by Rain Chu 4 月 28, 2023 | IIS , Windows
現在的網站一定都要有https的協定才會是安全的,SEO的分數也才會高,在IIS內可以直接透過 URL rewrite 來將 http 連線都轉換成 https 連線,過程比 nginx 要麻煩一點,但有圖形化的介面設定,也是蠻容易上手的
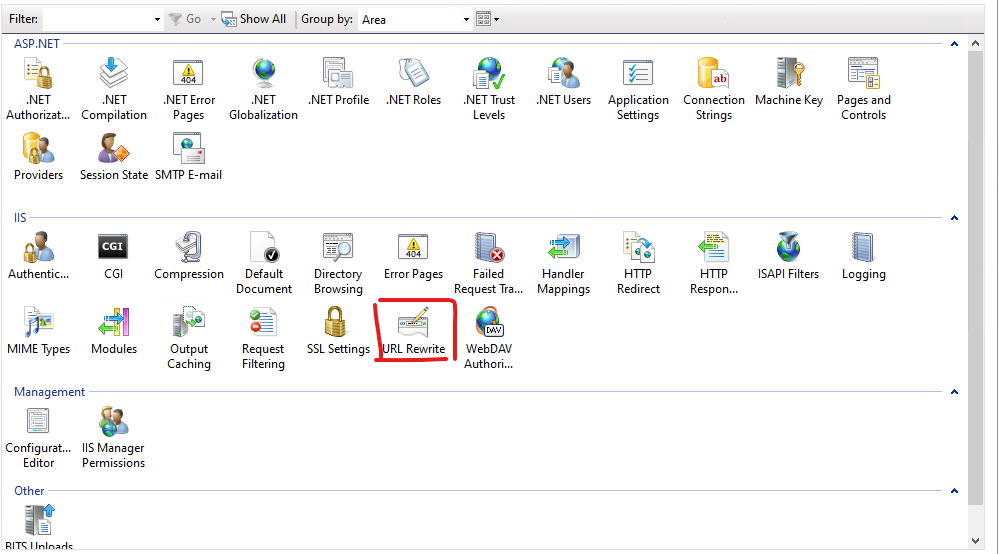
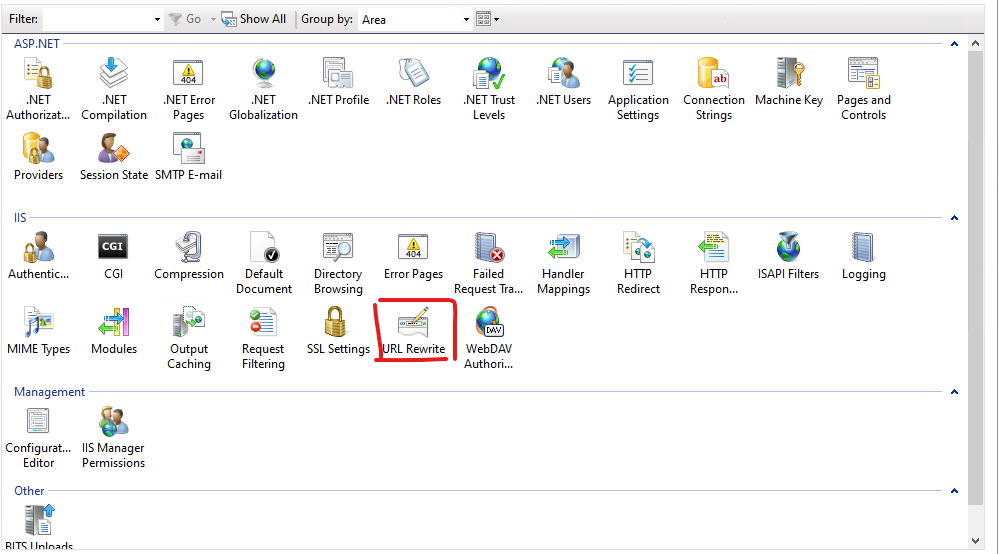
打開 IIS Manager 找到 URL Rewrite
先假設你已經完成了 URL Rewrite 的安裝,則可以在介面中看到 URL Rewrite的設定
建立新的規則 (Add Rule)
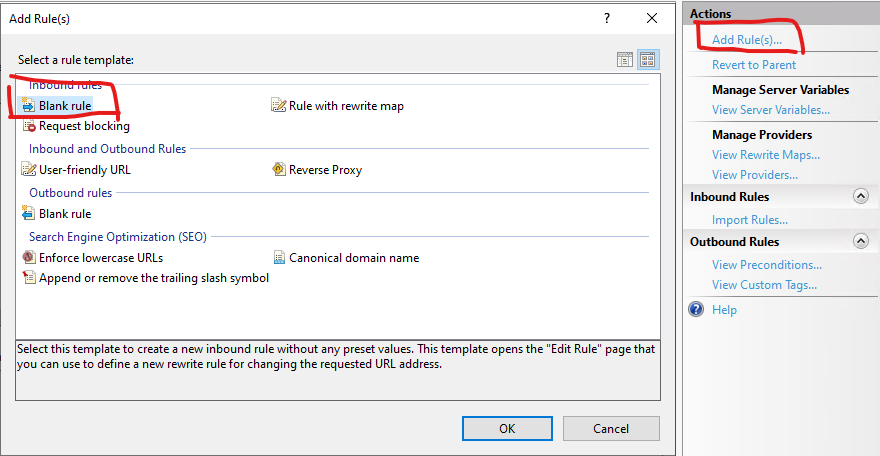
在右邊的 Actions 選擇 Add Rule(s),並且選擇 Blank rule
建立 Inbound Rule
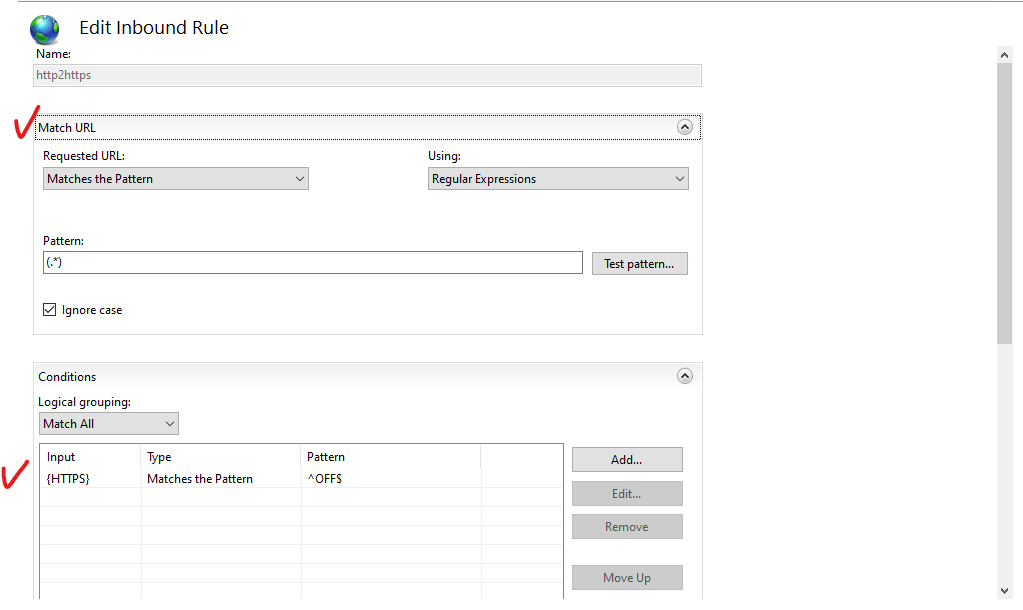
如下圖,下拉方塊中選擇 Match URL,並且在 Pattern 中填入 (.*) ,然後移到下方 Conditions 選擇 Add
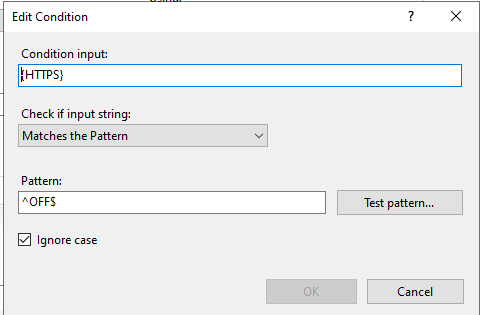
並且在 Condition input 填入 {HTTPS} ,在 Pattern 中填入 ^OFF$ ,下拉選單中則是選擇 Matches the Pattern
設定 Action
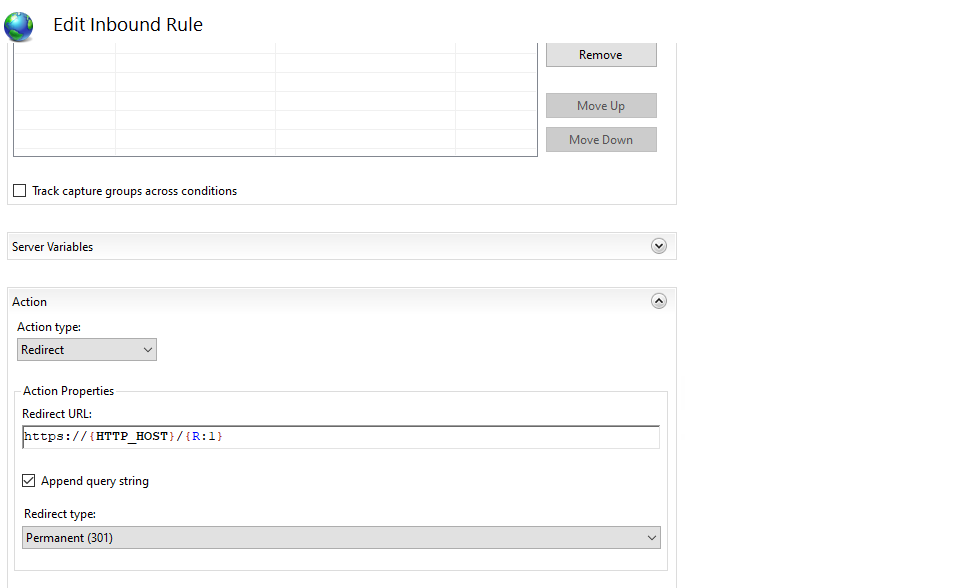
輸入網址的條件設定完之後,要來設定符合的網址要如何處理,如何做動作,參考下圖,Action type 的下拉選單,選擇 Redirect
並且在 Redirect URL 中,填入 https://{HTTP_HOST}/{R:1} ,並且到 Redirect type 下拉選單中選擇 Permanent(301) 後即可以存檔 (Apply)
Web.Config 中的 rewrite
用 iis manager 設定完畢後,你就可以在 web.config 中看到剛剛所做的設定
<rewrite>
<rules>
<clear />
<rule name="http2https" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{HTTPS}" pattern="^OFF$" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" />
