by Rain Chu 3 月 6, 2022 | DNS , Linux , Raspberry Pi , SERVER , Ubuntu
很多時候為了內部程式開發方便或是安裝 wordpress 時候會需要不同的 DNS 名稱,你也可以編修自己電腦中的 host 名單,讓你開發者可以利用 Domain 去安裝 wordpress,或是也可以自己架設一個 DNS SERVER 來處理這件事情,但現在有比較好的選擇,可以兼顧程式開發以及去除廣告的好處,設定又很容易,且還可以安裝在小巧的 Raspberry Pi 上,可以不用透過外面的 DNS 去做繁瑣的設定,非常的加分。
Pi-hole 安裝方法
Pi-hole的安裝很簡單,在 Raspberry Pi 中只要一行,其他的就看圖片精靈回答問題即可
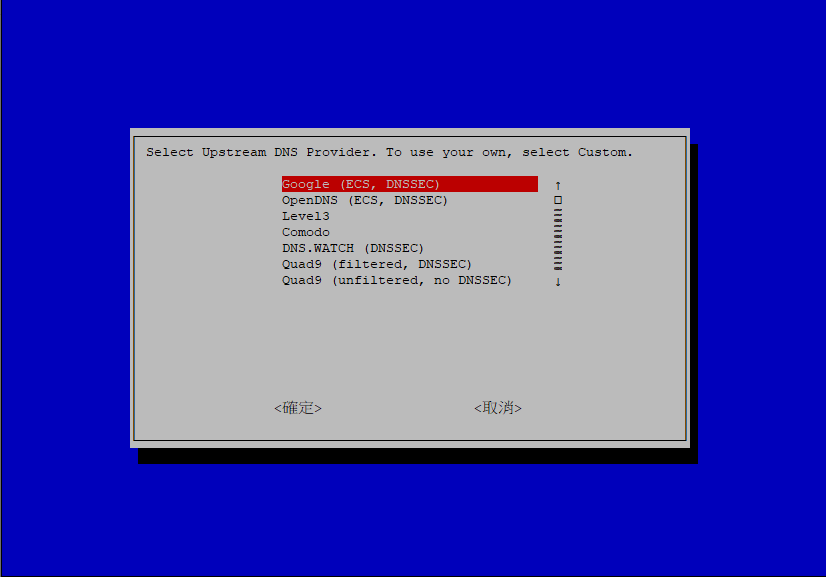
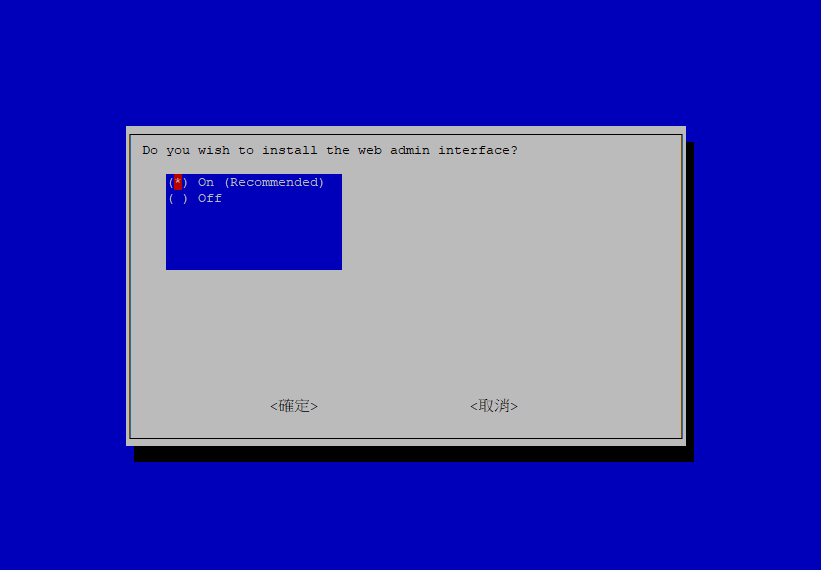
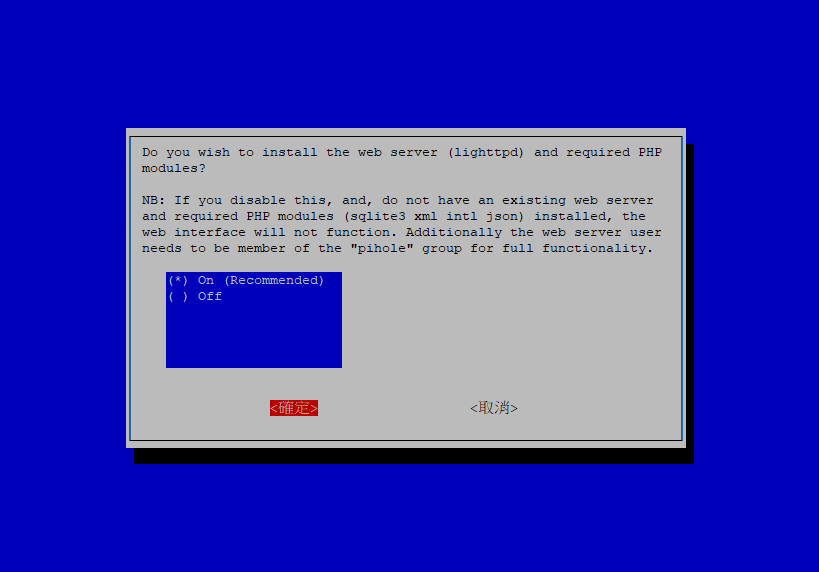
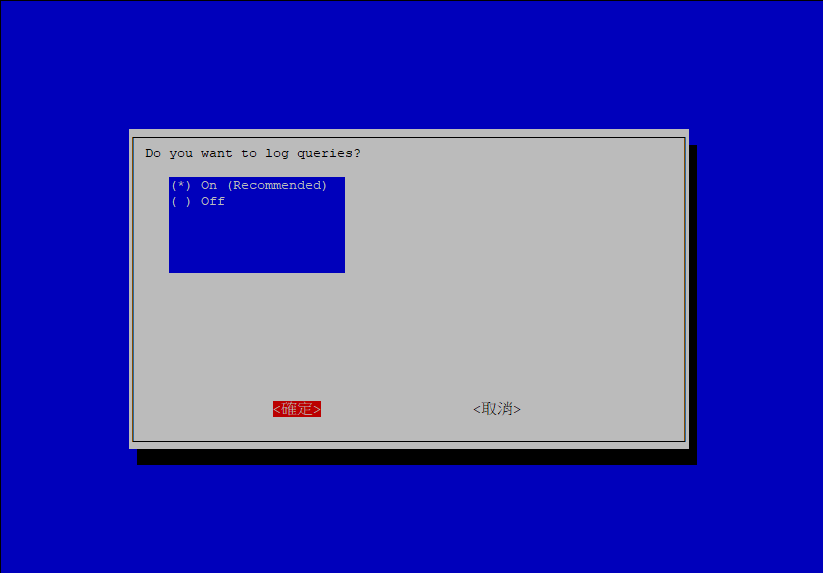
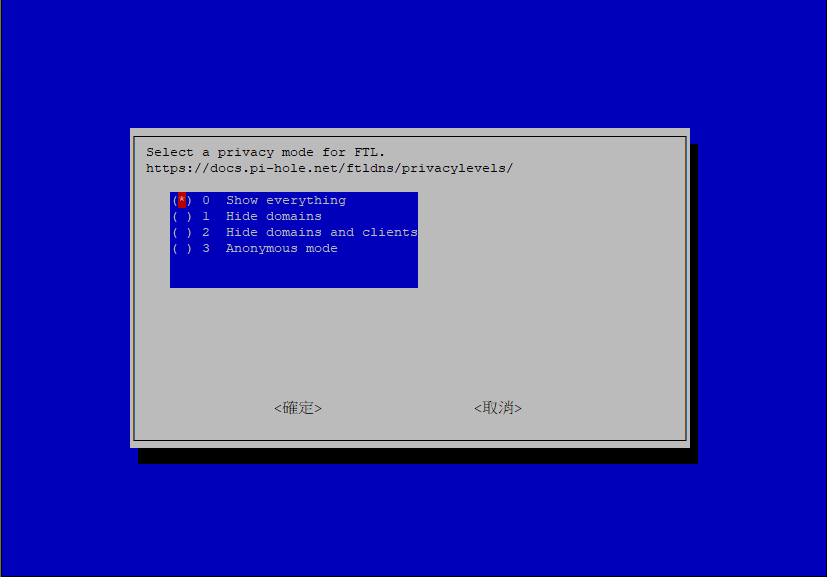
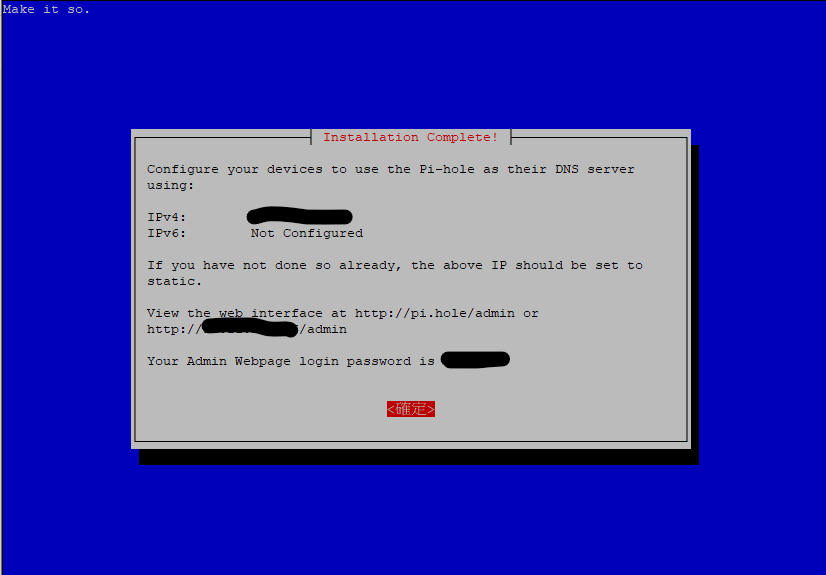
curl -sL "https://install.pi-hole.net/" | sudo bash 初始安裝畫面 告訴你安裝了 Pi-hole 就可以幫你去除煩人的廣告 Pi-hole 別忘了,有能力的人要貢獻點小費,施比受有福 Pi-hole 選擇你上層的 DNS SERVER 台灣建議用 Google 即可 Pi-hole 選擇廣告阻擋清單的供應者,目前也只有一個可以選擇 Pi-hole 是否要安裝管理的介面,為了以後方便,預設把它裝起來吧 Pi-hole 這一段是問要不要安裝 lighttpd 和 PHP 模組,當然你也可以用自己的 web server ,但為了方便起見,用預設的 web server 即可,他不會佔用太多的硬碟空間。 Pi-hole 是否要有記錄檔,當然要囉 Pi-hole privacy mode , https://docs.pi-hole.net/ftldns/privacylevels/ ,用預設不隱藏任何東西,所有統計數據都可用即可 看到這個畫面就完成安裝,可以將電腦中的 DNS 指向畫面中的 IP ,需要進入管理介面的輸入 http://pi.hole/admin
