by Rain Chu 5 月 12, 2022 | Linux , Ubuntu
如果OS有圖形化的介面,可以透過瀏覽器瀏覽 speedtest.net 去測試網速,但來到了 Linux base 的 Ubuntu command line 上頭,就需要安裝 SpeedTest 的 Script 腳本,透過腳本來檢查網速。
安裝 Python
因為 SpeedTest 是用 Python 寫的,所以先打開終端機,先把 Python3 pip 裝起來
sudo apt-get install python3-pip 安裝 SpeedTest
透過 pip3 安裝 SpeedTest
sudo pip3 install speedtest-cli 用 SpeedTest 測試網速
用 SpeedTest 測試網速並且分享
結果會是
https://www.speedtest.net/result/13144792277.png
by Rain Chu 3 月 6, 2022 | DNS , Linux , Raspberry Pi , SERVER , Ubuntu
很多時候為了內部程式開發方便或是安裝 wordpress 時候會需要不同的 DNS 名稱,你也可以編修自己電腦中的 host 名單,讓你開發者可以利用 Domain 去安裝 wordpress,或是也可以自己架設一個 DNS SERVER 來處理這件事情,但現在有比較好的選擇,可以兼顧程式開發以及去除廣告的好處,設定又很容易,且還可以安裝在小巧的 Raspberry Pi 上,可以不用透過外面的 DNS 去做繁瑣的設定,非常的加分。
Pi-hole 安裝方法
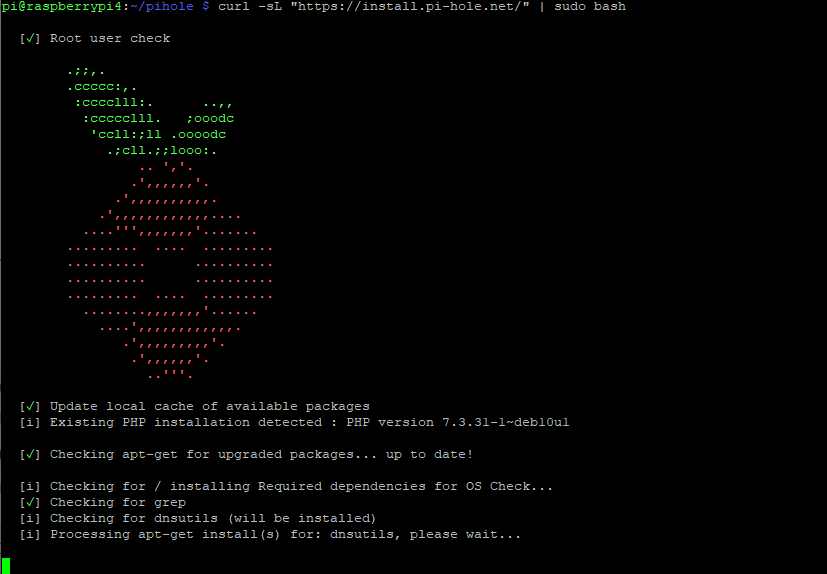
Pi-hole的安裝很簡單,在 Raspberry Pi 中只要一行,其他的就看圖片精靈回答問題即可
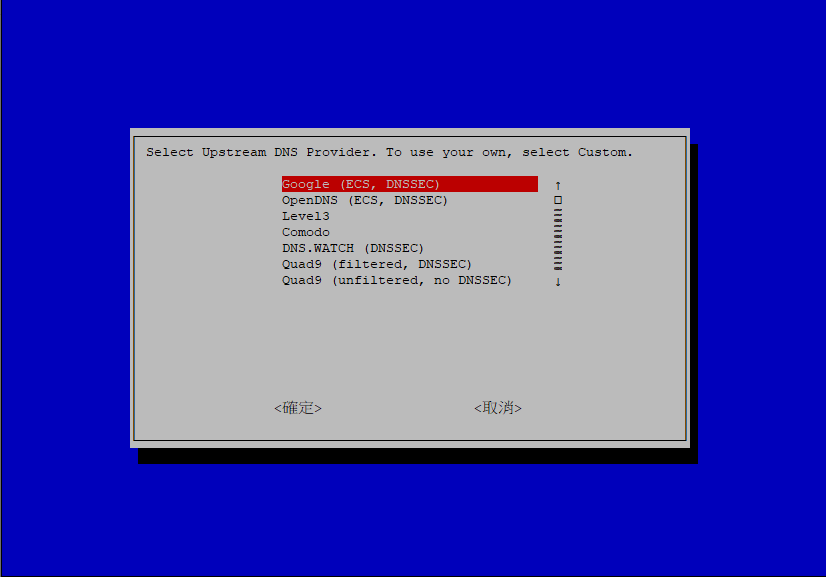
