by Rain Chu | 6 月 9, 2025 | Nginx, SERVER
在從網路上取得網頁時,如果想用 Nginx 作為反向代理器來連線一個介由 Cloudflare 保護且介面是 HTTPS 的網站,你可能會遇到一些繁複的錯誤,包括 Cloudflare Error 1001,502 Bad Gateway,或 421 Misdirected Request 等,這邊就分享一下我遇到的經驗以及如何正確設定 Nginx,反向代理一個有 SSL 保護的網站。
環境概要
- Nginx 作為前端 proxy :
shop.example.com
- Upstream 目標 :
https://target.example.com(Cloudflare 網站)
- Cloudflare 用於 DNS + CDN + WAF
1. Nginx 基礎設定
幾個重點
1.1 要聽 443 port
1.2 要設定 proxy_ssl_name, proxy_ssl_server_name
1.3 DNS 要設定 resolver
upstream secure_pool {
server target.example.com:443;
keepalive 16;
}
server {
listen 443 ssl;
server_name shop.example.com;
ssl_certificate /etc/letsencrypt/live/shop.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/shop.example.com/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
resolver 1.1.1.1 8.8.8.8 valid=300s;
location / {
proxy_pass https://secure_pool;
proxy_ssl_server_name on;
proxy_ssl_name target.example.com;
proxy_set_header Host target.example.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header User-Agent "Mozilla/5.0 (compatible; Nginx Proxy)";
}
}2. 常見錯誤與解決方案
❌ Error 1001 – DNS Resolution Error (Cloudflare)
- 原因:Cloudflare 無法解析 upstream hostname
- 解決:確保 Nginx 加入
resolver 設定
❌ 502 Bad Gateway
- 原因:upstream HTTPS 連線失敗
- 解決:
proxy_pass 設為 https://...proxy_ssl_server_name on;- 加入
proxy_ssl_name + Host 不要用 $host
❌ 421 Misdirected Request
- 原因:SNI 與 Host header 不符
- 解決:
proxy_ssl_name target.example.com;proxy_set_header Host target.example.com;
3. Debug 技巧
看 error log 解答還原:
用 curl 測試 upstream 是否支援 HTTPS
4. 結論
要用 Nginx 來反向代理一個 SSL 網站,最重要的是使 Nginx 能「知道」你的 upstream 是 HTTPS,且 TLS SNI 與 Host 項目必須一致。
by rainchu | 12 月 19, 2024 | Nginx, SERVER, wordpress
大前提你要先安裝有支援 webp, avif 的外掛,例如EWWW, Convert Media等等
在 Nginx 配置中加 map 指令:
- 在 Nginx 的主配置文件,通常在
/etc/nginx/nginx.conf。
- 在
http {} 内、server {} 之前,加入以下内容:
map $http_accept $avif_suffix {
default "";
"~*avif" ".avif";
}
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
- 配置客户端的
Accept ,來定義 $avif_suffix 和 $webp_suffix 變量,確認是否支持 AVIF 或 WebP 格式。
Nginx 讀取 AVIF 和 WebP 的 MIME Type:
找到 /etc/nginx/ 的 mime.types
image/avif avif;
image/webp webp;
在站點配置中設定重導向:
- 找到
/etc/nginx/sites-available/yourdomain。
- 在
server {} ,加入以下内容:
location ~* ^/wp-content/.+\.(jpe?g|png|gif)$ {
add_header Vary Accept;
add_header Cache-Control "private";
expires 365d;
try_files $uri$avif_suffix $uri$webp_suffix $uri =404;
