2022年度,有更多的線上教育的內容需要製作了,想要製作有趣的圖文,尤其給10歲以前的小朋友看的教材,首推台灣的 AR 工具,宇萌數位科技的 marq+ ,已經有很多人在分享數位教材,可以在網路上找到很多

內容目錄
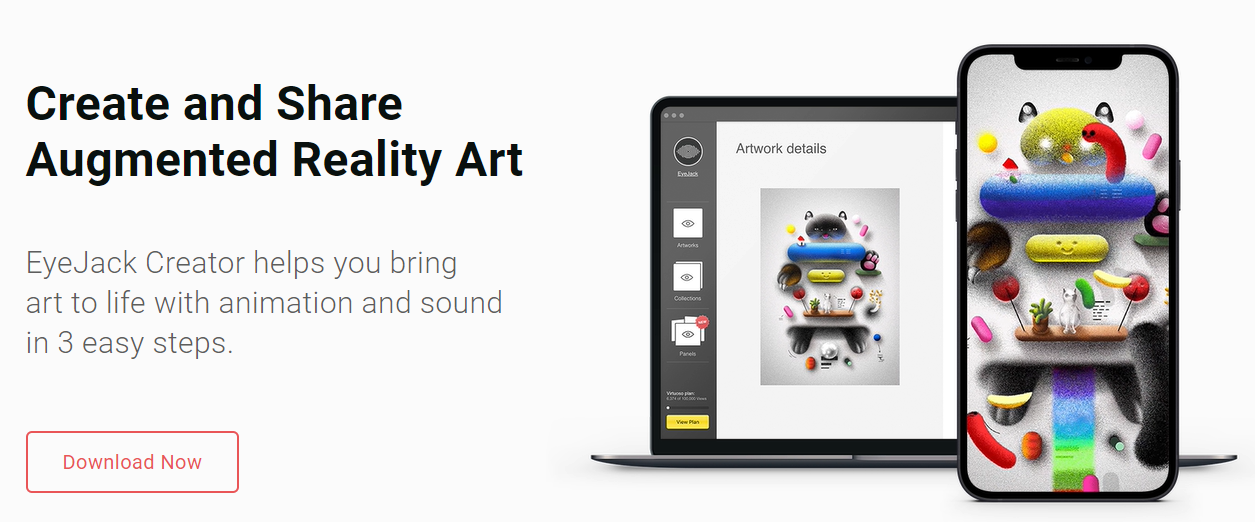
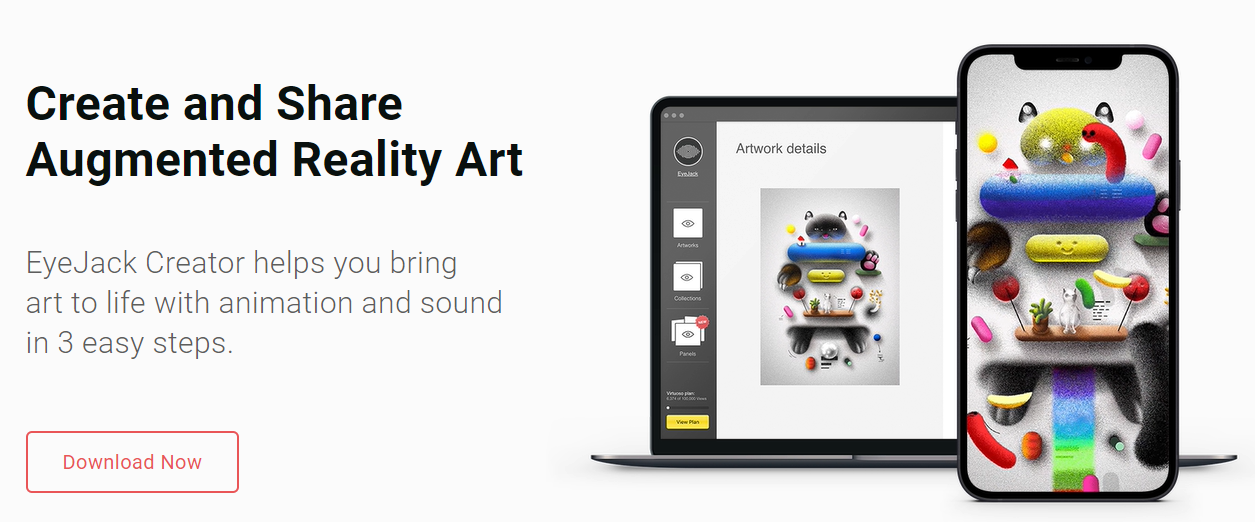
EyeJack

