by Rain Chu | 4 月 17, 2024 | Nginx, NodeJS, SERVER, 程式
如果你有用 Nginx 的快取服務,無論是 fastcgi or proxy cache,都會遇到很難有一套真正好用的清除工具,這邊示範一套自己開發的清除工具,也支援多伺服器使用
安裝必要的套件
你先需要有nodejs,沒有的人先去官網安裝下,安裝完畢的人,先建立一個目錄,並且輸入以下指令,安裝必要的套件
npm init -y
npm install express
建立一個 Node.js App
可以命名為 app.js,內容如下,會建立一個小型的伺服器,用來處理 http 的請求,並且刪除指定的目錄
const express = require('express');
const { exec } = require('child_process');
const fs = require('fs');
const app = express();
const PORT = 3000;
const logFile = 'application.log';
function log(message) {
const timestamp = new Date().toISOString();
fs.appendFileSync(logFile, `${timestamp} - ${message}\n`);
}
app.get('/delete-dir', (req, res) => {
let dir = req.query.dir;
if (!dir || /[^a-zA-Z0-9_\-\/]/.test(dir)) {
log('提供的路徑不合法!');
return res.status(400).send('提供的路徑不合法!');
}
const command = `sudo find /run/proxy_cache/${dir} -mindepth 1 -type d -exec rm -rf {} +`;
exec(command, (error, stdout, stderr) => {
if (error) {
log(`执行错误: ${error}`);
return res.status(500).send('删除子目錄失敗!');
}
log('子目錄删除成功!');
res.send('子目錄删除成功!');
});
});
app.listen(PORT, () => {
log(`服务器正在运行于 http://localhost:${PORT}`);
});其中我把能刪除的資料定義在只有這個目錄下的才行 /run/proxy_cache/ ,避免權限過大問題
配置 sudo 權限
打開 sudoers 文件
加入指令,記得把 <username> 改成自己的名字,或是 www-data
<username> sudo find /run/proxy_cache/ -mindepth 1 -type d -exec rm -rf {} +完成後的測試
可以利用 CURL 呼叫 API ,成功就會看到 “子目錄删除成功!” 的訊息
curl "http://localhost:3000/delete-dir?dir=cache_directory"
結論與注意事項
要記得別讓外部的人可以輕易地存取這項服務,防火牆要記得把port鎖好,執行權限要小心設定,這樣就可以搭配 Nginx Cache 使用,之後再來出對應的刪除功能。
開機時候自動執行
要讓 Node.js 應用在系統開機時由特定使用者(例如 www-data)啟動,需要配置一個 systemd 服務單元。在這個情況中,我們將創建一個服務單元文件來確保 Node.js 應用作為 www-data 使用者運行。
創建 systemd 服務文件
建立一個新的 systemd 服務文件。
sudo nano /etc/systemd/system/nodeapp.service
加入以下配置
[Unit]
Description=Node.js Web Application
After=network.target
[Service]
Type=simple
User=www-data
Group=www-data
WorkingDirectory=/path/to/your/app
ExecStart=/usr/bin/node /path/to/your/app/app.js
Restart=on-failure
[Install]
WantedBy=multi-user.target
參數意思如下
Description: 服務的描述。
After: 這個單元應該在網絡服務可用之後啟動。
User 和 Group: 指定運行此服務的使用者和組。
WorkingDirectory: 指定 Node.js 應用的工作目錄。
ExecStart: 指定啟動應用的命令。
Restart: 指定何時重新啟動服務,on-failure 表示只在程序異常退出時重啟。
啟用和啟動服務
重新加載 systemd 配置以讀取新的服務文件:
sudo systemctl daemon-reload
啟用剛創建的服務,使其在開機時自動啟動:
sudo systemctl enable nodeapp.service
啟動服務以檢查它是否運行正常:
sudo systemctl start nodeapp.service
檢查服務的狀態來確認一切正常:
sudo systemctl status nodeapp.service
by Rain Chu | 4 月 16, 2024 | Nginx, SERVER, web, wordpress, 程式
sudoers 檔案控制了使用者及群組在使用 sudo 指令時的權限。為了安全編輯這個檔案,應該使用 visudo 指令,因為它會檢查語法錯誤,避免創建一個無法使用的 sudoers 檔案。
更新 sudoers 檔案的步驟:
開啟終端機:
開啟你的伺服器的命令行介面。
使用 visudo 編輯 sudoers 檔案: 輸入以下指令以安全方式編輯 sudoers 檔案:
新增規則:
在編輯器中,新增一條規則,允許 www-data 使用者無需密碼執行特定指令。
www-data ALL=(ALL) NOPASSWD: /usr/bin/rm -rf /path/to/nginx/cache/*
指令的意義是:
www-data:指定的使用者。
ALL=(ALL):這表示 www-data 使用者可以從任何主機以任何使用者身份執行指令。
NOPASSWD:允許 www-data 使用者在執行指定的指令時不需要輸入密碼。
/usr/bin/rm -rf /path/to/nginx/cache/*:指定 www-data 使用者無密碼可以執行的指令。
儲存並退出編輯器:
如果你使用的是 nano,按 Ctrl+X 來退出,然後按 Y 鍵儲存更改,最後按 Enter 鍵確認檔案名稱。
測試配置:
為了確保設定正確無誤,可以用 www-data 份執行指令:
sudo -u www-data sudo /usr/bin/rm -rf /path/to/nginx/cache/*
如果不需要密碼且指令執行成功,代表 sudoers 檔案配置正確。
安全注意事項:
- 最小權限原則:只授權必要的最小權限,避免給予
www-data 使用者太廣泛的權限。
- 明確指令路徑:使用完整的指令路徑(如
/usr/bin/rm),避免安全風險。
- 定期審計:定期檢查
sudoers 檔案,確保所有條目仍然符合組織的安全政策和操作需要。

