
by rainchu | 12 月 27, 2024 | AI, 人臉辨識, 圖型處理, 繪圖
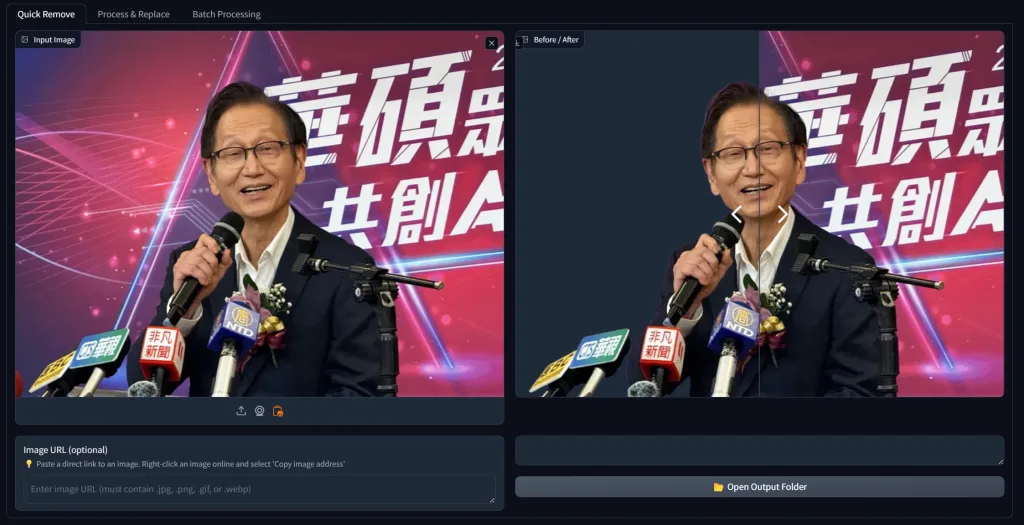
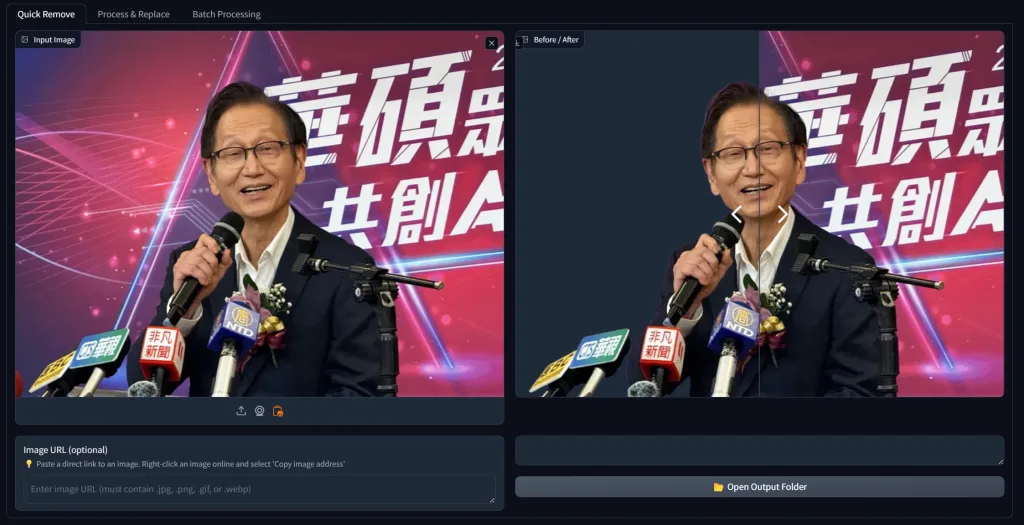
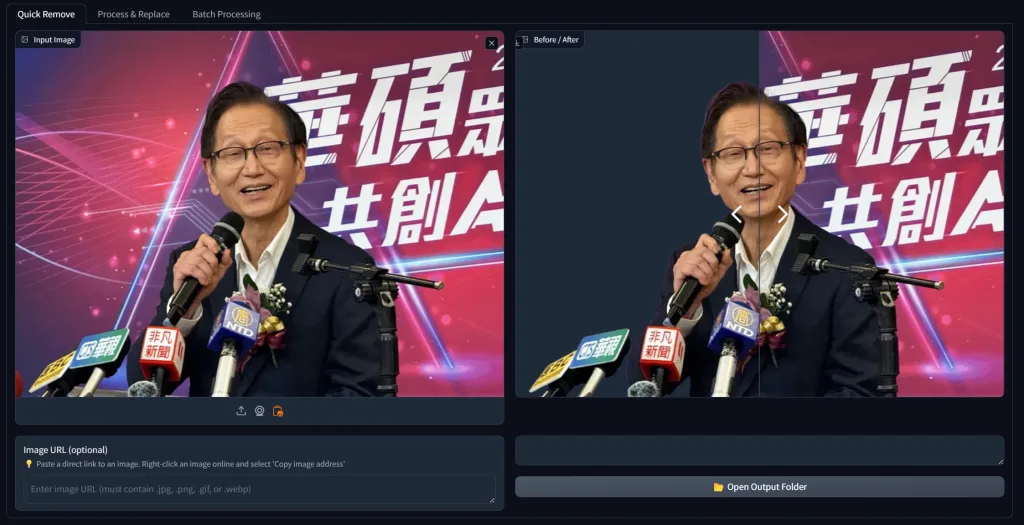
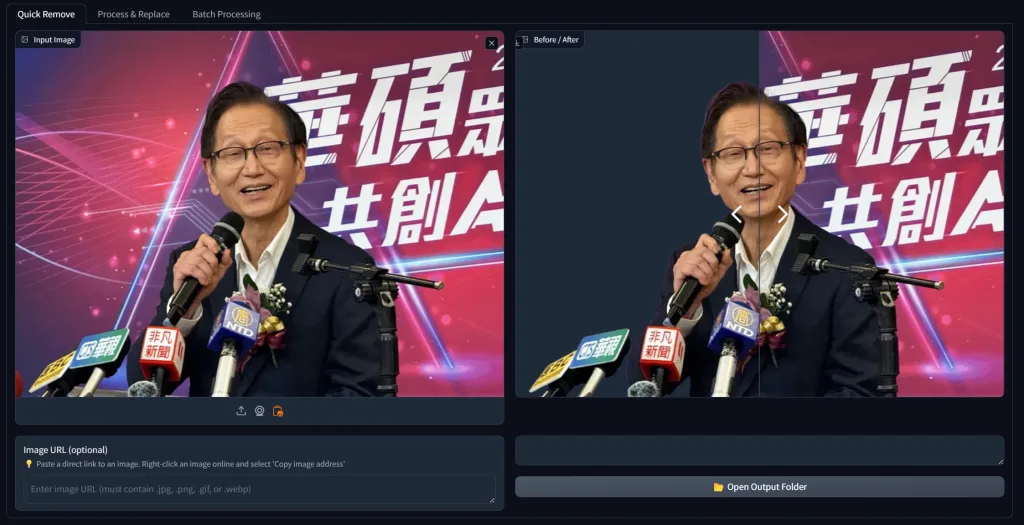
MBG-2-Studio 是一款基於 BRIA-RMBG-2.0 模型開發的開源應用程式,專門用於高效地移除和替換圖像背景,提供了背景移除、圖像合成、顏色分級和批次處理,可以用於電子商務、廣告製作、遊戲開發等多種場景。

主要功能:
- 背景移除:利用先進的 AI 技術,精確分離前景與背景,達到高精度的背景去除效果。
- 拖放圖庫:用戶可以直接從圖庫中拖放處理後的圖像,進行背景替換和顏色調整。
- 圖像合成:將處理後的圖像放置在新的背景上,並進行位置和大小的調整,以實現自然的合成效果。
- 顏色分級:調整圖像的亮度、對比度、飽和度、色溫和色調,提升圖像質量。
- 批次處理:一次性處理多張圖像,提高工作效率,適合需要大量處理的用戶。
- URL 支援:直接從 URL 加載圖像進行處理,方便處理線上圖片。
使用指南:
使用 node js 安裝
- 安裝:從 GitHub 頁面下載最新版本的安裝包,解壓後運行
install.js 進行安裝。
- 啟動:安裝完成後,運行
