by Rain Chu 11 月 18, 2021 | Nginx , PHP , Ubuntu , VSCODE
假設你已經在 Ubuntu 上安裝好了 Nginx 、 Php8.0、 VSCODE,那麼我們就可以專注在如何讓你的 VSCODE 可以對 PHP 除錯
先安裝 php-xdebug 套件 sudo apt install php-xdebug 對應 Php8.0 的環境下,會安裝對應不同 php 版本的 mods ,我的環境下安裝的是 PHP 8.1 版本,路徑是 /etc/php/8.1/mods-available/
2. 更改 xdebug.ini 的設定
sudo /etc/php/8.1/mods-available/xdebug.ini 3. 將 xdebug.ini 內容改成
zend_extension = xdebug.so
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler = dbgp
xdebug.remote_host = 172.17.0.1 ;指定vscode所在的IP
xdebug.remote_connect_back = 1 ;如果為1,則會忽略remote_host
xdebug.remote_port = 9000
xdebug.remote_log = "/var/log/xdebug.log" 4. 重新啟動服務
sudo systemctl start php8.0-fpm
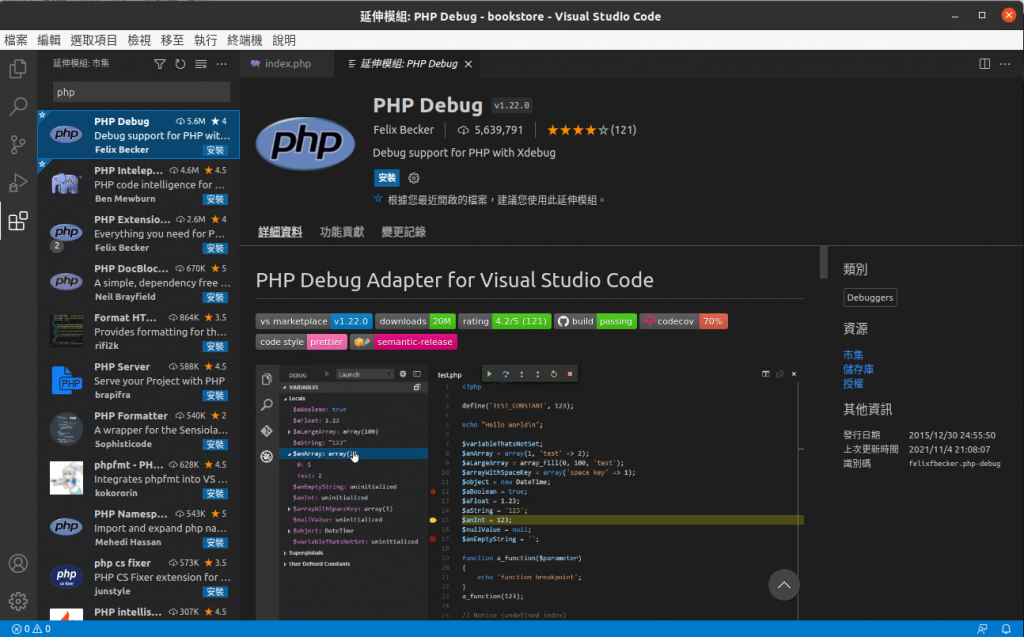
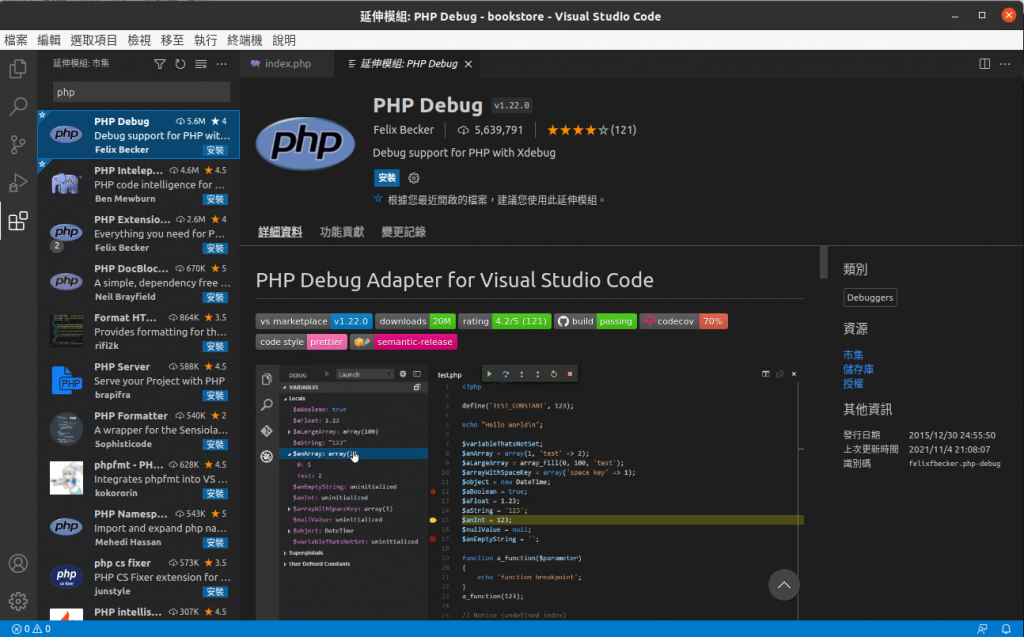
sudo systemctl start nginx 5. 要讓 VSCODE 支援 PHP Debug ,要先安裝 php debug
6. 安裝完畢後,在 PHP 的專案目錄下要建立 launch.json 讓除錯器知道要連線到那裏
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
}
]
} 到這裡,就可以用你的 VSCODE 去除錯你的 PHP CODE 了
by Rain Chu 11 月 12, 2021 | PHP , woocommerce , wordpress
雖然說網路上開店最棒的優勢就是可以 24 x 7 的不間斷賺錢,但是如果是線下升級成線上的店家們,會需要配合公司政策,一天開店八小時,假日不開店或是配合結帳時間,月底不收單等
WooCommerce 實現關店的想法
建立關店時間表 依照時間表判斷是否要開店 關店的狀態是要把 WooCommerce 的訂單按鈕都關閉以及隱藏起來 顯示訊息告知使用者現在關店中 WordPress Plug or Themes PHP 撰寫
以下示範每個月25號到月底作帳時間內,不讓客戶下單的寫法
// 啟動商店的假日檔
add_action ('init', 'qqqtips_woocommerce_holiday_mode');
// Disable Cart, Checkout, Add Cart
// 將下單相關的按鈕都關閉
function qqqtips_woocommerce_holiday_mode() {
//remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
//remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
//remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout', 20 );
//remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
add_filter( 'woocommerce_is_purchasable', '__return_false'); //
add_action( 'woocommerce_before_main_content', 'qqqtips_wc_shop_disabled', 5 );
add_action( 'woocommerce_before_cart', 'qqqtips_wc_shop_disabled', 5 );
add_action( 'woocommerce_before_checkout_form', 'qqqtips_wc_shop_disabled', 5 );
}
// Show Holiday Notice
// 每月25號關帳,次月1號打開
function qqqtips_wc_shop_disabled() {
$qqq_today = number_format(date('d'));
if( $qqq_today >= 25 && $qqq_today <= 31) {
wc_print_notice( '店家已經關帳,請下個月再來!', 'error');
}
} 參考資料
Open Close Store Hours for WooCommerce
相關文章
by Rain Chu 11 月 4, 2021 | Linux , MariaDB , Nginx , PHP , SERVER , wordpress , 資料庫
sudo apt update -y
sudo apt upgrade -y 安裝 Nginx
sudo apt install nginx -y 想要支援 fastcgi_cache purge module 的話,請改用下面的方法安裝 nginx
sudo add-apt-repository ppa:rtcamp/nginx
sudo apt-get update
sudo apt-get remove nginx*
sudo apt-get install nginx-full 可以用下面的指令,確認是否有安裝 fastcgi cache purge module
nginx -V 2>&1 | grep nginx-cache-purge -o 安裝完畢後可以啟用 nginx
sudo systemctl start nginx
sudo systemctl enable nginx 如果有啟用防火牆,記得要開啟相對應的PORT
sudo ufw allow 80/tcp
sudo ufw allow 443/tcp
sudo ufw reload 驗證以及測試一下是否正常
安裝以及設定 MariaDB
接下來可以安裝資料庫MariaDB
sudo apt install mariadb-server sudo systemctl status mariadb 保護好你的資料庫,修改 root 密碼,以及移除用不到的帳戶以及資料表,和防止 root 遠端登入
sudo mysql_secure_installation 啟動 MariaDB Service
