
by Rain Chu | 2 月 23, 2025 | AI, 程式開發
OpenRouter 是一個統一的大型語言模型(LLM)API 服務平台,可以讓使用者透過單一介面訪問多種大型語言模型。

主要特點:
- 多模型支援: OpenRouter 集成了多種預訓練模型,如 GPT-4、Gemini、Claude、DALL-E 等,按需求選擇適合的模型。
- 易於集成: 提供統一的 API 介面,方便與現有系統整合,無需自行部署和維護模型。
- 成本效益: 透過 API 調用,使用者無需購買昂貴的 GPU 伺服器,降低了硬體成本。
使用方法:
- 註冊帳號: 使用 Google 帳號即可快速註冊 OpenRouter。
- 選擇模型: 在平台上瀏覽並選擇適合的模型,部分模型提供免費使用。
- 調用 API: 使用統一的 API 介面,將選定的模型整合到您的應用中。
Cline 整合
OpenRouter 與 Cline 的整合為開發者提供了強大的 AI 編程體驗,Cline 是一款集成於 VSCode 的 AI 編程助手,支援多種大型語言模型(LLM),如 OpenAI、Anthropic、Mistral 等,透過 OpenRouter,Cline 能夠統一調用這些模型,簡化了不同模型之間的切換和管理,使用者只需在 Cline 的設定中選擇 OpenRouter 作為 API 提供者,並輸入相應的 API 金鑰,即可開始使用多種模型進行開發。這種整合不僅提升了開發效率,還降低了使用多模型的技術門檻。
DeepSeek R1
OpenRouter 現在也支援 DeepSeek R1 模型,DeepSeek R1 是一款高性能的開源 AI 推理模型,具有強大的數學、編程和自然語言推理能力。透過 OpenRouter,開發者可以在 Cline 中輕鬆調用 DeepSeek R1 模型,享受其強大的推理能力。這進一步豐富了開發者的工具選擇,讓他們能夠根據項目需求選擇最適合的模型。

by Rain Chu | 2 月 3, 2025 | AI, Stable Diffusion, 繪圖
AMD於2024年7月推出了Amuse 2.0 Beta版本,這是一款專為AMD平台設計的AI創作工具,替 AMD CPU、GPU的用戶提供更簡便的AI圖像生成體驗。

主要特色:
- AMD XDNA超分辨率技術:該技術可在圖像生成結束時,將輸出尺寸提高兩倍。例如,將512×512像素的圖像放大至1024×1024像素,提升圖像細節和清晰度。
- 多樣化的AI功能:Amuse 2.0提供了繪畫和草圖圖像轉換、可自定義AI濾鏡,以及基於ONNX的多階段管線等功能,滿足不同創作需求。
- 「容易模式」(Ez Mode):即使用戶沒有專業的AI知識,也能透過此模式輕鬆上手,享受AI創作的樂趣。
硬體支援:
Amuse 2.0的推薦配置包括:
- 配備24GB或以上記憶體的Ryzen AI 300系列處理器。
- 配備32GB記憶體的Ryzen 8040系列處理器(需更新至最新的OEM MCDM和NPU驅動)。
- Radeon RX 7000系列顯示卡。
目前只有Ryzen AI 300系列和更新驅動後的Ryzen 8000系列處理器支援AMD XDNA超分辨率技術。
安裝與使用:
到官網去下載 Amuse 2.0為單一可執行(EXE)檔案,無需額外的相依性,安裝過程簡單。首次啟動時,系統會自動偵測硬體配置,並自動設定最佳化參數。建議初次使用者選擇「平衡」設定,以在性能和品質之間取得良好平衡。