start.js 啟動應用程式。
- 背景移除:在「背景移除」標籤下,將需要處理的圖像拖放到指定區域,應用程式會自動進行背景移除。
- 圖像合成:在「合成工作區」標籤下,從圖庫中拖放處理後的圖像到合成區域,調整位置和大小,選擇新的背景,並使用顏色分級工具進行調整。
使用 pip 安裝
- 安裝:到 app 目錄下,執行 pip install -r requirements.txt
- 啟動:執行 app\app.py
相關資源:
GitHub 頁面

by rainchu | 12 月 24, 2024 | AI, Chat
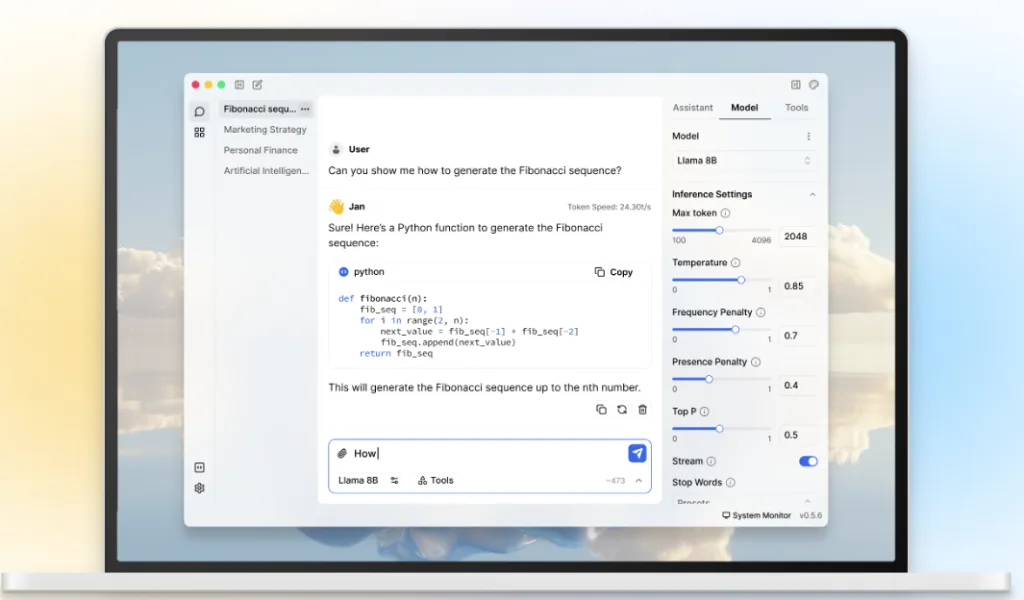
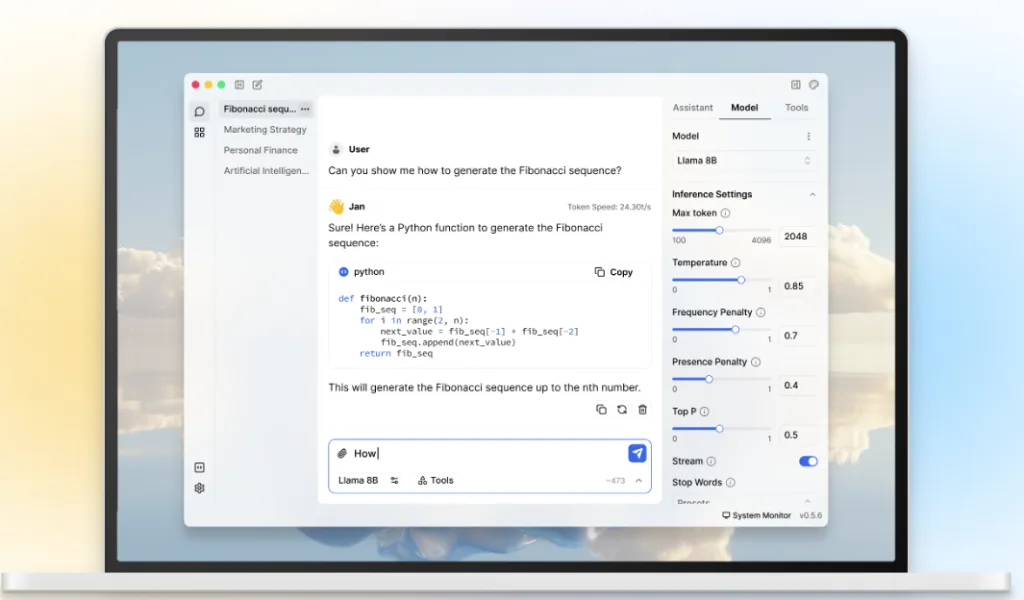
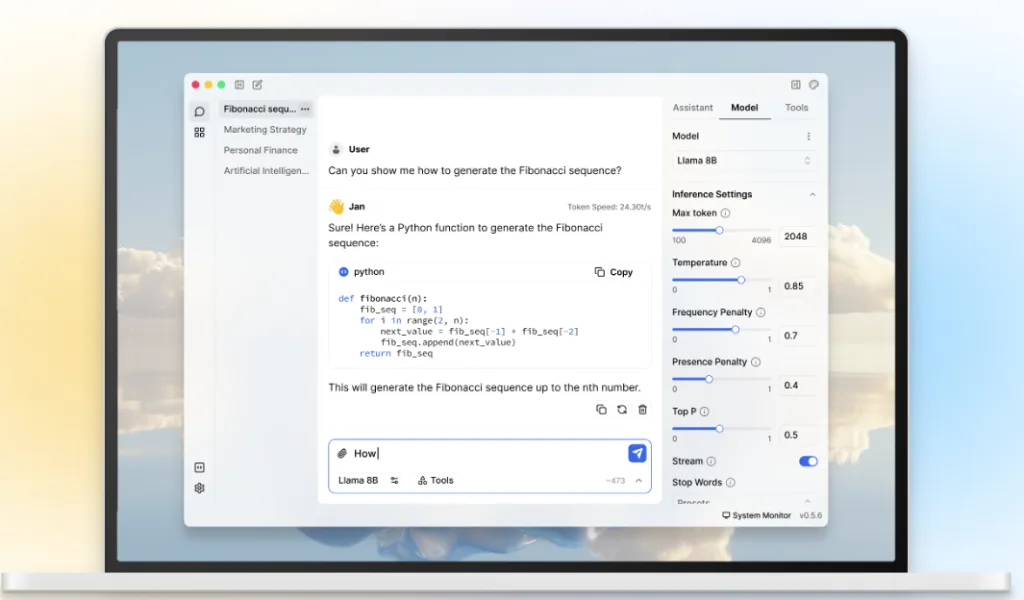
Jan AI 是一款完全開源且支援多種平台(Windows, Linux, Mac)的人工智慧聊天助手,類似 ChatGPT 的功能,但可完全離線運行於使用者內部的電腦上。
主要特色:
- 離線運行:Jan 支援多種 AI 模型,如 Llama3、Gemma 或 Mistral,使用者可直接在本地端下載並運行這些模型,確保資料隱私。
- 模型中心:提供多樣化的模型選擇,使用者可根據需求下載並運行不同的 AI 模型。
- 雲端 AI 連接:在需要時,Jan 也能連接至更強大的雲端模型,如 OpenAI、Groq、Cohere 等,提供更高效的運算能力。