}作用是:
- 匹配所有請求的
.jpg、.jpeg、.png 和 .gif 文件。
-
Vary: Accept ,告訴缓存系統按照 Accept 來區分不同的響應。
- 缓存控制和過期時間。
- 使用
try_files 指令,會先試提供的 .avif 文件,如果不存在,則提供 .webp 文件,若仍不存在,則提供原始文件。
測試並且重新加載 Nginx 配置:
sudo nginx -t
sudo systemctl reload nginx
這些配置假設您的 .avif 和 .webp 文件與原始圖片文件位於相同的目錄,並具有相同的文件名,只是副檔名不同(例如,image.jpg 對應 image.jpg.avif 和 image.jpg.webp)。
此外,請確保您的伺服器上已經存在對應的 .avif 和 .webp 文件,否則 Nginx 將返回 404 錯誤。
有關更多詳細資訊,您可以參考以下資源:
網站圖片無縫兼容 WebP/AVIF
在 Nginx 上提供 WebP 和 AVIF 圖片
圖片優化新選擇!WebP、AVIF 如何提升網站速度
by rainchu | 12 月 19, 2024 | Nginx, SERVER
確認 Nginx 版本
安裝 Brotli 模組
有安裝的可以跳過這一步驟,但多數 nginx 是預設沒有安裝 brotli 模組的,下載 brotli 並且安裝
cd /path/to/nginx/source
./configure --add-module=/path/to/ngx_brotli
make
sudo make install
配置 Nginx 啟用 Brotli 壓縮
找到 nginx 的設定檔,通常位於 /etc/nginx/nginx.conf ,如果是自己編譯的通常位於 /usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_static on;
brotli_types text/plain text/css application/javascript application/json text/xml application/xml application/xml+rss text/javascript image/x-icon image/svg+xml;
brotli on;:啟用 Brotli 壓縮。
brotli_comp_level 6;:設定壓縮等級,範圍為 0(無壓縮)到 11(最高壓縮),建議值為 6。
brotli_static on;:允許查找預先壓縮的 .br 檔案。
brotli_types ...;:指定需要壓縮的 MIME 類型,可根據實際需求進行調整。
測試並重新載入 Nginx
sudo nginx -t
sudo systemctl reload nginx
驗證 Brotli 壓縮是否啟用
curl -I -H "Accept-Encoding: br" https://您的域名
如果回應頭中包含 Content-Encoding: br,則表示 Brotli 壓縮已成功啟用。
Brotli 壓縮的關鍵特性
高壓縮率
- Brotli 使用自適應哈夫曼編碼和自定義字典來提高壓縮率,比 Gzip 通常高出 15% 至 25%。
- 更高的壓縮率可以減少網頁資源的大小,從而提升網站的載入速度。
快速解壓
- 雖然 Brotli 的壓縮過程稍慢,但解壓速度非常快,這對於瀏覽器端非常重要,因為解壓過程是即時進行的。
支援範圍廣泛
- Brotli 已被主流的現代瀏覽器(如 Chrome、Firefox、Edge 和 Safari)支援,並且可與 Web 伺服器(如 Nginx 和 Apache)整合。
適合靜態和動態內容
- Brotli 特別適合靜態資源(如圖片和腳本)壓縮,對動態生成的內容同樣表現出色。
Brotli 與 Gzip 的比較表
| 特性 | Brotli | Gzip |
|---|
| 壓縮率 | 高,壓縮比更優 | 一般 |
|---|
| 解壓速度 | 快 | 快 |
|---|
| 壓縮速度 | 較慢(高壓縮等級下) | 更快 |
|---|
| 支援的瀏覽器 | 現代瀏覽器全部支援 | 幾乎所有瀏覽器支援 |
|---|
| 靜態檔案優化 | 優異 | 一般 |
|---|
相關資源
by Rain Chu | 10 月 19, 2024 | Nginx, SERVER
如果你也是 wordpress 愛用 WP Rocket 的使用者,並且WEB SERVER是用 NGINX 架設的,那肯定要參考這個 GitHub 項目,來作為你 Nginx 以及伺服器上面的最佳設定
安裝
先從 github 中下載下來
cd /etc/nginx
git clone https://github.com/satellitewp/rocket-nginx.git
並且利用 PHP 產生預設的配置檔
cd rocket-nginx
cp rocket-nginx.ini.disabled rocket-nginx.ini
php rocket-parser.php
設定 Nginx
找到 nginx 的設定檔,通常在 /etc/nginx/sites-available ,並且加入設定
server {
...
# Rocket-Nginx configuration
include rocket-nginx/conf.d/default.conf;
...