VIDEO
國外網友超專業教學
VIDEO
Raspberry Pi 多種應用 PiHole官網 – https://pi-hole.net/
PiHole替代品 AdGuard,https://github.com/AdguardTeam/ ,AdGrard 安裝在 Raspberry Pi 上的說明,https://github.com/AdguardTeam/AdGuardHome/wiki/Raspberry-Pi
by Rain Chu 2 月 25, 2022 | Debian , Raspberry Pi , Router
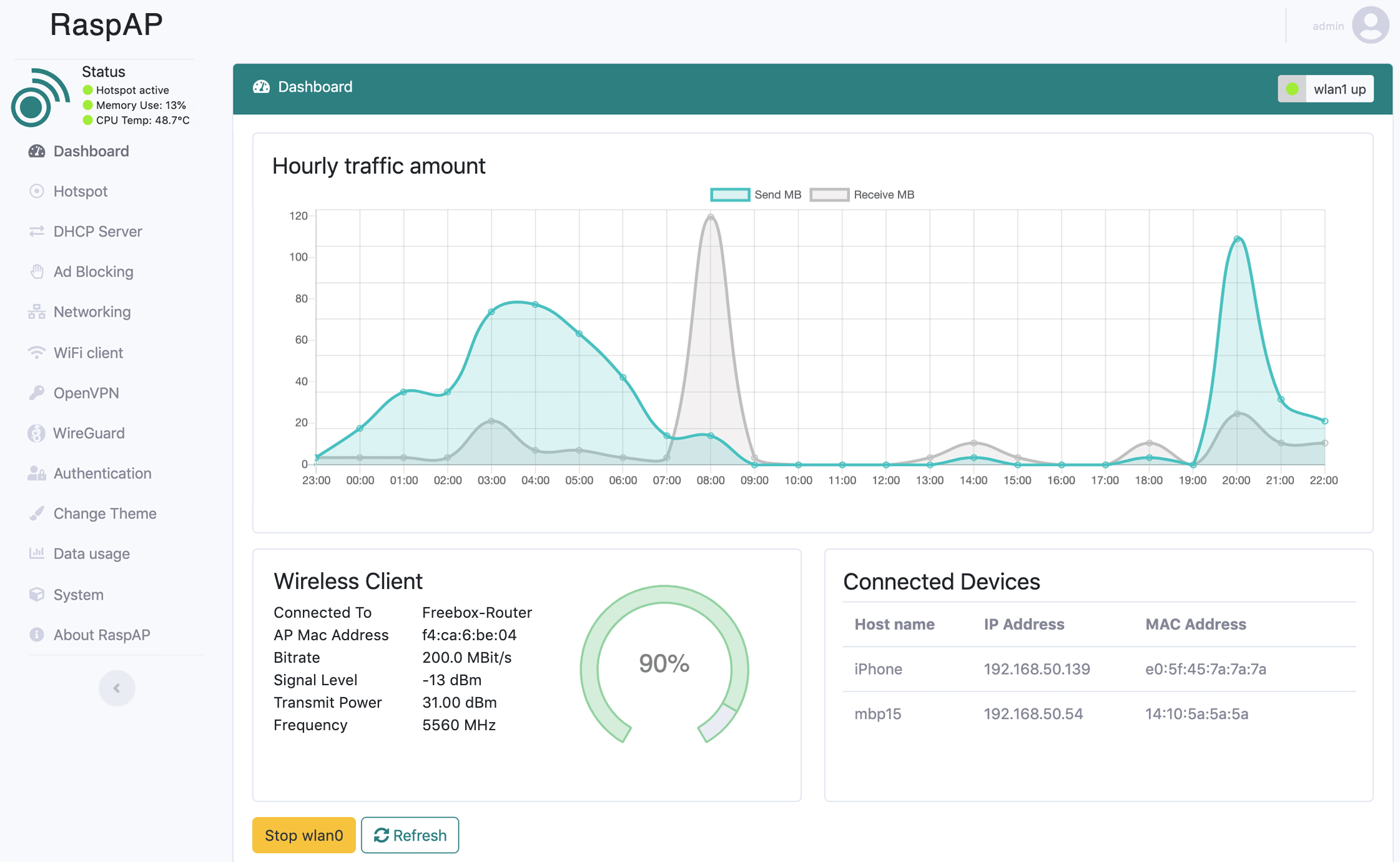
一個支援 OpenVPN,內建去除廣告功能,可以拿來當作橋接器(Bridged),並且支援 802.11ac 5GHz,還可以自行客製化功能,以及顯示各種美麗好看實用的 WiFi AP , 現在要個好幾張小朋友吧,如果是實驗室,我自己很愛用 Raspberry Pi 來做各種應用,RaspAP是我推薦的好應用之一
官網連結:https://raspap.com/
快速安裝指南
先確認自己的系統是用 Raspberry Pi OS,https://www.raspberrypi.com/software/operating-systems/#raspberry-pi-os-32-bit ,j然後先快速更新一下自己
sudo apt-get update
sudo apt-get full-upgrade
sudo reboot 然後就可以使用指令下載並且安裝 RaspAP
curl -sL https://install.raspap.com | bash 安裝的過程中,可以修改路徑或是直接按照基本參數即可,安裝完畢後會重啟系統,就會自動運行
透過網頁設定 RaspAP
系統重新開機後,在瀏覽器中輸入 localhost ,並且打入預設的帳密, admin / secret ,即可以像是用一般 WIFI AP 一樣,去設定相關的參數了。
進階設定以及變成 Sponsors