- 本地 API 伺服器:使用者可一鍵設置並運行與 OpenAI 相容的 API 伺服器,利用本地模型提供服務。
- 文件互動:實驗性功能,允許使用者與本地文件進行互動,提升工作效率。

開源與自訂化:
Jan 完全開源,使用者可根據個人需求進行自訂,並透過第三方擴充功能(Extensions)來增強系統功能,如雲端 AI 連接器、工具和資料連接器等。
隱私與資料擁有權:
Jan 強調使用者資料的隱私與擁有權,所有資料皆儲存在本地,並以通用格式保存,確保使用者對自身資料的完全控制。
下載與社群:
Jan 已在 GitHub 上獲得超過 2.4 萬顆星,並持續更新與改進。
相關資訊

by rainchu | 12 月 24, 2024 | Linux, Ubuntu, Windows
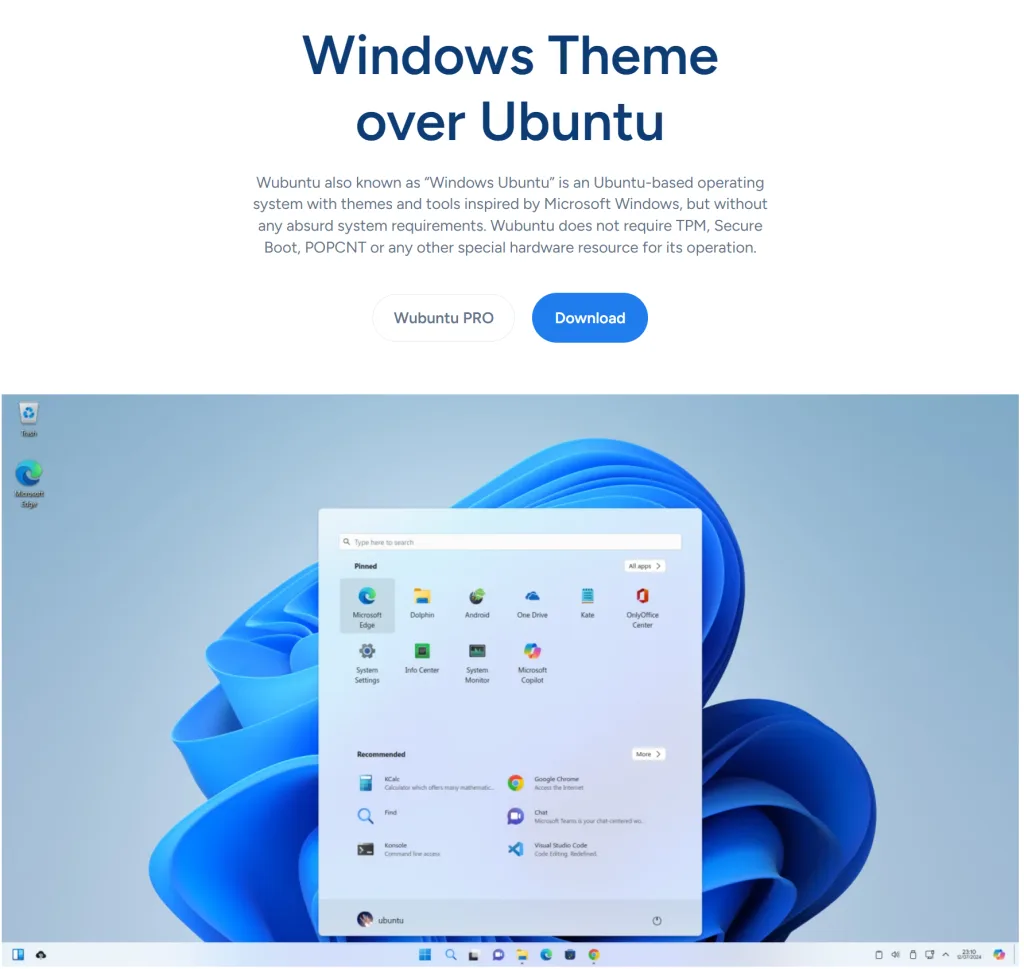
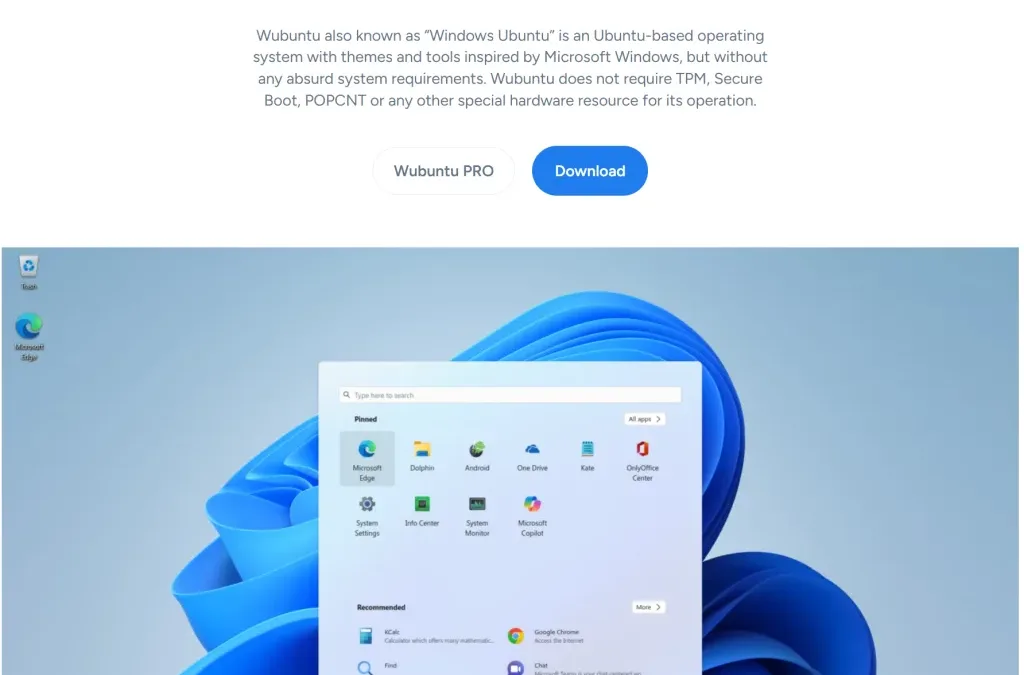
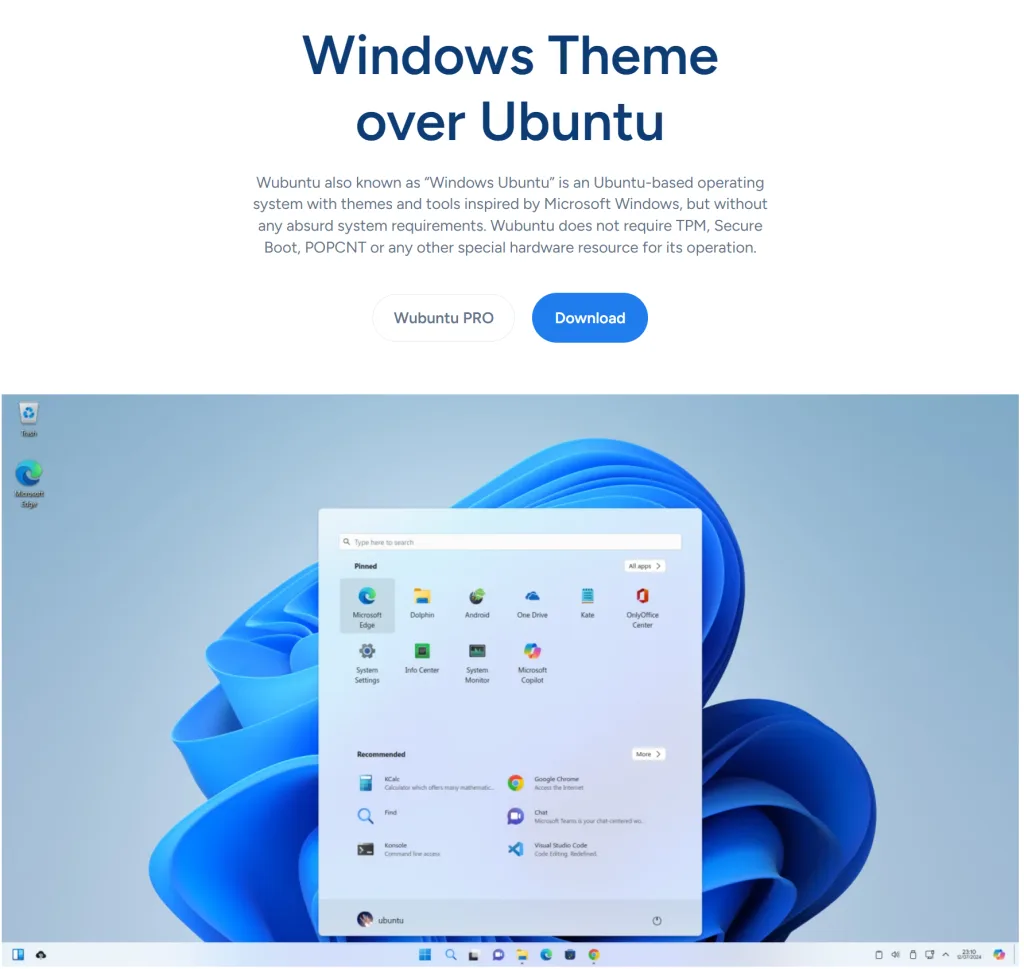
Wubuntu(全名為 Windows Ubuntu)是一款基於 Ubuntu 的作業系統,在提供與 Microsoft Windows 相似的主題和工具,但不需要高規格的系統要求,並且可以在 linux 環境下使用 exe 檔案和 Android 應用,也可以支援 Nvidia 顯卡和繁體中文。

Wubuntu
主要特色:
