
by Rain Chu | 2 月 18, 2023 | woocommerce, wordpress
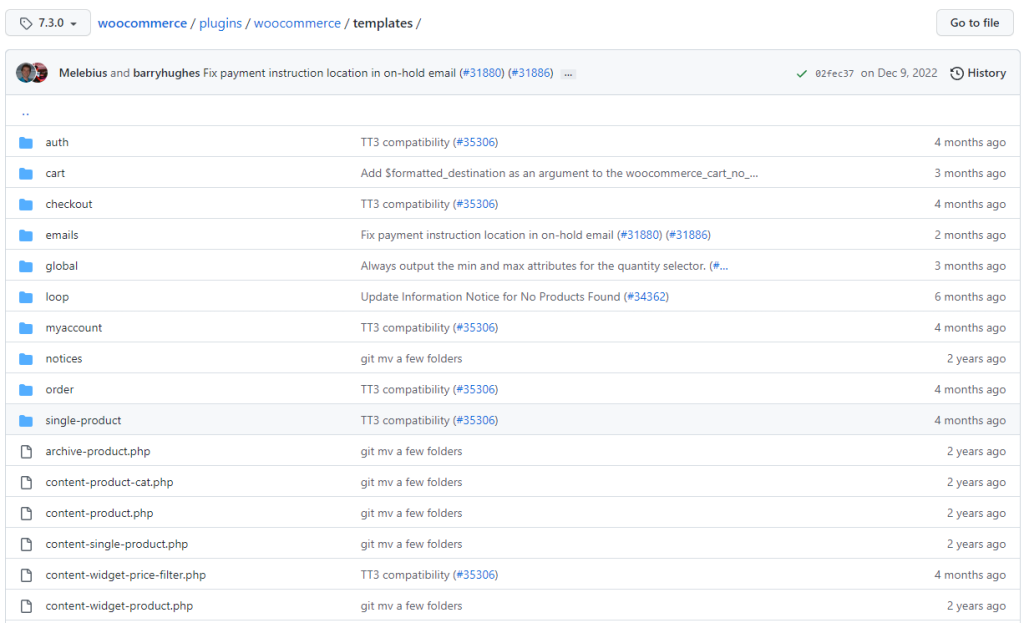
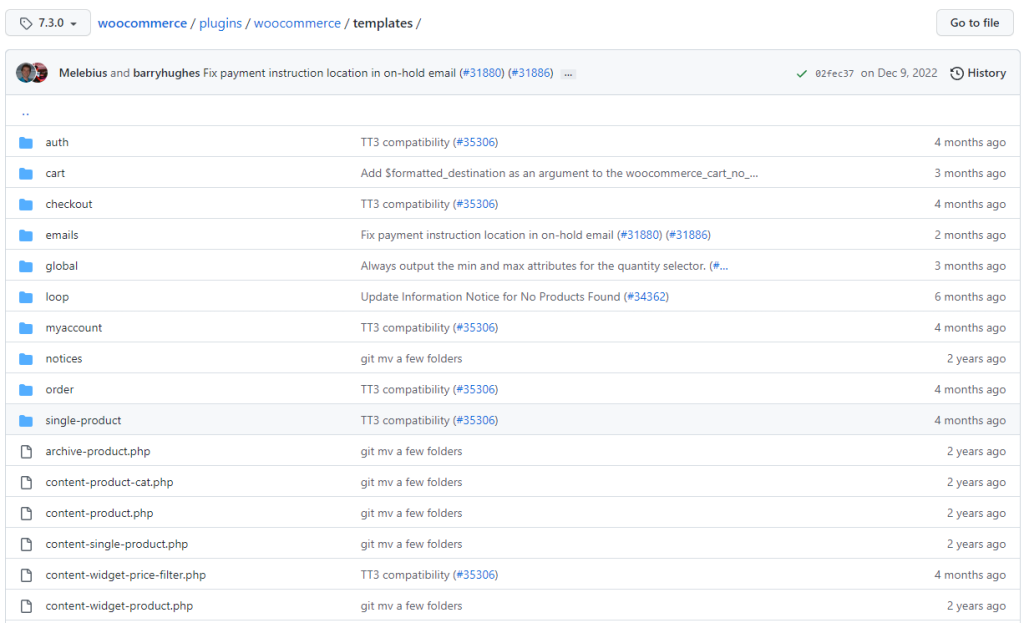
先來看一下 woocommerce 的樣板目錄結構(template structure)
位置在 /woocommerce/templates/ 我手上的是7.3版本,預設資料有

當你需要在自己的佈景主題 Theme 使用模板時候,只需要把它複製到你的佈景主題下,並且跟著下面的規範就可以了
將templates的字樣拿掉即可
例如:
content/plugins/woocommerce/templates/emails/admin-new-order.php
wp-content/themes/yourtheme/woocommerce/emails/admin-new-order.php
參考資料

by Rain Chu | 2 月 14, 2023 | CSS, Divi, woocommerce, wordpress, 設計
如果你有需要想要讓 WordPress 的 Woocommerce 在手機版本的商店頁面中顯示兩欄的商品,那最好的方法要自訂 CSS ,我在這邊展示的是用 DIVI 佈景主題來做自訂CSS,如果你是別家的也是都一樣的方法。
只要把下面的CSS複製起來
@media only screen and (max-width:768px) {
.woocommerce-page ul.products{
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.woocommerce-page ul.products li.product{
flex: 0 0 50%;
-webkit-box-flex: 0;
padding: 10px;
}
}貼到你的佈景主題中的自訂CSS的位置上就可以了


by Rain Chu | 8 月 18, 2022 | woocommerce, wordpress
電子商務、課程、遊戲型的網站,都有其特別要記錄的事件以及標籤,這時候一個一個自己慢慢的建立或是編寫的話,會需要耗費不少心力,還好用 WordPress 在處理我的部落格和商城,可以直接使用外掛 GTM4WP ,並且採用她預先已經定義好的 json 來快速建立電子商務流程或是表單的追蹤程式碼。
設定 WordPress 的 GTM4WP
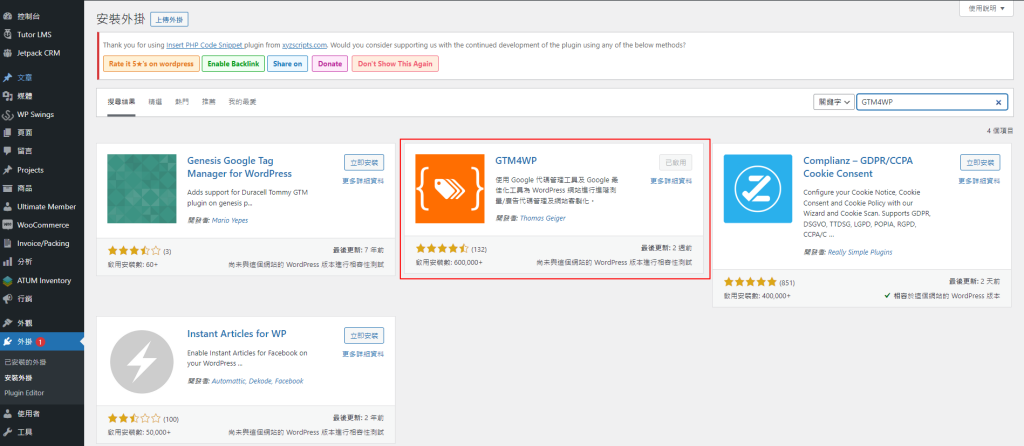