如果你是別家 Linux 的系統,或是你需要另外安裝 php、dhcp套件,或是想要放在不同的 web 目錄的,都需要來這邊找尋一下答案
https://docs.raspap.com/manual/
https://github.com/sponsors/RaspAP
VIDEO
資料來源:樹莓派4變身5GHz多功能路由器RaspAP免費安裝及開啟802.11.ac技巧 Raspberry Pi 4【中文字幕】
by Rain Chu 11 月 18, 2021 | Nginx , PHP , Ubuntu , VSCODE
假設你已經在 Ubuntu 上安裝好了 Nginx 、 Php8.0、 VSCODE,那麼我們就可以專注在如何讓你的 VSCODE 可以對 PHP 除錯
先安裝 php-xdebug 套件 sudo apt install php-xdebug 對應 Php8.0 的環境下,會安裝對應不同 php 版本的 mods ,我的環境下安裝的是 PHP 8.1 版本,路徑是 /etc/php/8.1/mods-available/
2. 更改 xdebug.ini 的設定
sudo /etc/php/8.1/mods-available/xdebug.ini 3. 將 xdebug.ini 內容改成
zend_extension = xdebug.so
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler = dbgp
xdebug.remote_host = 172.17.0.1 ;指定vscode所在的IP
xdebug.remote_connect_back = 1 ;如果為1,則會忽略remote_host
xdebug.remote_port = 9000
xdebug.remote_log = "/var/log/xdebug.log" 4. 重新啟動服務
sudo systemctl start php8.0-fpm
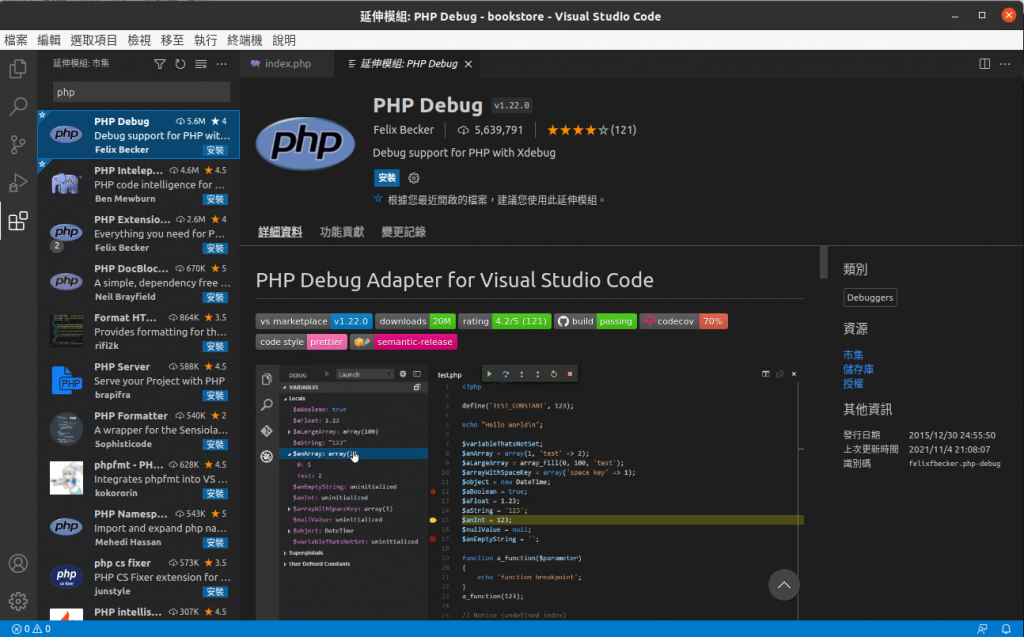
sudo systemctl start nginx 5. 要讓 VSCODE 支援 PHP Debug ,要先安裝 php debug
6. 安裝完畢後,在 PHP 的專案目錄下要建立 launch.json 讓除錯器知道要連線到那裏
