by rainchu 11 月 22, 2024 | AI , 程式 , 程式開發
LLMs Server 還是需要放在 Linux 環境中比較好,但開發階段常常用 Windows 在開發,多數人使用的 Shell export 就沒法使用
export OPENAI_API_KEY="sk-...". Windows中設置LLM環境變數的幾種方法解決方法
使用命令列 CMD
set OPENAI_API_KEY=sk-... 使用 PowerShell
[Environment]::SetEnvironmentVariable("OPENAI_API_KEY", "sk-...", "User") 放在 Python 程式中
import os
# 設置環境變數
os.environ['OPENAI_API_KEY'] = 'sk-你的API密鑰'
# 之後就可以使用這個環境變數了
# 例如,當使用OpenAI的API時,就可以從環境變數中獲取API密鑰
api_key = os.environ['OPENAI_API_KEY']
print("API Key:", api_key) 檢查是否有正確設置
相關資料
by Rain Chu 11 月 6, 2024 | Python , 程式
可以在 windows, mac, Linux 上使用,自動地透過滑鼠鍵盤來控制你的電腦畫面,還支援螢幕截圖
簡易使用方法
安裝 pyautogui
使用 pyautogui
螢幕截圖
pyautogui.screenshot('screenshot.png') 滑鼠控制
pyautogui.moveTo(100, 100, duration = 1.5) #用1.5秒移動到x=100,y=100的位置
pyautogui.dragTo(100, 100, duration=2, button='right') #用2秒按住滑鼠右鍵到x=100,y=100的位置
pyautogui.click(clicks=2, interval=0.5, button='right') #雙擊左鍵並且中途間隔0.5秒 鍵盤控制
pyautogui.keyDown('ctrl')
pyautogui.press('a')
pyautogui.keyUp('ctrl') #全選的功能鍵效果
pyautogui.hotkey('ctrl', 'shift', 'esc') #開啟工作管理員的快捷鍵 資源
PyAutoGUI 說明文件
PyAutoGUI 原始碼
中文說明檔
相關資源
by rainchu 10 月 2, 2024 | Python , 程式
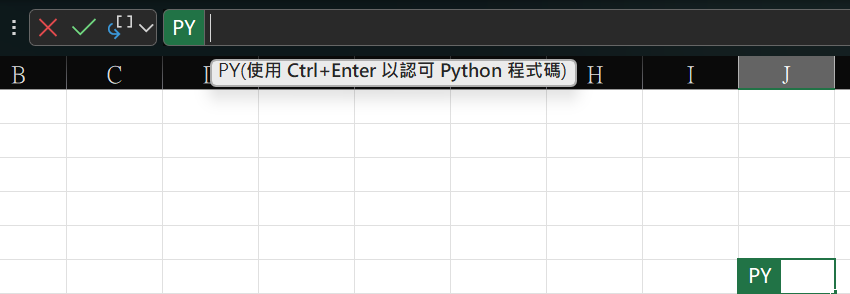
啟用 Excel 中的 Python
在輸入框中,輸入 =py 然後按下 TAB ,就會進入下圖,儲存格前面變成有綠色框的PY,這時就可以輸入 Python 程式碼了
繪製企鵝圖的公式
# 台積電股價的小提琴圖
stock2303 = xl("A1:G218", headers=True)
sns.set_theme (font='SimHei', font_scale=0.8)
plt.figure(dpi=300)
plt.ylabel('量', rotation = 0, labelpad=15)
sns.violinplot(x="成交價", y="分量(張)", data = stock2303) 參考資料
資料探索與視覺化的優秀入門數據集,https://github.com/allisonhorst/palmerpenguins
各種 python 圖表的程式碼範例,https://seaborn.pydata.org/examples/index.html
by rainchu 8 月 7, 2024 | Python
現在AI的時代,實在是離不開python,有時候想要快速的驗證程式設計,並且對外服務,給外部的人測試,這時候可以考慮把在 CLI 執行的 python code ,改成 web api,讓外部的人測試看看,改法如下
步驟 1: 安裝 Flask
步驟 2 : 建立一個 Web APP
可以建立一個名為 webapi.py 的檔案,並且輸入以下程式碼,這樣就可以簡單地把 GraphRAG 的服務對外
from flask import Flask, request, jsonify
import subprocess
import shlex
app = Flask(__name__)
@app.route('/query', methods=['POST'])
def query():
# 获取请求中的问题
data = request.json
question = data.get('question')
if not question:
return jsonify({'error': 'No question provided'}), 400
# 构建 CLI 命令
command = f"python -m graphrag.query --root ./ragtest --method local \"{question}\""
# 安全地处理命令
args = shlex.split(command)