首先安裝外掛 – GTM4WP
 GTM4WP
GTM4WP
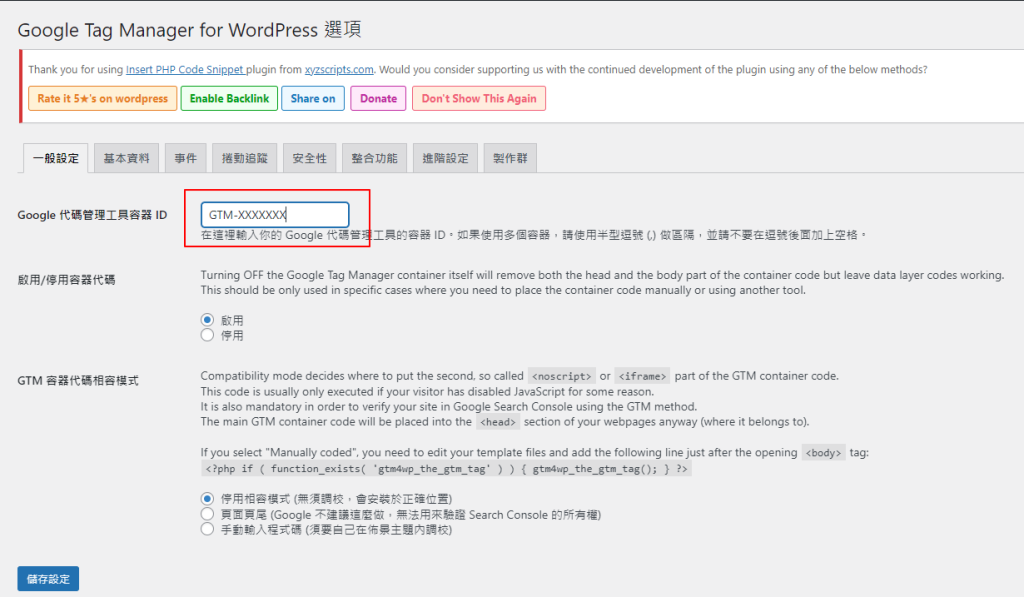
設定 GTM 代碼 ID

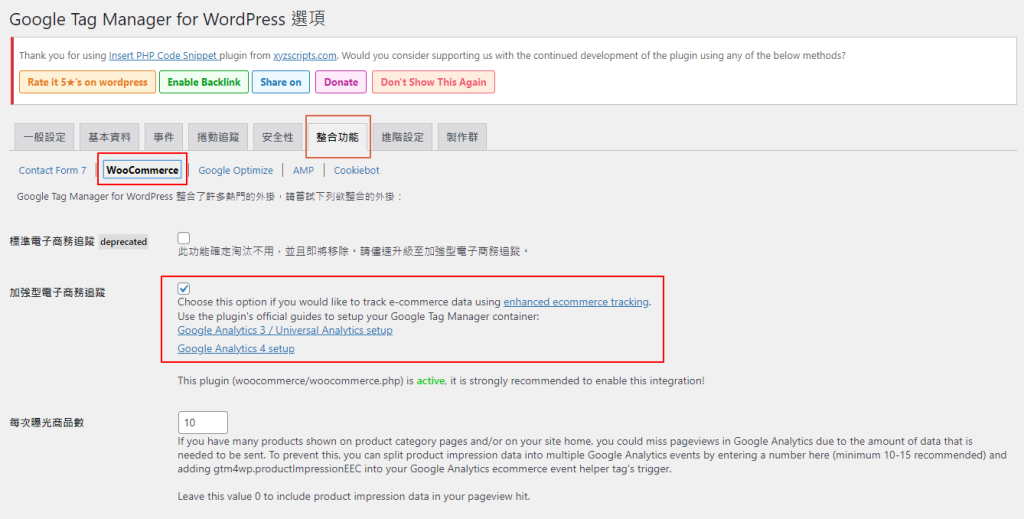
將 woocommerce 追蹤功能啟用
 啟用 woocommerce 加強型電子商務追蹤功能
啟用 woocommerce 加強型電子商務追蹤功能
設置 Google GTM
去到 https://tagmanager.google.com/ 設定一個新的 GA4 的代碼
 GTM GA4 代碼設定說明
GTM GA4 代碼設定說明
導入GTM4WP Google Analytics 4容器範本
下載範本 https://gtm4wp.com/gtm-containers/gtm4wp-ga4-container-elements-20200419.json
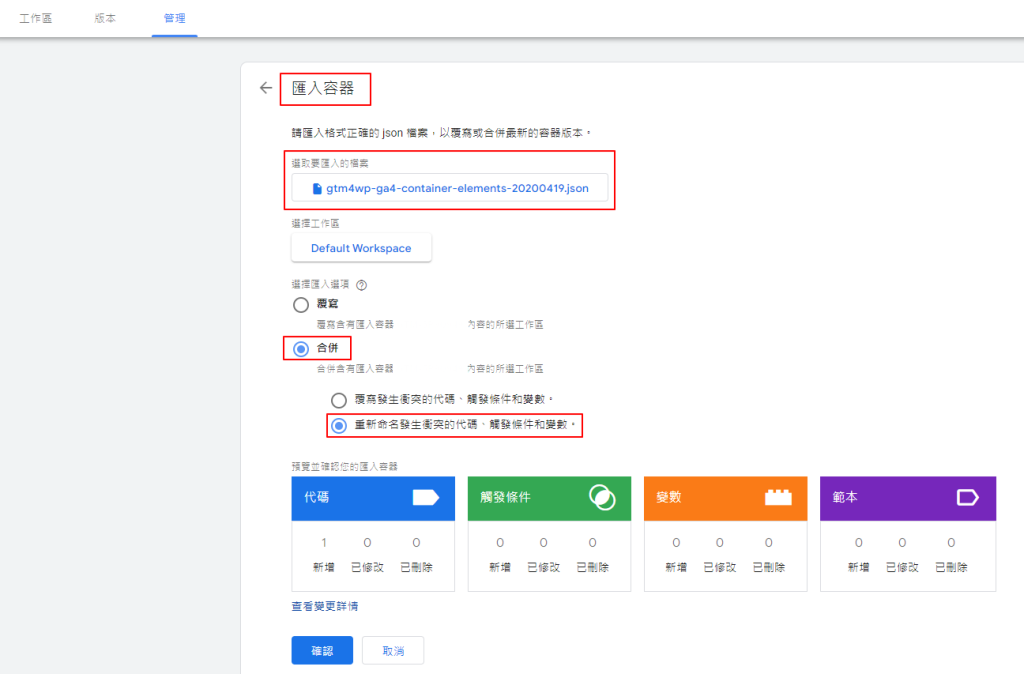
並且去到 「管理」 中的 「匯入容器」上傳範本
 gtm4wp ga4 container 範本
gtm4wp ga4 container 範本
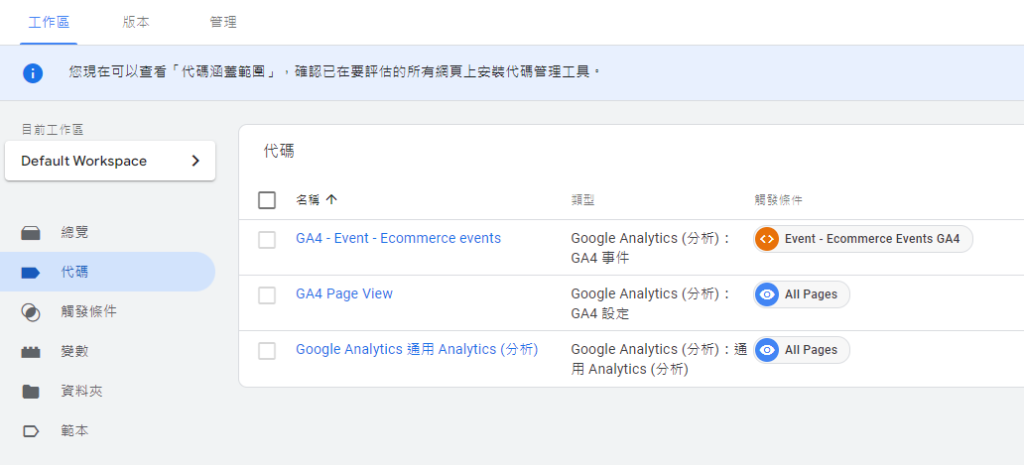
過程中會創建預設好的事件以及代碼
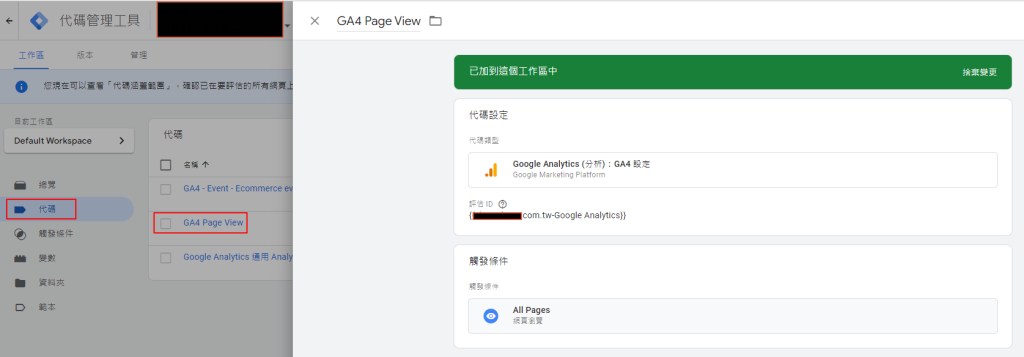
 預設事件以及代碼
預設事件以及代碼
完成新創建的電子商務事件代碼

- 在前面你應該已經有了 “Google Analyitcs 4: GA4 configuration tag”
- 打開 “GA4 – Event – Ecommerce events”
- 打開 Configuration Tag drop down
- 選擇 GA4 configuration tag
- 存檔即可
別忘了要驗證是否成功
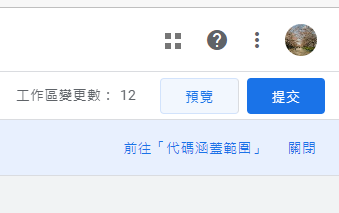
按下預覽按鈕

看到連線成功就可以了

參考資料
啟用 GA 加強型電子商務報表,追蹤 Woocommerce 銷售數據 | WebLai
為 WooCommerce 啟用 GA 加強型電子商務功能 | applemint Ltd.
谷歌分析4 / GA4 – 增強的電子商務跟蹤 – 如何設置?- 谷歌跟蹤管理器外掛程式為WordPress (gtm4wp.com)
[GA4] 建議事件 – Analytics (分析)說明 (google.com)
https://analytics.google.com/