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
}
]
} 到這裡,就可以用你的 VSCODE 去除錯你的 PHP CODE 了
by Rain Chu 11 月 9, 2021 | Linux , Nginx , SERVER , Ubuntu
現在網站沒有支援 https ,肯定是扣分項目,並且想要支援 https 已經不像是以往,一定需要去購買 SSL 憑證,大多數應用下會採用 Let’s Encrypt 的服務,本文是要介紹 Ubuntu 下替 Nginx 安裝 SSL 憑證的方法。
安裝憑證的準備工作
首先確認是否有網域名稱,也就是在DNS伺服器中擁有對應的 A Record,舉例如下:
A Record rain.tips XXX.XXX.XXX.XXX
A Record www.rain.tips XXX.XXX.XXX.XXX
並且在 Nginx 中已經設定好該網站,可以在瀏覽器中打入 rain.tips 後可以正常瀏覽
安裝 Let’s Encrypt
首先安裝憑證機器人 certbot 來支援安裝 SSL 憑證
sudo apt install certbot python3-certbot-nginx 利用 Certbot 取得憑證
找出的你主機名稱,也就是在 Nginx 中的 conf 檔案內定義的 Server Name,像我的是rain.tips,然後利用下面的指令建立憑證,-d 後面要帶入網域的名稱
sudo certbot --nginx -d rain.tips -d www.rain.tips 接下來就可以跟著交談視窗一步一步建立起憑證
輸入 Email
同意合約
是否要公開 EMAIL
設定 http 是否要轉址到 https,建議一般情況下是設定 Redirect
到此就大功告成了,有防火牆的記得要去開啟下
檢查 Certbot 的自動更新是否正常
因為 Let’s Encrypt 每三個月要 renew 一次,現在的 Certbot 都會自動的啟用自動更新,但避免出意外,可以利用下面指令確認下是否有設定正常。
sudo systemctl status certbot.timer 手動更新憑證
sudo certbot renew --dry-run 確認憑證狀態
