by Rain Chu 8 月 4, 2022 | wordpress
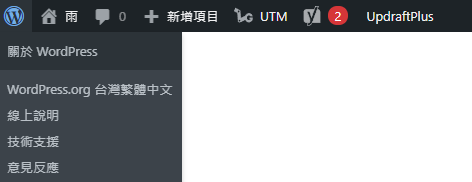
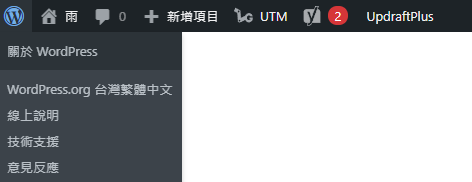
用 wordpress 的人,如果是有潔癖的,會很看不慣登入後的左上角的 wordpress logo 和選單,想要移除的話除了安裝外掛之外,還可以在主題中 functions.php 加入以下程式碼,讓你的後台畫面更整潔一點
WordPress Admin Bar Logo and Menu function wpaul_admin_bar_remove() {
global $wp_admin_bar;
/* Remove their stuff */
$wp_admin_bar->remove_menu('wp-logo');
}
add_action('wp_before_admin_bar_render', 'wpaul_admin_bar_remove', 0);
by Rain Chu 7 月 27, 2022 | woocommerce , wordpress
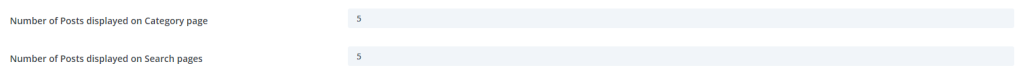
在還沒有安裝 Divi 外掛的時候,想要修改 woocommerce 的每頁商品顯示數量,是需要去後台 外觀 -> 自訂 -> 佈景主題 -> woocommerce -> 產品目錄下修改每列產品數以及每頁行數的,但現在安裝了 Divi 外掛後,要改到後台 Divi -> Theme Options -> General 中,修改下面兩個項目才行
Number of Posts displayed on Archive pages Number of Products displayed on WooCommerce archive pages 預設 WooCommerce 修改每頁商品顯示數量處
外觀 -> 佈景主題 -> 自訂 -> woocommerce -> 產品目錄
Divi 修改每頁商品顯示數量處
Divi -> Theme Options -> General
by Rain Chu 7 月 10, 2022 | PHP , wordpress
對於使用 WordPress 來做會員管理的人,需要針對註冊、登入、登出等會員行未做個細節的控管,第一步應該要先修改會員註冊後,要給他一個反應頁面,通常是「Thank You」的頁面,謝謝他的註冊,告知他註冊已經成功並且下一個步驟應該往那邊去,例如去領註冊獎勵金。
/**