by Rain Chu | 1 月 23, 2025 | 行銷
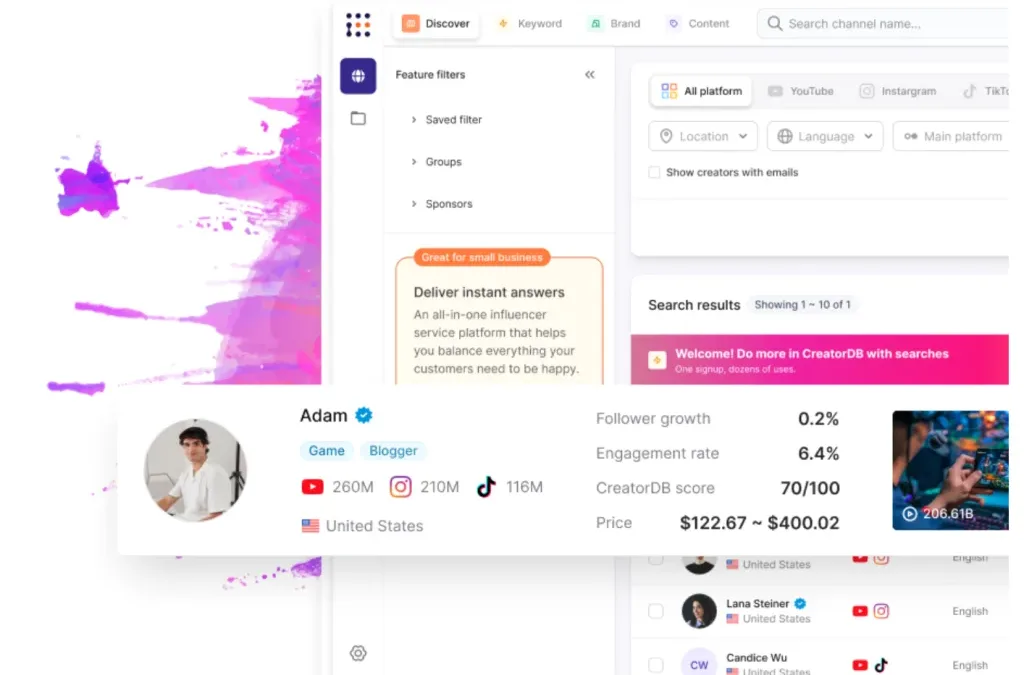
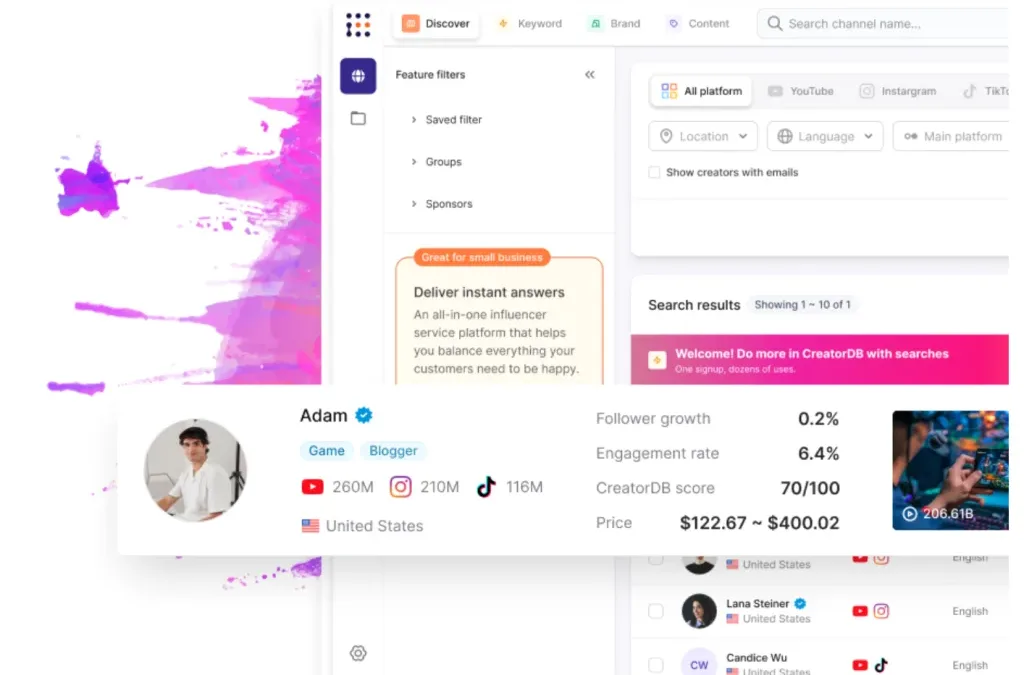
CreatorDB(https://www.creatordb.app/) 有 AI 大數據分析,為品牌和企業提供一站式服務,涵蓋找網紅、內容分析和社群洞察等功能,協助最大化行銷成效。