}項目位置
GitHub Rocket-nginx
by rainchu | 9 月 23, 2024 | SERVER
在 ubuntu linux 中預設是用 apache2 作為 http server,但現在比較多機會是用 nginx 或是自己建的 http server ,所以在這邊記錄下我的移除方法
移除指令
sudo apt-get remove --purge apache*
執行指令後,注意看一下有沒有可能會誤刪的,沒有的話,接下去執行
執行完畢後,apache2 就會被刪除,但內容以及設定檔都還會存在
移除相關設定和內容
設定預設是存放在 /etc/apache2 這個資料夾
內容預設是放在 /var/www 下,記得要檢查備份後,刪除

by Rain Chu | 5 月 21, 2024 | Linux, SERVER, Windows
如今的網站管理,一個強大且易於使用的主機管理器是不可或缺的。堡塔面板(BT.CN)用其簡潔的介面以及豐富的功能,成為了多數中文為主的站長們和開發者的首選工具之一。
今天將詳細介紹寶塔面板的功能特點,特別是其WAF(Web應用防火牆)功能,以及它為何被譽為好用且美觀的主機管理器。
寶塔面板概述
堡塔面板,簡稱BT,是一款免費的Linux/Windows伺服器管理軟件。它通過簡潔的Web介面,幫助用戶輕鬆管理伺服器上的網站、資料庫、FTP、SSL等服務。無論是初學者還是專業運維人員,都能快速上手並高效地管理伺服器。
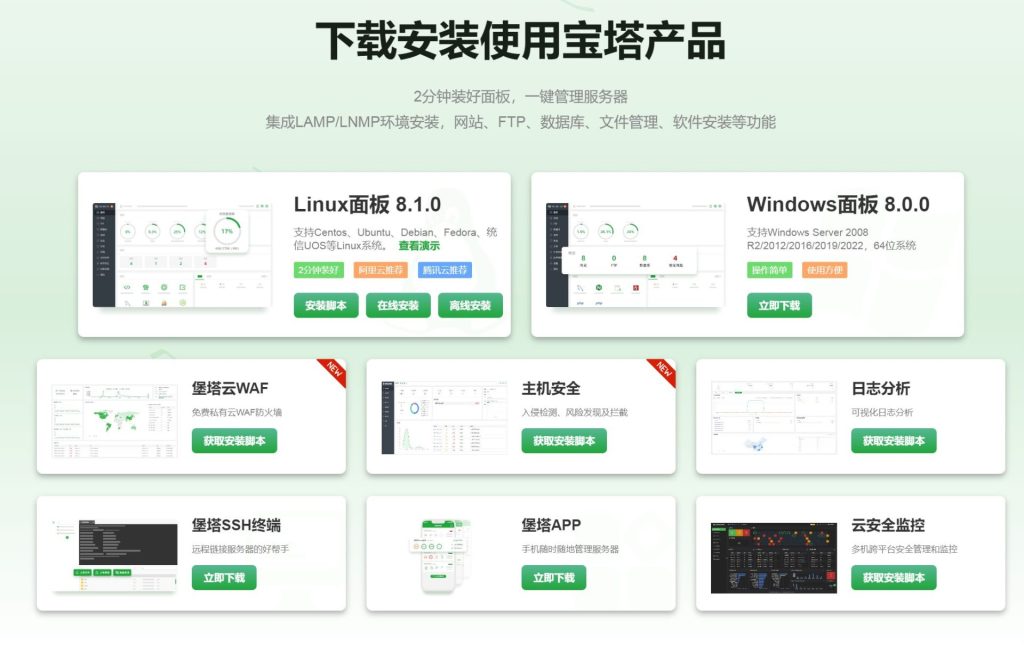
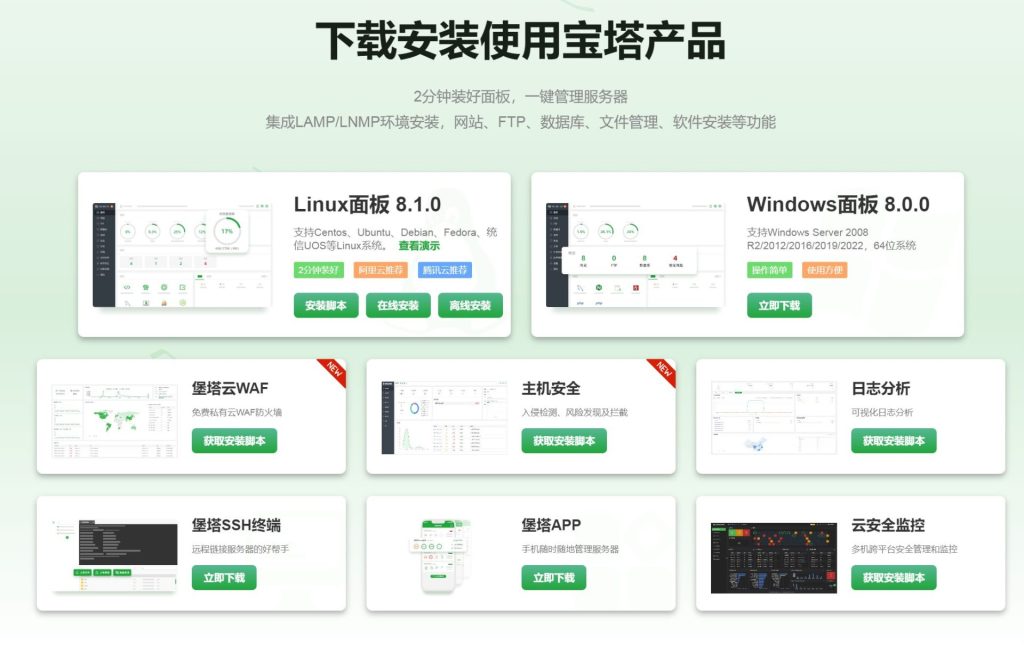
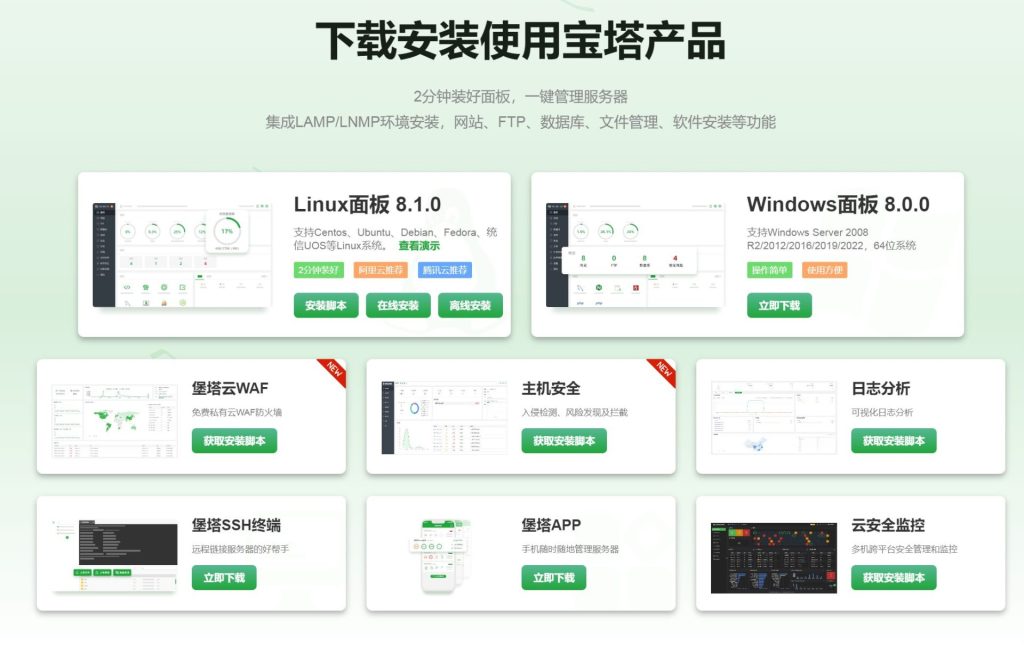
