WordWall 在疫情期間內瘋迷了半個台灣小學,老師們都用心地在思考如何讓小朋友更有興趣的學習,更有效率的練習,也讓自己更有效率的出考題和改考卷,我想 WordWall 是個很好的解決方案,他的基礎用法已經有太多的文章和影片可以參考了,我這邊就不多描述,這篇文章專注再提供進階功能說明。
內容目錄
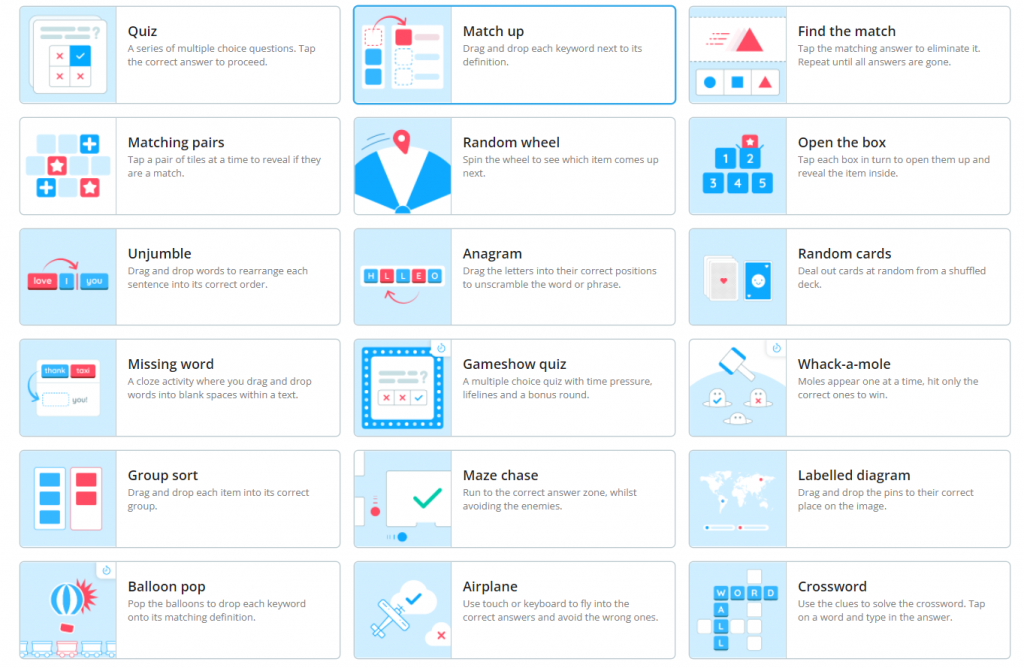
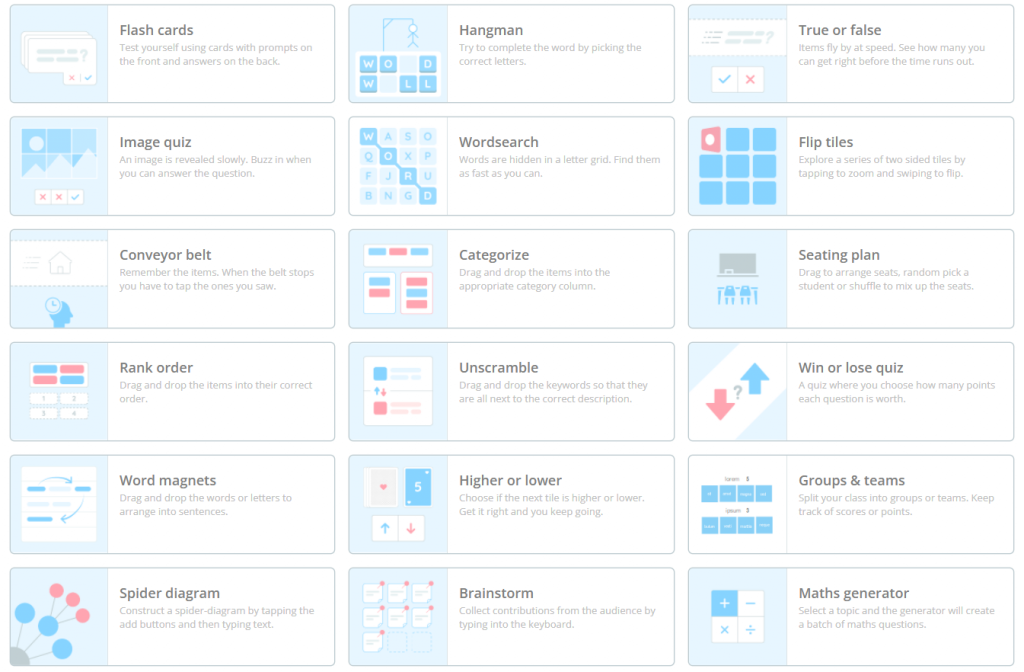
進階第一問,PRO有那些功能


其中 Flash cards 閃卡就很適合練習你的記憶,跟Anki暗記是一樣的功能