by Rain Chu | 3 月 20, 2024 | PHP
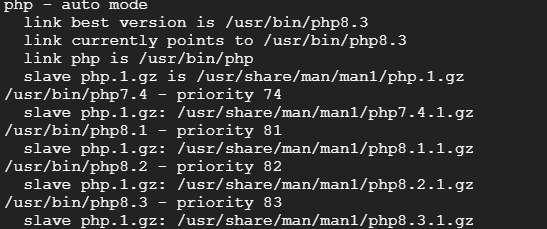
在 Linux 中更改命令行的預設 PHP 執行檔,通常涉及更新系統的 PATH 環境變數或使用 update-alternatives 工具(如果你的系統支援)。以下是幾種常見的方法來變更預設 PHP 執行檔:
方法 1:使用 update-alternatives(適用於 Debian、Ubuntu 及其衍生系統)
如果你的系統安裝了多個 PHP 版本,可以使用 update-alternatives 工具來設定預設的 PHP 版本。
列出所有可用的 PHP 替代版本:
sudo update-alternatives --display php

設定預設 PHP 版本:
使用下面的命令設定預設版本。將 phpX.Y 替換成你想設定為預設的 PHP 版本號,例如 php8.2。
sudo update-alternatives --set php /usr/bin/php8.2
如果你想要在可用選項之間手動選擇,可以使用:
sudo update-alternatives --config php
方法 2:直接修改 PATH 環境變數
你可以通過修改 PATH 環境變數來讓系統首先找到你想要的 PHP 版本。這可以通過在你的 ~/.bashrc、~/.zshrc 或其他適用的 shell 配置檔案中添加一行來實現。
假設你想使用的 PHP 版本位於 /usr/local/phpX.Y/bin(將 X.Y 替換成具體版本號),可以添加以下行:
export PATH=/usr/local/phpX.Y/bin:$PATH
然後,執行 source ~/.bashrc(或對應的配置檔案)來使變更生效。
方法 3:使用符號連結
另一個變更預設 PHP 執行檔的方法是建立一個指向你想要的 PHP 版本的符號連結(symlink)。這通常涉及到刪除或重命名舊的 PHP 符號連結,然後創建一個新的指向你選擇的版本。
刪除或重命名當前的符號連結:
sudo mv /usr/bin/php /usr/bin/php.old
建立新的符號連結:
將 /usr/bin/php 指向你想要的 PHP 版本。將 /path/to/your/php 替換成你想要設定為預設 PHP 執行檔的完整路徑。
sudo ln -s /path/to/your/php /usr/bin/php
在進行這些變更後,你可以通過執行 php -v 來驗證新的預設 PHP 版本是否已正確設定。