https://tagmanager.google.com/
by Rain Chu | 8 月 5, 2022 | woocommerce, wordpress
在寫 woocommerce 的程式時候,最常使用到的就是 $order 這個參數了,每次都要用 Google 查找很不方便,這次把它整理並且記錄起來,當作簡易字典查找,就快速且簡單的多了,也謝謝 Rodolfo Melogli 大神分享了好用的文章。
// Get Order ID and Key
$order->get_id();
$order->get_order_key();
// Get Order Totals $0.00
$order->get_formatted_order_total();
$order->get_cart_tax();
$order->get_currency();
$order->get_discount_tax();
$order->get_discount_to_display();
$order->get_discount_total();
$order->get_fees();
$order->get_formatted_line_subtotal();
$order->get_shipping_tax();
$order->get_shipping_total();
$order->get_subtotal();
$order->get_subtotal_to_display();
$order->get_tax_location();
$order->get_tax_totals();
$order->get_taxes();
$order->get_total();
$order->get_total_discount();
$order->get_total_tax();
$order->get_total_refunded();
$order->get_total_tax_refunded();
$order->get_total_shipping_refunded();
$order->get_item_count_refunded();
$order->get_total_qty_refunded();
$order->get_qty_refunded_for_item();
$order->get_total_refunded_for_item();
$order->get_tax_refunded_for_item();
$order->get_total_tax_refunded_by_rate_id();