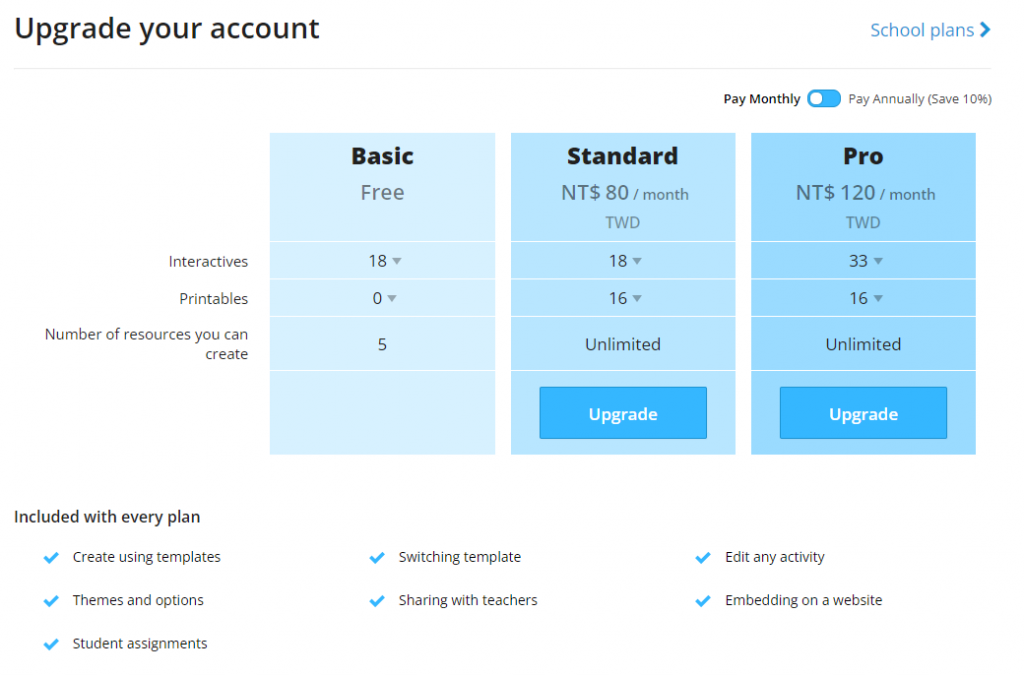
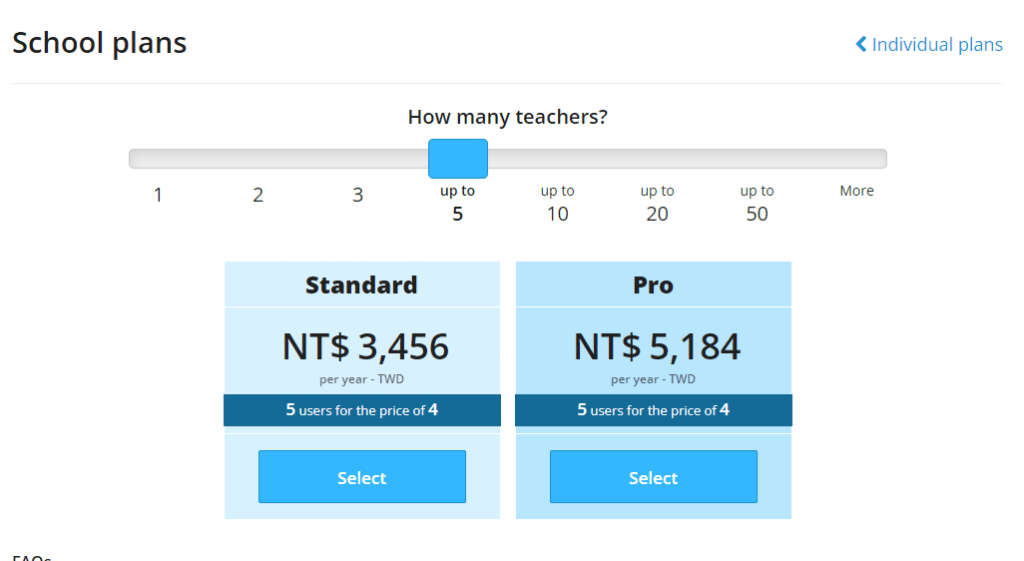
進階再一問,我們是學校單位,要怎麼採購

- 標準版本,一年費用960元,用月繳來算,用年繳計算,可以打九折,每年繳864元
- Pro版本,一年費用1,440元,用月繳來算,用年繳計算,可以打九折,每年繳1,296元

這個價格等於是買4各送一個(8折),買6各送4各(6折),買越多送越多,所以才說應該要團購起來
進階再進階,我們有自己的線上教學平台,可以是我們平台上的一個課後測驗遊戲呢?
