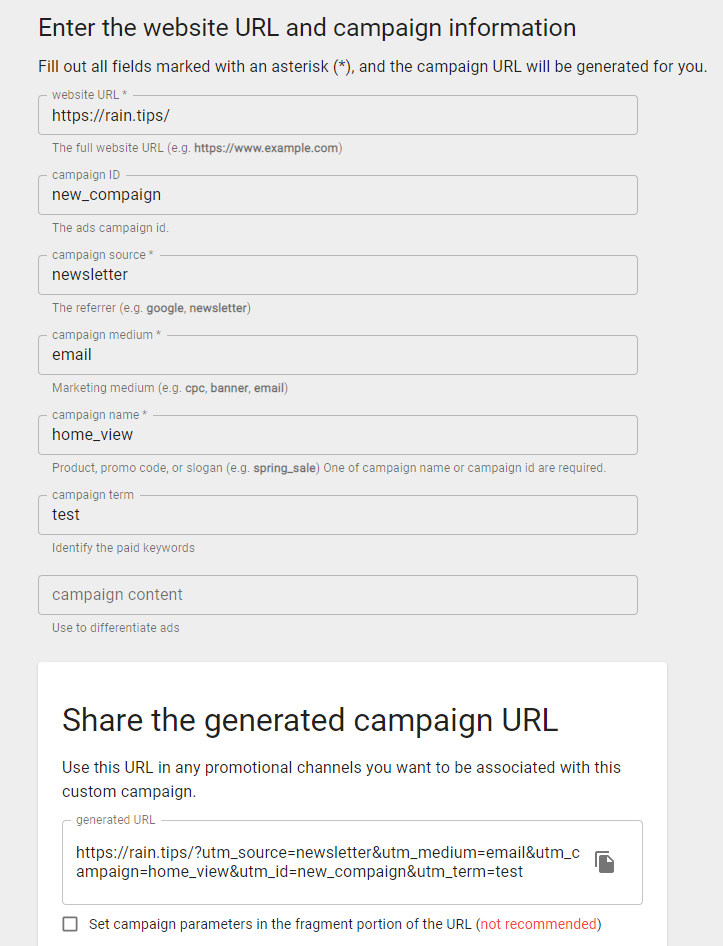
在電商的世界內,UTM是一個通用技巧,用來知道是透過那種管道進來的資訊,這些資訊可以用在廣告活動中,蒐集以及統計好UTM資訊,就可以知道要針對那一個管道(google or FB or YT or IG)要去多加強,加大廣告力度,或是修正內文,並且反覆修正、測試、驗證,這樣才可以達到最大效益。
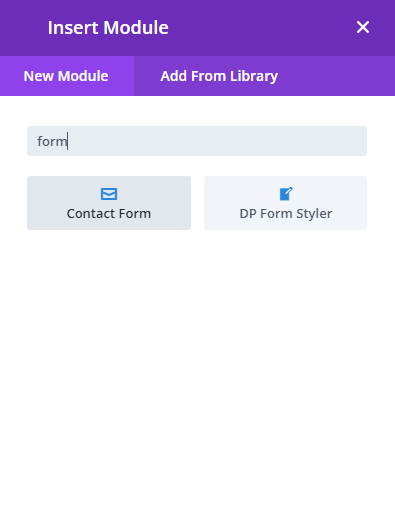
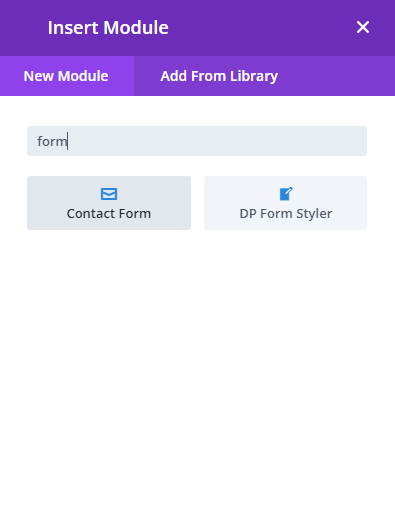
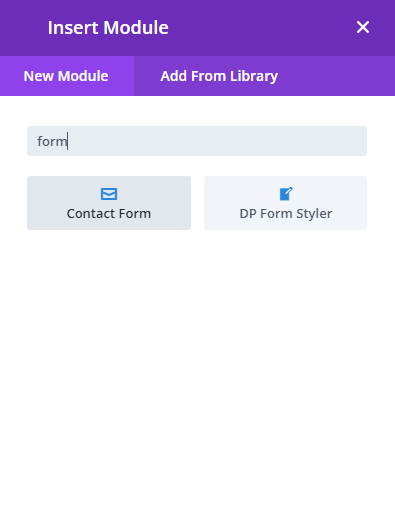
1.Divi Insert Module form