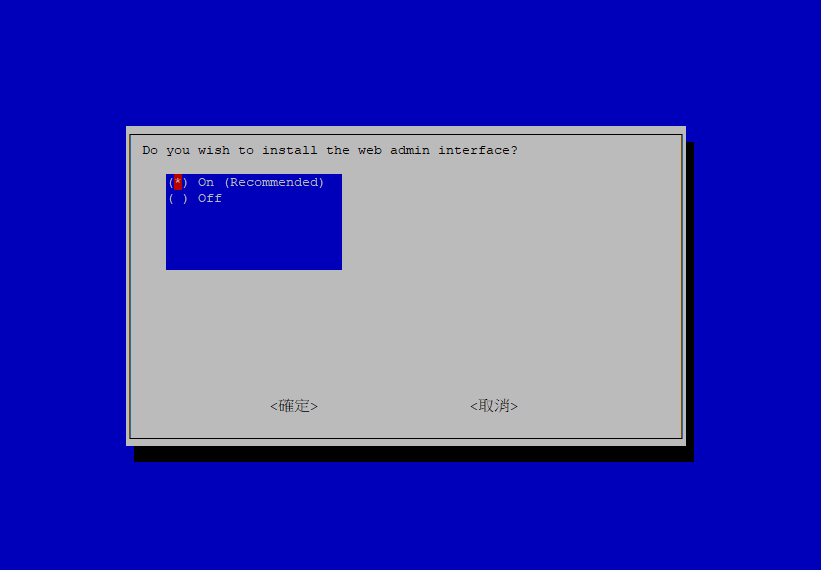
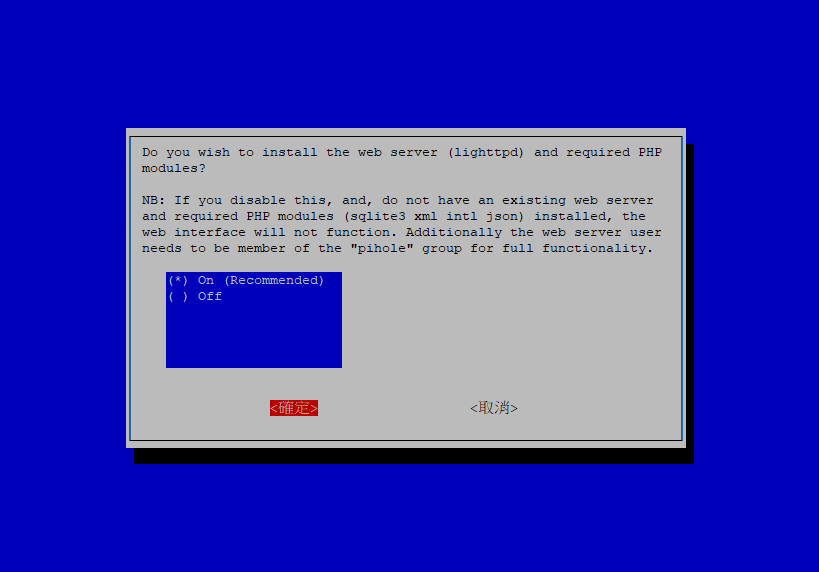
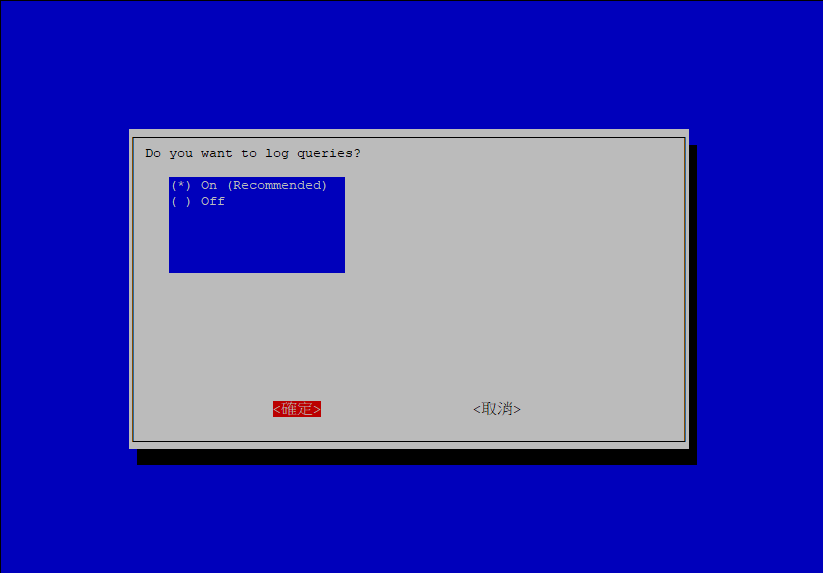
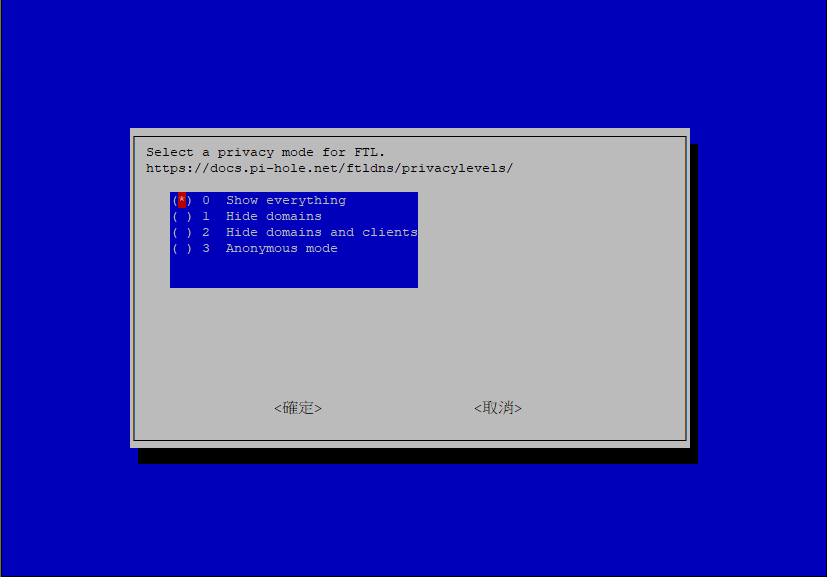
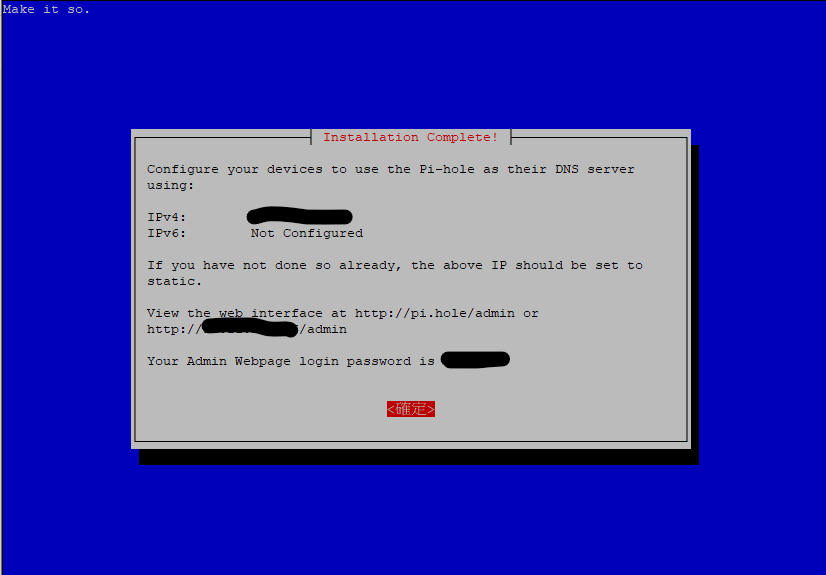
curl -sL "https://install.pi-hole.net/" | sudo bash 初始安裝畫面 告訴你安裝了 Pi-hole 就可以幫你去除煩人的廣告 Pi-hole 別忘了,有能力的人要貢獻點小費,施比受有福 Pi-hole 選擇你上層的 DNS SERVER 台灣建議用 Google 即可 Pi-hole 選擇廣告阻擋清單的供應者,目前也只有一個可以選擇 Pi-hole 是否要安裝管理的介面,為了以後方便,預設把它裝起來吧 Pi-hole 這一段是問要不要安裝 lighttpd 和 PHP 模組,當然你也可以用自己的 web server ,但為了方便起見,用預設的 web server 即可,他不會佔用太多的硬碟空間。 Pi-hole 是否要有記錄檔,當然要囉 Pi-hole privacy mode , https://docs.pi-hole.net/ftldns/privacylevels/ ,用預設不隱藏任何東西,所有統計數據都可用即可 看到這個畫面就完成安裝,可以將電腦中的 DNS 指向畫面中的 IP ,需要進入管理介面的輸入 http://pi.hole/admin
VIDEO
國外網友超專業教學
VIDEO
Raspberry Pi 多種應用 PiHole官網 – https://pi-hole.net/
PiHole替代品 AdGuard,https://github.com/AdguardTeam/ ,AdGrard 安裝在 Raspberry Pi 上的說明,https://github.com/AdguardTeam/AdGuardHome/wiki/Raspberry-Pi