* 註冊後,跳轉到指定頁面
*/
function auto_login_new_user( $user_id ) {
wp_set_current_user($user_id);
wp_set_auth_cookie($user_id);
// 跳轉到 thank you 網頁
//wp_redirect( home_url() );
wp_redirect('/thank-you/');
exit;
}
add_action( 'user_register', 'auto_login_new_user'); https://www.wpdaxue.com/user-first-login-redirect.html
by Rain Chu 7 月 10, 2022 | PHP , wordpress
我們可以用 php 程式,來取得使用者的資訊,最重要的當然是 User ID 的取得,能取得 User ID 才能進行使用者的資訊取得,取得uid的方法百百種,這邊列出四種常用的場景,取得當下登入的使用者ID,另用會員的關鍵資料取得會員ID,利用文章取得作者ID,在商店中取得客戶ID,
1.get_current_user_id()
$current_user_id = get_current_user_id(); $current_user = wp_get_current_user();
$current_user_id = $current_user->ID; 2.使用會員資訊取得ID,get_user_by()
利用Email取的ID
利用登入帳號
$the_user = get_user_by('login', 'rain');
$the_user_id = $the_user->ID; 3.利用文章資訊取得作者 ID
$my_post = get_post( $id ); // $id - Post ID
echo $my_post->post_author; // print post author ID 4.在woocommerce中取得訂單的客戶ID
$order = wc_get_order( 123 ); // your order ID
$customer_id = $order->get_customer_id(); // or $order->get_user_id() – the same
by Rain Chu 7 月 9, 2022 | wordpress
