
by rainchu | 7 月 31, 2024 | 設計
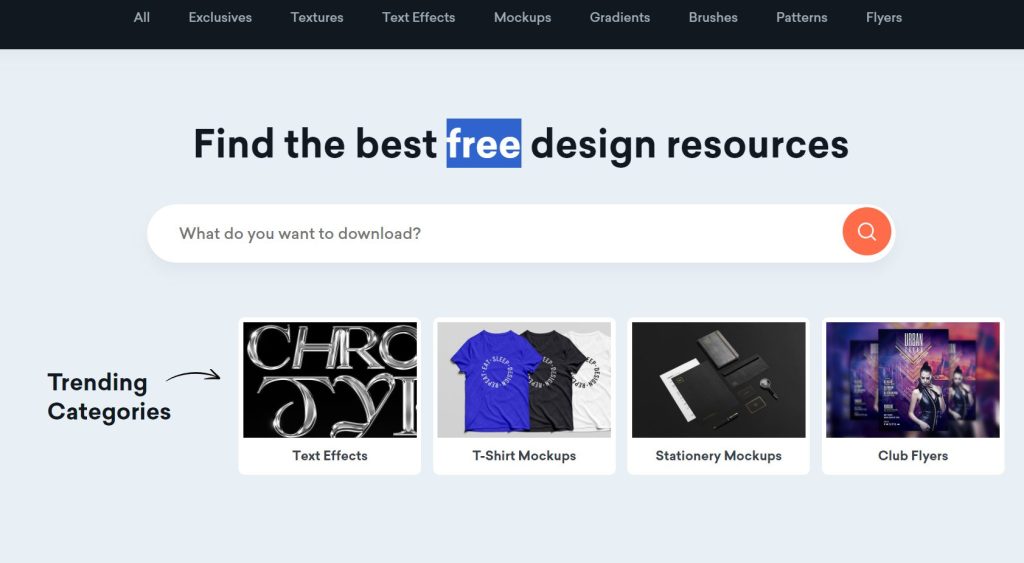
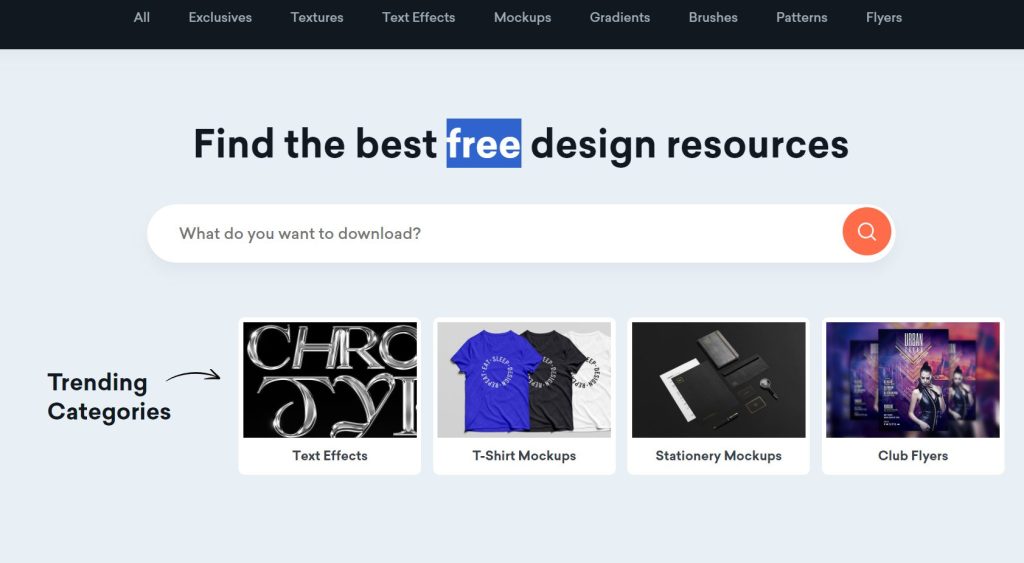
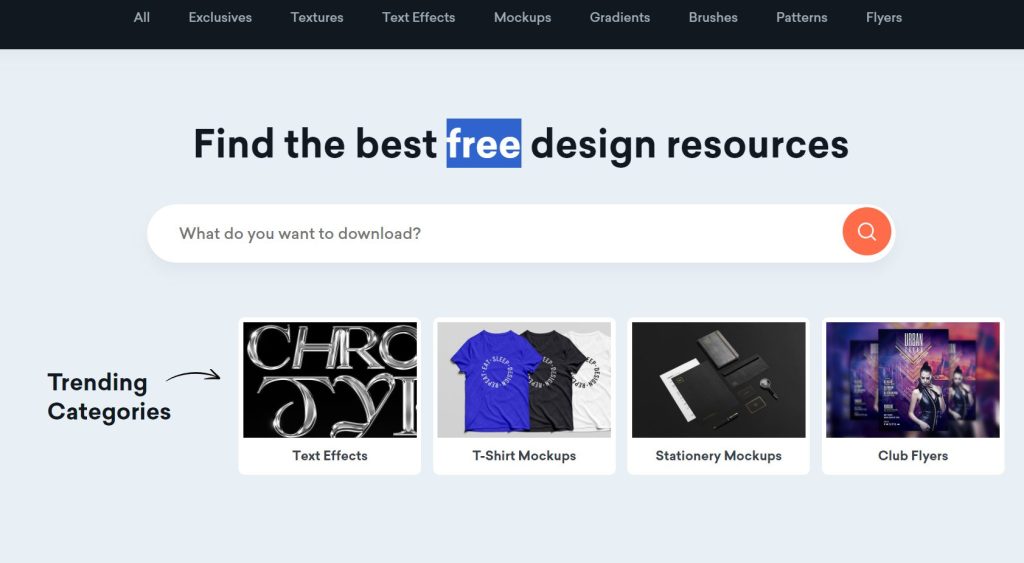
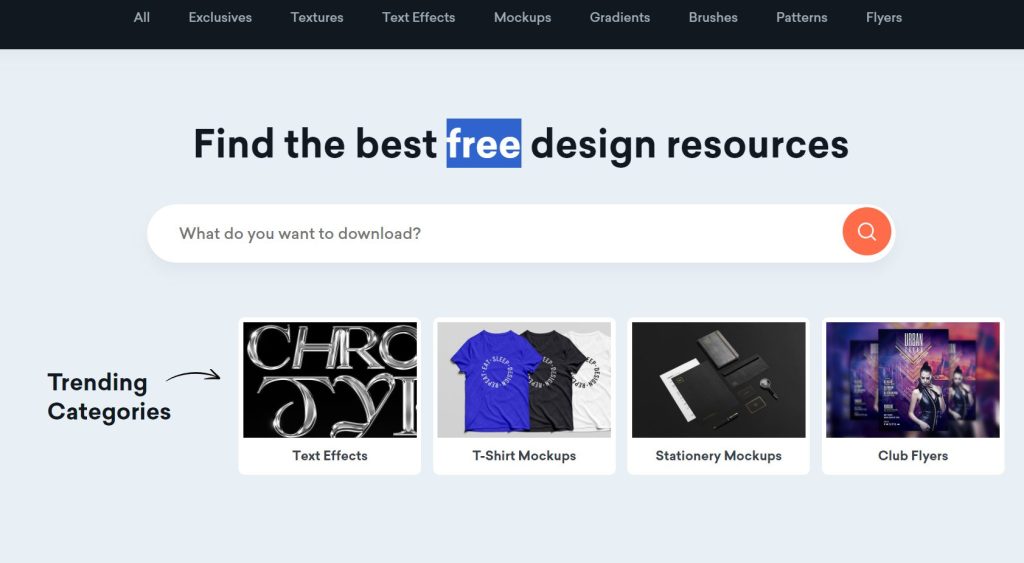
Resourceboy提供了免費的設計資源,強大的工具和豐富的資源,讓任何人都能輕鬆創建專業級的設計作品。這些網站的最大特色包括提供大量的免費高清且有質感的圖檔、能夠設計特效文字,以及擁有實用的行業模板

https://resourceboy.com
主要功能
1. 大量的免費高清圖檔