- Windows 應用程式相容性:透過優化的 Wine,讓Wubuntu 能夠順暢地執行多種 Windows 平台的應用程式。
- Android 和 PlayStore 相容性:內建的 Android 子系統允許直接從 PlayStore 安裝遊戲和應用程式。
- 適用於舊硬體設備:Wubuntu 不需要特殊的硬體要求,只需裝置支援 64 位元即可。
最新版本:
Wubuntu 的最新版本基於 Kubuntu 24.04.1 LTS,代號為「Winux」或「Windows Theme Over Linux」。
硬體需求:
- 64 位元雙核心 CPU
- 2 GB 記憶體(建議 4 GB)
- 20 GB 硬碟空間(建議使用 SSD)
PowerTools:
這是一組工具,提供類似於 Windows 系統的控制面板和設定,以及增強的 Windows 和 Android 子系統支援,還可以上網用 OneDrive 和 Google Drive。
下載與支援:
使用者可以透過官方網站下載 Wubuntu 的最新版本,安裝檔案是 ISO 檔案,是可以用 VM 安裝或是用 USB 隨身碟安裝。
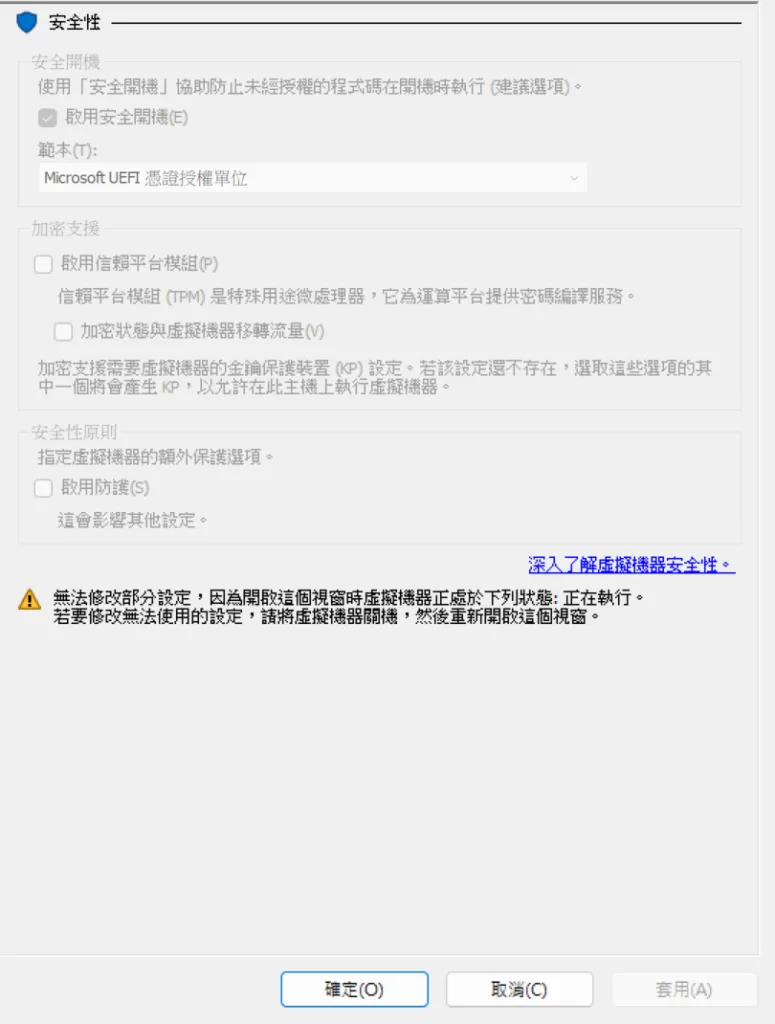
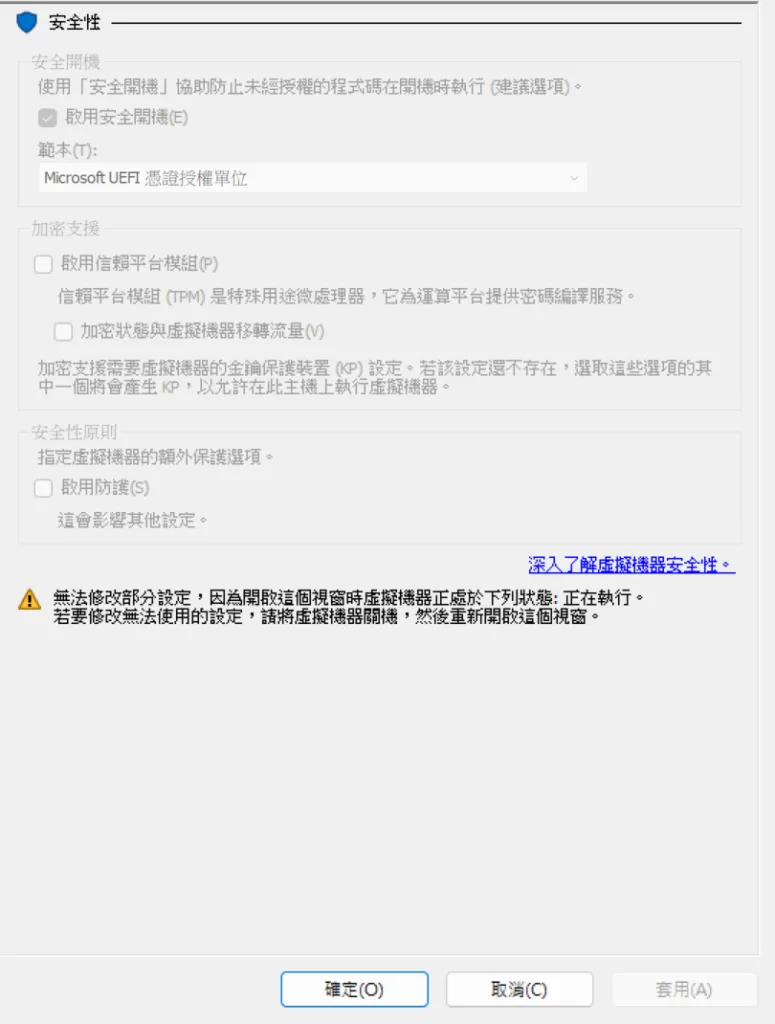
採用 Hyper-V
開機的安全性選項要選擇 Microsoft UEFI

注意事項:
Wubuntu 可能涉及一些版權和商標問題,以及使用者資料處理方面的爭議。