by Rain Chu | 3 月 6, 2024 | Javascript, NodeJS, web

Web Push 是一種標準的 Web 協議,允許網站向使用者發送推播通知。這項功能可用於各種目的,例如:
- 提醒使用者有新的內容或更新
- 提供即時通知,例如交易狀態或聊天訊息
- 提高使用者參與度
準備工作
- 前端訂閱推播服務的 js 檔案
- 前端訂閱推播服務的網頁,需要包含訂閱服務的 js
- 後端紀錄使用者訂閱資訊的服務
- 後端推播訊息的服務
- 後端註冊訊息伺服器的程式碼
建立前端網頁的訂閱表單
這個檔案將包含安裝、激活、攔截請求和推播事件的處理器。創建一個名為sw.js的檔案,並將其放在你網站的根目錄下
// 安裝Service Worker
self.addEventListener('install', function(event) {
console.log('Service Worker 安裝成功');
});
// Service Worker 激活
self.addEventListener('activate', function(event) {
console.log('Service Worker 激活成功');
});
// 監聽推播事件
self.addEventListener('push', function(event) {
var title = '推播通知';
var options = {
body: '這是一條推播消息。',
icon: 'icon.png',
badge: 'badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});在你的網站上註冊一個Service Worker,這是實現Web推播的必要步驟。Service Worker將在背景執行,即使用戶沒有直接訪問你的網站也能接收通知。通常會把下面的 javascript 寫在首頁中,觸發訂閱的條件。
// 在主要的JavaScript檔案中
function urlBase64ToUint8Array(base64String) {
const padding = '='.repeat((4 - base64String.length % 4) % 4);
const base64 = (base64String + padding)
.replace(/\-/g, '+')
.replace(/_/g, '/');
const rawData = window.atob(base64);
const outputArray = new Uint8Array(rawData.length);
for (let i = 0; i < rawData.length; ++i) {
outputArray[i] = rawData.charCodeAt(i);
}
return outputArray;
}
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
console.log('Service Worker 注册成功:', registration);
}).catch(function(error) {
console.log('Service Worker 注册失败:', error);
});
}
navigator.serviceWorker.ready.then(function(registration) {
if (!registration.pushManager) {
alert('此瀏覽器不支持推播通知');
return false;
}
const applicationServerKey = 'your publice key';
// 訂閱推播
registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(applicationServerKey)
}).then(function(subscription) {
console.log('推播訂閱成功:', subscription);
// 發送訂閱資訊到後端
fetch('https://your_webpush_server/subscribe', {
method: 'post',
headers: {
'Content-type': 'application/json'
},
body: JSON.stringify({
subscription: subscription
}),
});
}).catch(function(error) {
console.log('推播訂閱失败:', error);
});提供紀錄訂閱訊息的服務
這一段的作法很多,通常用你原本伺服器中的解決方案,例如 php,asp.net,nodejs,python,GO等,我這邊為了方便,用nodejs示範下
const express = require('express');
const cors = require('cors');
const bodyParser = require('body-parser');
const app = express();
app.use(cors());
app.use(bodyParser.json());
const subscriptions = {}; // 在實際應用中,應使用資料庫儲存訂閱資訊
const webPush = require('web-push');
// 設置你的VAPID鑰匙
webPush.setVapidDetails(
'mailto:[email protected]',
'your publiec key',
'your private key'
};
app.post('/subscribe', (req, res) => {
const subscription = req.body;
const key = subscription.endpoint; // 使用endpoint作為唯一鑰匙
subscriptions[key] = subscription;
console.log('subscripted');
console.log(subscription);
// subscription是從前端發送到後端的訂閱對象
webPush.sendNotification(subscription.subscription, '消息內容')
.then(result => console.log('推播成功'))
.catch(err => console.log('推播失敗', err));
res.status(200).json({message: '訂閱成功'});
});
app.listen(8060, () => console.log('伺服器運行在8060端口'));其中 sendNotification 平常應該是要放在 webpush service中的,這邊加入是用來測試使用
生成VAPID鑰匙 (自願應用伺服器身份驗證)
大部分現代瀏覽器(如Chrome、Firefox、Edge)都支持Web推播API,但是如果你不用市面上的解決方案如 OneSignal 而是要直接與這些瀏覽器的推播服務交互的話,需要使用VAPID(自願應用伺服器身份驗證)鑰匙進行身份驗證。
生成 VAPID Key 的方法如下
npx web-push generate-vapid-keys
記住保存生成的鑰匙。公鑰將在前端用於訂閱推播,私鑰將在後端用於發送推播。
如果你無法使用npx(它通常隨npm自動安裝,作為npm 5.2.0及更高版本的一部分),那麼你可以通過下載最新版本的 nodejs
https://nodejs.org/
或是升級Node.js,或使用版本管理器如nvm(Node Version Manager)來管理不同版本的Node.js。
參考資料
https://developer.mozilla.org/en-US/docs/Web/API/Push_API