這些網站通常擁有龐大的圖庫,涵蓋了從自然風光到現代建築的各種類型的高清圖片,且都可以免費下載使用。這些高質感的圖檔非常適合用於商業宣傳、社交媒體貼文或任何需要視覺吸引力的項目。
2. 設計特效字
除了基本的文字編輯工具,這些網站還提供了設計特效字的功能,用戶可以選擇不同的字體、顏色和特效來創建獨特的視覺風格。這使得文字不僅傳達信息,更增添了藝術美感。
3. 實用的行業模板
無論是需要設計書本封面、產品包裝還是其他專業文件,用戶都可以在這些網站找到各種行業的模板。這些模板不僅設計精美,還非常實用,可大大縮短設計時間並提升專業度。
延伸閱讀

by Rain Chu | 2 月 20, 2024 | AI, 圖型處理, 影片製作, 繪圖, 設計
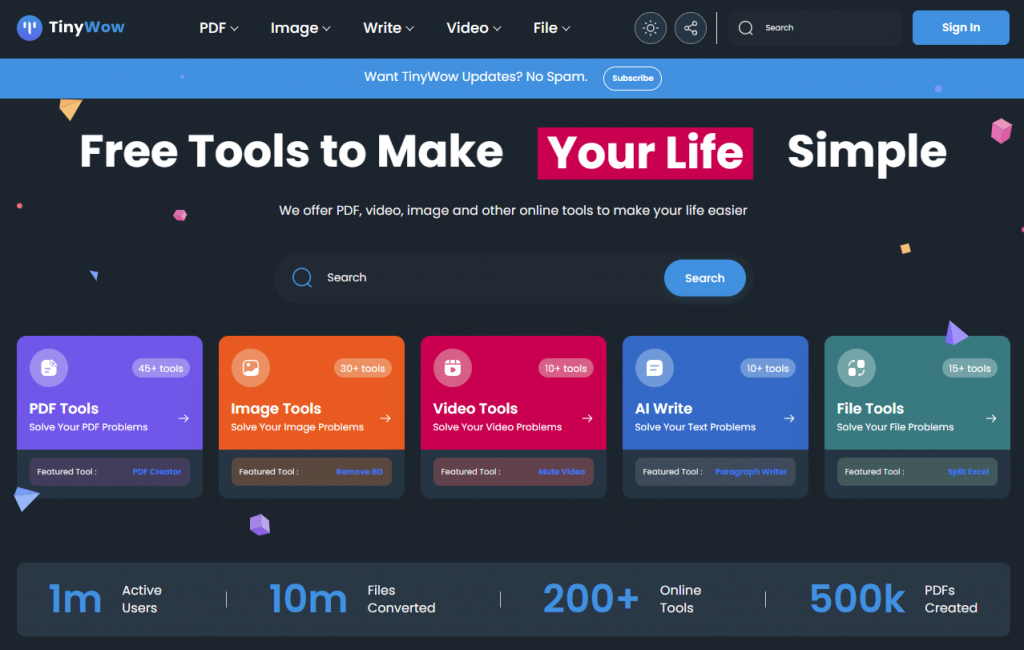
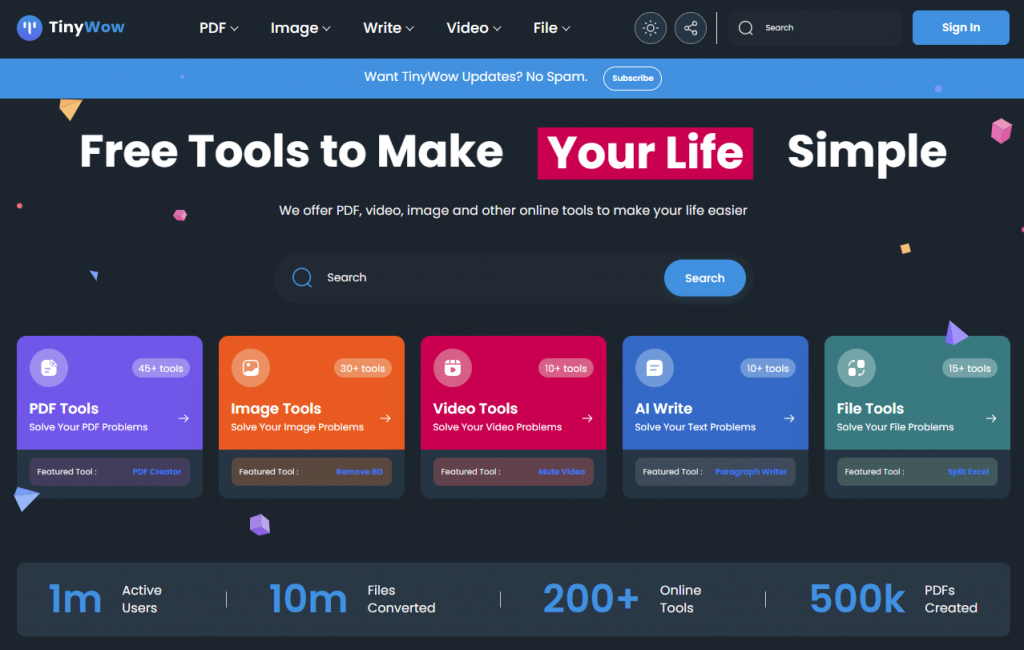
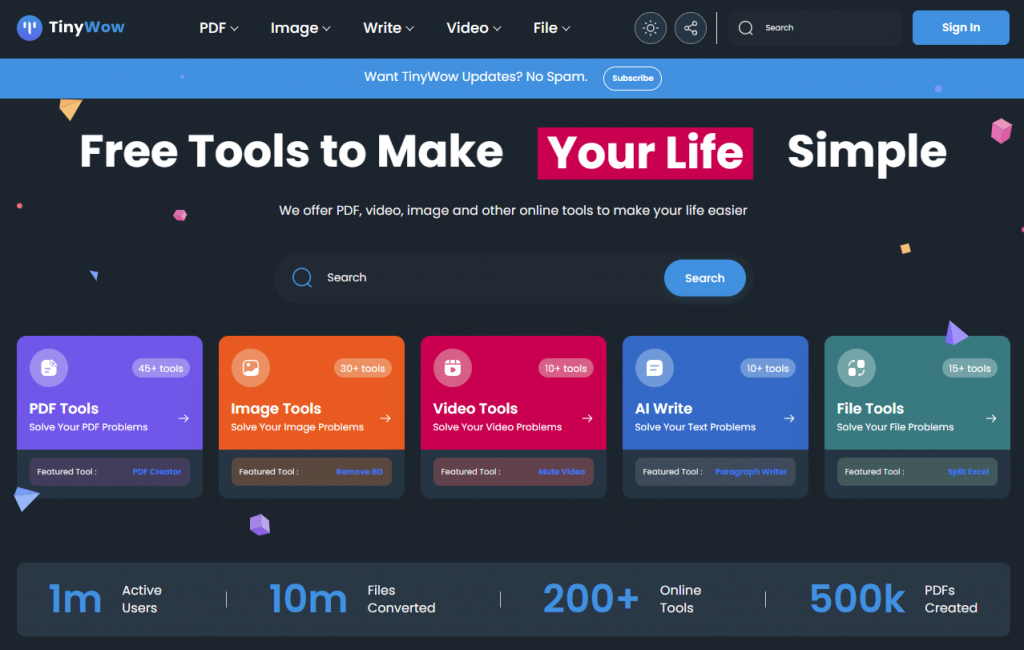
工作上常常要用到一推的數位工具才能完成你在電腦前的大小事情,找不到工具或是不想安裝一推工具,或是臨時在外面,沒有軟體工具可用,這時候可以來這邊試試看,目前服務免費的就很好用了,只需要忍受廣告就好
當然TinyWOW也跟上了AI的浪潮,裡面有很多的AIGC工具可供使用,例如AI寫文案,AI生圖等
https://tinywow.com/


by Rain Chu | 2 月 20, 2024 | 設計
