by Rain Chu 3 月 2, 2023 | PHP , wordpress , 程式
手機版本以及電腦版本的網頁共存的方法很多種,但總是要很多時候需要最佳化,當然現在流行的是採用AMP來處理手機頁面,每一種都有自己適用的場景,今天要介紹的是全手動自刻PHP程式碼處理的方法,透過 WP 內建的兩個函式來偵測使用者是否用手機看你的網頁,是的話就導引到手機專用的網頁上。
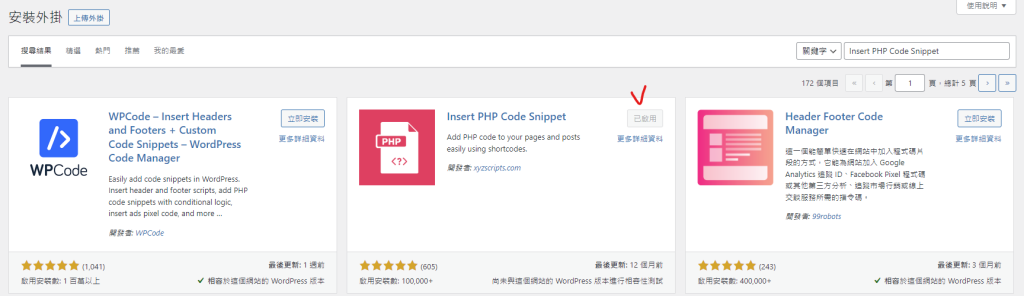
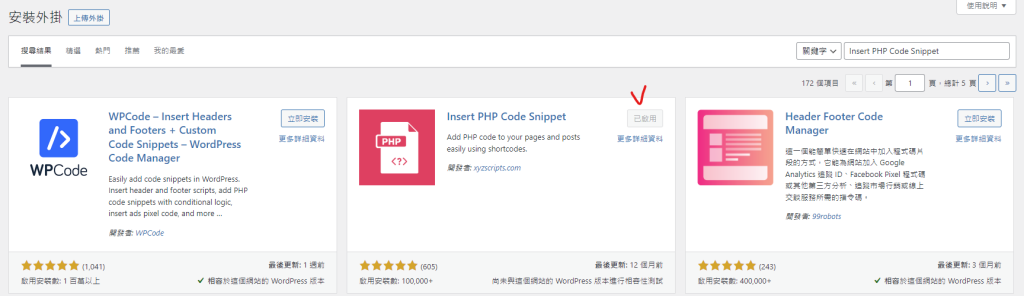
先準備好可以在你的頁面內直接寫PHP的外掛 Insert PHP Code Snippet
在外掛內搜尋 Insert PHP Code Snippet,如下圖打勾處
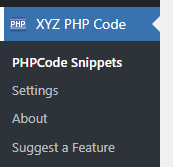
安裝完畢後,你可以在後台的主選單中找到 XYZ PHP Code,選擇 PHPCode Snippets,我們來寫一支很簡單的程式碼,當然你也可以用自己習慣的程式碼外掛處理
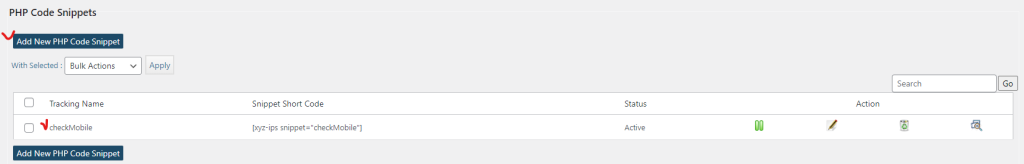
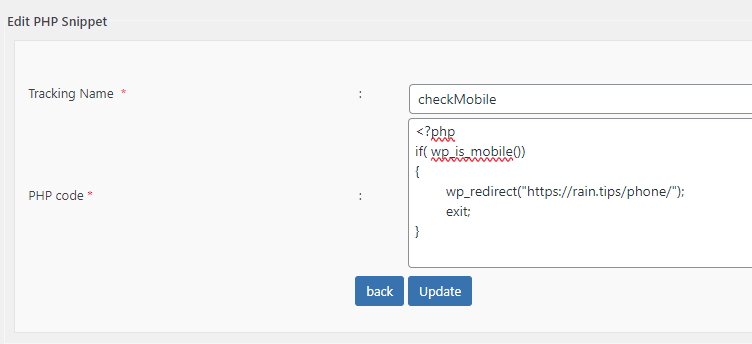
PHPCode Snippets 新增一筆程式碼,我把它命名為 checkMobile,裡面內容也很簡單,就是偵測到客戶用手機看,我們就導引到手機的頁面上
新增 PHP Code Snippet 利用 WP 內建的 wp_is_mobile() 和 wp_redirect() 就可以達到想要的效果
<?php
if( wp_is_mobile())
{
wp_redirect("https://rain.tips/phone/");
exit;
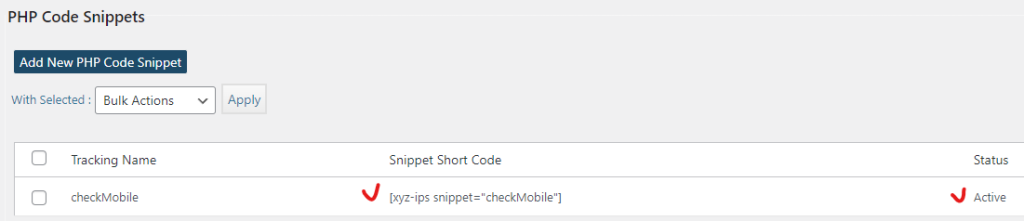
} wp checkmobile 寫完存檔後,就可以看到 Snippet Short Code 狀態是 Active ,把Short Code複製起來,並且貼到你的頁面或是文章中就可以用了
