
Windows IIS Server (2022) 安裝 PHP 的方法以及設定
我用 Windows Server 2022,已經沒法用Microsoft® Web Platform Installer (Web PI) 了,所以我就純手動安裝 PHP 8,這篇文章會假設你已經安裝好 IIS 了,並且提供下載PHP,安裝PHP,設定PHP,調教PHP,加速PHP等功能去說明
下載 Windows 版本的 PHP
https://www.php.net/downloads.php

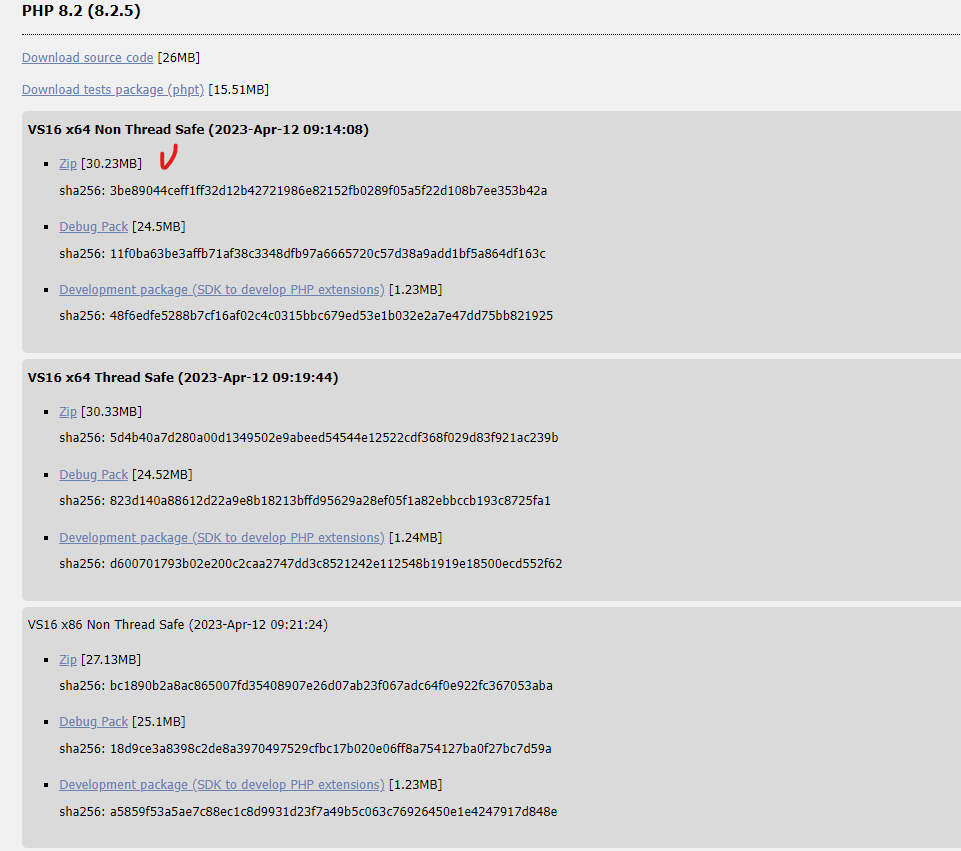
在上面的畫面中選擇 Windows downloads,我們採用的是 IIS 所以在下面的畫面中選擇下載 Non Thread Safe 的 zip

下載完畢後,自行建立一個目錄把ZIP解壓縮後放在該目錄下,我是安裝了多個 PHP 版本,所以我建立了 PHP8 的目錄
C:\php8
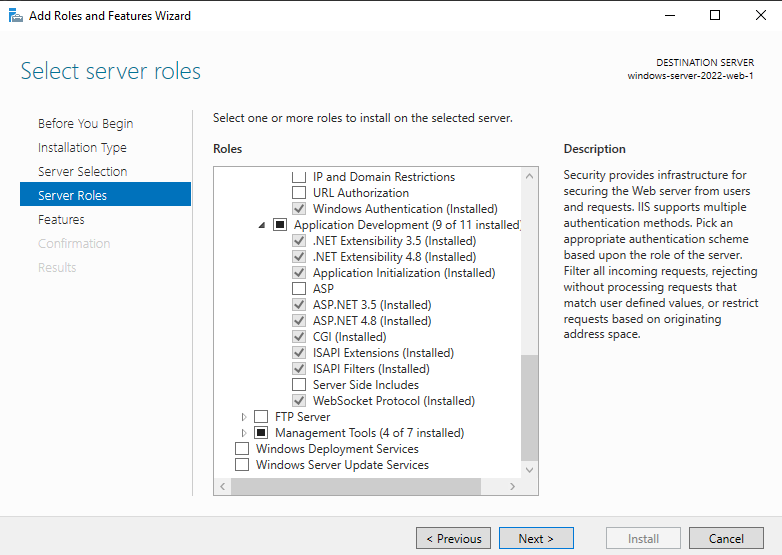
Windows Server 主機啟用 FastCGI
[> 伺服器管理員]> [新增角色服務],在 [應用程式開發] 底下,選取 [CGI] 核取方塊