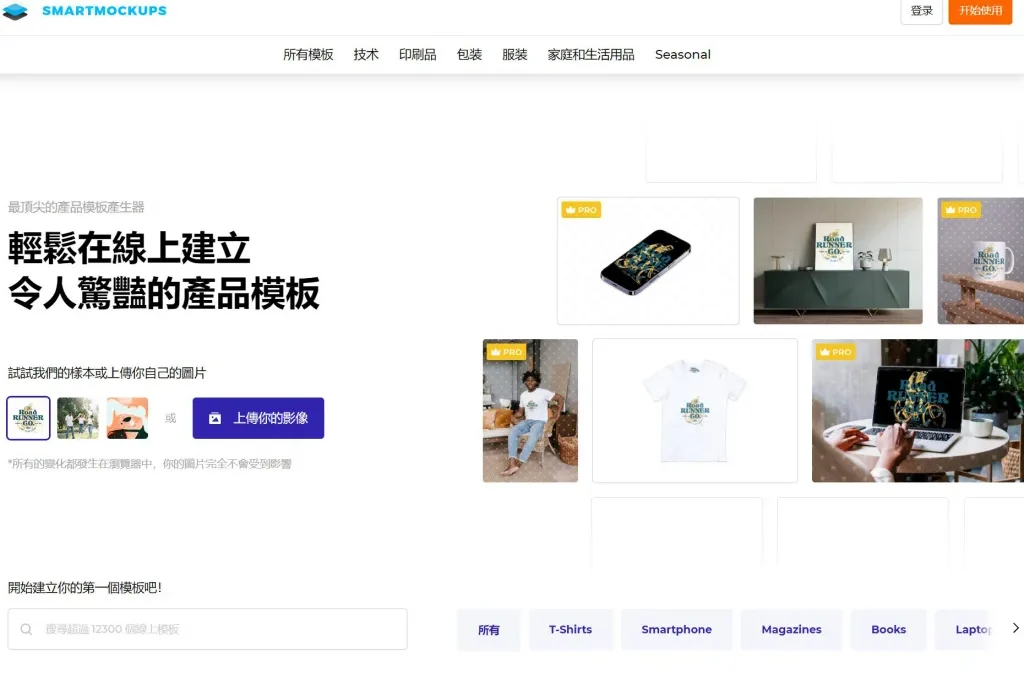
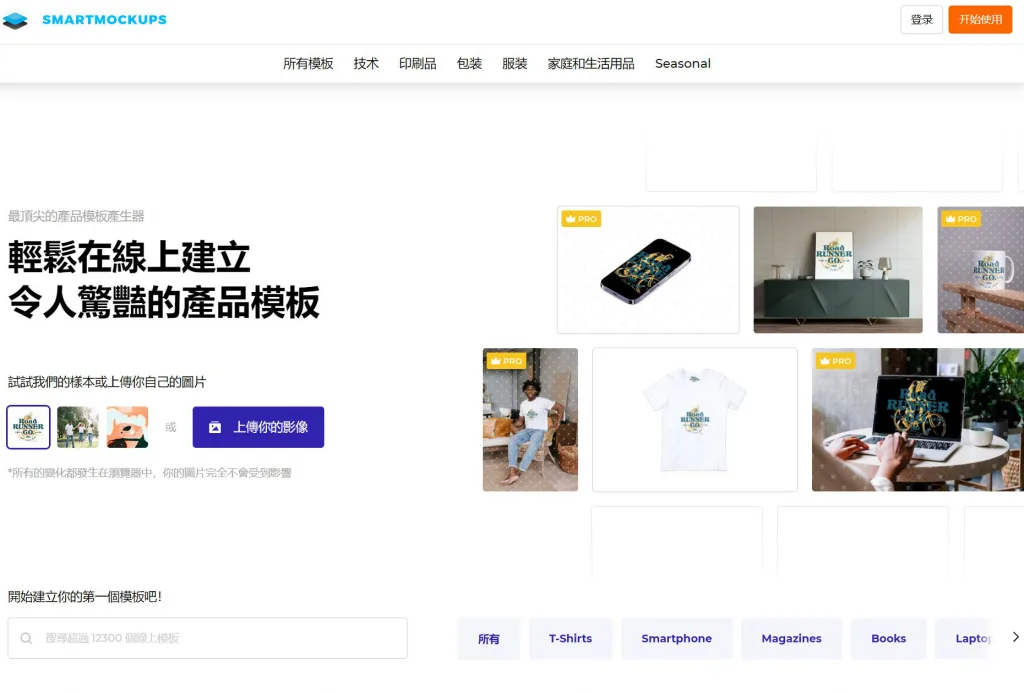
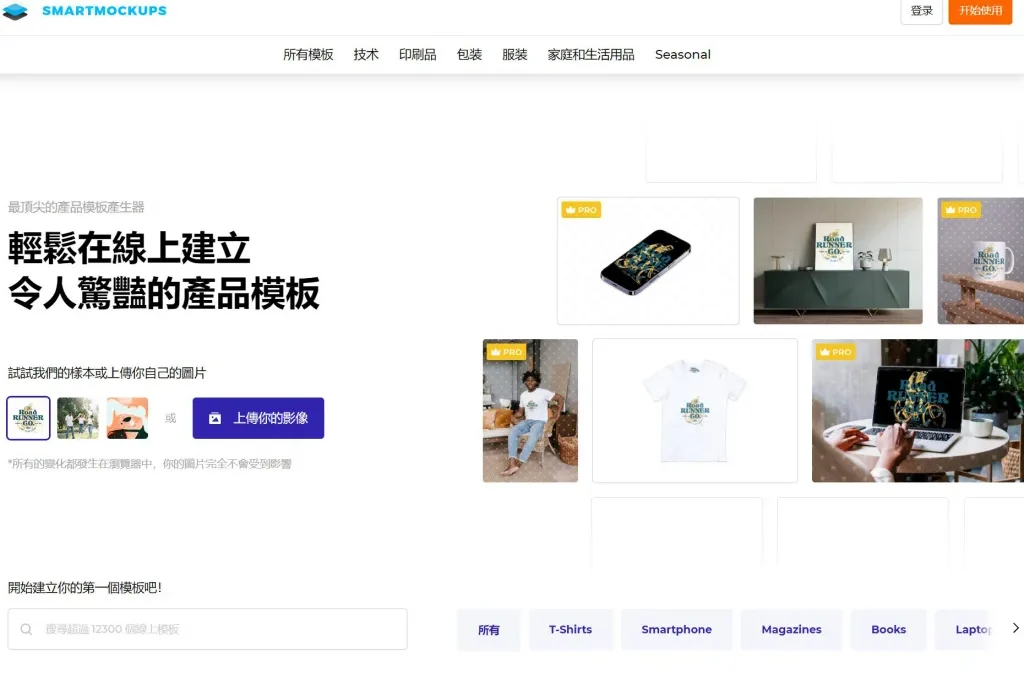
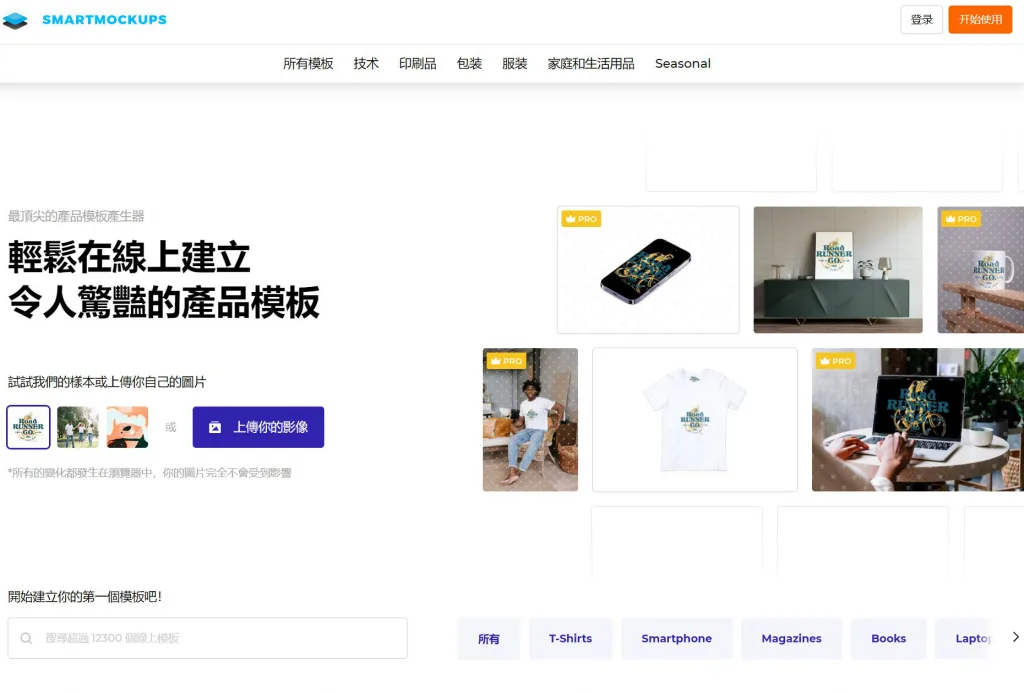
在當今高度競爭的市場中,品牌形象的建立和展現變得極為重要。這就是 https://smartmockups.com/ 發揮作用的地方,它提供了一個簡單且高效的途徑,讓企業和創意專業人士能夠創建高品質的產品mockup。但究竟,為什麼mockup這麼重要呢?
首先,mockup是一種視覺溝通工具,它能夠將概念或設計以更具體和吸引人的方式呈現出來。