</rule>
</rules>
</rewrite> 參考資料
https://aboutssl.org/iis-redirection-http-to-https/
by Rain Chu 3 月 7, 2022 | IIS , PHP , wordpress
很少人使用 IIS 架設 wordpress ,因為文件不好找,例外狀況又多,這次又發現 WordPress 的 Route 規則怪怪的,會在所有路徑中出現 index.php? ,這才意識到之前用 nginx 時候這些規則都早就解決,只要研究如何處理這樣的困境,研究之後得到有三個要點。
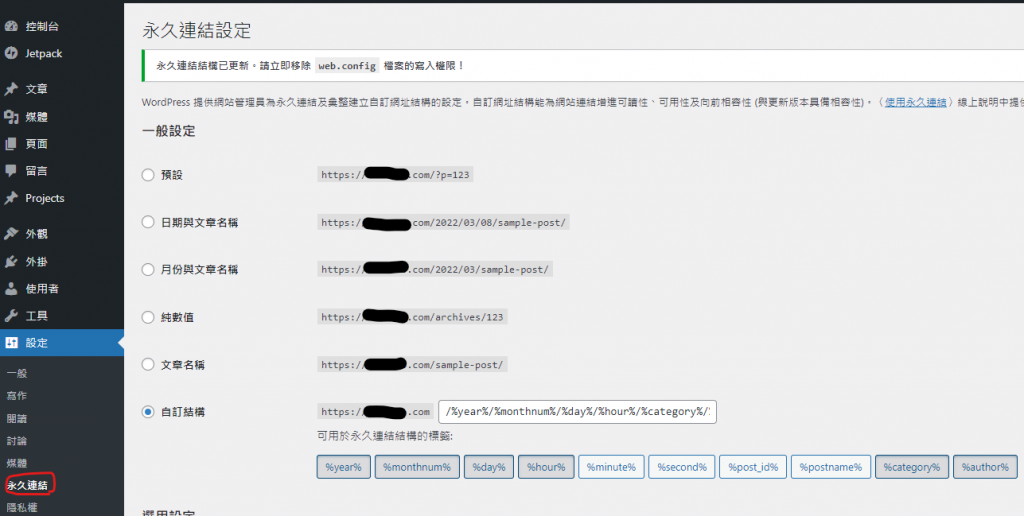
IIS 需要有 URL rewrite 擴充 WordPress 後台要去「設定->永久連結」設定自訂結構 WordPress 中的 web.config 需要加入 rewrite rule
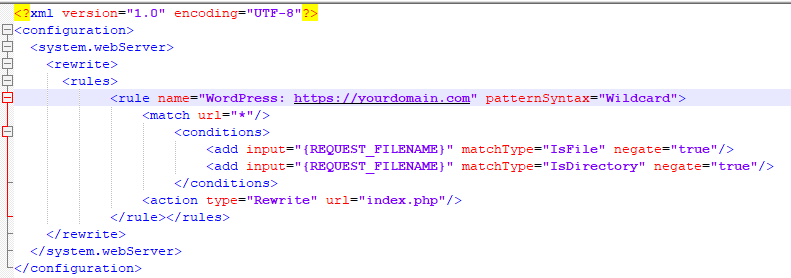
先安裝 IIS 的 URL Rewrite 回到 WordPress 的後台設定永久連結 更改 web.config 設定 rewrite rule <rewrite>
<rules>
<rule name="WordPress: https://yourdomain.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite> Apache and Nginx 的設定作法
https://www.php.cn/cms/wordpress/459657.html
by Rain Chu 11 月 9, 2021 | Linux , Nginx , SERVER , Ubuntu
現在網站沒有支援 https ,肯定是扣分項目,並且想要支援 https 已經不像是以往,一定需要去購買 SSL 憑證,大多數應用下會採用 Let’s Encrypt 的服務,本文是要介紹 Ubuntu 下替 Nginx 安裝 SSL 憑證的方法。
安裝憑證的準備工作
首先確認是否有網域名稱,也就是在DNS伺服器中擁有對應的 A Record,舉例如下:
A Record rain.tips XXX.XXX.XXX.XXX A Record www.rain.tips XXX.XXX.XXX.XXX 並且在 Nginx 中已經設定好該網站,可以在瀏覽器中打入 rain.tips 後可以正常瀏覽
