預約系統在各行各業中都會用到,預約醫生、老師時間,預約健身房時間,預約會議室時間,每種需要都不一樣,也很複雜,這邊先推薦一個可以用在預約專業人員時間的預約系統,使用起來,對於他的設定介面我覺得是預約系統中設計得最好的,80%的功能都可以直接使用。

內容目錄
BookingPress 最喜歡的功能如下
- 設定介面簡潔好用
- 使用者前端界面好看清楚
- 可以快速自訂顯示文字,包含中文化
- 使用者端有精靈,可以協助預定時間
- 可以預約加上線上付款
- 預約時間後,可以由後台再去確認
- 時間可以切分到分鐘
使用 BookingPress 提供預約服務
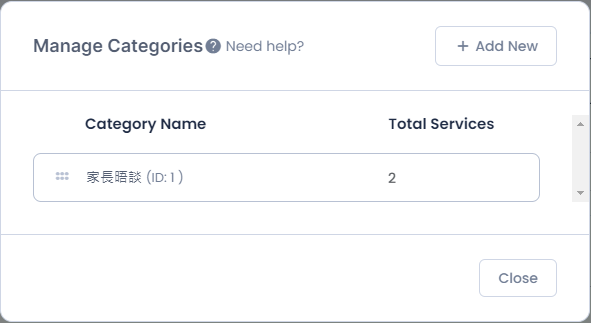
1.先建立一個分類目錄 Categories
建立分類目錄的目的是用來放服務 Service

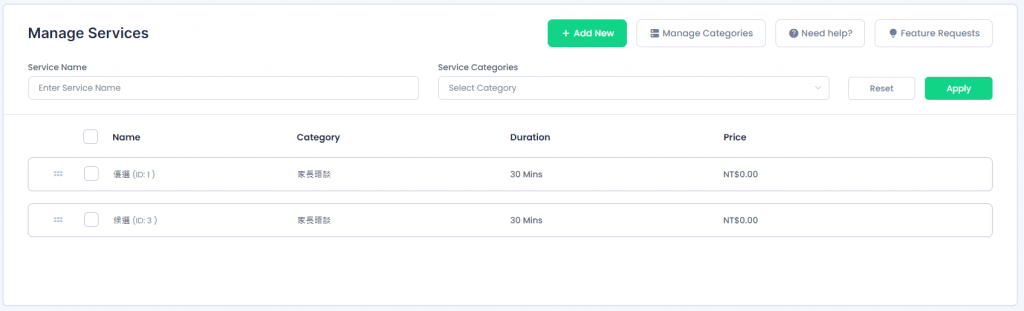
2.建立服務
在剛剛建立的分類下,新增服務,服務可以是某一位醫生、老師

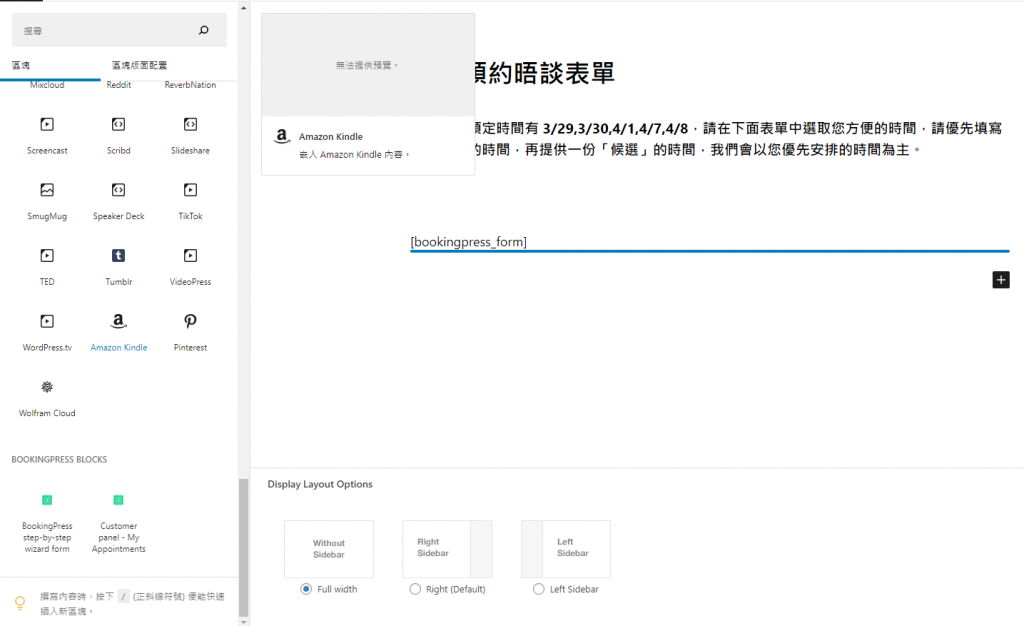
3.新增頁面,用來放置預約表單
在頁面中,新增一個區塊並且插入 [bookingpress_form] ,這個區塊未來會是一個精靈,引導使用者去預約