如何下載以及安裝
https://www.bt.cn/new/download.html

產品線分為面板、WAF、安全模組、日誌分析、手機APP管理模組
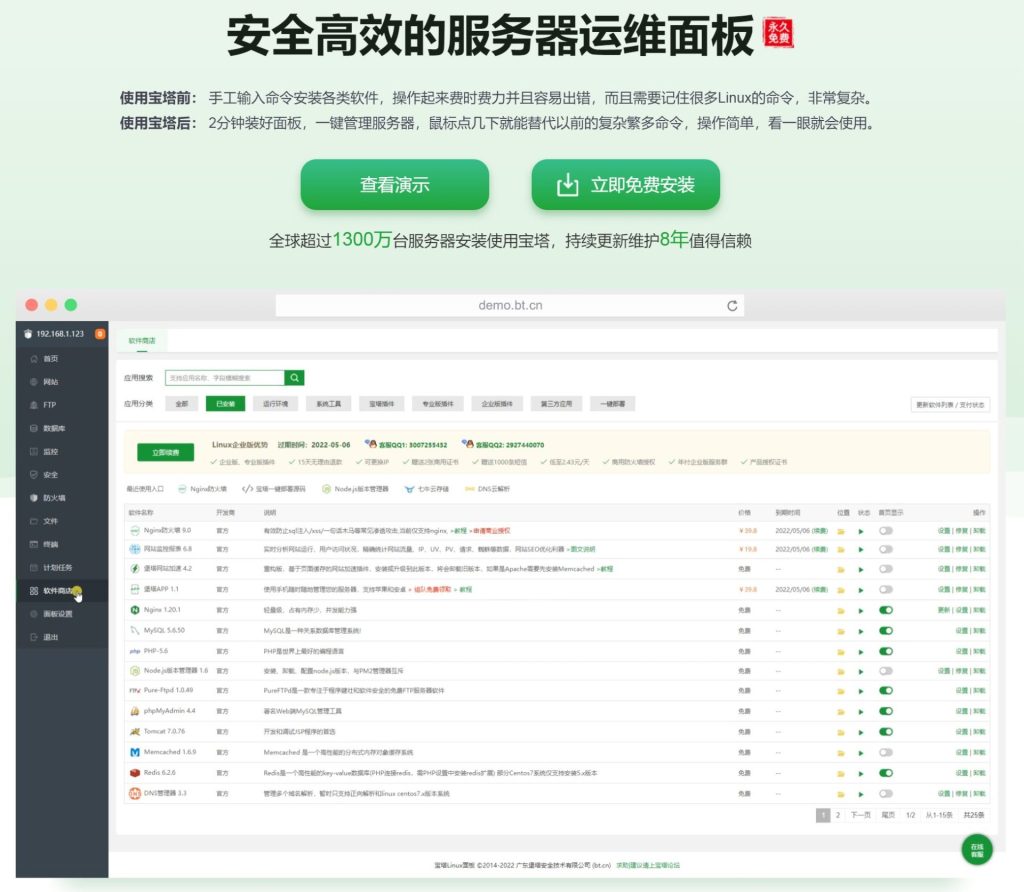
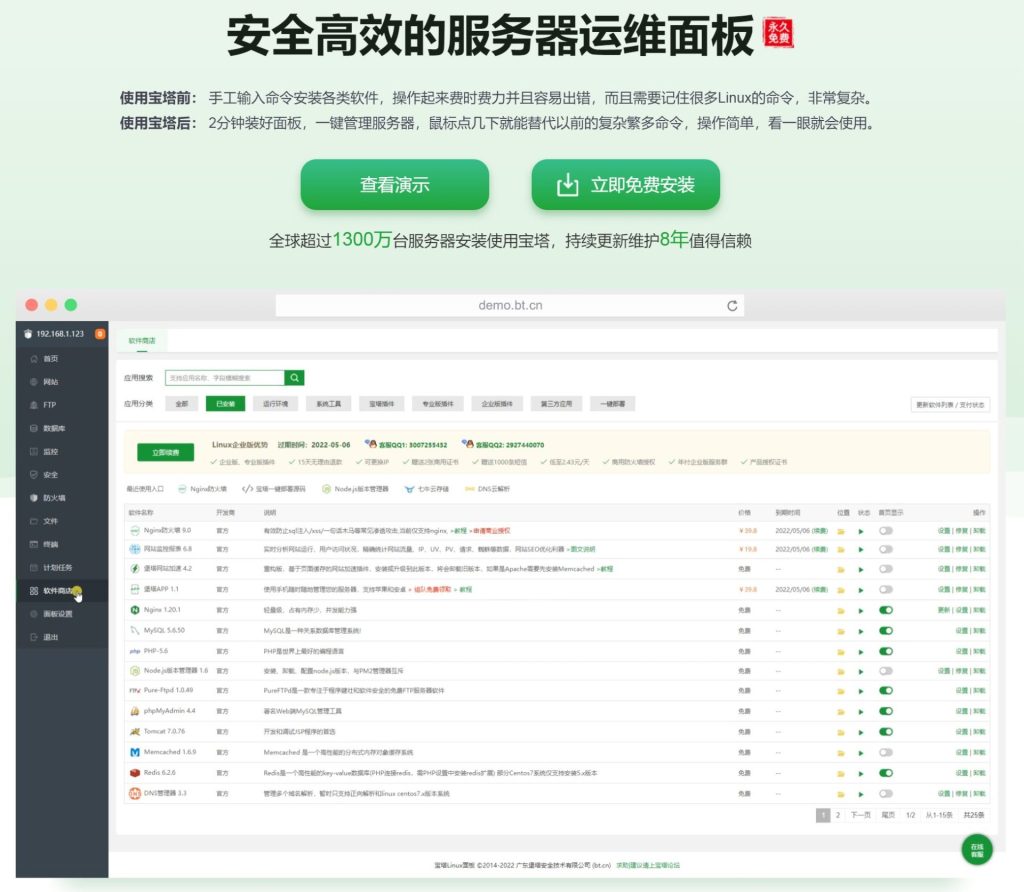
功能特點
- 簡潔易用的介面 寶塔面板的介面設計簡潔明瞭,用戶可以通過圖形化介面輕鬆進行各種操作。無需複雜的命令行輸入,即使沒有太多技術背景的用戶也能快速掌握。
- 多種環境支持 寶塔面板支持多種主流環境的安裝和管理,包括LAMP、LNMP、Tomcat等。用戶可以根據需求選擇不同的運行環境,並進行一鍵部署。
- 豐富的插件系統 寶塔面板提供了豐富的插件,涵蓋了網站管理、性能優化、安全防護等多個方面。例如,Memcached、Redis等緩存插件,以及PhpMyAdmin等資料庫管理工具,都可以通過寶塔面板方便地安裝和管理。