安裝 Let’s Encrypt
首先安裝憑證機器人 certbot 來支援安裝 SSL 憑證
sudo apt install certbot python3-certbot-nginx 利用 Certbot 取得憑證
找出的你主機名稱,也就是在 Nginx 中的 conf 檔案內定義的 Server Name,像我的是rain.tips,然後利用下面的指令建立憑證,-d 後面要帶入網域的名稱
sudo certbot --nginx -d rain.tips -d www.rain.tips 接下來就可以跟著交談視窗一步一步建立起憑證
輸入 Email 同意合約 是否要公開 EMAIL 設定 http 是否要轉址到 https,建議一般情況下是設定 Redirect 到此就大功告成了,有防火牆的記得要去開啟下
檢查 Certbot 的自動更新是否正常
因為 Let’s Encrypt 每三個月要 renew 一次,現在的 Certbot 都會自動的啟用自動更新,但避免出意外,可以利用下面指令確認下是否有設定正常。
sudo systemctl status certbot.timer 到此就大功告成,參考資料如下
How To Secure Nginx with Let’s Encrypt on Ubuntu 20.04
How to Secure Nginx with Let’s Encrypt On Ubuntu 20.04 / 18.04
by Rain Chu 11 月 4, 2021 | Linux , MariaDB , Nginx , PHP , SERVER , wordpress , 資料庫
sudo apt update -y
sudo apt upgrade -y 安裝 Nginx
sudo apt install nginx -y 想要支援 fastcgi_cache purge module 的話,請改用下面的方法安裝 nginx
sudo add-apt-repository ppa:rtcamp/nginx
sudo apt-get update
sudo apt-get remove nginx*
sudo apt-get install nginx-full 可以用下面的指令,確認是否有安裝 fastcgi cache purge module
nginx -V 2>&1 | grep nginx-cache-purge -o 安裝完畢後可以啟用 nginx
sudo systemctl start nginx
sudo systemctl enable nginx 如果有啟用防火牆,記得要開啟相對應的PORT