在電商的世界內,UTM是一個通用技巧,用來知道是透過那種管道進來的資訊,這些資訊可以用在廣告活動中,蒐集以及統計好UTM資訊,就可以知道要針對那一個管道(google or FB or YT or IG)要去多加強,加大廣告力度,或是修正內文,並且反覆修正、測試、驗證,這樣才可以達到最大效益。
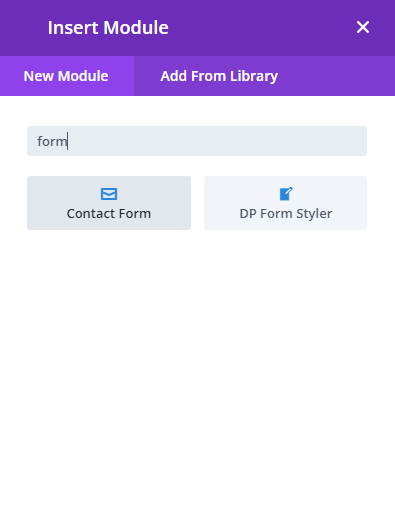
1.Divi Insert Module form
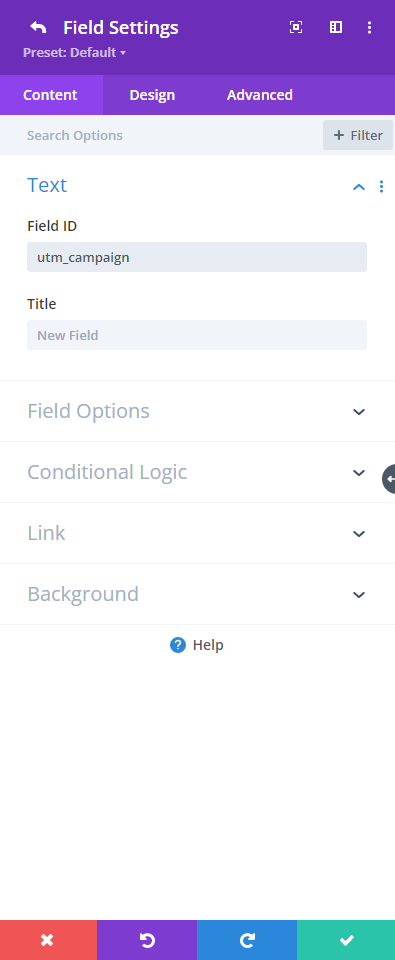
2.建立欄位ID
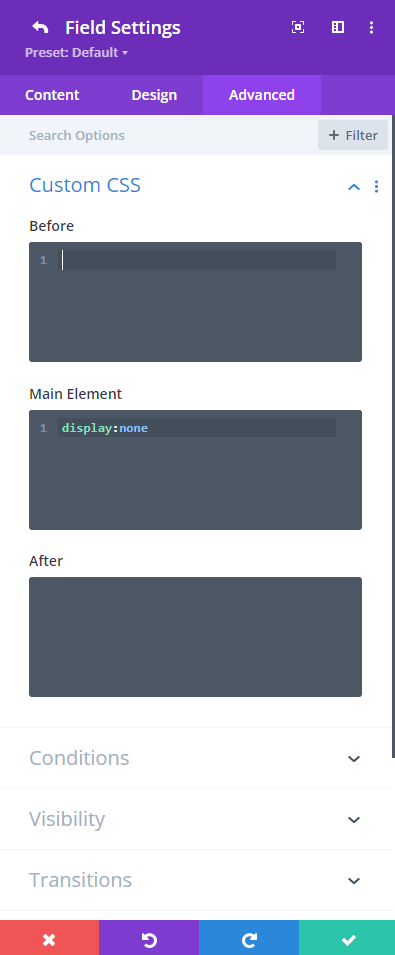
3.將utm欄位隱藏起來
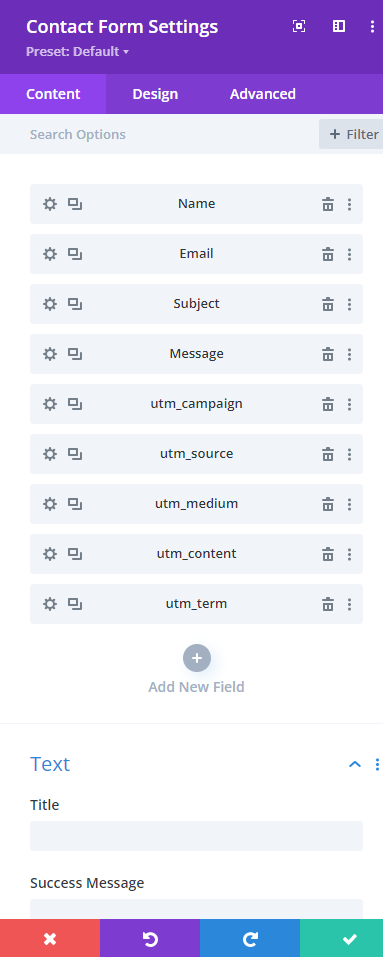
4.依序把UTM需要的欄位都建立好,下面畫面中的utm_開頭的都可以自建
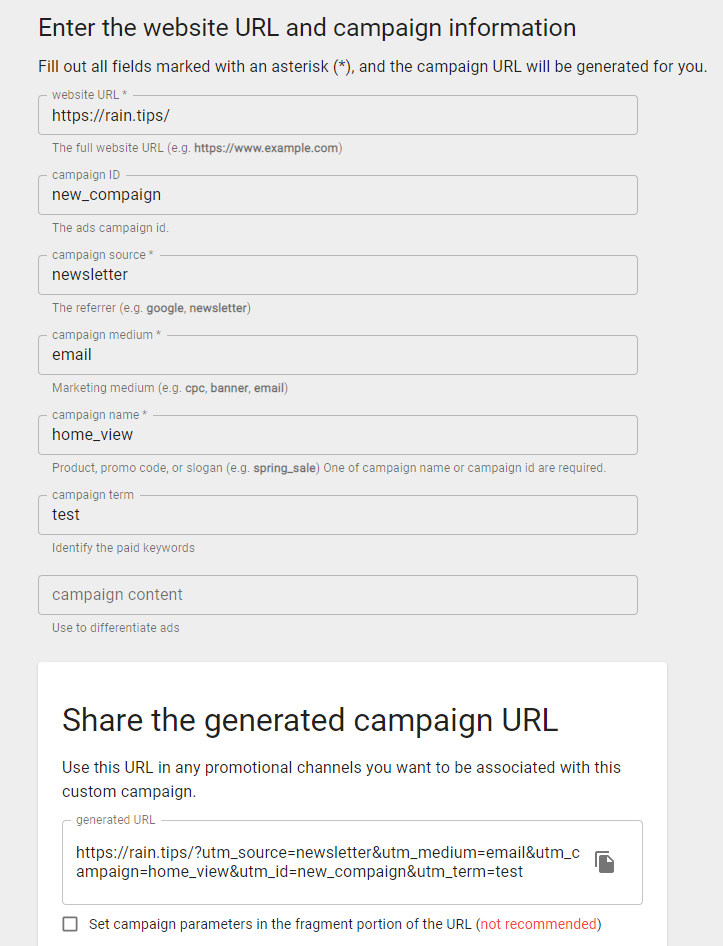
5.產生 UTM URL
可以用下面這個工具
https://ga-dev-tools.web.app/campaign-url-builder/
https://rain.tips/?utm_source=newsletter&utm_medium=email&utm_campaign=home_view&utm_id=new_compaign&utm_term=test
參考資料
VIDEO
by Rain Chu 7 月 9, 2022 | PHP , wordpress
在 WordPress 中,尤其是使用到 woocommerce 商店功能時候,最常需要客製化的通常是使用者的各式各樣資訊,例如有使用者的手機號碼、推薦人資訊等,通常這些資訊沒有良好的plugin可以支援,欄位高度客製化,這時可以寫點 php 程式,來支持讓自己的網站更美好,以下分CRUD新增、修改、刪除、讀取來做說明。
新增 user meta 的方法
add_user_meta(int $user_id, string $meta_key, mixed $meta_value, bool $unique = false); 刪除 user meta 的方法
delete_user_meta( $user_id, $meta_key, $meta_value ); 修改 user meta 的方法
update_user_meta ( $user_id, $meta_key, $meta_value, $prev_value ); 讀取 user meta 的方法
get_user_meta( $user_id, $meta_key, $single ); 參考資料









近期留言