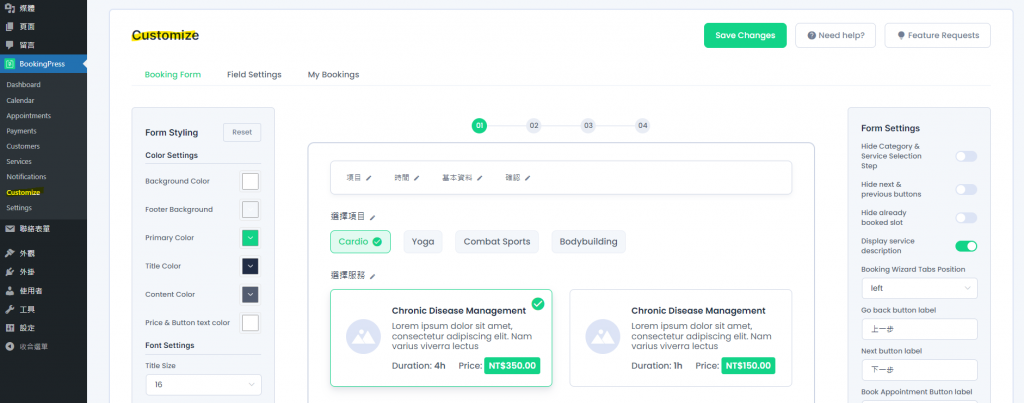
4.設定頁面呈現資料的細節
接下來主要去 bookingpress -> customize 中修改顯示的資訊,這邊可以更改成中文,和需要顯示的資訊

5.設定功能細節
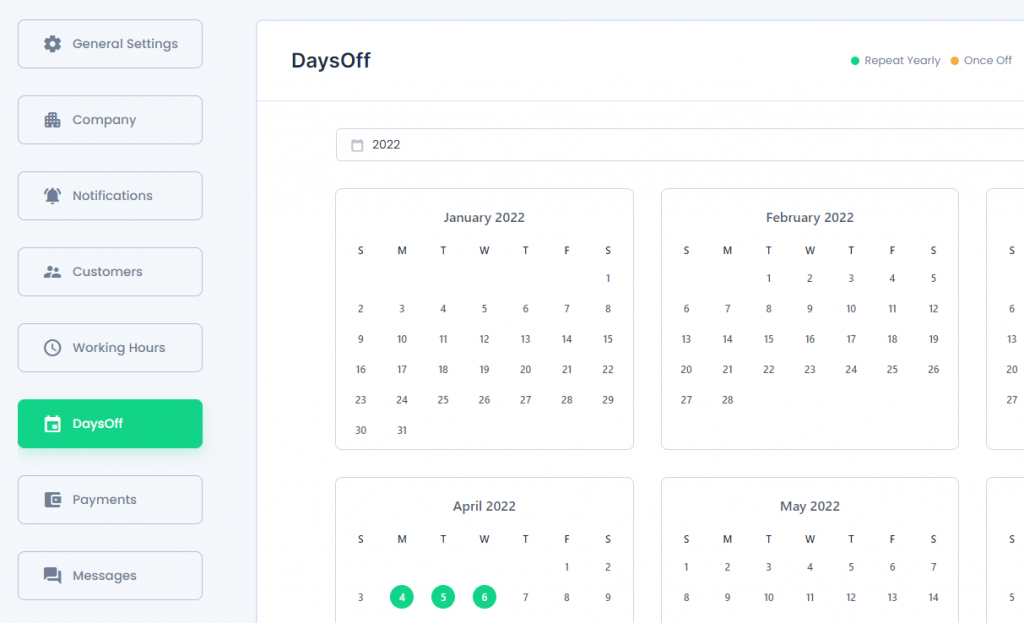
在 bookingpress -> setting 中,每一個選項都還蠻重要的,都要進去做些微調,其中 DaysOff 比較難懂一點,一般的預約系統是正向表列,bookingpress 則是負向表列,在這個表中,有選擇的,就會是假日檔,也就是那天就不開放預約,,其他的時間會去跟你的工作時間中比對後在前端顯示給使用者,並且這個設定是全域的,沒法針對單一的服務

延伸閱讀以及下載
bookingpress 官網 https://www.bookingpressplugin.com/
bookingpress plug 下載 https://tw.wordpress.org/plugins/bookingpress-appointment-booking/
近期留言