電子商務、課程、遊戲型的網站,都有其特別要記錄的事件以及標籤,這時候一個一個自己慢慢的建立或是編寫的話,會需要耗費不少心力,還好用 WordPress 在處理我的部落格和商城,可以直接使用外掛 GTM4WP ,並且採用她預先已經定義好的 json 來快速建立電子商務流程或是表單的追蹤程式碼。
內容目錄
設定 WordPress 的 GTM4WP
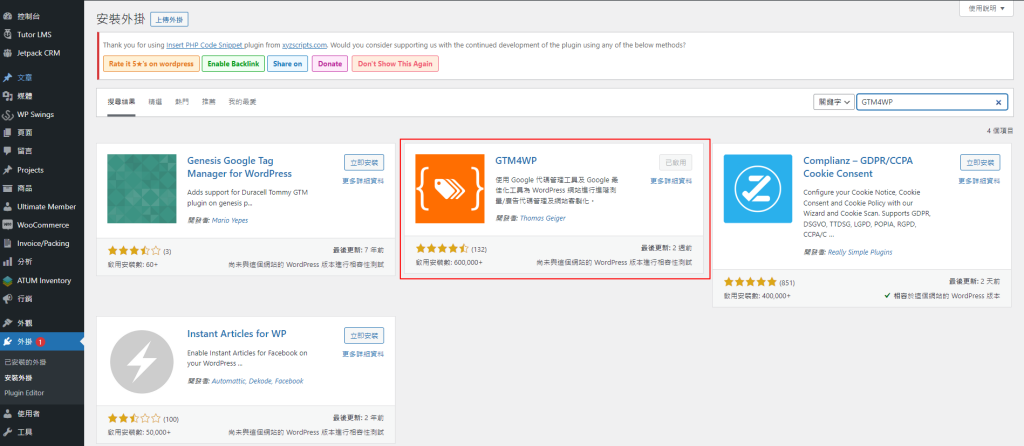
首先安裝外掛 – GTM4WP

