
by Rain Chu | 3 月 7, 2022 | IIS, PHP, wordpress
很少人使用 IIS 架設 wordpress ,因為文件不好找,例外狀況又多,這次又發現 WordPress 的 Route 規則怪怪的,會在所有路徑中出現 index.php? ,這才意識到之前用 nginx 時候這些規則都早就解決,只要研究如何處理這樣的困境,研究之後得到有三個要點。
- IIS 需要有 URL rewrite 擴充
- WordPress 後台要去「設定->永久連結」設定自訂結構
- WordPress 中的 web.config 需要加入 rewrite rule
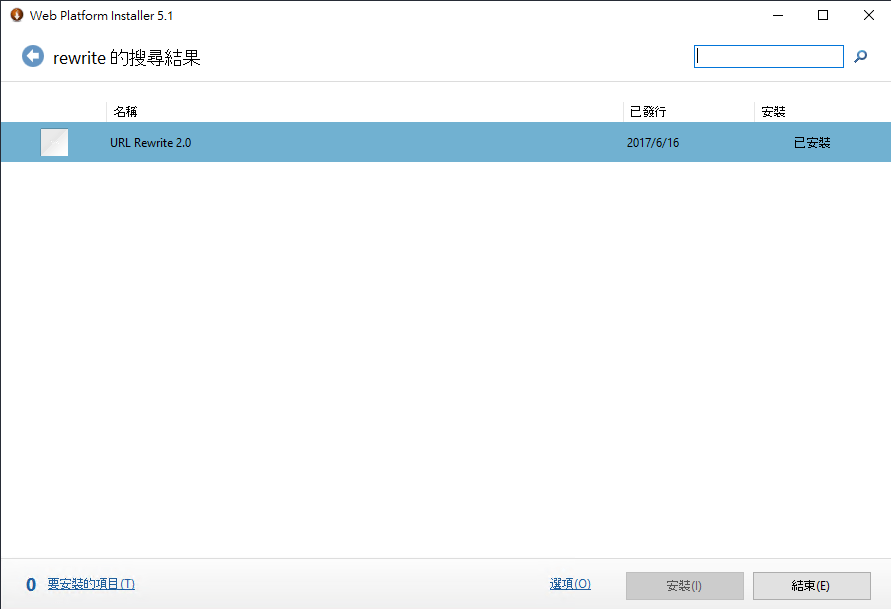
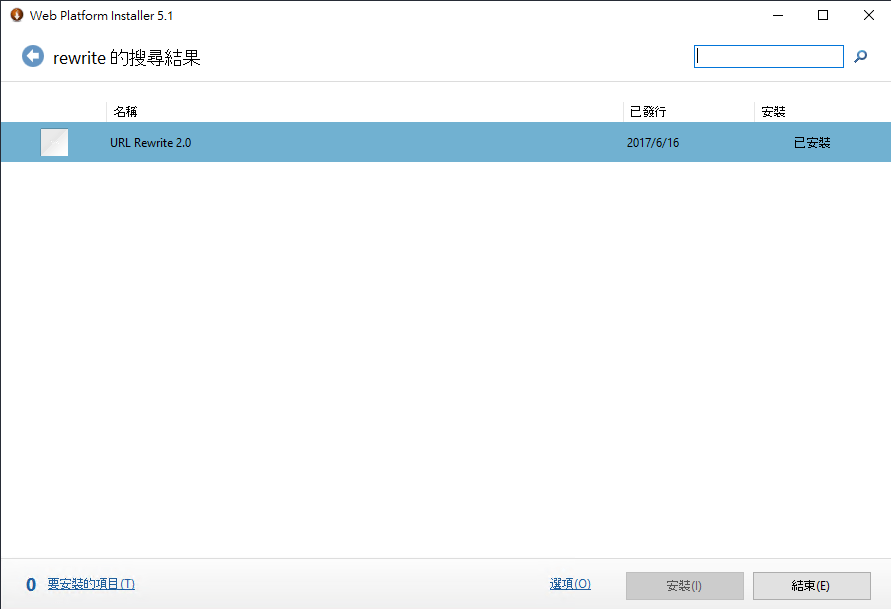
 先安裝 IIS 的 URL Rewrite
先安裝 IIS 的 URL Rewrite
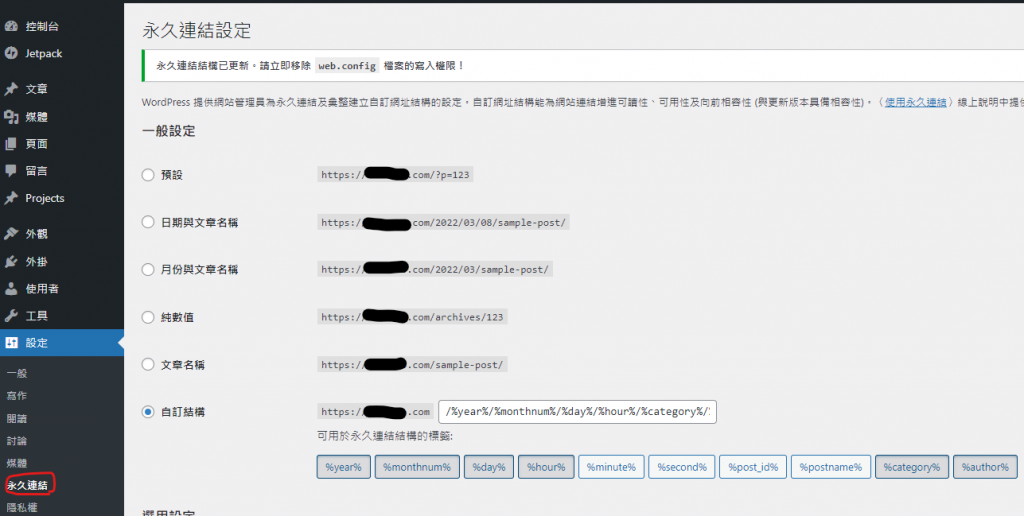
 回到 WordPress 的後台設定永久連結
回到 WordPress 的後台設定永久連結
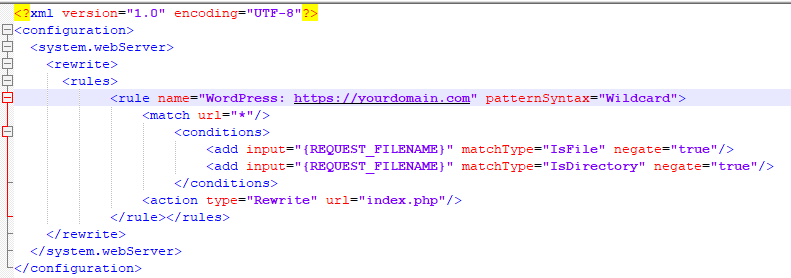
 更改 web.config 設定 rewrite rule
更改 web.config 設定 rewrite rule
<rewrite>
<rules>
<rule name="WordPress: https://yourdomain.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite>Apache and Nginx 的設定作法
https://www.php.cn/cms/wordpress/459657.html