在SmartMockups上,用戶可以選擇各種模板,從手機和電腦螢幕到衣服和戶外廣告,幾乎任何類型的產品都能被演繹。這種視覺呈現使得潛在客戶或投資者可以更加直观地理解產品或品牌的外觀和感覺。
其次,使用mockup可以大幅度節省時間和資源。傳統的產品攝影往往需要實物產品、專業攝影師和後期處理。而使用SmartMockups,即便是沒有專業技能的人也能快速創建出看起來專業的mockup。這不僅加快了從概念到市場的時間,也降低了成本。

支援的模板
網站、APP、社交媒體、印刷品、包裝、家居裝飾、服裝
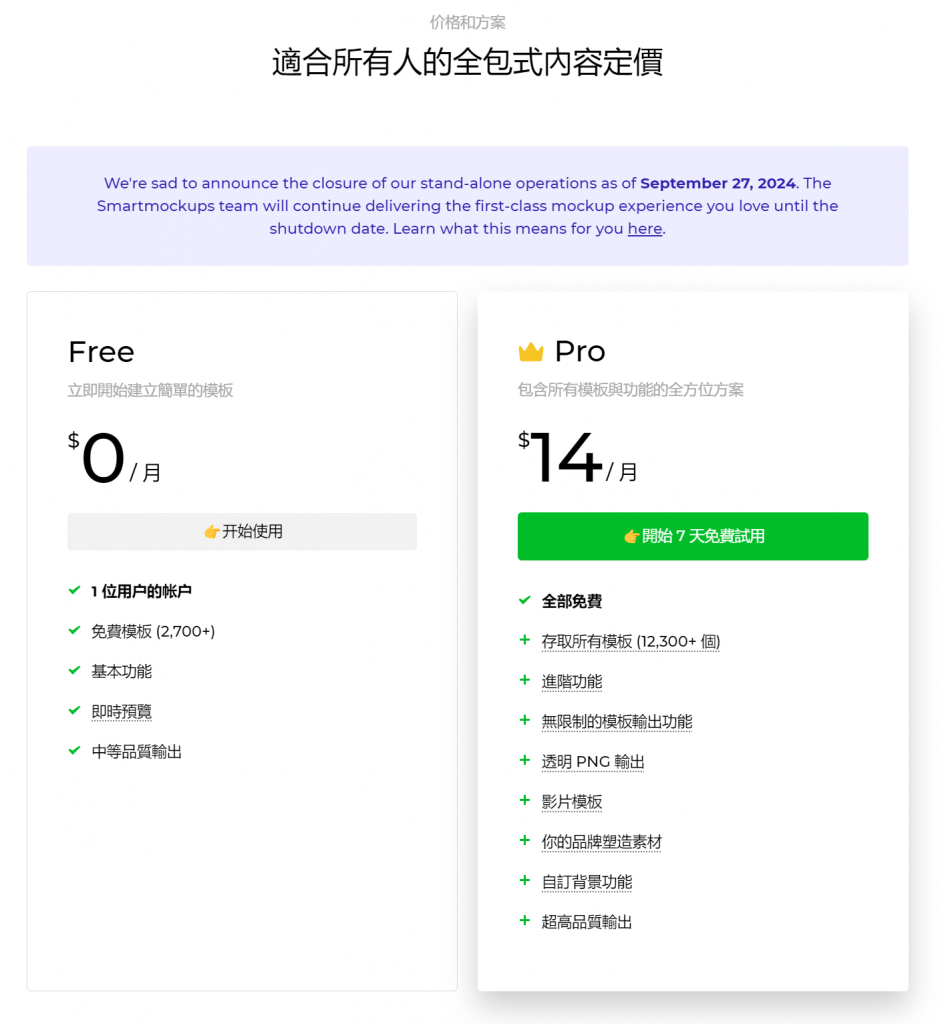
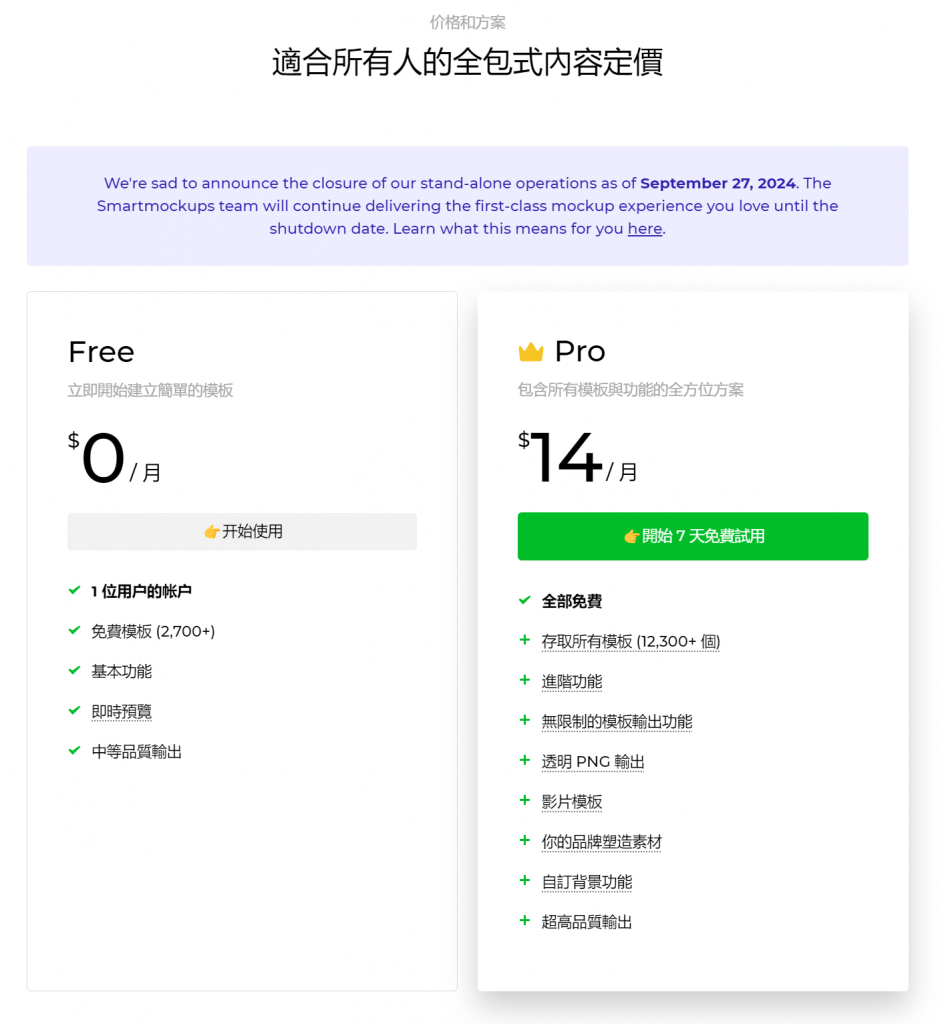
價格方面,有free方案