sudo ufw allow 80/tcp
sudo ufw allow 443/tcp
sudo ufw reload 驗證以及測試一下是否正常
安裝以及設定 MariaDB
接下來可以安裝資料庫MariaDB
sudo apt install mariadb-server sudo systemctl status mariadb 保護好你的資料庫,修改 root 密碼,以及移除用不到的帳戶以及資料表,和防止 root 遠端登入
sudo mysql_secure_installation 啟動 MariaDB Service
sudo systemctl start mariadb
sudo systemctl enable mariadb 為資料庫建立一個專用使用者,用來操作 wordpress db
sudo mysql -u root -p
MariaDB [(none)]> CREATE USER 'wordpressdbuser'@'localhost' IDENTIFIED BY 'password'; 建立一個資料庫,以及一個資料庫的使用者(USER),要給 wordpress 系統使用的
sudo mysql -u root -p
MariaDB [(none)]> CREATE DATABASE wordpress DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
MariaDB [(none)]> GRANT ALL ON wordpress.* TO 'wordpressdbuser'@'localhost' IDENTIFIED BY 'password';
MariaDB [(none)]> FLUSH PRIVILEGES; 設定完畢後退出 MariaDB 的介面
安裝 PHP 8.0
因為 php 8 較新,還沒包含在標準套件中,所以我們要新增 PHP 8 的軟體包
sudo apt install software-properties-common
sudo add-apt-repository ppa:ondrej/php
sudo apt update
sudo apt upgrade 新增了PPA後,我們可以直接下指令安裝 PHP 8.0
驗證是否安裝正確
預設 php8.0 安裝完畢後會是支援 apache ,我們需要在安裝 PHP 8 FPM 讓他可以支援 Nginx
sudo apt install php8.0-fpm 安裝常用的 PHP 8.0 擴充套件,可以依照情況刪減