很多教學平台,已經有了很專業的內容,但就缺少了Quiz測驗的這段,真的要出考題,勞心費時,改考題時候,更是需要出動許多小助理才能完成,不然一個老師要對30-40個學生,甚至於我們在大學教學的時候,常常會超過100人,沒各3-5個助教,老師恐怕就會浪費太多時間在改考卷身上,既然只是缺少測驗,我們可以把 WordWall 內嵌在我們的網站中,使用的過程不用跳到別的網頁
作法也很簡單,因為他支援 oEmbed API ,只要是下面兩種資源,都可以 LINK 到你的網頁中
URL scheme
https://wordwall.net/resource/*
下面我用 CodePen 示範給大家看一次
1.首先選擇你要遷入的網頁,例如我找了猜台灣地名的遊戲,網址是 https://wordwall.net/resource/31725039/taiwan
2. WordWall 的 API EndPoint 是 https://wordwall.net/api/oembed ,所以你要做的事情是把 https://wordwall.net/api/oembed?url= + https://wordwall.net/resource/31725039/taiwan + &format=json ,整合成一個網址,並且貼到連覽器上,這個網址分別由三個部分所組成(Api 位置,資源網址、回傳格式為json)
- https://wordwall.net/api/oembed?url=
- https://wordwall.net/resource/31725039/taiwan
- &format=json
組合完畢後會是 https://wordwall.net/api/oembed?url=https://wordwall.net/resource/31725039/taiwan&format=json ,當你將上面這個網址打開後,你會取得 json 的回傳,這時候可以用程式取解析他,並且放在你自己的網站中,如果不太會程式的,也可以找到 html tag 後面的資訊
{"version":"1.0","type":"rich","width":500,"height":380,"title":"TAIWAN",