by rainchu | 12 月 19, 2024 | Nginx, SERVER, wordpress
大前提你要先安裝有支援 webp, avif 的外掛,例如EWWW, Convert Media等等
在 Nginx 配置中加 map 指令:
- 在 Nginx 的主配置文件,通常在
/etc/nginx/nginx.conf。
- 在
http {} 内、server {} 之前,加入以下内容:
map $http_accept $avif_suffix {
default "";
"~*avif" ".avif";
}
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
- 配置客户端的
Accept ,來定義 $avif_suffix 和 $webp_suffix 變量,確認是否支持 AVIF 或 WebP 格式。
Nginx 讀取 AVIF 和 WebP 的 MIME Type:
找到 /etc/nginx/ 的 mime.types
image/avif avif;
image/webp webp;
在站點配置中設定重導向:
- 找到
/etc/nginx/sites-available/yourdomain。
- 在
server {} ,加入以下内容:
location ~* ^/wp-content/.+\.(jpe?g|png|gif)$ {
add_header Vary Accept;
add_header Cache-Control "private";
expires 365d;
try_files $uri$avif_suffix $uri$webp_suffix $uri =404;
}作用是:
- 匹配所有請求的
.jpg、.jpeg、.png 和 .gif 文件。
-
Vary: Accept ,告訴缓存系統按照 Accept 來區分不同的響應。
- 缓存控制和過期時間。
- 使用
try_files 指令,會先試提供的 .avif 文件,如果不存在,則提供 .webp 文件,若仍不存在,則提供原始文件。
測試並且重新加載 Nginx 配置:
sudo nginx -t
sudo systemctl reload nginx
這些配置假設您的 .avif 和 .webp 文件與原始圖片文件位於相同的目錄,並具有相同的文件名,只是副檔名不同(例如,image.jpg 對應 image.jpg.avif 和 image.jpg.webp)。
此外,請確保您的伺服器上已經存在對應的 .avif 和 .webp 文件,否則 Nginx 將返回 404 錯誤。
有關更多詳細資訊,您可以參考以下資源:
網站圖片無縫兼容 WebP/AVIF
在 Nginx 上提供 WebP 和 AVIF 圖片
圖片優化新選擇!WebP、AVIF 如何提升網站速度
by rainchu | 12 月 19, 2024 | Nginx, SERVER
確認 Nginx 版本
安裝 Brotli 模組