sudo certbot certificates 到此就大功告成,參考資料如下
How To Secure Nginx with Let’s Encrypt on Ubuntu 20.04
How to Secure Nginx with Let’s Encrypt On Ubuntu 20.04 / 18.04
by Rain Chu 11 月 4, 2021 | Linux , MariaDB , Nginx , PHP , SERVER , wordpress , 資料庫
sudo apt update -y
sudo apt upgrade -y 安裝 Nginx
sudo apt install nginx -y 想要支援 fastcgi_cache purge module 的話,請改用下面的方法安裝 nginx
sudo add-apt-repository ppa:rtcamp/nginx
sudo apt-get update
sudo apt-get remove nginx*
sudo apt-get install nginx-full 可以用下面的指令,確認是否有安裝 fastcgi cache purge module
nginx -V 2>&1 | grep nginx-cache-purge -o 安裝完畢後可以啟用 nginx
sudo systemctl start nginx
sudo systemctl enable nginx 如果有啟用防火牆,記得要開啟相對應的PORT
sudo ufw allow 80/tcp
sudo ufw allow 443/tcp
sudo ufw reload 驗證以及測試一下是否正常
安裝以及設定 MariaDB
接下來可以安裝資料庫MariaDB
sudo apt install mariadb-server sudo systemctl status mariadb 保護好你的資料庫,修改 root 密碼,以及移除用不到的帳戶以及資料表,和防止 root 遠端登入
sudo mysql_secure_installation 啟動 MariaDB Service
sudo systemctl start mariadb