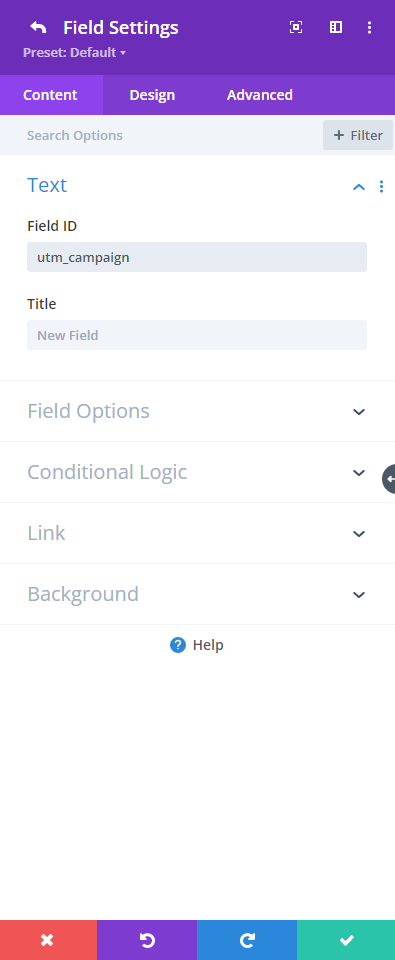
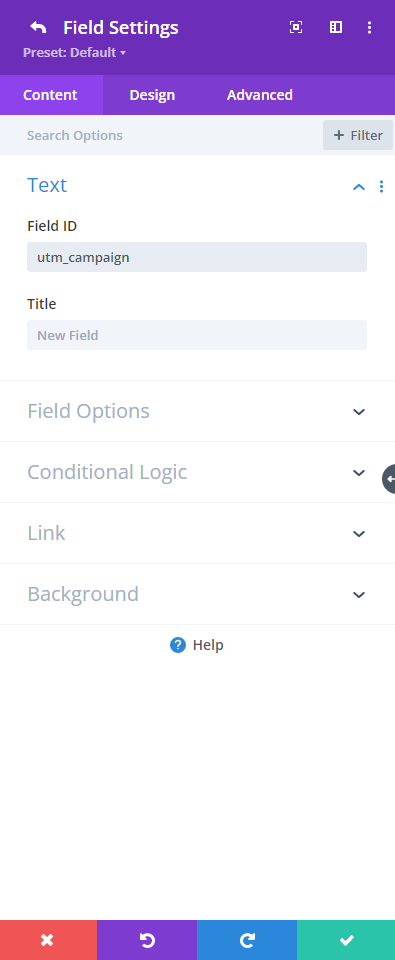
2.建立欄位ID

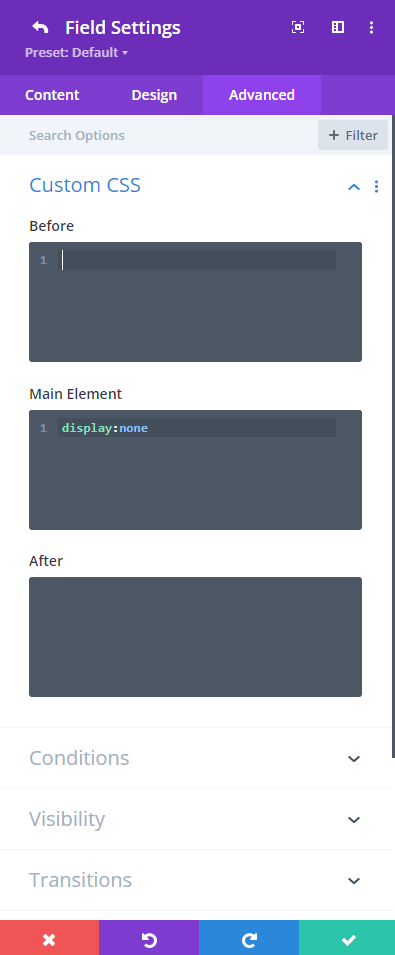
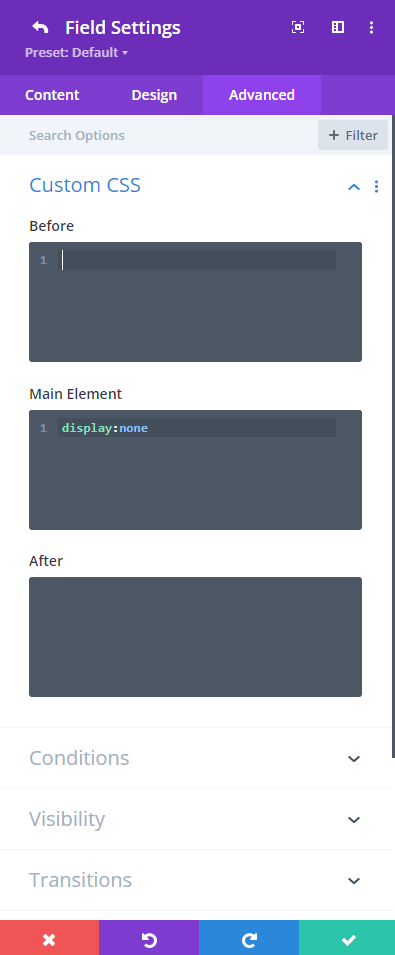
3.將utm欄位隱藏起來