by Rain Chu | 2 月 18, 2022 | IIS, PHP, Windows, wordpress
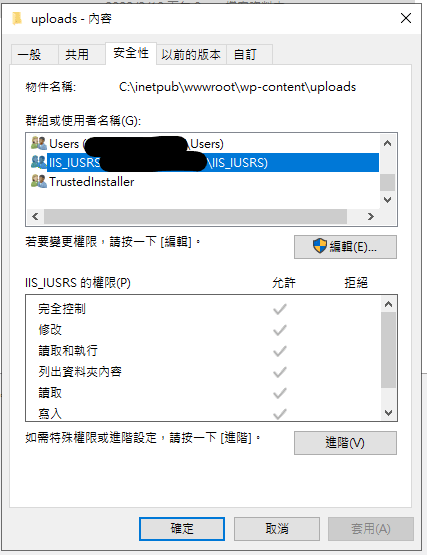
通常用 WordPress 的人,多數會選擇在 Linux + nginx or apache + php 的解決方案,在這個架構下,權限控管通常是 www-data 所去主管的,在 IIS 中的權限控管相對複雜許多,但直接對應 Linux 系統的是 IIS_IUSRS,這次新安裝在 IIS 的 WordPress ,發現了上傳圖片,明明有在目錄中出現,但卻無法在網站中顯示,網站直接存取圖片時候,會發生代碼 500 的錯誤,查證後,確定是圖片的權限無法讓 IIS_IUSRS 讀取,直接將目錄的權限開放後即可在網站上看到上傳的檔案。

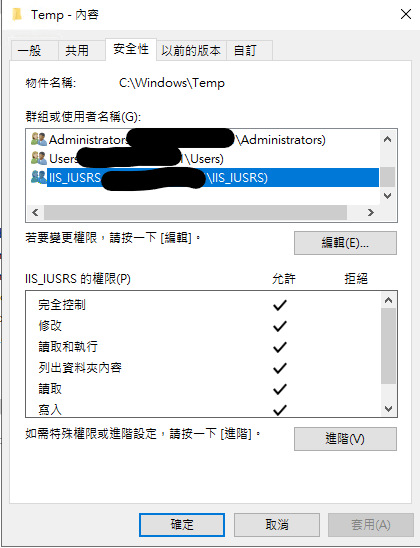
但詭異的是,再次作圖檔上傳測試的時候,發現相同可以上傳但無法顯示圖片的問題一直出現,但只要改了檔案權限後就可以讀取,最後往前去追溯 php 上傳並且產生圖檔的過程後,發現她會先將檔案上傳到 Windows\Temp 然後再複製到 inetpub\wwwroot\wp-content\uploads ,造成檔案的權限是繼承 Windows\Temp 的權限過來的
 路徑在C:\Program Files\PHP\v8.0
路徑在C:\Program Files\PHP\v8.0
問題的源頭要將 C:\Windows\temp 的目錄改成讓 IIS_IUSRS 可以修改即可