by Rain Chu 2 月 20, 2023 | woocommerce , wordpress
這次想要推薦大家用 WP LINE Notify ,在台灣、泰國、日本多數人都有LINE,並且在LINE上檢查訊息的時間遠遠大於檢查EMAIL,所以我們再用 WordPress 以及 WooCommerce 的時候,對於留言、評論、訂單通知,想要透過 LINE 來知道的話,可以使用 WP LINE Notify 外掛。
第一步,先安裝 WP LINE Notify
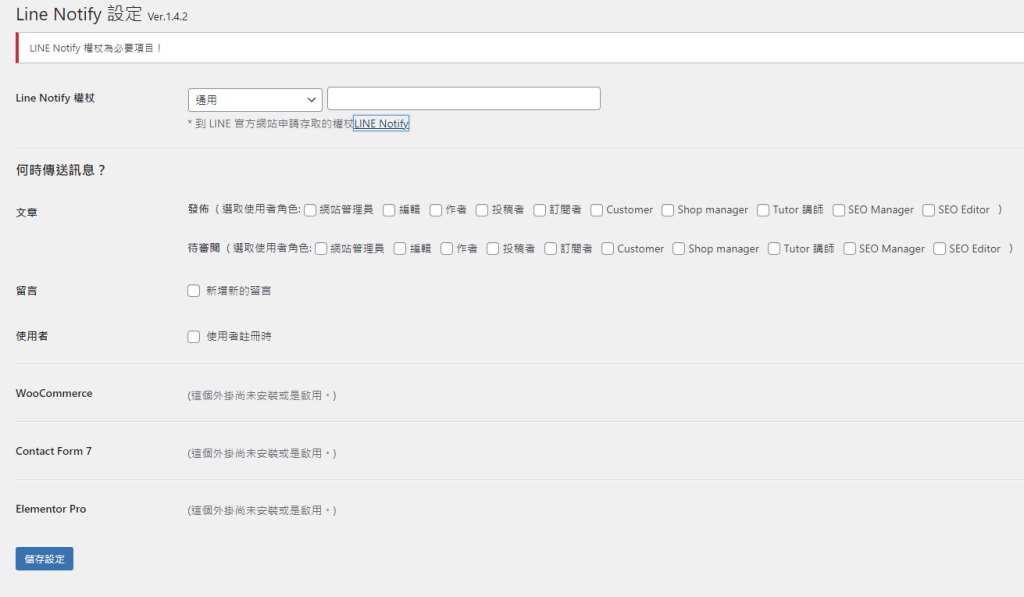
第二步,啟用 WP LINE Notify 並且設定
這一步驟需要先申請 LINE Notify ,https://notify-bot.line.me/my/ ,申請完畢後,把 token 抄起來,並且複製到 LINE Notify 權杖的欄位中,之後就可以使用了
參考資料
LINE Notify 官網
by Rain Chu 2 月 18, 2023 | woocommerce , wordpress
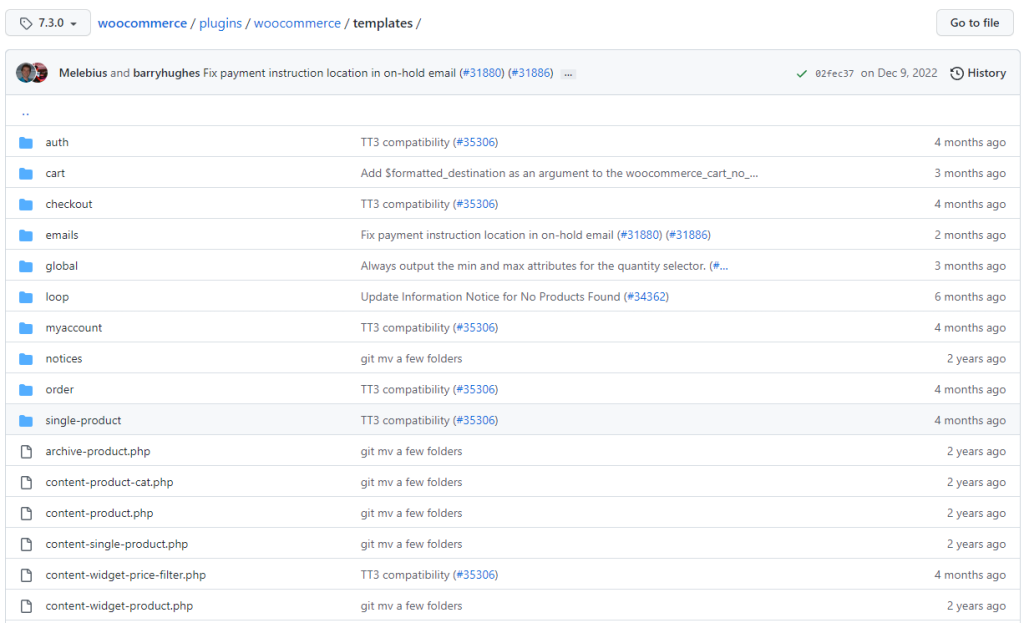
先來看一下 woocommerce 的樣板目錄結構(template structure)
位置在 /woocommerce/templates/ 我手上的是7.3版本,預設資料有
當你需要在自己的佈景主題 Theme 使用模板時候,只需要把它複製到你的佈景主題下,並且跟著下面的規範就可以了
將templates的字樣拿掉即可
例如:
content/plugins/woocommerce/templates/emails/admin-new-order.php
wp-content/themes/yourtheme/woocommerce/emails/admin-new-order.php
參考資料
by Rain Chu 2 月 14, 2023 | CSS , Divi , woocommerce , wordpress , 設計