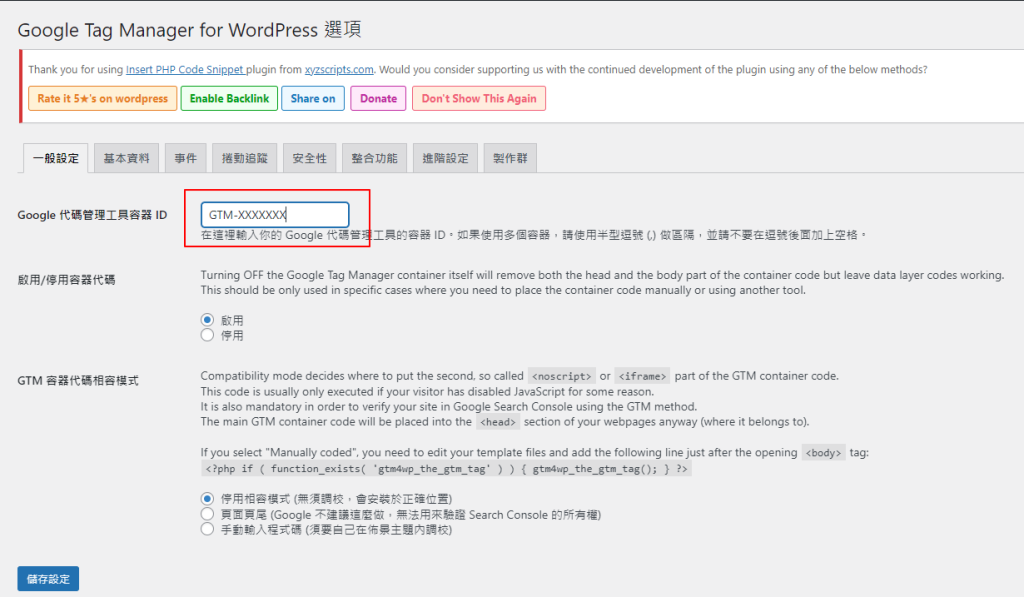
設定 GTM 代碼 ID

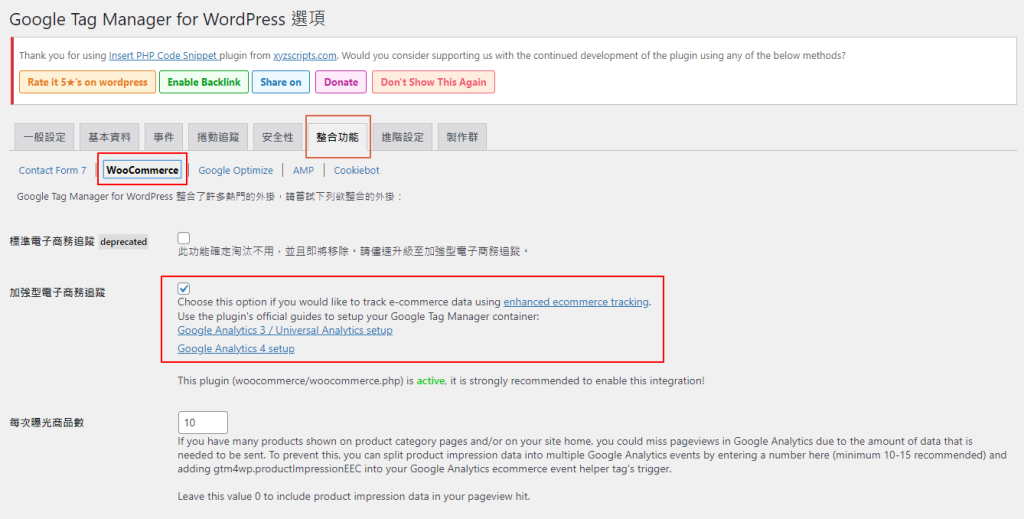
將 woocommerce 追蹤功能啟用

設置 Google GTM
去到 https://tagmanager.google.com/ 設定一個新的 GA4 的代碼

導入GTM4WP Google Analytics 4容器範本
下載範本 https://gtm4wp.com/gtm-containers/gtm4wp-ga4-container-elements-20200419.json
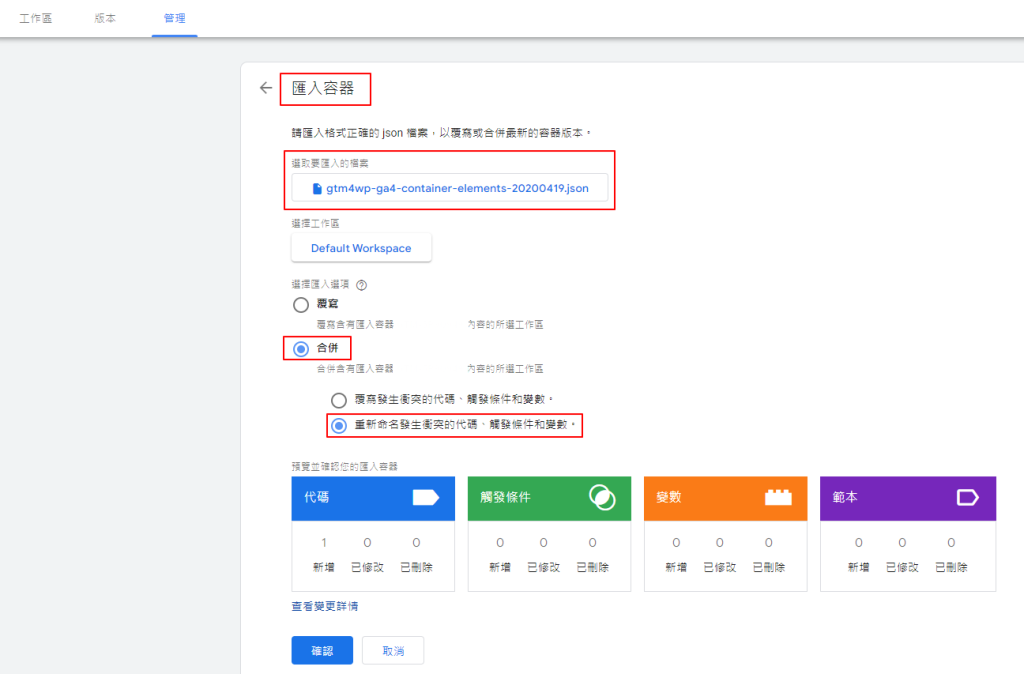
並且去到 「管理」 中的 「匯入容器」上傳範本