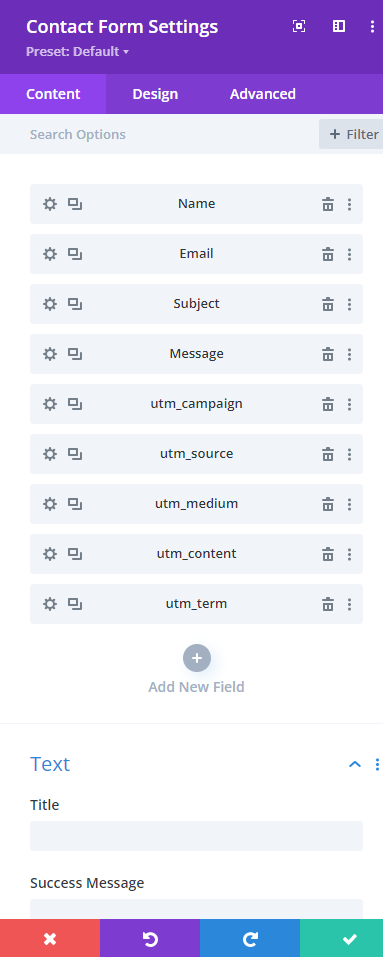
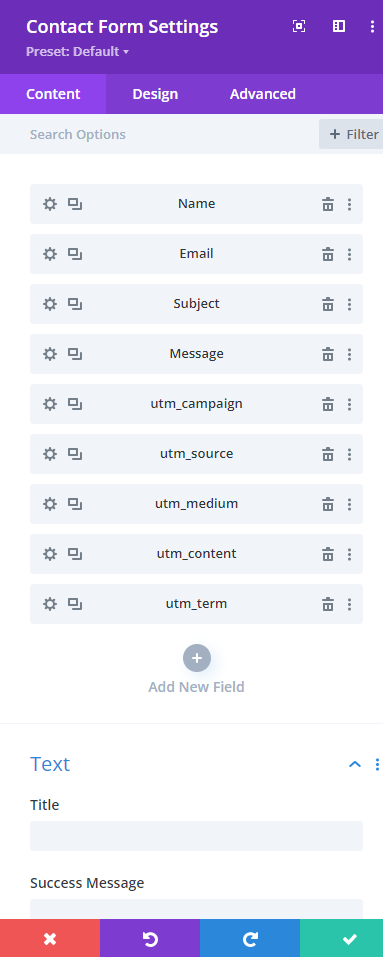
4.依序把UTM需要的欄位都建立好,下面畫面中的utm_開頭的都可以自建

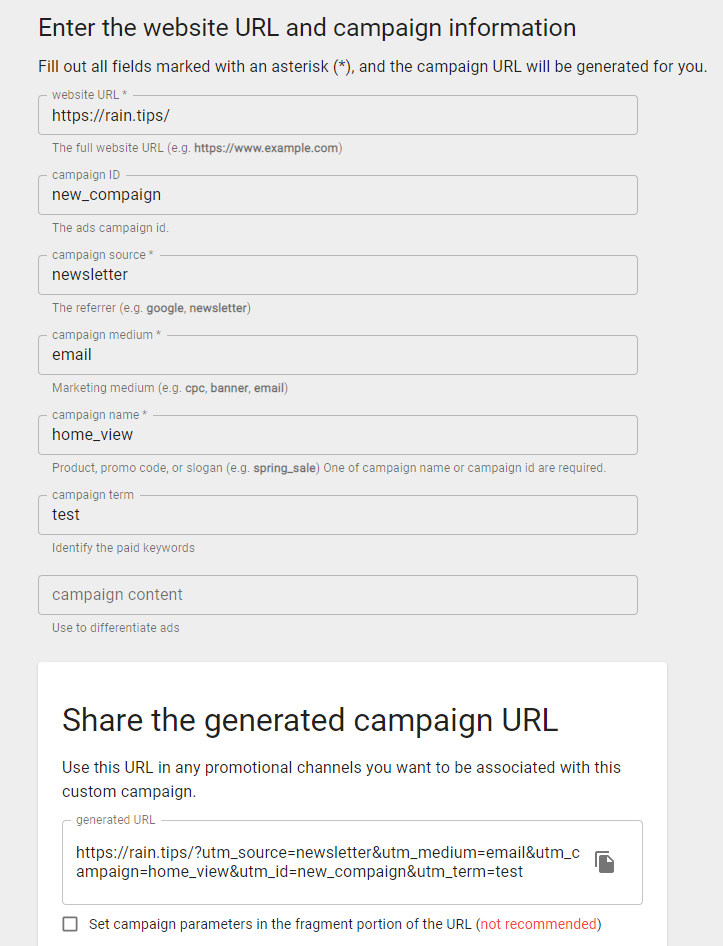
5.產生 UTM URL
可以用下面這個工具
https://ga-dev-tools.web.app/campaign-url-builder/
 https://rain.tips/?utm_source=newsletter&utm_medium=email&utm_campaign=home_view&utm_id=new_compaign&utm_term=test
https://rain.tips/?utm_source=newsletter&utm_medium=email&utm_campaign=home_view&utm_id=new_compaign&utm_term=test
參考資料











近期留言