
上百種超炫 UI Buttons Effects

請到 https://ui-buttons.web.app/ 預覽且選擇自己喜歡的特效,點選之後可以看到他的程式碼,複製即可使用
同場加映另外20個按鈕特效
https://www.shejidaren.com/button-hover-and-click-effects.html


請到 https://ui-buttons.web.app/ 預覽且選擇自己喜歡的特效,點選之後可以看到他的程式碼,複製即可使用
同場加映另外20個按鈕特效
https://www.shejidaren.com/button-hover-and-click-effects.html


http://demo.erdangjiade.com/jquery/28/2893/demo/
如果要在 HTML 中播放影片,並且當作背景,一進來就自動播放,通常我們使用 video tag ,可以參考 https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video ,通常長得像是
<video autoplay poster="posterimage.jpg"> <source src="video.mp4" type="video/mp4"> </video>
其中如果你要正常在各個瀏覽器中正常的「自動播放」,要加入 muted ,因為現在的瀏覽器的安全規範,都是只能自動播放無音軌的影片
<video autoplay muted poster="posterimage.jpg"> <source src="video.mp4" type="video/mp4"> </video>
那很多人會發現,ios 上面的設備有問題,因為在 ios 上面還有自己的規範,https://developer.apple.com/documentation/webkit/delivering_video_content_for_safari#3030250 ,主要就是講要加入 playsinline 屬性來定義影片的行為
<video autoplay muted playsinline poster="posterimage.jpg"> <source src="video.mp4" type="video/mp4"> </video>
到此為止就都可以正常在各個設備上使用

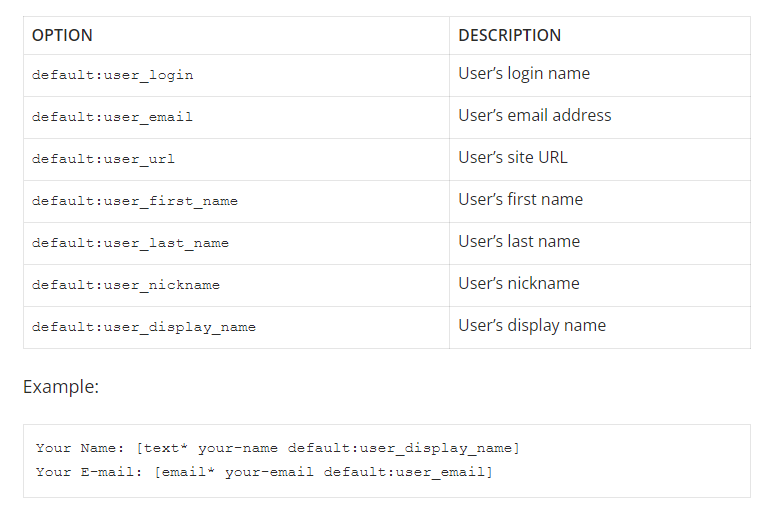
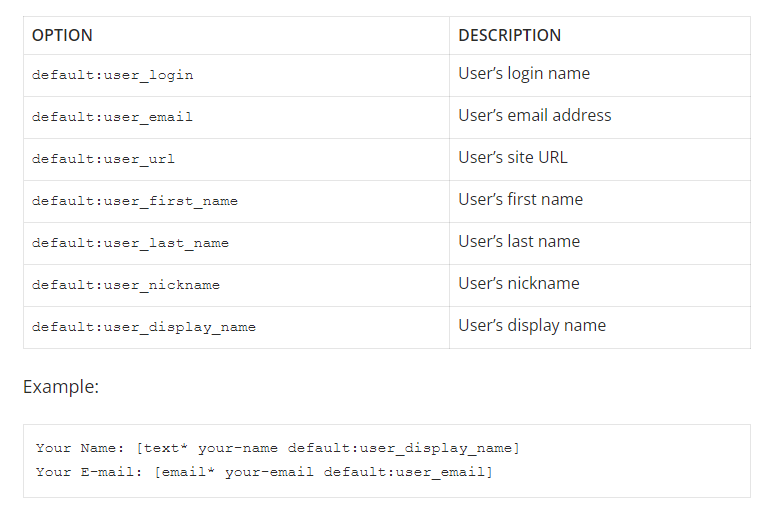
有需要想要在 WordPress 中紀錄聯絡表單是那一個登入者所寫的,這時候我採用的解決方案是,Contact Form 7 ,在裡面多加兩個欄位,並且用隱藏欄位來做記錄,其中隱藏欄位寫法可以看 https://contactform7.com/hidden-field/ ,可以帶入的參數,則是可以在 https://contactform7.com/setting-default-values-to-the-logged-in-user/ 這邊找的到

最後的完成品如下
[hidden login-name default:user_login] [hidden user-email default:user_email]


近期留言