by Rain Chu 3 月 2, 2022 | Linux , 熱門
最近常常發現 Ubuntu 的記憶體被佔滿,大多是執行 PHP 程式碼所造成的,當記憶體一滿,程式執行上就很沒有效率,利用重開機來釋放記憶體,恐怕也太極端了吧,我來破個題,先提供釋放 Linux 記憶體的方法後,再來說說用那些指令來檢查系統狀態比較實用。
釋放 Linux 記憶體指令
最常用的指令,一口氣要求系統清除 Page Cache、Dentries、Inodes
sudo -i sync; echo 3 > /proc/sys/vm/drop_caches 0:不釋放(系統預設值) 1:釋放頁快取 2:釋放dentries和inodes 3:釋放所有快取 查詢 Linux 記憶體使用狀況
看看 mem and swap 的使用狀態
專門查看 vm 的狀態
可以查詢所有程式的資源使用狀況,以及找出 PID ,以方便刪除程式
針對記憶體使用,來個總覽
利用好工具 htop 來觀察程式的使用狀況,以及可以在 htop 內直接清除程式
by Rain Chu 2 月 25, 2022 | Debian , Raspberry Pi , Router
一個支援 OpenVPN,內建去除廣告功能,可以拿來當作橋接器(Bridged),並且支援 802.11ac 5GHz,還可以自行客製化功能,以及顯示各種美麗好看實用的 WiFi AP , 現在要個好幾張小朋友吧,如果是實驗室,我自己很愛用 Raspberry Pi 來做各種應用,RaspAP是我推薦的好應用之一
官網連結:https://raspap.com/
快速安裝指南
先確認自己的系統是用 Raspberry Pi OS,https://www.raspberrypi.com/software/operating-systems/#raspberry-pi-os-32-bit ,j然後先快速更新一下自己