by Rain Chu | 2 月 21, 2024 | PHP, wordpress
在處理大量數據和高流量的情況下,WordPress網站可能會面臨效能問題。這時,使用高效的緩存解決方案變得尤為重要。Object Cache Pro是一款專業級的物件緩存插件,它能夠顯著提升WordPress網站的性能和響應速度。本文將介紹如何在WordPress中安裝和配置Object Cache Pro。

安裝Object Cache Pro
步驟1:獲取插件
先從Object Cache Pro官方網站購買插件。完成後會取得授權金鑰。
步驟2:上傳並安裝插件
- 登入您的WordPress後台。
- 點擊「插件」>「新增」。
- 選擇「上傳插件」,然後選擇您下載的Object Cache Pro插件文件。
- 上傳並安裝插件。
跟一般外掛不一樣的地方,這邊要自己手動在 /wp-content/wp-config.php 中,去配置參數,配置方法如下
define('WP_REDIS_CONFIG', [
'token' => '<your-license-token>',
'host' => '127.0.0.1',
'port' => 6379,
'database' => 0, // change for each site
'maxttl' => 86400 * 7,
'timeout' => 1.0,
'read_timeout' => 1.0,
'split_alloptions' => true,
'debug' => false,
]);
define('WP_REDIS_DISABLED', false);步驟4:清除舊資料
步驟4:啟用插件
安裝完成後,點擊「啟用插件」。
進階配置Object Cache Pro
超快速度的配置
Object Cache Pro 進階配置,將序列話變成二進制,並且啟用快速壓縮等功能,再加入多主機支援
define('WP_REDIS_CONFIG', [
'token' => '...',
'host' => '127.0.0.1',
'port' => 6379,
'database' => 0, // change for each site
'timeout' => 0.5,
'read_timeout' => 0.5,
'retry_interval' => 10,
'retries' => 3,
'backoff' => 'smart',
'compression' => 'zstd', // `zstd` compresses smaller, `lz4` compresses faster
'serializer' => 'igbinary',
'async_flush' => true,
'split_alloptions' => true,
'prefetch' => true,
'strict' => true,
'debug' => false,
'save_commands' => false,
'prefix' => 'mysitename',
]);
define('WP_REDIS_DISABLED', getenv('WP_REDIS_DISABLED') ?: false);安裝 PHP 外掛支援超快速配置
想要享用超快速的 object cache pro 配置的話,有兩個前提要先做好
1.安裝igbinary serializer
簡易安裝
pecl install igbinary
pecl install --configureoptions='enable-redis-igbinary="yes"' redis
原始檔安裝
https://github.com/igbinary/igbinary#installing
2.安裝 lzf/lz4/zstd compression
簡易安裝
# Use prompts
pecl install redis
# Skip prompts
pecl install --configureoptions='enable-redis-lzf="yes" enable-redis-zstd="yes" enable-redis-lz4="yes"' redis
原始檔安裝
https://github.com/phpredis/phpredis/blob/develop/INSTALL.md
測試和優化
安裝並配置好Object Cache Pro後,您應該進行測試,以確保一切運作正常。您可以使用速度測試工具如GTmetrix來檢查網站效能的提升。
結論
使用Object Cache Pro可以顯著提升WordPress網站的效能。通過合理配置和優化,您可以為您的用戶提供更快、更流暢的瀏覽體驗。