修改 PHP 組態的設定 (php.ini)
修改 C:\php8\php.ini ,將設定改成 Windows Server 適用的參數,官方建立設定如下
;IS 下的 FastCGI 支援模擬呼叫方用戶端之安全性權杖的能力。 這可讓 IIS 定義要求執行的安全性內容。 fastcgi.impersonate = 1 cgi.force_redirect = 0 ;這可讓 PHP 遵循 CGI 規格存取實際路徑資訊。 IIS FastCGI 實作需要這個延伸模組設定。 cgi.fix_pathinfo = 1 ;將 extension_dir 設定為指向 PHP 延伸模組所在的位置 extension_dir = "./ext"
我個人常用的設定如下
max_execution_time = 300
memory_limit = 256M
upload_max_filesize = 10M
post_max_size = 10M
log_errors = On
error_log = syslog
default_socket_timeout = 300
extension=curl
extension=fileinfo
extension=gd
extension=intl
extension=mbstring
extension=exif ; Must be after mbstring as it depends on it
extension=mysqli
extension=openssl
extension=pdo_mysql
extension=php_imagick.dll
[opcache]
; Determines if Zend OPCache is enabled
opcache.enable=1
; Determines if Zend OPCache is enabled for the CLI version of PHP
opcache.enable_cli=1
; The OPcache shared memory storage size.
opcache.memory_consumption=256
; The amount of memory for interned strings in Mbytes.
opcache.interned_strings_buffer=8
; The maximum number of keys (scripts) in the OPcache hash table.
; Only numbers between 200 and 1000000 are allowed.
opcache.max_accelerated_files=4000
; The maximum percentage of "wasted" memory until a restart is scheduled.
;opcache.max_wasted_percentage=5
; When this directive is enabled, the OPcache appends the current working
; directory to the script key, thus eliminating possible collisions between
; files with the same name (basename). Disabling the directive improves
; performance, but may break existing applications.
;opcache.use_cwd=1
; When disabled, you must reset the OPcache manually or restart the
; webserver for changes to the filesystem to take effect.
opcache.validate_timestamps=1
; How often (in seconds) to check file timestamps for changes to the shared
; memory storage allocation. ("1" means validate once per second, but only
; once per request. "0" means always validate)
opcache.revalidate_freq=2
; Enables or disables file search in include_path optimization
;opcache.revalidate_path=0
; If disabled, all PHPDoc comments are dropped from the code to reduce the
; size of the optimized code.
;opcache.save_comments=1
; If enabled, compilation warnings (including notices and deprecations) will
; be recorded and replayed each time a file is included. Otherwise, compilation
; warnings will only be emitted when the file is first cached.
;opcache.record_warnings=0
; Allow file existence override (file_exists, etc.) performance feature.
;opcache.enable_file_override=0
; A bitmask, where each bit enables or disables the appropriate OPcache
; passes
;opcache.optimization_level=0x7FFFBFFF
;opcache.dups_fix=0
; The location of the OPcache blacklist file (wildcards allowed).
; Each OPcache blacklist file is a text file that holds the names of files
; that should not be accelerated. The file format is to add each filename
; to a new line. The filename may be a full path or just a file prefix
; (i.e., /var/www/x blacklists all the files and directories in /var/www
; that start with 'x'). Line starting with a ; are ignored (comments).
;opcache.blacklist_filename=
; Allows exclusion of large files from being cached. By default all files
; are cached.
opcache.max_file_size=0
; Check the cache checksum each N requests.
; The default value of "0" means that the checks are disabled.
;opcache.consistency_checks=0
; How long to wait (in seconds) for a scheduled restart to begin if the cache
; is not being accessed.
;opcache.force_restart_timeout=180
; OPcache error_log file name. Empty string assumes "stderr".
;opcache.error_log=
; All OPcache errors go to the Web server log.
; By default, only fatal errors (level 0) or errors (level 1) are logged.
; You can also enable warnings (level 2), info messages (level 3) or