有安裝的可以跳過這一步驟,但多數 nginx 是預設沒有安裝 brotli 模組的,下載 brotli 並且安裝
cd /path/to/nginx/source
./configure --add-module=/path/to/ngx_brotli
make
sudo make install
配置 Nginx 啟用 Brotli 壓縮
找到 nginx 的設定檔,通常位於 /etc/nginx/nginx.conf ,如果是自己編譯的通常位於 /usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_static on;
brotli_types text/plain text/css application/javascript application/json text/xml application/xml application/xml+rss text/javascript image/x-icon image/svg+xml;
brotli on;:啟用 Brotli 壓縮。
brotli_comp_level 6;:設定壓縮等級,範圍為 0(無壓縮)到 11(最高壓縮),建議值為 6。
brotli_static on;:允許查找預先壓縮的 .br 檔案。
brotli_types ...;:指定需要壓縮的 MIME 類型,可根據實際需求進行調整。
測試並重新載入 Nginx
sudo nginx -t
sudo systemctl reload nginx
驗證 Brotli 壓縮是否啟用
curl -I -H "Accept-Encoding: br" https://您的域名
如果回應頭中包含 Content-Encoding: br,則表示 Brotli 壓縮已成功啟用。
Brotli 壓縮的關鍵特性
高壓縮率
- Brotli 使用自適應哈夫曼編碼和自定義字典來提高壓縮率,比 Gzip 通常高出 15% 至 25%。
- 更高的壓縮率可以減少網頁資源的大小,從而提升網站的載入速度。
快速解壓
- 雖然 Brotli 的壓縮過程稍慢,但解壓速度非常快,這對於瀏覽器端非常重要,因為解壓過程是即時進行的。
支援範圍廣泛
- Brotli 已被主流的現代瀏覽器(如 Chrome、Firefox、Edge 和 Safari)支援,並且可與 Web 伺服器(如 Nginx 和 Apache)整合。
適合靜態和動態內容
- Brotli 特別適合靜態資源(如圖片和腳本)壓縮,對動態生成的內容同樣表現出色。
Brotli 與 Gzip 的比較表
| 特性 | Brotli | Gzip |
|---|
| 壓縮率 | 高,壓縮比更優 | 一般 |
|---|
| 解壓速度 | 快 | 快 |
|---|
| 壓縮速度 | 較慢(高壓縮等級下) | 更快 |
|---|
| 支援的瀏覽器 | 現代瀏覽器全部支援 | 幾乎所有瀏覽器支援 |
|---|
| 靜態檔案優化 | 優異 | 一般 |
|---|
相關資源






近期留言