SmartMockups不僅提供了一種創建吸引人和專業mockup的簡便方法,也為企業和個人提供了一種提升品牌形象、節省時間和資源的有效工具。在當今這個以視覺為主的時代,利用SmartMockups的強大功能,可以讓任何品牌在眾多競爭者中脫穎而出。

by Rain Chu | 5 月 29, 2023 | CSS, 設計

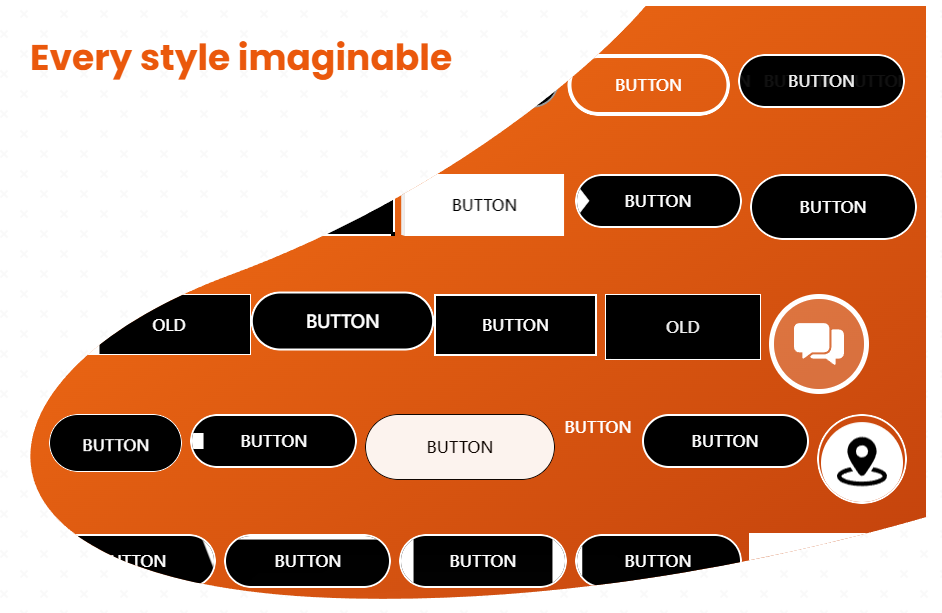
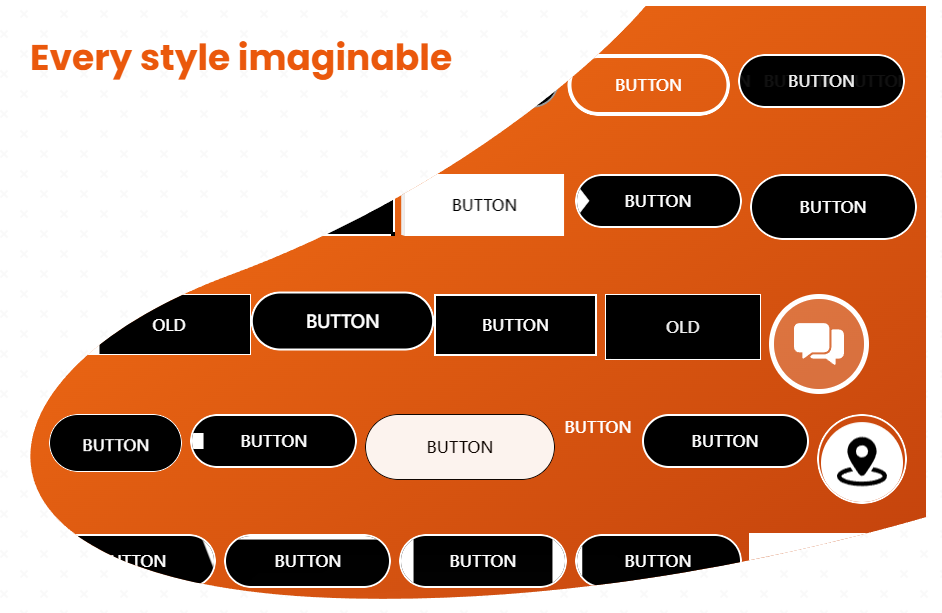
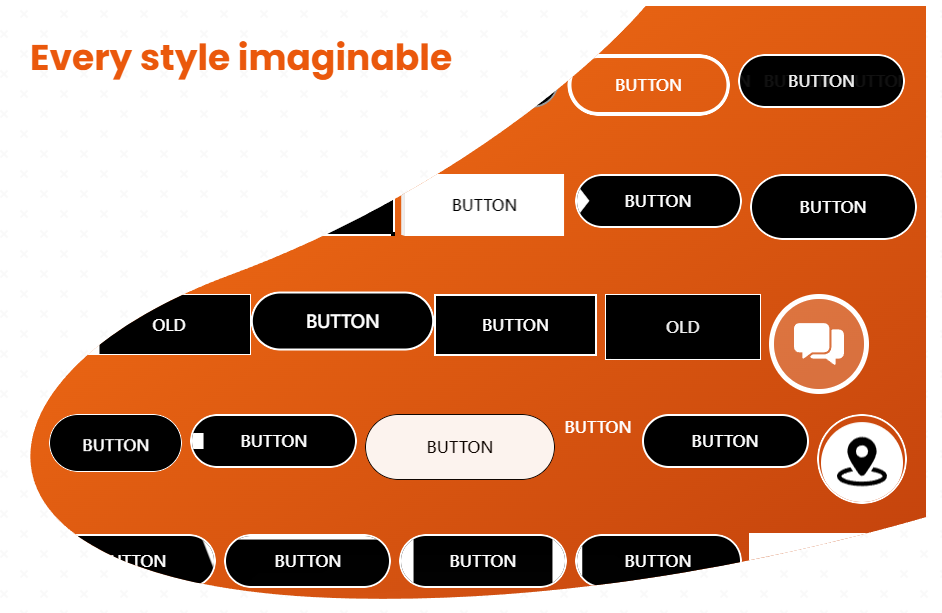
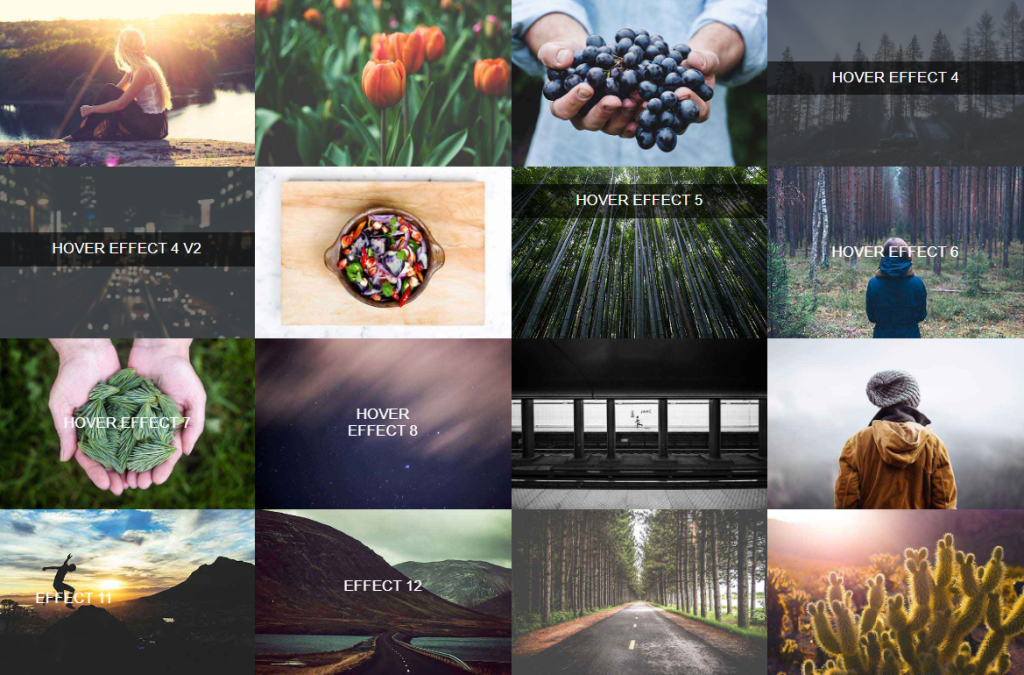