; debug messages (level 4).
;opcache.log_verbosity_level=1
; Preferred Shared Memory back-end. Leave empty and let the system decide.
;opcache.preferred_memory_model=
; Protect the shared memory from unexpected writing during script execution.
; Useful for internal debugging only.
;opcache.protect_memory=0
; Allows calling OPcache API functions only from PHP scripts which path is
; started from specified string. The default "" means no restriction
;opcache.restrict_api=
; Mapping base of shared memory segments (for Windows only). All the PHP
; processes have to map shared memory into the same address space. This
; directive allows to manually fix the "Unable to reattach to base address"
; errors.
;opcache.mmap_base=
; Facilitates multiple OPcache instances per user (for Windows only). All PHP
; processes with the same cache ID and user share an OPcache instance.
;opcache.cache_id=
; Enables and sets the second level cache directory.
; It should improve performance when SHM memory is full, at server restart or
; SHM reset. The default "" disables file based caching.
;opcache.file_cache=
; Enables or disables opcode caching in shared memory.
;opcache.file_cache_only=0
; Enables or disables checksum validation when script loaded from file cache.
;opcache.file_cache_consistency_checks=1
; Implies opcache.file_cache_only=1 for a certain process that failed to
; reattach to the shared memory (for Windows only). Explicitly enabled file
; cache is required.
;opcache.file_cache_fallback=1
; Enables or disables copying of PHP code (text segment) into HUGE PAGES.
; Under certain circumstances (if only a single global PHP process is
; started from which all others fork), this can increase performance
; by a tiny amount because TLB misses are reduced. On the other hand, this
; delays PHP startup, increases memory usage and degrades performance
; under memory pressure - use with care.
; Requires appropriate OS configuration.
;opcache.huge_code_pages=0
; Validate cached file permissions.
;opcache.validate_permission=0
; Prevent name collisions in chroot'ed environment.
;opcache.validate_root=0
; If specified, it produces opcode dumps for debugging different stages of
; optimizations.
;opcache.opt_debug_level=0
; Specifies a PHP script that is going to be compiled and executed at server
; start-up.
; https://php.net/opcache.preload
;opcache.preload=
; Preloading code as root is not allowed for security reasons. This directive
; facilitates to let the preloading to be run as another user.
; https://php.net/opcache.preload_user
;opcache.preload_user=
; Prevents caching files that are less than this number of seconds old. It
; protects from caching of incompletely updated files. In case all file updates
; on your site are atomic, you may increase performance by setting it to "0".
;opcache.file_update_protection=2
; Absolute path used to store shared lockfiles (for *nix only).
;opcache.lockfile_path=/tmp要注意的延伸模組
- 資料庫延伸模組(php_mysql) — 大部分開放原始碼應用程式會針對資料庫引擎使用 MySQL,請使用 php_mysql 或 php_mysqli 延伸模組。 針對新的開發工作,這些延伸模組都能正常運作,或考慮使用 MySQL 驅動程式的 PDO 版本 (PDO 是 PHP 擴充功能,可提供資料存取抽象層,可與各種資料庫搭配使用) ;這個額外的抽象層提供一組更豐富的物件資料庫功能和控制項。 如果 Microsoft® SQL Server ® (或快速版本,例如 Microsoft SQL Server 2008 Express 或 Microsoft®® SQL Server ® ® 2005 Express Edition) 是資料庫引擎,請使用開放原始碼應用程式的php_mssql擴充功能。 針對新的開發工作,請使用 SQL 驅動程式的 PDO 版本。
- 影像處理延伸模組(imagick) — 許多可讓映射使用 GD2 擴充功能的開放原始碼應用程式 – php_gd2,其具有許多良好的基本映射操作應用程式開發介面, (API) 。 某些應用程式會使用 ImageMagick 應用程式和程式庫。 另外還有一個 php_exif 程式庫,可用來處理新式數位相機儲存在影像中的擴充資訊。
- 國際化和當地語系化延伸模組– i18n 和 l10n 最常使用的兩個延伸模組是php_mbstring (多位元組字元串) 和php_gettext (原生語言支援) 。 許多開放原始碼應用程式都使用其中一個或兩者。
- Web 服務延伸模組 – 根據所需的服務選擇 Web 服務延伸模組。 以 PHP 來說,會廣泛使用 SOAP 延伸模組。 XML-RPC 擴充功能通常與 SOAP 和其他服務搭配使用。
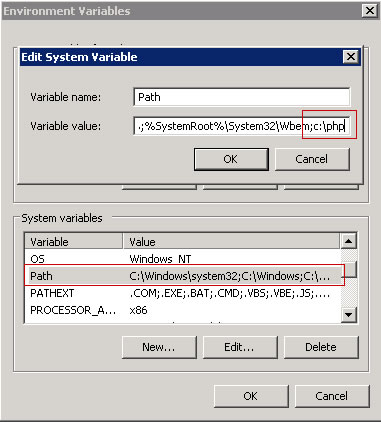
將 PHP 目錄加入環境變數中

