
WooCommerce PDF Invoices & Packing Slips
內容目錄
解決 WooCommerce PDF Invoices & Packing Slips 無法顯示中文字
其實這套免費的 PDF 發票、撿貨單,超多人使用,但可惜的一點是沒法顯示亞洲的字型,但其實她們也都知道有這些問題,早就都留有解決方案,解決的步驟如下
1.原廠的解決方案
先看原廠的寫的中文支援解決方案文章,
2.建立template
將 Plugin 中的 wp-content/plugins/woocommerce-pdf-invoices-packing-slips/templates/Simple/ 下面的資料全部複製一份到 wp-content/themes/my-(child)theme-folder/woocommerce/pdf/my-template/
3.下載中文字型(ttf)
可以用原廠推薦中文字型,可以採用 adobe 或是 google 的開放字型,但要注意的是目前只支援 ttf 檔案格式的字型,下載完畢後要解壓縮並且放到 wp-content/themes/my-(child)theme-folder/woocommerce/pdf/my-template/fonts 中
4.修改 my-template 中的 style.css
找到 template 下的 style.css 並且多加入下面的程式碼
/* Load font */
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: normal;
src: local('MyFont'), local('MyFont'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: bold;
src: local('MyFont Bold'), local('MyFont-Bold'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-bold.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: normal;
src: local('MyFont Italic'), local('MyFont-Italic'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-italic.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: bold;
src: local('MyFont Bold Italic'), local('MyFont-BoldItalic'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-bolditalic.ttf) format('truetype');
}並且找到 style.css 中的 body 區段,並且將字型指向 MyFont
body {
background: #fff;
color: #000;
margin: 0cm;
font-family: 'MyFont';
/*font-family: 'Open Sans', sans-serif;*/
/* want to use custom fonts? http://docs.wpovernight.com/woocommerce-pdf-invoices-packing-slips/using-custom-fonts/ */
font-size: 9pt;
line-height: 100%; /* fixes inherit dompdf bug */
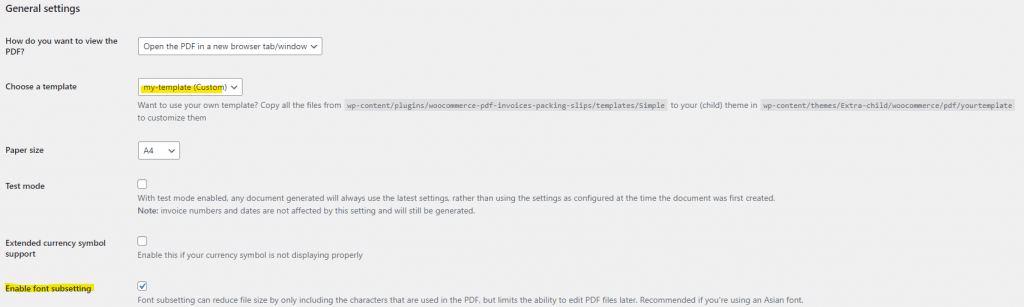
}5.啟用新的 template
要回到進入外掛後台,並且在 template 中選剛剛建好的模板,並且啟用 Enable font subsetting,可以降低 PDF 文件大小


近期留言