$order->get_remaining_refund_amount();
// Get and Loop Over Order Items
foreach ( $order->get_items() as $item_id => $item ) {
$product_id = $item->get_product_id();
$variation_id = $item->get_variation_id();
$product = $item->get_product(); // see link above to get $product info
$product_name = $item->get_name();
$quantity = $item->get_quantity();
$subtotal = $item->get_subtotal();
$total = $item->get_total();
$tax = $item->get_subtotal_tax();
$tax_class = $item->get_tax_class();
$tax_status = $item->get_tax_status();
$allmeta = $item->get_meta_data();
$somemeta = $item->get_meta( '_whatever', true );
$item_type = $item->get_type(); // e.g. "line_item"
}
// Other Secondary Items Stuff
$order->get_items_key();
$order->get_items_tax_classes();
$order->get_item_count();
$order->get_item_total();
$order->get_downloadable_items();
$order->get_coupon_codes();
// Get Order Lines
$order->get_line_subtotal();
$order->get_line_tax();
$order->get_line_total();
// Get Order Shipping
$order->get_shipping_method();
$order->get_shipping_methods();
$order->get_shipping_to_display();
// Get Order Dates
$order->get_date_created();
$order->get_date_modified();
$order->get_date_completed();
$order->get_date_paid();
// Get Order User, Billing & Shipping Addresses
$order->get_customer_id();
$order->get_user_id();
$order->get_user();
$order->get_customer_ip_address();
$order->get_customer_user_agent();
$order->get_created_via();
$order->get_customer_note();
$order->get_address_prop();
$order->get_billing_first_name();
$order->get_billing_last_name();
$order->get_billing_company();
$order->get_billing_address_1();
$order->get_billing_address_2();
$order->get_billing_city();
$order->get_billing_state();
$order->get_billing_postcode();
$order->get_billing_country();
$order->get_billing_email();
$order->get_billing_phone();
$order->get_shipping_first_name();
$order->get_shipping_last_name();
$order->get_shipping_company();
$order->get_shipping_address_1();
$order->get_shipping_address_2();
$order->get_shipping_city();
$order->get_shipping_state();
$order->get_shipping_postcode();
$order->get_shipping_country();
$order->get_address();
$order->get_shipping_address_map_url();
$order->get_formatted_billing_full_name();
$order->get_formatted_shipping_full_name();