sudo apt-get update
sudo apt-get full-upgrade
sudo reboot 然後就可以使用指令下載並且安裝 RaspAP
curl -sL https://install.raspap.com | bash 安裝的過程中,可以修改路徑或是直接按照基本參數即可,安裝完畢後會重啟系統,就會自動運行
透過網頁設定 RaspAP
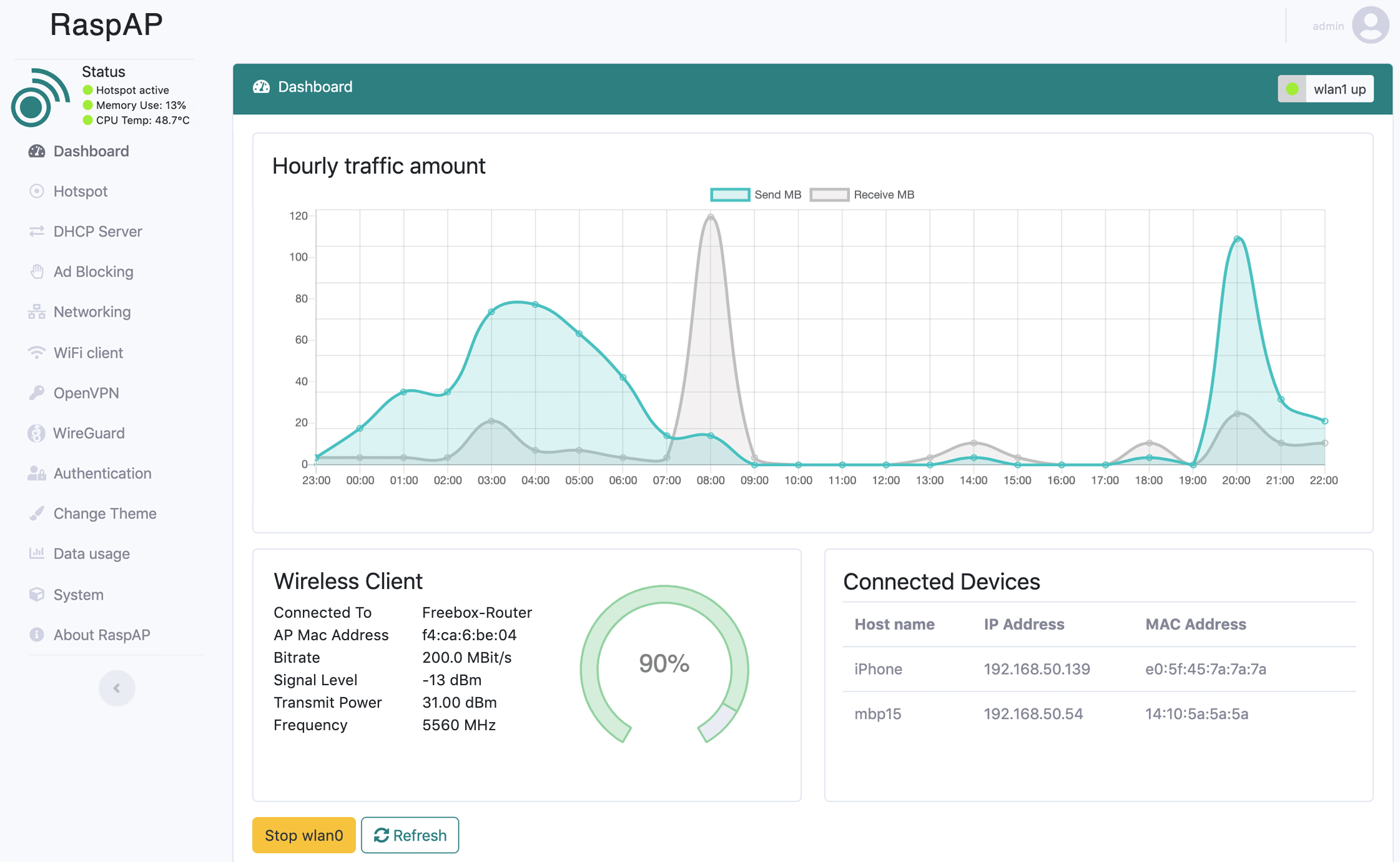
系統重新開機後,在瀏覽器中輸入 localhost ,並且打入預設的帳密, admin / secret ,即可以像是用一般 WIFI AP 一樣,去設定相關的參數了。
進階設定以及變成 Sponsors
如果你是別家 Linux 的系統,或是你需要另外安裝 php、dhcp套件,或是想要放在不同的 web 目錄的,都需要來這邊找尋一下答案
https://docs.raspap.com/manual/
https://github.com/sponsors/RaspAP
VIDEO
資料來源:樹莓派4變身5GHz多功能路由器RaspAP免費安裝及開啟802.11.ac技巧 Raspberry Pi 4【中文字幕】
by Rain Chu 11 月 18, 2021 | Nginx , PHP , Ubuntu , VSCODE
假設你已經在 Ubuntu 上安裝好了 Nginx 、 Php8.0、 VSCODE,那麼我們就可以專注在如何讓你的 VSCODE 可以對 PHP 除錯
先安裝 php-xdebug 套件 sudo apt install php-xdebug 對應 Php8.0 的環境下,會安裝對應不同 php 版本的 mods ,我的環境下安裝的是 PHP 8.1 版本,路徑是 /etc/php/8.1/mods-available/