sudo systemctl enable mariadb 為資料庫建立一個專用使用者,用來操作 wordpress db
sudo mysql -u root -p
MariaDB [(none)]> CREATE USER 'wordpressdbuser'@'localhost' IDENTIFIED BY 'password'; 建立一個資料庫,以及一個資料庫的使用者(USER),要給 wordpress 系統使用的
sudo mysql -u root -p
MariaDB [(none)]> CREATE DATABASE wordpress DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
MariaDB [(none)]> GRANT ALL ON wordpress.* TO 'wordpressdbuser'@'localhost' IDENTIFIED BY 'password';
MariaDB [(none)]> FLUSH PRIVILEGES; 設定完畢後退出 MariaDB 的介面
安裝 PHP 8.0
因為 php 8 較新,還沒包含在標準套件中,所以我們要新增 PHP 8 的軟體包
sudo apt install software-properties-common
sudo add-apt-repository ppa:ondrej/php
sudo apt update
sudo apt upgrade 新增了PPA後,我們可以直接下指令安裝 PHP 8.0
驗證是否安裝正確
預設 php8.0 安裝完畢後會是支援 apache ,我們需要在安裝 PHP 8 FPM 讓他可以支援 Nginx
sudo apt install php8.0-fpm 安裝常用的 PHP 8.0 擴充套件,可以依照情況刪減
sudo apt install php8.0-common php8.0-mysql php8.0-xml php8.0-curl php8.0-gd php8.0-imagick php8.0-cli php8.0-dev php8.0-imap php8.0-mbstring php8.0-opcache php8.0-soap php8.0-zip -y 為 Nginx 設定 PHP 8