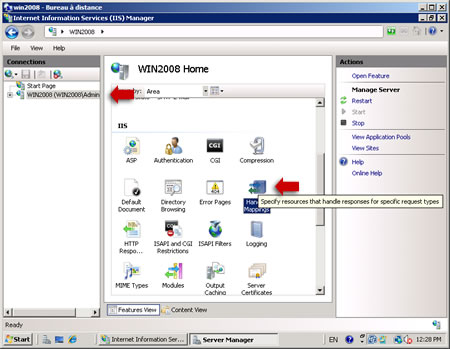
IIS管理員中的設定
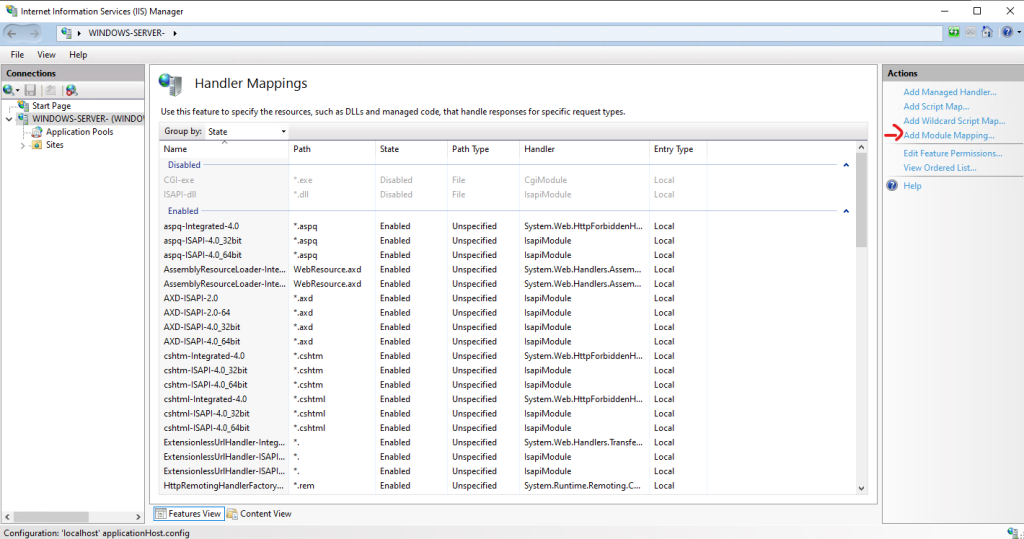
在管理員中找到「處理常式對應」

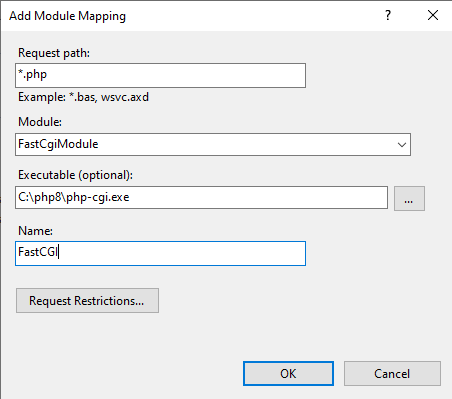
新增PHP對應

FastCGI PHP 對應參數
- 要求路徑: *.php
- 模組 :FastCGImodule
- 可執行檔: C:\php8\php-cgi.exe
- 名稱: FastCGI

參考資料
http://www.imagemagick.org/script/index.php
近期留言