過程中會創建預設好的事件以及代碼

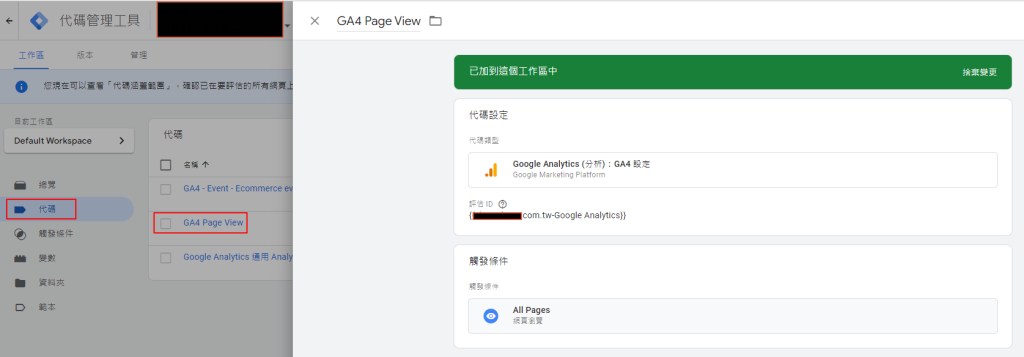
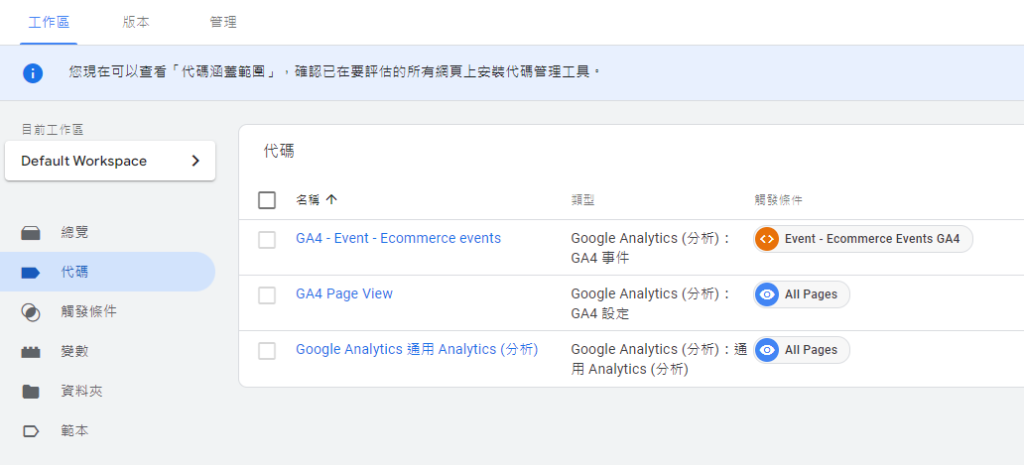
完成新創建的電子商務事件代碼

- 在前面你應該已經有了 “Google Analyitcs 4: GA4 configuration tag”
- 打開 “GA4 – Event – Ecommerce events”
- 打開 Configuration Tag drop down
- 選擇 GA4 configuration tag
- 存檔即可
別忘了要驗證是否成功
按下預覽按鈕

看到連線成功就可以了

參考資料
啟用 GA 加強型電子商務報表,追蹤 Woocommerce 銷售數據 | WebLai
為 WooCommerce 啟用 GA 加強型電子商務功能 | applemint Ltd.
谷歌分析4 / GA4 – 增強的電子商務跟蹤 – 如何設置?- 谷歌跟蹤管理器外掛程式為WordPress (gtm4wp.com)
[GA4] 建議事件 – Analytics (分析)說明 (google.com)
https://tagmanager.google.com/

近期留言