sudo nano /etc/php/8.0/fpm/php.ini 可以修改下列的預設數值,讓 PHP 可以運行得更好
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 256M
max_execution_time = 600
max_input_vars = 3000
max_input_time = 1000 修改完畢後存檔,並且重啟 PHP 8
sudo php-fpm8.0 -t
sudo service php8.0-fpm restart 2023-11 更新,官方推薦也可以安裝 8.2 版本
#安裝php8.2-fpm
sudo apt-get install php8.2-fpm -y
#安裝php8.2套件
sudo apt install php8.2-common php8.2-mysql php8.2-xml php8.2-curl php8.2-gd php8.2-imagick php8.2-cli php8.2-dev php8.2-imap php8.2-mbstring php8.2-opcache php8.2-soap php8.2-zip -y
#檢查PHP版本
php -v 安裝 wordpress
先下載wordpress,我安裝的版本是中文正體 wordpress 5.8.1,下載完畢後,解壓縮,並且放到你想要放的目錄下,本例是 /var/www/mysite
wget -c https://tw.wordpress.org/latest-zh_TW.zip
unzip latest-zh_TW.zip
sudo cp -R ./wordpress/* /var/www/mysite/ 剛複製過去的權限會是 root 的權限,接下來用指令設置權限為 www-data
sudo chown -R www-data:www-data /var/www/mysite
sudo chmod -R 775 /var/www/mysite 在 Nginx 中建立 WordPress 的虛擬伺服器 (VirtualHost)
先刪除 Nginx 中的預設檔,然後建立一個自己的設定檔(.conf)
sudo rm /etc/nginx/sites-enabled/default
sudo rm /etc/nginx/sites-available/default