主要功能:
- 找網紅:CreatorDB 擁有全球超過 600 萬筆網紅資料,透過 79 種篩選器和每日更新的社群數據,讓使用者能快速找到最適合的內容創作者。
- 內容分析:平台提供每位創作者的詳細數據,包括內容分類、觀眾人口統計資訊(年齡、性別、國家)、每千人成本(CPM)和情感分析等,協助品牌深入了解創作者的內容表現。
- 社群洞察:透過精準的網紅觀測工具,使用者可以了解社群上熱門話題,掌握市場趨勢,並進行競品分析,保持競爭優勢。

by rainchu | 12 月 24, 2024 | AI, Chat
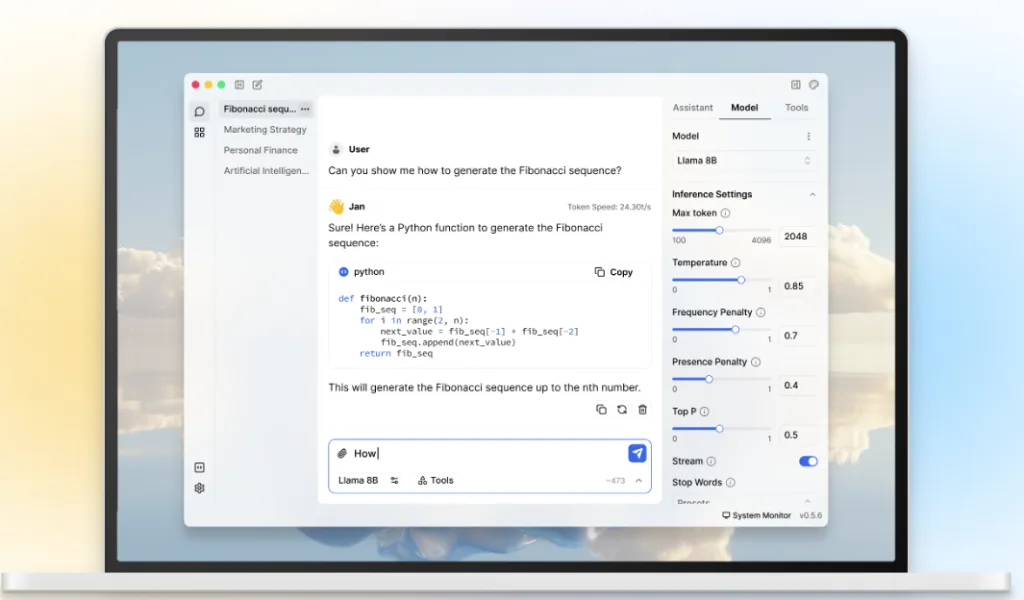
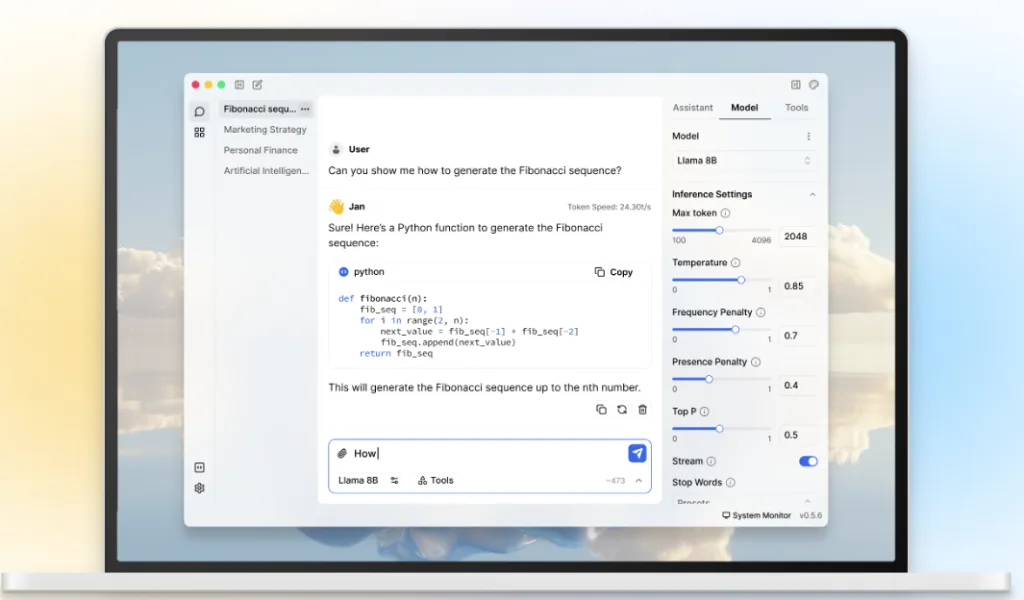
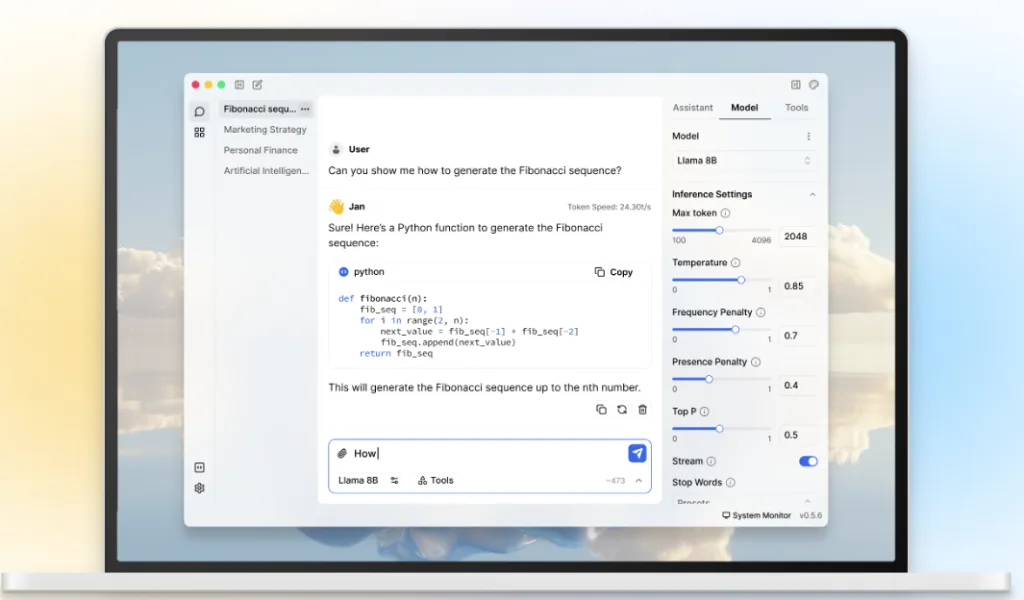
Jan AI 是一款完全開源且支援多種平台(Windows, Linux, Mac)的人工智慧聊天助手,類似 ChatGPT 的功能,但可完全離線運行於使用者內部的電腦上。
主要特色:
- 離線運行:Jan 支援多種 AI 模型,如 Llama3、Gemma 或 Mistral,使用者可直接在本地端下載並運行這些模型,確保資料隱私。