如果你有需要想要讓 WordPress 的 Woocommerce 在手機版本的商店頁面中顯示兩欄的商品,那最好的方法要自訂 CSS ,我在這邊展示的是用 DIVI 佈景主題來做自訂CSS,如果你是別家的也是都一樣的方法。
只要把下面的CSS複製起來
@media only screen and (max-width:768px) {
.woocommerce-page ul.products{
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.woocommerce-page ul.products li.product{
flex: 0 0 50%;
-webkit-box-flex: 0;
padding: 10px;
}
} 貼到你的佈景主題中的自訂CSS的位置上就可以了
by Rain Chu 2 月 8, 2023 | PHP , wordpress
自動更新是個好功能,但因為 WordPress 本身的特性,外掛幾乎都是第三方寫的,總是難免會有很多的衝突,要求一個穩定的系統,只能把自動更新關閉,之後手動更新,確認沒有衝突後再讓他全站更新出去,才能確保穩定性,以下介紹幾種關閉自動更新的方法。
1.使用佈景主題內的 functions.php 寫入關閉自動更新的程式碼
將以下的程式碼放到佈景主題下的functions.php中即可
// 關閉自動更新以及通知
function remove_core_updates(){
global $wp_version;return(object) array('last_checked'=> time(),'version_checked'=> $wp_version,);
}
add_filter('pre_site_transient_update_core','remove_core_updates'); //hide updates for WordPress itself
add_filter('pre_site_transient_update_plugins','remove_core_updates'); //hide updates for all plugins000