- 高效的運維管理 寶塔面板集成了多種運維管理工具,如日誌查看、監控報警、數據備份等。用戶可以實時監控伺服器狀態,並及時處理各種異常情況,提高運維效率。
- 免費版本方案 寶塔面板提供免費版本,對於大多數小型網站和個人開發者來說,免費版本已經能夠滿足基本需求。免費版本包含了核心功能,如網站管理、資料庫管理、FTP管理等,讓用戶在不花費成本的情況下也能享受到寶塔面板的強大功能。

WAF(Web應用防火牆)
WAF是寶塔面板的一項重要安全功能。它能夠有效地保護網站免受各種網路攻擊,如SQL注入、XSS攻擊、文件包含等。以下是寶塔面板WAF功能的幾個亮點:
- 規則靈活 寶塔面板的WAF規則庫豐富且靈活,用戶可以根據實際需求自定義規則,精確防禦各種攻擊。同時,寶塔面板會定期更新規則庫,確保最新的安全防護能力。
- 實時監控與報警 WAF提供實時監控功能,可以實時檢測並阻止攻擊行為。同時,系統會通過郵件、短信等方式及時通知管理員,以便快速響應和處理。
- 詳細的日誌記錄 WAF會記錄所有的攻擊日誌,用戶可以通過日誌查看詳細的攻擊信息,包括攻擊來源、攻擊類型、攻擊時間等。這些信息對於後續的安全分析和優化具有重要參考價值。
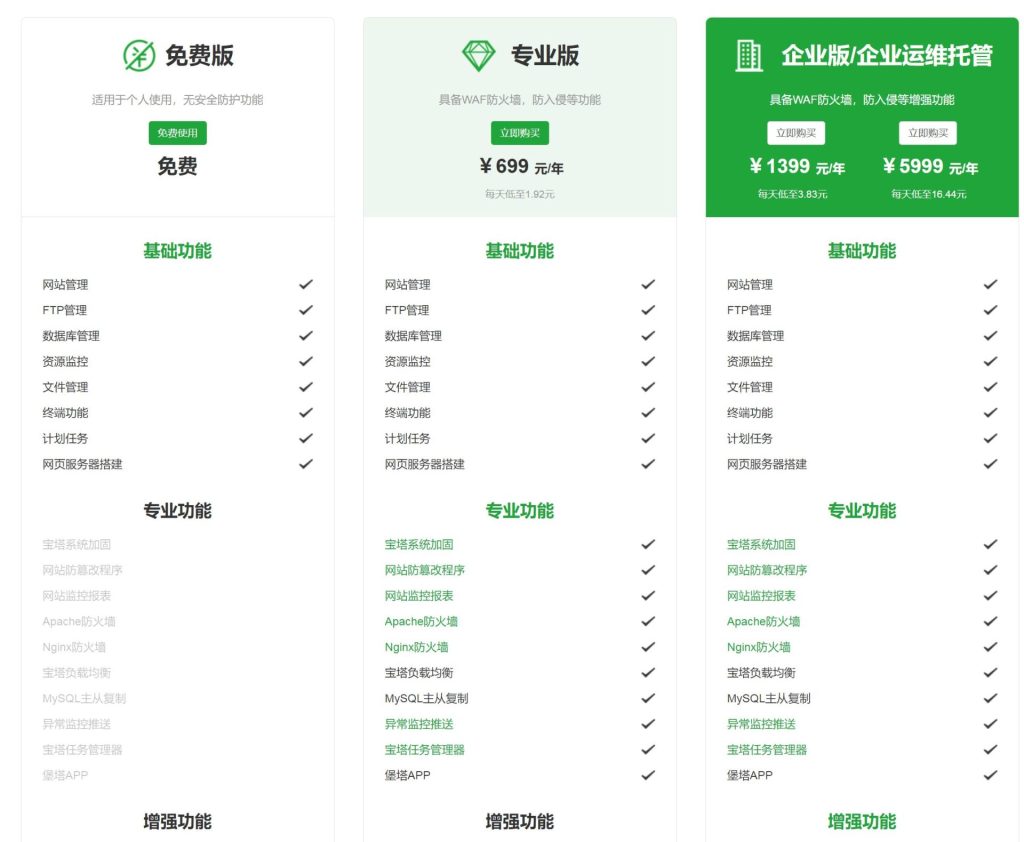
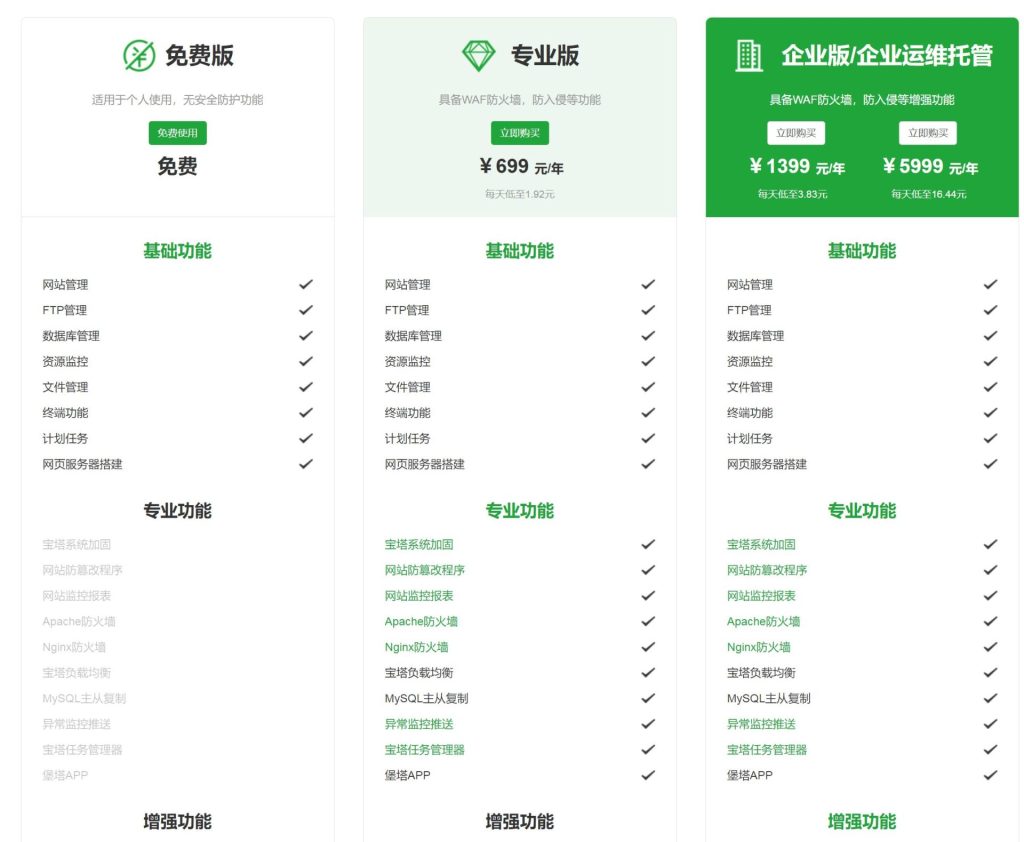
進階服務-付費升級
有分免費版(基礎功能,管理功能,資源監控)、專業版(專業功能,多數是防火牆)、企業版(增強功能,進階安全防護功能)
https://www.bt.cn/new/pricing.html




近期留言