sudo systemctl start mariadb
sudo systemctl enable mariadb 為資料庫建立一個專用使用者,用來操作 wordpress db
sudo mysql -u root -p
MariaDB [(none)]> CREATE USER 'wordpressdbuser'@'localhost' IDENTIFIED BY 'password'; 建立一個資料庫,以及一個資料庫的使用者(USER),要給 wordpress 系統使用的
sudo mysql -u root -p
MariaDB [(none)]> CREATE DATABASE wordpress DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
MariaDB [(none)]> GRANT ALL ON wordpress.* TO 'wordpressdbuser'@'localhost' IDENTIFIED BY 'password';
MariaDB [(none)]> FLUSH PRIVILEGES; 設定完畢後退出 MariaDB 的介面
安裝 PHP 8.0
因為 php 8 較新,還沒包含在標準套件中,所以我們要新增 PHP 8 的軟體包
sudo apt install software-properties-common
sudo add-apt-repository ppa:ondrej/php
sudo apt update
sudo apt upgrade 新增了PPA後,我們可以直接下指令安裝 PHP 8.0
驗證是否安裝正確
預設 php8.0 安裝完畢後會是支援 apache ,我們需要在安裝 PHP 8 FPM 讓他可以支援 Nginx
sudo apt install php8.0-fpm 安裝常用的 PHP 8.0 擴充套件,可以依照情況刪減
sudo apt install php8.0-common php8.0-mysql php8.0-xml php8.0-curl php8.0-gd php8.0-imagick php8.0-cli php8.0-dev php8.0-imap php8.0-mbstring php8.0-opcache php8.0-soap php8.0-zip -y 為 Nginx 設定 PHP 8
sudo nano /etc/php/8.0/fpm/php.ini 可以修改下列的預設數值,讓 PHP 可以運行得更好
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 256M
max_execution_time = 600
max_input_vars = 3000
max_input_time = 1000 修改完畢後存檔,並且重啟 PHP 8
sudo php-fpm8.0 -t
sudo service php8.0-fpm restart 2023-11 更新,官方推薦也可以安裝 8.2 版本
#安裝php8.2-fpm
sudo apt-get install php8.2-fpm -y
#安裝php8.2套件
sudo apt install php8.2-common php8.2-mysql php8.2-xml php8.2-curl php8.2-gd php8.2-imagick php8.2-cli php8.2-dev php8.2-imap php8.2-mbstring php8.2-opcache php8.2-soap php8.2-zip -y