add_filter('pre_site_transient_update_themes','remove_core_updates'); //hide updates for all themes 2.設定 wp-config.php 檔案
在 WP 的根目錄中,修改 wp-config.php ,將下面這一行加入即可
define( 'WP_AUTO_UPDATE_CORE', false ); 3.利用外掛來關閉自動更新
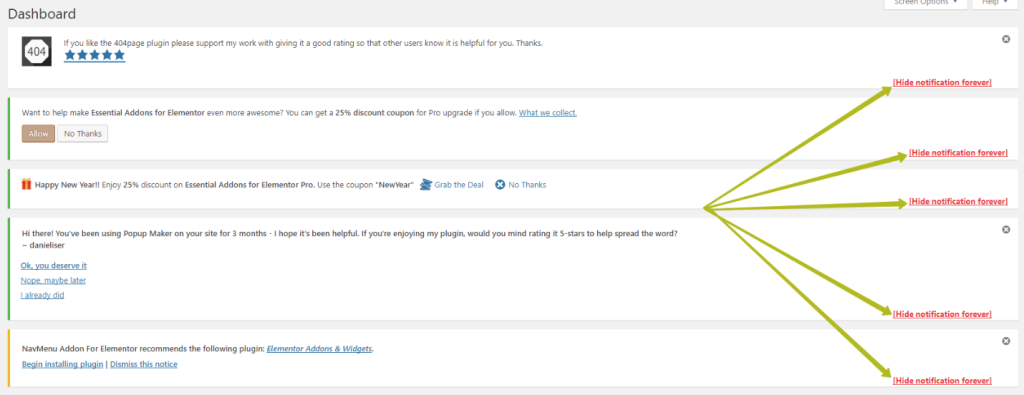
3.1 disable-admin-notices
https://clearfy.pro/disable-admin-notices/
by Rain Chu 1 月 19, 2023 | IIS , PHP , web , Windows , wordpress
在 windows server 的 iis 下,預設情況下安裝 php 架構的 wordpress 總是會遇到很多的困難,像是如果遭遇到想要訪問 wordpress 目錄下的目錄資料,例如:https://rain.tips/uploads/,會跟你說找不到資料,原因是wordpress所有的入口要先透由 index.php 去做路由,解決方案則是用 web.config 去指定路由要透過 index.php 即可
請在web.config檔案中添加 rewrite rules
<rewrite>
<rules>
<rule name="WordPress: https://yoururl.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite> 最後會長成這樣子
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="WordPress: https://yoururl.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite>
</system.webServer>
</configuration> 同場加映













近期留言