# 执行命令
try:
result = subprocess.run(args, check=True, stdout=subprocess.PIPE, stderr=subprocess.PIPE, text=True)
response = result.stdout
# 假设输出中包含 "SUCCESS:" 和我们需要的答案
if "SUCCESS:" in response:
answer = response.split("SUCCESS:")[1].strip() # 取得成功后的文本作为答案
return jsonify({'answer': answer})
else:
return jsonify({'error': 'Failed to get a valid response from the CLI tool'}), 500
except subprocess.CalledProcessError as e:
return jsonify({'error': str(e)}), 500
if __name__ == '__main__':
app.run(debug=True, port=5000)
步驟 3 : 開啟服務
步驟 4 : 使用 API
curl -X POST http://localhost:5000/query -H "Content-Type: application/json" -d "{\"question\": \"新修正之勞工特別休假日數有多少?\"}" 延伸閱讀
by Rain Chu 6 月 18, 2024 | Python , 程式
我們常常在網路上安裝依賴 Python 的程式碼,但總是會有一推的衝突存在,Python 的虛擬環境(virtual environment)則是一個非常有用的工具,它可以在不同的專案間建立隔離的 Python 執行環境,可以確保不同專案的依賴庫互不干擾,讓 Python 的開發更加簡單、安全。以下將詳細介紹 Python 虛擬環境的概念、創建和使用方法。
虛擬環境的重要性
在沒有虛擬環境的情況下,Python 的庫和模組都會安裝在全局環境中。這會導致幾個問題:
版本衝突 :不同專案可能需要同一個庫的不同版本,全局安裝可能導致版本衝突。依賴混亂 :隨著安裝的庫越來越多,全局環境可能變得難以管理和維護。
使用虛擬環境,每個專案都有自己獨立的環境,可以:
隔離依賴 :每個專案的依賴庫都獨立於其他專案,避免了版本和依賴衝突。易於管理 :管理每個專案的依賴更為方便,升級或修改不會影響到其他專案。
如何創建和使用虛擬環境
1. 安裝虛擬環境
Python 3.3 以上版本已經內置了 venv 模組來創建虛擬環境。安裝新的虛擬環境非常簡單:
這個命令會在當前目錄下創建一個名為 myenv 的資料夾,其中包含了獨立的 Python 執行環境。
2. 啟用虛擬環境
創建虛擬環境後,需要啟用它以使用:
Windows
Linux
source myenv/bin/activate 啟用虛擬環境後,你會在命令行前看到虛擬環境的名稱,這表明你現在在該虛擬環境中運行 Python。
3. 安裝和管理套件
在虛擬環境中,可以使用 pip 安裝所需的庫,而這些安裝只會影響當前的虛擬環境:
pip install -r requirements.txt 這個命令會在虛擬環境中安裝 Flask,而不會影響到其他環境或全局 Python 環境。
4. 退出虛擬環境
完成工作後,可以通過以下命令退出虛擬環境:
這會恢復到全局 Python 環境。
參考資料
https://docs.python.org/zh-tw/3/tutorial/venv.html
by Rain Chu 5 月 13, 2024 | AI , Chat , Linux , NodeJS , React , Ubuntu , ViteJS , 程式
AnythingLLM是一款全功能的應用程序,支持使用商業或開源的大語言模型(LLM)和向量數據庫建構私有ChatGPT。用戶可以在本地或遠端運行該系統,並利用已有文檔進行智能對話。此應用將文檔分類至稱為工作區的容器中,確保不同工作區間的資料隔離,保持清晰的上下文管理。
特點:多用戶支持、權限管理、內置智能代理(可執行網頁瀏覽、代碼運行等功能)、可嵌入到網站的聊天窗口、多種文檔格式支持、向量數據庫的簡易管理界面、聊天和查詢兩種對話模式、引用文檔內容的展示,以及完善的API支持客戶端定制整合。此外,該系統支持100%雲端部署,Docker部署,且在處理超大文檔時效率高,成本低。
VIDEO
注意,以下要用 linux 平台安裝,windows 用戶可以用 WSL,推薦用 Ubuntu OS
在自己的 home 目錄下,到 GitHub 中下載原始碼
git clone https://github.com/Mintplex-Labs/anything-llm.git 利用 yarn 作設定資源
cd anything-llm
yarn setup 把環境變數建立起來,後端主機是 NodeJS express
cp server/.env.example server/.env