#檢查PHP版本
php -v 安裝 wordpress
先下載wordpress,我安裝的版本是中文正體 wordpress 5.8.1,下載完畢後,解壓縮,並且放到你想要放的目錄下,本例是 /var/www/mysite
wget -c https://tw.wordpress.org/latest-zh_TW.zip
unzip latest-zh_TW.zip
sudo cp -R ./wordpress/* /var/www/mysite/ 剛複製過去的權限會是 root 的權限,接下來用指令設置權限為 www-data
sudo chown -R www-data:www-data /var/www/mysite
sudo chmod -R 775 /var/www/mysite 在 Nginx 中建立 WordPress 的虛擬伺服器 (VirtualHost)
先刪除 Nginx 中的預設檔,然後建立一個自己的設定檔(.conf)
sudo rm /etc/nginx/sites-enabled/default
sudo rm /etc/nginx/sites-available/default
sudo nano /etc/nginx/sites-available/mysite.conf mysite.conf 內容如下,mysite 的資訊要換成你自己的伺服器資訊
server {
listen 80;
listen [::]:80;
root /var/www/mysite.com;
index index.php index.html index.htm;
server_name mysite.com www.mysite.com;
error_log /var/log/nginx/mysite.com_error.log;
access_log /var/log/nginx/mysite.com_access.log;
client_max_body_size 100M;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
} 如果你是把 config 檔按放在 /etc/nginx/sites-available/ 下的話,要記得 ln (軟連結) config
sudo ln -sf /etc/nginx/sites-available/mysite.conf /etc/nginx/sites-enabled/mysite.conf 測試 Nginx ,成功的話就重啟伺服器
sudo nginx -t
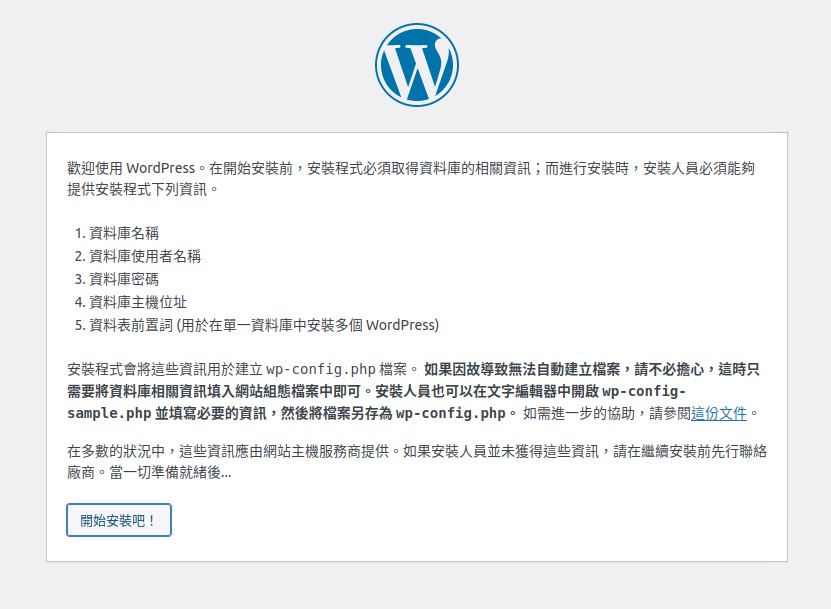
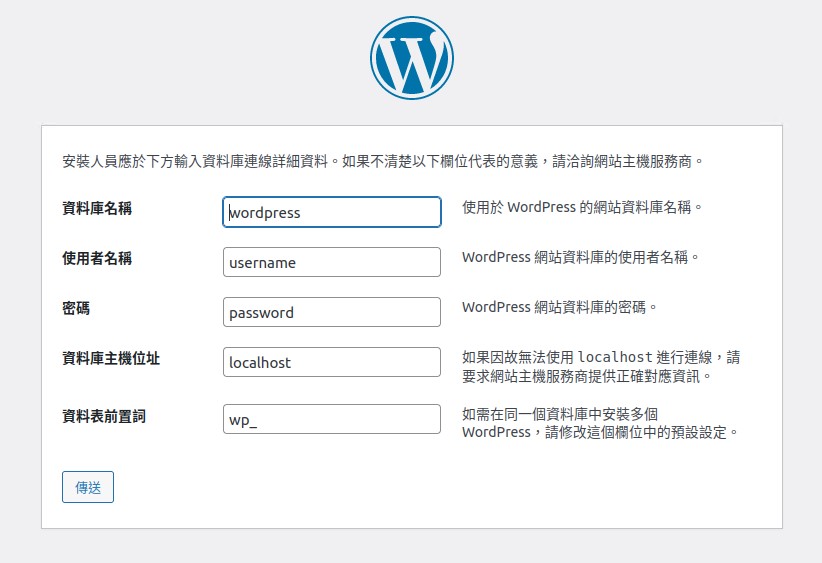
sudo service nginx restart 透過瀏覽器安裝 WordPress
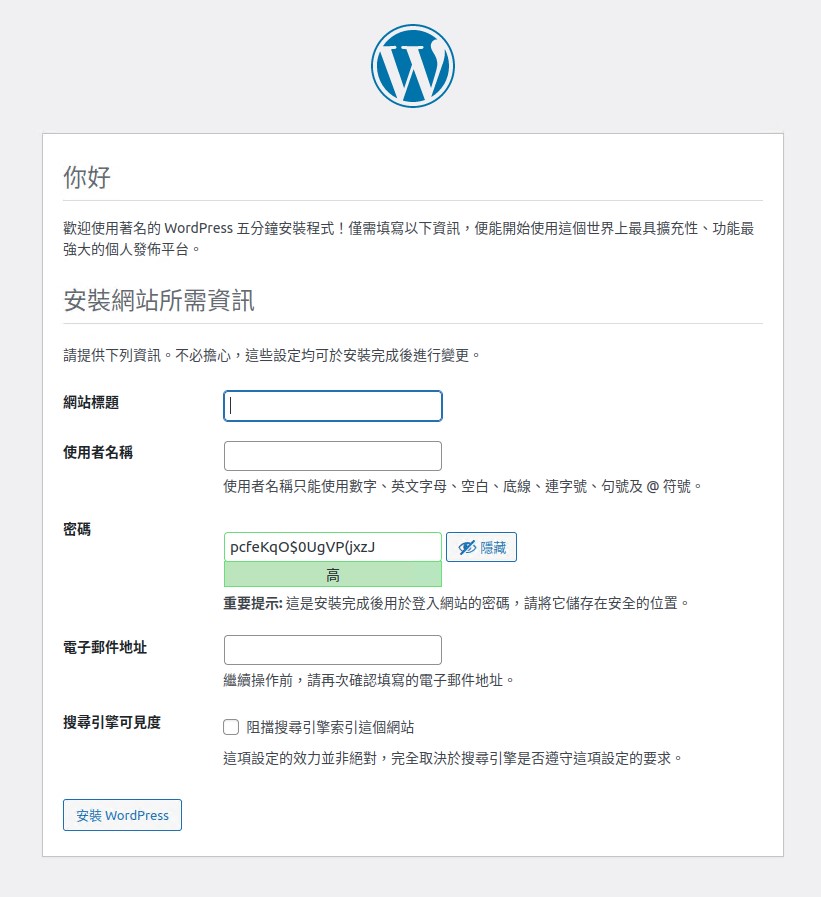
開啟瀏覽器,並且輸入 https://localhost/ 可以在本地端安裝 WordPress 系統
之後就大功告成了 多網站連結
可以使用另外建立一個 a config檔案,並且利用ln指令做連結
cd /etc/nginx/sites-enable/
sudo ln -s /etc/nginx/sites-available/a 參考資料:
https://tw511.com/a/01/23398.html
https://cn.linux-console.net/?p=1601
by Rain Chu 7 月 19, 2021 | C# , PHP , 程式
常常要接WEB API的人都需要在許多種語言中穿梭,其中最麻煩的就是加密的函式(Function)了,不同語言即使加密演算法都一樣,但在呈現的時候常常都是不一樣的,也會有些微的小地方要修正,但就是這些地方在捆擾著大家,浪費時間在處理顯示問題,所以今天的主題放在C#的MD5()要如何接上PHP的MD5()
一言不合就先上C#的程式碼,這一段程式碼式可以複製貼上後就可以呼叫的,你只要呼叫他就回你PHP格式的MD5字串,通常就在把她回填到WEB API的加密區域就可以用了
using System.Security.Cryptography;
public string PHPMD5(string text)
{
var md5 = new MD5CryptoServiceProvider();
byte[] bytesText = Encoding.UTF8.GetBytes(text.ToLower());
byte[] bytesMD5Text = md5.ComputeHash(bytesText);
StringBuilder sb = new StringBuilder();
foreach (var b in bytesMD5Text)
{
sb.Append(b.ToString("x2").ToLower());
}
return sb.ToString();
} 處理完MD5顯示不相容的問題後,我們來處理 http request header 的問題,現在 C# 中比較建議用 httpclient 來替代以前的WebClient,替代後最常見的問題就是要把寫法改成非同步想法 Async,以及 HttpClient 功能相對 WebClient 要來的低接一些,不太熟悉底層的程序員會找不到方法使用,我先來介紹一下,如果你要在 HttpClient 中加入 http request header 的方法,程式碼如下
using (HttpClient client = new HttpClient())
{
try
{
client.DefaultRequestHeaders.Add("account", account);
client.DefaultRequestHeaders.Add("sign", sign);
client.DefaultRequestHeaders.Add("timestamp", timestamp);
client.Timeout = TimeSpan.FromSeconds(30);
HttpResponseMessage response = await client.GetAsync(url);
string responseBody = await response.Content.ReadAsStringAsync();
Console.WriteLine(responseBody);
}
catch (HttpRequestException ex)
{
Console.WriteLine("Message :{0} ", ex.Message);
}
} 這種寫法比較能夠勾起老人的回憶,比較像是webclient的邏輯,也比較直覺些





近期留言