"html":"<iframe src=\"https://wordwall.net/embed/e1d7f7dee34d4db3b06cfdfd399782bf?themeId=0&ref=oembed\" width=\"500\" height=\"380\" frameborder=\"0\" allowfullscreen></iframe>",
"thumbnail_url":"https://az779572.vo.msecnd.net/screens-800/e1d7f7dee34d4db3b06cfdfd399782bf_0","thumbnail_width":800,"thumbnail_height":600,"author_name":"fish077311168",
"author_url":"https://wordwall.net/teacher/8247144/fish077311168",
"provider_name":"Wordwall","provider_url":"https://wordwall.net"}以上面的 json 檔案為例子,你可以取出下面的 iframe 區塊
<iframe src="https://wordwall.net/embed/e1d7f7dee34d4db3b06cfdfd399782bf?themeId=0&ref=oembed" width="500" height="380" frameborder="0" allowfullscreen></iframe>
之後把這區塊填到你的網頁中即可
可以到我的 codepen 看看
https://codepen.io/gwoyju/pen/ExQZogR
LMS 深度結合
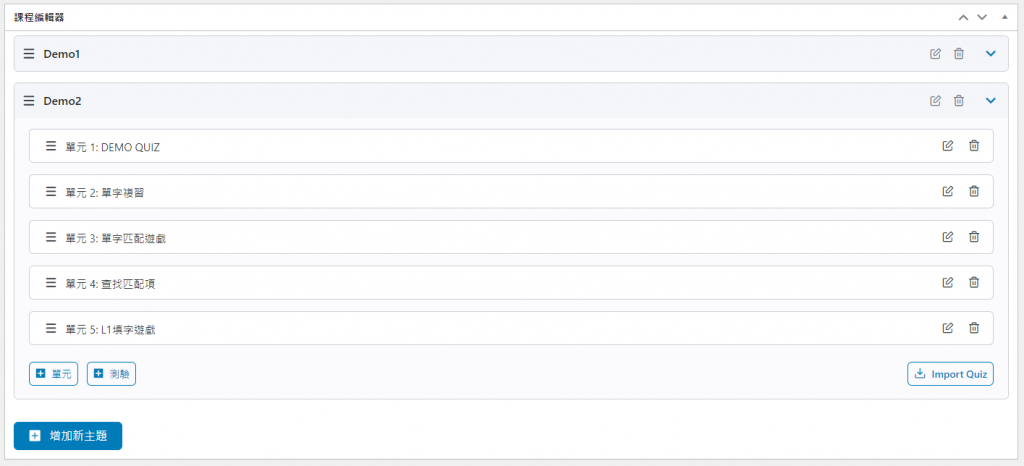
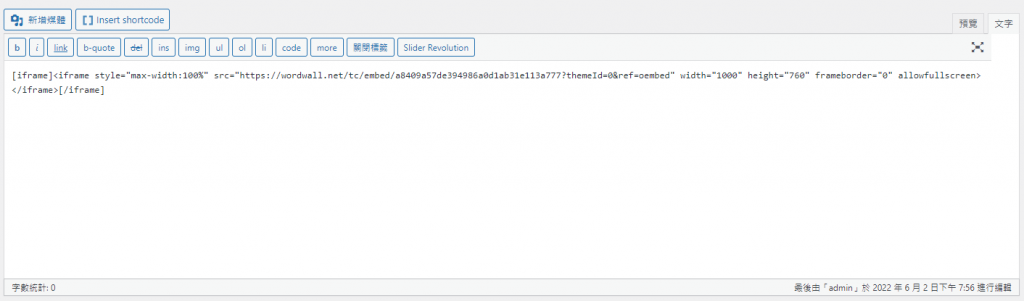
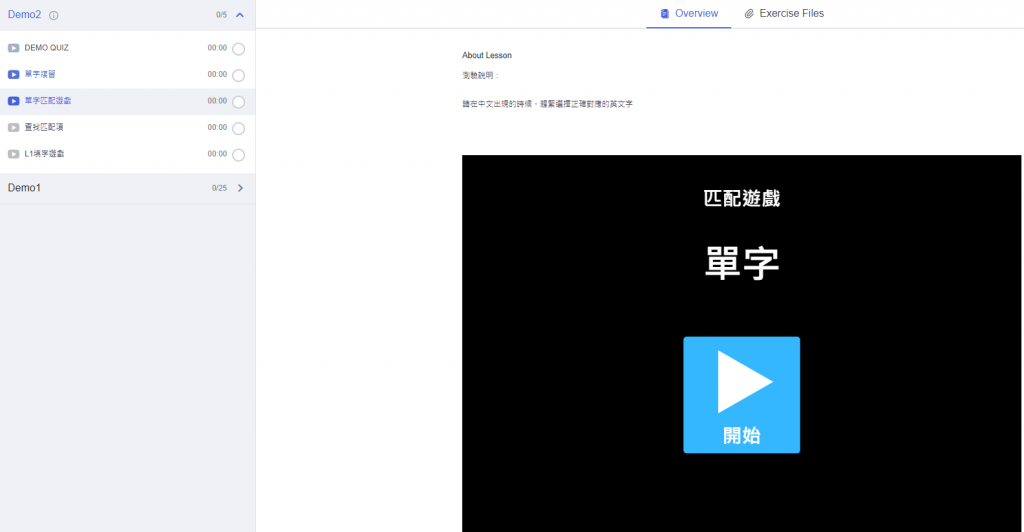
在 WP 的 LMS 系統中,可以插入新的單元,並且透過 Short Code – [iframe][/iframe] ,將 <iframe>…</ifame> 區段包起來就可以無縫整合在你的課程中。




近期留言