
元宇宙的波紋絲(weavesilk),繪畫幼幼班也可以畫出大家會買的 NFT 作品

NFT 這麼的盛行,但我們不是會畫畫的,也不是會唱歌的,拍影片也不夠帥氣,只好發揮 IT 的專才,利用軟體工具來大量且快速的製作符合元宇宙的作品,簡單用滑鼠不需要專業的畫圖工具,就可以利用拖拉快速的畫出各種光與波動與絲的組合,並且每一張的感覺是設計系的大作,先看看下面的影片,然後直接去他們的網站玩玩看就知道我再說甚麼,Realy Cool AR!!


NFT 這麼的盛行,但我們不是會畫畫的,也不是會唱歌的,拍影片也不夠帥氣,只好發揮 IT 的專才,利用軟體工具來大量且快速的製作符合元宇宙的作品,簡單用滑鼠不需要專業的畫圖工具,就可以利用拖拉快速的畫出各種光與波動與絲的組合,並且每一張的感覺是設計系的大作,先看看下面的影片,然後直接去他們的網站玩玩看就知道我再說甚麼,Realy Cool AR!!

要用 ASP.NET MVC 開發 WEB API給大家使用,前端 javascript 工程師,總是會遇到錯誤訊息 Response to preflight request doesn’t pass access control check: It does not have HTTP ok status,這是一個超常見的 CORS (Cross-Origin Resource Sharing) – 跨來源資源共用錯誤訊息,網路上很多解法,但可以用的情境都不太一樣,我這邊提供一個我覺得最簡單請快速的方法給大家。
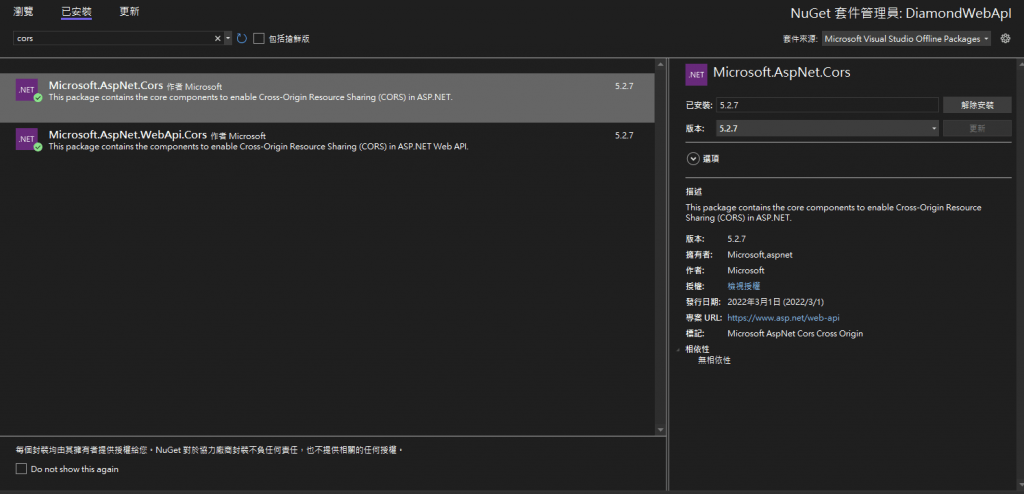
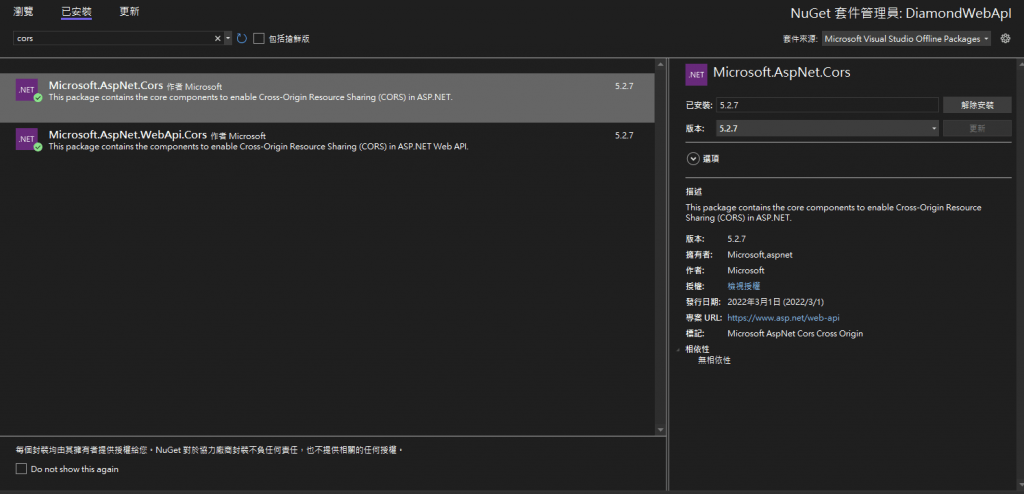
先上 NuGet 搜尋 Microsoft.AspNet.Cors , Microsoft.AspNet.WebApi.Cors,並且安裝起來

在 App_Start/WebApiConfig.cs 的 Register function 加入以下的程式碼
config.EnableCors();
會是長成以下的程式碼
public static void Register(HttpConfiguration config)
{
// Web API 設定和服務
config.EnableCors();
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}我們可以在 WebApi 的 Class 上面設定,也可以在 Function 上做標記,但要注意的是不能有多個 CORS 繫結,如果你在 web.config 中設定,這邊就不能再做設定,如果你在 class 等級上設定了, function 等級就不能再設定,也是因為這個原因,所以我喜歡在 function 等級設定或是 class 等級上設定,web.config 比較少去做設定,雖然他有不用修改程式碼的好處。
其中設定值的資料參考請看https://docs.microsoft.com/en-us/iis/extensions/cors-module/cors-module-configuration-reference
[System.Web.Http.Cors.EnableCors(origins: "https://yourdomain.com", headers: "*", methods: "*")]
public class ValueController : ApiController
{
}CORS web.config 的設定方法
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<cors enabled="true" failUnlistedOrigins="true">
<add origin="*" />
<add origin="https://*.yourdomain.com"
allowCredentials="true"
maxAge="120">
<allowHeaders allowAllRequestedHeaders="true">
<add header="header1" />
<add header="header2" />
</allowHeaders>
<allowMethods>
<add method="DELETE" />
</allowMethods>
<exposeHeaders>
<add header="header1" />
<add header="header2" />
</exposeHeaders>
</add>
<add origin="http://*" allowed="false" />
</cors>
</system.webServer>
</configuration>
近期留言