- 模型中心:提供多樣化的模型選擇,使用者可根據需求下載並運行不同的 AI 模型。
- 雲端 AI 連接:在需要時,Jan 也能連接至更強大的雲端模型,如 OpenAI、Groq、Cohere 等,提供更高效的運算能力。
- 本地 API 伺服器:使用者可一鍵設置並運行與 OpenAI 相容的 API 伺服器,利用本地模型提供服務。
- 文件互動:實驗性功能,允許使用者與本地文件進行互動,提升工作效率。

開源與自訂化:
Jan 完全開源,使用者可根據個人需求進行自訂,並透過第三方擴充功能(Extensions)來增強系統功能,如雲端 AI 連接器、工具和資料連接器等。
隱私與資料擁有權:
Jan 強調使用者資料的隱私與擁有權,所有資料皆儲存在本地,並以通用格式保存,確保使用者對自身資料的完全控制。
下載與社群:
Jan 已在 GitHub 上獲得超過 2.4 萬顆星,並持續更新與改進。
相關資訊

by rainchu | 12 月 3, 2024 | AI, 人臉辨識
完全開源的 AI 換臉工具,也提供了預先編譯好的程式碼,只需要簡單的三個步驟

有支援多人臉的尋找以及合成,合成的效果還不錯,只是訓練的時間有點久








近期留言