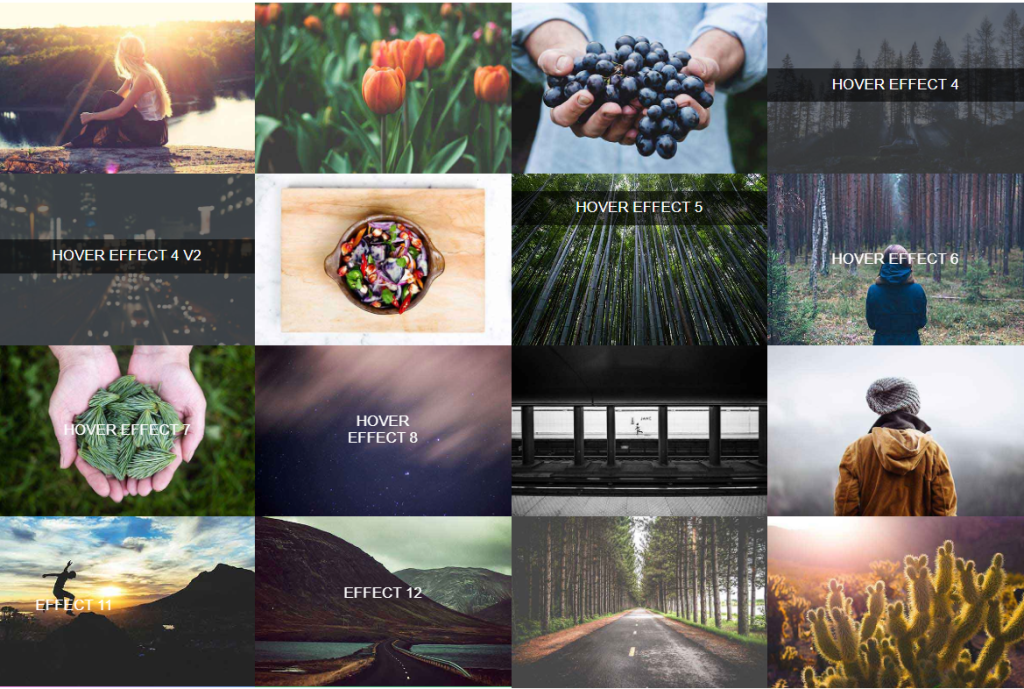
請到 https://ui-buttons.web.app/ 預覽且選擇自己喜歡的特效,點選之後可以看到他的程式碼,複製即可使用
同場加映另外20個按鈕特效
https://www.shejidaren.com/button-hover-and-click-effects.html
https://zhuanlan.zhihu.com/p/25597059

by Rain Chu | 2 月 14, 2023 | CSS, Divi, woocommerce, wordpress, 設計
如果你有需要想要讓 WordPress 的 Woocommerce 在手機版本的商店頁面中顯示兩欄的商品,那最好的方法要自訂 CSS ,我在這邊展示的是用 DIVI 佈景主題來做自訂CSS,如果你是別家的也是都一樣的方法。
只要把下面的CSS複製起來
@media only screen and (max-width:768px) {
.woocommerce-page ul.products{
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.woocommerce-page ul.products li.product{
flex: 0 0 50%;
-webkit-box-flex: 0;
padding: 10px;
}
}貼到你的佈景主題中的自訂CSS的位置上就可以了











近期留言