2. 更改 xdebug.ini 的設定
sudo /etc/php/8.1/mods-available/xdebug.ini 3. 將 xdebug.ini 內容改成
zend_extension = xdebug.so
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler = dbgp
xdebug.remote_host = 172.17.0.1 ;指定vscode所在的IP
xdebug.remote_connect_back = 1 ;如果為1,則會忽略remote_host
xdebug.remote_port = 9000
xdebug.remote_log = "/var/log/xdebug.log" 4. 重新啟動服務
sudo systemctl start php8.0-fpm
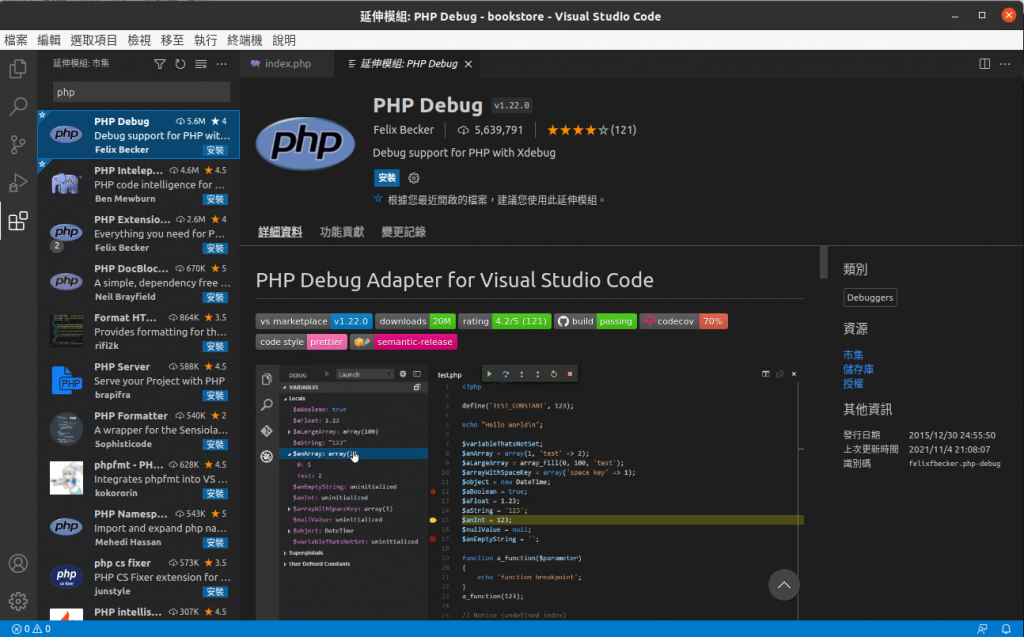
sudo systemctl start nginx 5. 要讓 VSCODE 支援 PHP Debug ,要先安裝 php debug
6. 安裝完畢後,在 PHP 的專案目錄下要建立 launch.json 讓除錯器知道要連線到那裏
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
}
]
} 到這裡,就可以用你的 VSCODE 去除錯你的 PHP CODE 了
by Rain Chu 11 月 9, 2021 | Linux , Nginx , SERVER , Ubuntu
現在網站沒有支援 https ,肯定是扣分項目,並且想要支援 https 已經不像是以往,一定需要去購買 SSL 憑證,大多數應用下會採用 Let’s Encrypt 的服務,本文是要介紹 Ubuntu 下替 Nginx 安裝 SSL 憑證的方法。
安裝憑證的準備工作
首先確認是否有網域名稱,也就是在DNS伺服器中擁有對應的 A Record,舉例如下:
A Record rain.tips XXX.XXX.XXX.XXX
A Record www.rain.tips XXX.XXX.XXX.XXX
並且在 Nginx 中已經設定好該網站,可以在瀏覽器中打入 rain.tips 後可以正常瀏覽
安裝 Let’s Encrypt
首先安裝憑證機器人 certbot 來支援安裝 SSL 憑證
sudo apt install certbot python3-certbot-nginx 利用 Certbot 取得憑證
找出的你主機名稱,也就是在 Nginx 中的 conf 檔案內定義的 Server Name,像我的是rain.tips,然後利用下面的指令建立憑證,-d 後面要帶入網域的名稱
sudo certbot --nginx -d rain.tips -d www.rain.tips 接下來就可以跟著交談視窗一步一步建立起憑證
輸入 Email
同意合約
是否要公開 EMAIL
設定 http 是否要轉址到 https,建議一般情況下是設定 Redirect
到此就大功告成了,有防火牆的記得要去開啟下
檢查 Certbot 的自動更新是否正常
因為 Let’s Encrypt 每三個月要 renew 一次,現在的 Certbot 都會自動的啟用自動更新,但避免出意外,可以利用下面指令確認下是否有設定正常。
sudo systemctl status certbot.timer 手動更新憑證
sudo certbot renew --dry-run 確認憑證狀態
sudo certbot certificates 到此就大功告成,參考資料如下
How To Secure Nginx with Let’s Encrypt on Ubuntu 20.04
How to Secure Nginx with Let’s Encrypt On Ubuntu 20.04 / 18.04














近期留言