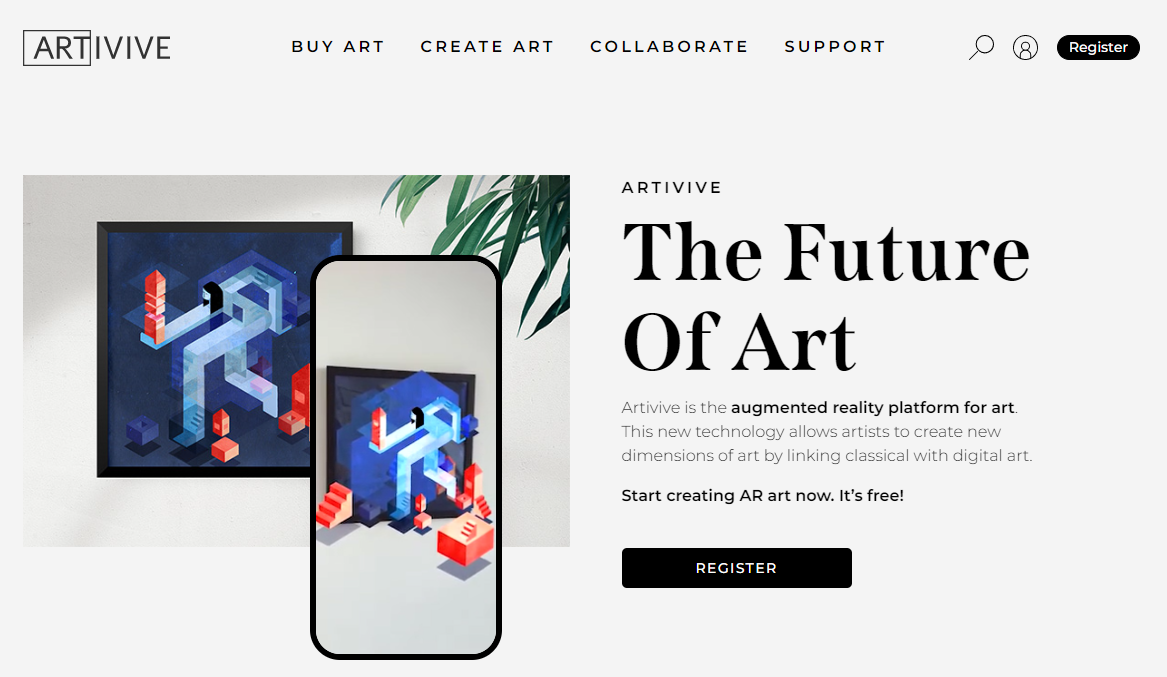
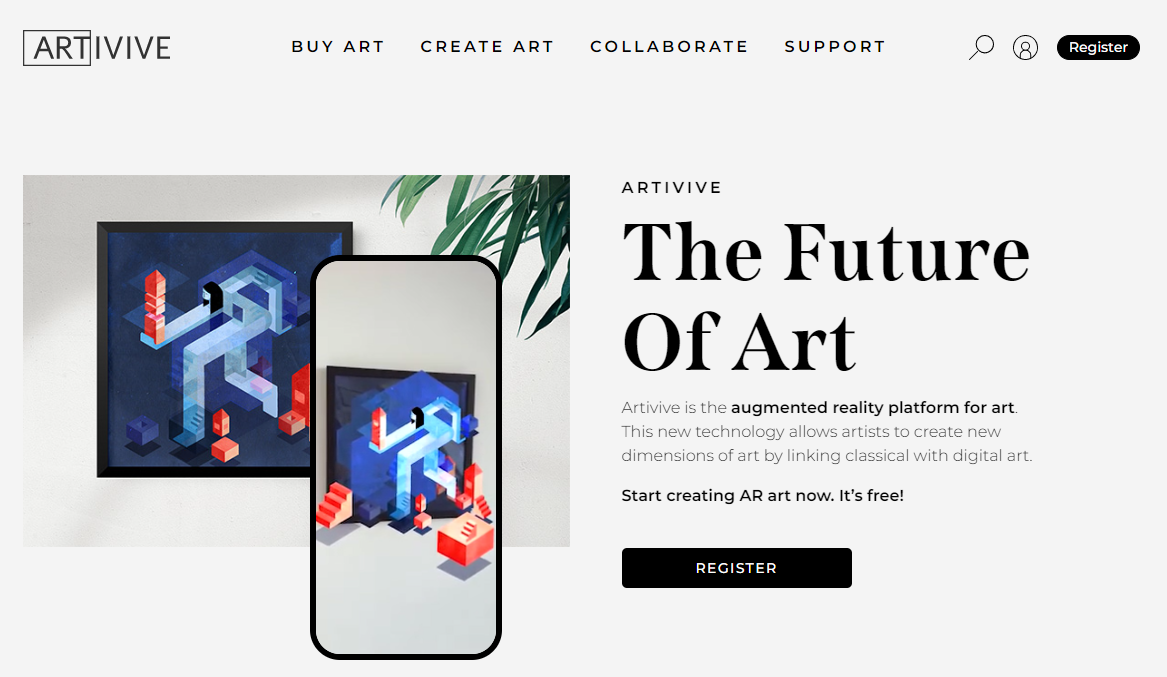
ARTIVIVE

2022年度,有更多的線上教育的內容需要製作了,想要製作有趣的圖文,尤其給10歲以前的小朋友看的教材,首推台灣的 AR 工具,宇萌數位科技的 marq+ ,已經有很多人在分享數位教材,可以在網路上找到很多

內容目錄


近期留言