sudo apt install php8.0-common php8.0-mysql php8.0-xml php8.0-curl php8.0-gd php8.0-imagick php8.0-cli php8.0-dev php8.0-imap php8.0-mbstring php8.0-opcache php8.0-soap php8.0-zip -y 為 Nginx 設定 PHP 8
sudo nano /etc/php/8.0/fpm/php.ini 可以修改下列的預設數值,讓 PHP 可以運行得更好
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 256M
max_execution_time = 600
max_input_vars = 3000
max_input_time = 1000 修改完畢後存檔,並且重啟 PHP 8
sudo php-fpm8.0 -t
sudo service php8.0-fpm restart 2023-11 更新,官方推薦也可以安裝 8.2 版本
#安裝php8.2-fpm
sudo apt-get install php8.2-fpm -y
#安裝php8.2套件
sudo apt install php8.2-common php8.2-mysql php8.2-xml php8.2-curl php8.2-gd php8.2-imagick php8.2-cli php8.2-dev php8.2-imap php8.2-mbstring php8.2-opcache php8.2-soap php8.2-zip -y
#檢查PHP版本
php -v 安裝 wordpress
先下載wordpress,我安裝的版本是中文正體 wordpress 5.8.1,下載完畢後,解壓縮,並且放到你想要放的目錄下,本例是 /var/www/mysite
wget -c https://tw.wordpress.org/latest-zh_TW.zip
unzip latest-zh_TW.zip
sudo cp -R ./wordpress/* /var/www/mysite/ 剛複製過去的權限會是 root 的權限,接下來用指令設置權限為 www-data
sudo chown -R www-data:www-data /var/www/mysite
sudo chmod -R 775 /var/www/mysite 在 Nginx 中建立 WordPress 的虛擬伺服器 (VirtualHost)