nano server/.env 密文需要最少12位的字元,檔案的存放路徑也記得改成自己的
JWT_SECRET="my-random-string-for-seeding"
STORAGE_DIR="/your/absolute/path/to/server/storage" 前端的環境變數,先把/api打開即可
# VITE_API_BASE='http://localhost:3001/api' # Use this URL when developing locally
# VITE_API_BASE="https://$CODESPACE_NAME-3001.$GITHUB_CODESPACES_PORT_FORWARDING_DOMAIN/api" # for Github Codespaces
VITE_API_BASE='/api' # Use this URL deploying on non-localhost address OR in docker. 如果你在設定的時候,遇到更新請求,可以跟我著我下面的方法作
把 prisma 更新好
yarn add --dev prisma@latest
yarn add @prisma/client@latest 前端的程式碼
先編譯前端程式碼,前端是由 viteJS + React
cd frontend && yarn build 將編譯好的資料放到 server 的目錄下
cp -R frontend/dist/* server/public/ 選項,如果需要用到本地端的 LLM 模型,就把 llama-cpp 下載下來
cd server && npx --no node-llama-cpp download 把資料庫建立好
cd server && npx prisma generate --schema=./prisma/schema.prisma
cd server && npx prisma migrate deploy --schema=./prisma/schema.prisma Server端是用來處理 api 以及進行向量資料庫的管理以及跟 LLM 交互
Collector 是一個 NodeJS express server,用來作UI處理和解析文檔
cd server && NODE_ENV=production node index.js &
cd collector && NODE_ENV=production node index.js & 更新的指令碼
現在 anything llm 更新速度超快,把這一段指令碼複製起來,方便未來作更新的動作
#!/bin/bash
cd $HOME/anything-llm &&\
git checkout . &&\
git pull origin master &&\
echo "HEAD pulled to commit $(git log -1 --pretty=format:"%h" | tail -n 1)"
echo "Freezing current ENVs"
curl -I "http://localhost:3001/api/env-dump" | head -n 1|cut -d$' ' -f2
echo "Rebuilding Frontend"
cd $HOME/anything-llm/frontend && yarn && yarn build && cd $HOME/anything-llm
echo "Copying to Sever Public"
rm -rf server/public
cp -r frontend/dist server/public
echo "Killing node processes"
pkill node
echo "Installing collector dependencies"
cd $HOME/anything-llm/collector && yarn
echo "Installing server dependencies & running migrations"
cd $HOME/anything-llm/server && yarn
cd $HOME/anything-llm/server && npx prisma migrate deploy --schema=./prisma/schema.prisma
cd $HOME/anything-llm/server && npx prisma generate
echo "Booting up services."
truncate -s 0 /logs/server.log # Or any other log file location.
truncate -s 0 /logs/collector.log
cd $HOME/anything-llm/server
(NODE_ENV=production node index.js) &> /logs/server.log &
cd $HOME/anything-llm/collector
(NODE_ENV=production node index.js) &> /logs/collector.log &




近期留言