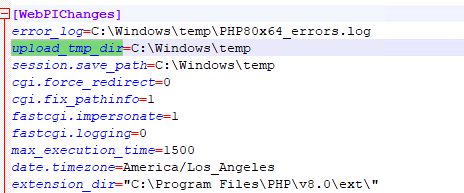
當你修改 Windows\temp 下的權限會有很多緊告出現,你還可以透過修改 php.ini ,將暫存目錄移動更好的位置中,設定良好的權限後,一直可以解決此一個問題
想知道我如何替PHP除錯?

by Rain Chu | 2 月 15, 2022 | IIS, Windows, wordpress
這次解決了一個比較少人碰過的問題,當有人在 Windows Server 上並且使用 IIS Server 裝載 WordPress ,但剛剛裝好的時候,關於外掛或是外觀佈景主題,沒法安裝,會跳出要求你透過FTP安裝外掛。
原因是 web.config 設定的問題,以及權限設定的問題,解決方法如下:
增加 Web.config 設定
/* 直接用檔案下載的方法更新 */
define('FS_METHOD', 'direct');修改權限讓 PHP 可以建立目錄和檔案

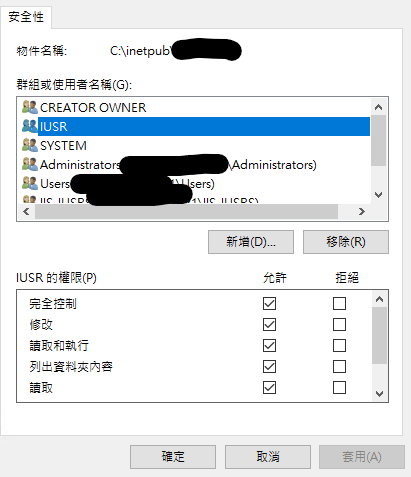
去到 wordpress\wp-content\plugins 和 wordpress\wp-content\theme 把目錄的權限加入 IUSR ,並且打開修改權限,這樣就可以直接在 wordpress 後台直接用檔案更新了

by Rain Chu | 10 月 28, 2021 | Hyper-V, Linux, Windows
預設中,建立好的桌面板 Ubuntu 20 的系統,會是 1024×768 的解析度,但這種解析度下很難有正常的瀏覽行為,網頁的資訊都會擠在一起,所以建好 Hyper-V VM for Ubuntu 20 的時候,通常第一件事情,就是會去改變他的解析度大小,以下說明如何修改解析度
- 先打開 Terminal 並且編輯 gurb 檔案
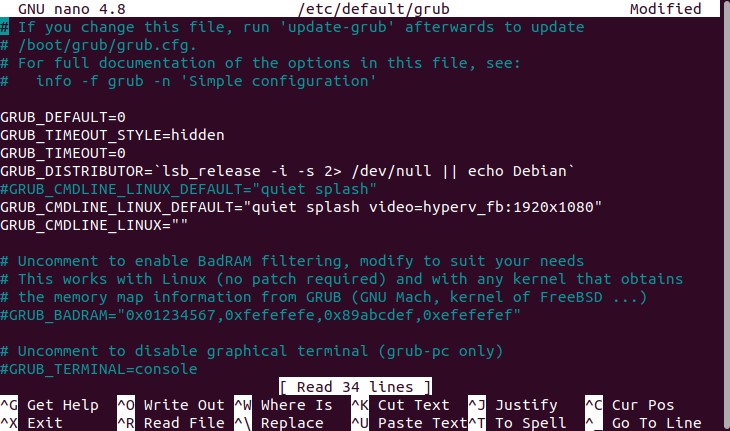
sudo nano /etc/default/grub
2.找到 GRUB_CMDLINE_LINUX_DEFAULT ,預設應該是quiet splash,我們要在後面加入指令,讓他認得hyper-V,並且調整為 Full-HD的解析度
GRUB_CMDLINE_LINUX_DEFAULT="quiet splash"
3.把 GRUB_CMDLINE_LINUX_DEFAULT 的參數從 quiet splash -> quiet splash video=hyperv_fb:1920×1080
GRUB_CMDLINE_LINUX_DEFAULT="quiet splash video=hyperv_fb:1920x1080"
修改完畢後的 grub 檔案會是下圖

4.重新開機,並且重新關閉VM的視窗後重新連線VM
5.等待重新開機完畢後,下指令更新 grub
6.更新完 grub 後,並且再次重開,重連VM即可看到視窗改變
文章引用
How to make Ubuntu 20.04 LTS Desktop fullscreen on Hyper-V Manager
grub 是 Linux 中的開機管理程式,詳情可以看下文章
深入指揮作業系統啟動 詳解GRUB開機管理程式 | 網管人 (netadmin.com.tw)










近期留言