先刪除 Nginx 中的預設檔,然後建立一個自己的設定檔(.conf)
sudo rm /etc/nginx/sites-enabled/default
sudo rm /etc/nginx/sites-available/default
sudo nano /etc/nginx/conf.d/mysite.conf mysite.conf 內容如下,mysite 的資訊要換成你自己的伺服器資訊
server {
listen 80;
listen [::]:80;
root /var/www/mysite.com;
index index.php index.html index.htm;
server_name mysite.com www.mysite.com;
error_log /var/log/nginx/mysite.com_error.log;
access_log /var/log/nginx/mysite.com_access.log;
client_max_body_size 100M;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
} 如果你是把 config 檔按放在 /etc/nginx/sites-available/ 下的話,要記得 ln (軟連結) config
sudo ln -sf /etc/nginx/sites-available/mysite.conf /etc/nginx/sites-enabled/mysite.conf 測試 Nginx ,成功的話就重啟伺服器
sudo nginx -t
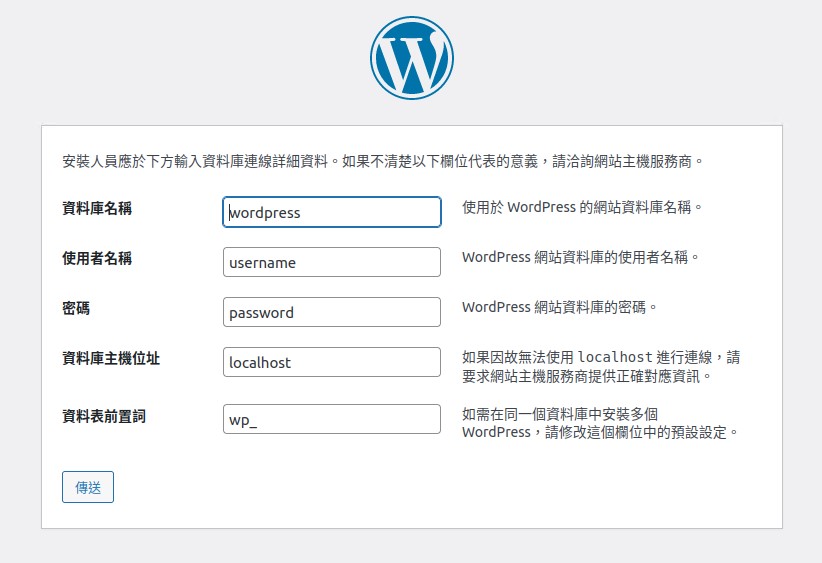
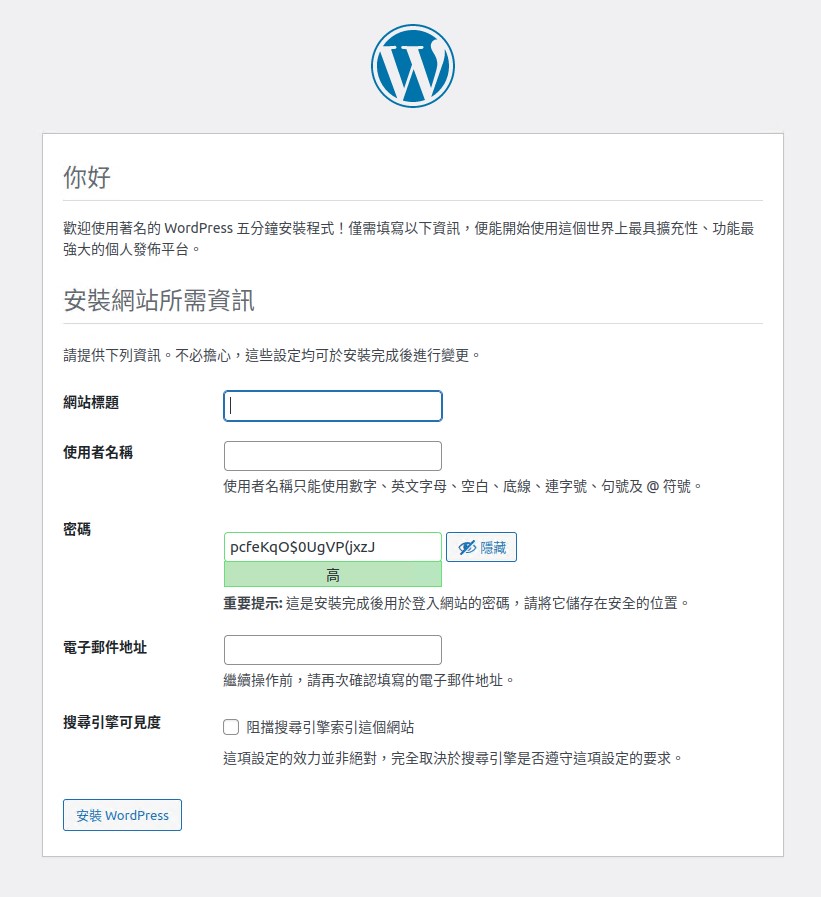
sudo service nginx restart 透過瀏覽器安裝 WordPress
開啟瀏覽器,並且輸入 https://localhost/ 可以在本地端安裝 WordPress 系統
之後就大功告成了 多網站連結
可以使用另外建立一個 a config檔案,並且利用ln指令做連結
cd /etc/nginx/sites-enable/
sudo ln -s /etc/nginx/sites-available/a 參考資料:
https://tw511.com/a/01/23398.html
https://cn.linux-console.net/?p=1601













近期留言