by Rain Chu | 11 月 2, 2023 | web
在現代的商業世界中,電子郵件成為了溝通的主要渠道,但當企業的郵件被誤判為垃圾郵件並被列入黑名單時,它可能會對業務運作造成嚴重的影響。被列入黑名單不僅影響公司的信譽,還可能導致與客戶、合作夥伴和潛在業務機會之間的重要信息丟失。在此文章中,我們將與您分享實際的案例經驗,描述如何成功地將企業郵件從垃圾郵件名單中移除,並提供一套實用的策略和方法,以確保您的企業信件能夠順利地抵達收件人的收件箱。無論您是IT主管、企業管理者或只是希望了解更多關於這一議題的人,這篇文章都將為您提供寶貴的見解和建議。讓我們一起深入探討,並學習如何避免和解決這一常見的問題。

好用的垃圾郵件清單工具網站
Spamhaus 、 SpamCop 是我們在網路安全領域中的重要夥伴,專門協助我們追蹤和阻止垃圾郵件和網路威脅。作為 IT 主管,我深知 Spamhaus 提供的各種黑名單如何對我們的企業網路安全起到關鍵作用。
- SBL (垃圾郵件黑名單):這是一個列出可疑 IP 位址的名單,如果我們的系統或伺服器 IP 被列入,那麼我們的郵件可能會被許多組織拒收。這需要我們與 ISP 或 Spamhaus 即時溝通,確保名單上的資訊是正確的。
- XBL (Exploits Block List):這個名單包括那些被劫持的、受到威脅的 IP 位址。作為 IT 主管,我需要確保我們的伺服器和終端設備不會成為這些被劫持的目標。
- PBL (The Policy Block List):這是一個針對終端用戶 IP 的黑名單。當我們的員工使用公司的網路資源時,我需要確保他們的行為不會導致我們的 IP 被列入這個名單。
- DBL (網域黑名單):這個名單對我們來說特別重要,因為它包含了可能與垃圾郵件相關的域名。我們的郵件伺服器需要能夠掃描並識別這些可能的威脅。
- ZEN:這是一個綜合性的黑名單,涵蓋了 SBL、XBL 和 PBL 的功能。使用這個黑名單可以讓我們更有效地識別和阻止垃圾郵件和網路威脅。
- MXToolBox ,用來確認是否被加入垃圾郵件清單
- MultiBL,用來確認你的IP是否被列為垃圾郵件清單
- Sender Score,用來幫你的 email 主機打分數

常見的反垃圾郵件組織
垃圾郵件組織有上百個,這裡整理一些常見的
- Composite Blocking List (CBL)
- Spamhaus Block List (SBL)
- XBL Exploits Block List
- Spamcop
- Passive Spam Block List (PSBL)
- Invaluement
- Barracuda
- SenderScore
Spamhaus 、 spamcop 提供的黑名單對我們的網路安全策略至關重要。我們需要密切關注這些名單,並確保我們的網路和資源不會被誤列或受到威脅。
Gmail垃圾郵件的處理方法
參考資料
https://www.richesinfo.com.tw/index.php/mxmail/mxmail-faq/155-mxmail-faq-gmail









近期留言