$order->get_formatted_billing_address();
$order->get_formatted_shipping_address();
// Get Order Payment Details
$order->get_payment_method();
$order->get_payment_method_title();
$order->get_transaction_id();
// Get Order URLs
$order->get_checkout_payment_url();
$order->get_checkout_order_received_url();
$order->get_cancel_order_url();
$order->get_cancel_order_url_raw();
$order->get_cancel_endpoint();
$order->get_view_order_url();
$order->get_edit_order_url();
// Get Order Status
$order->get_status();
// Get Thank You Page URL
$order->get_checkout_order_received_url();參考資料
https://woocommerce.github.io/code-reference/

by Rain Chu | 7 月 27, 2022 | woocommerce, wordpress
在還沒有安裝 Divi 外掛的時候,想要修改 woocommerce 的每頁商品顯示數量,是需要去後台 外觀 -> 自訂 -> 佈景主題 -> woocommerce -> 產品目錄下修改每列產品數以及每頁行數的,但現在安裝了 Divi 外掛後,要改到後台 Divi -> Theme Options -> General 中,修改下面兩個項目才行
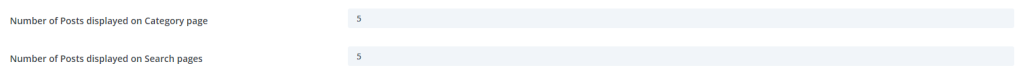
- Number of Posts displayed on Archive pages
- Number of Products displayed on WooCommerce archive pages
預設 WooCommerce 修改每頁商品顯示數量處
外觀 -> 佈景主題 -> 自訂 -> woocommerce -> 產品目錄

Divi 修改每頁商品顯示數量處
Divi -> Theme Options -> General
















近期留言