sudo nano /etc/nginx/sites-available/mysite.conf mysite.conf 內容如下,mysite 的資訊要換成你自己的伺服器資訊
server {
listen 80;
listen [::]:80;
root /var/www/mysite.com;
index index.php index.html index.htm;
server_name mysite.com www.mysite.com;
error_log /var/log/nginx/mysite.com_error.log;
access_log /var/log/nginx/mysite.com_access.log;
client_max_body_size 100M;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
} 如果你是把 config 檔按放在 /etc/nginx/sites-available/ 下的話,要記得 ln (軟連結) config
sudo ln -sf /etc/nginx/sites-available/mysite.conf /etc/nginx/sites-enabled/mysite.conf 測試 Nginx ,成功的話就重啟伺服器
sudo nginx -t
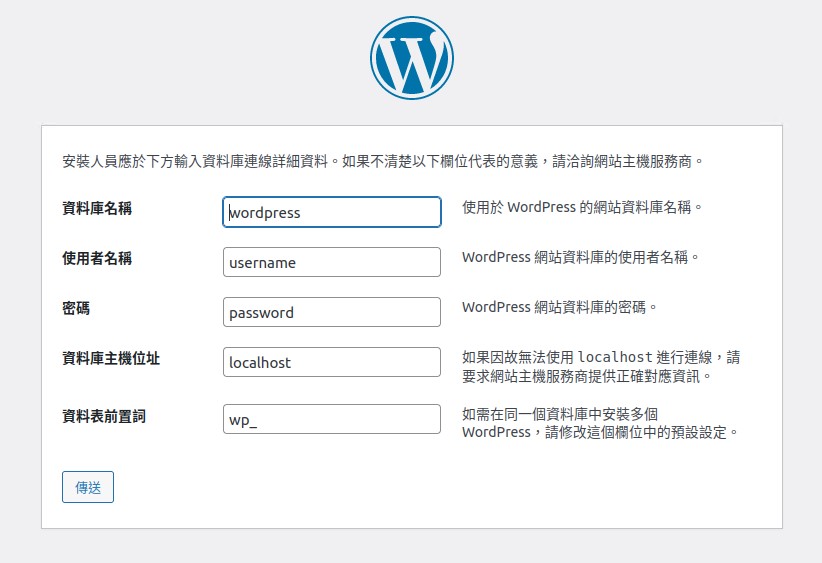
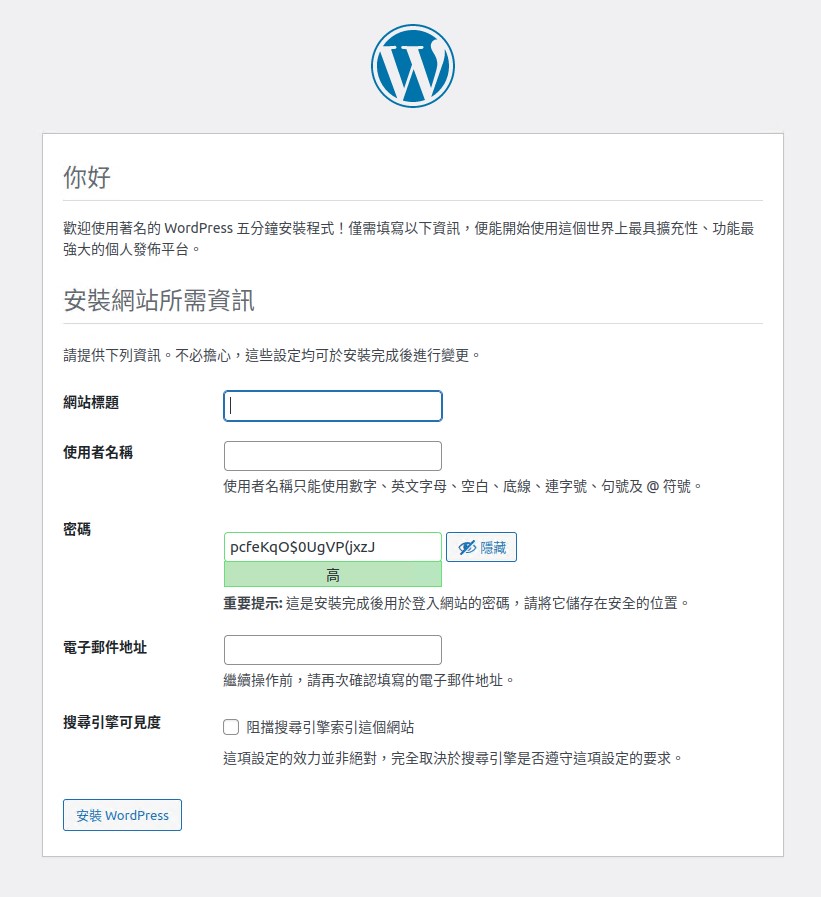
sudo service nginx restart 透過瀏覽器安裝 WordPress
開啟瀏覽器,並且輸入 https://localhost/ 可以在本地端安裝 WordPress 系統
之後就大功告成了 多網站連結
可以使用另外建立一個 a config檔案,並且利用ln指令做連結
cd /etc/nginx/sites-enable/
sudo ln -s /etc/nginx/sites-available/a 參考資料:
https://tw511.com/a/01/23398.html
https://cn.linux-console.net/?p=1601
















近期留言