
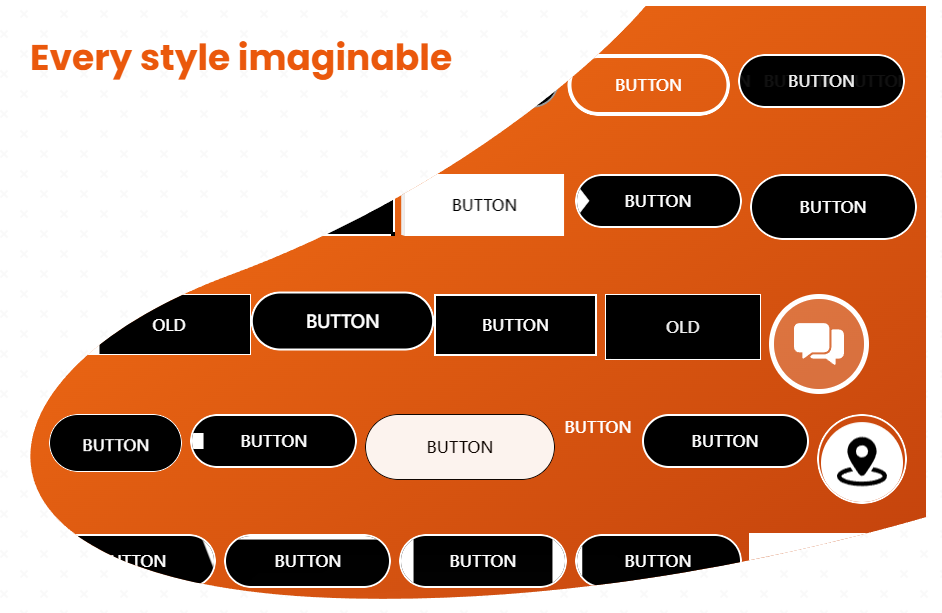
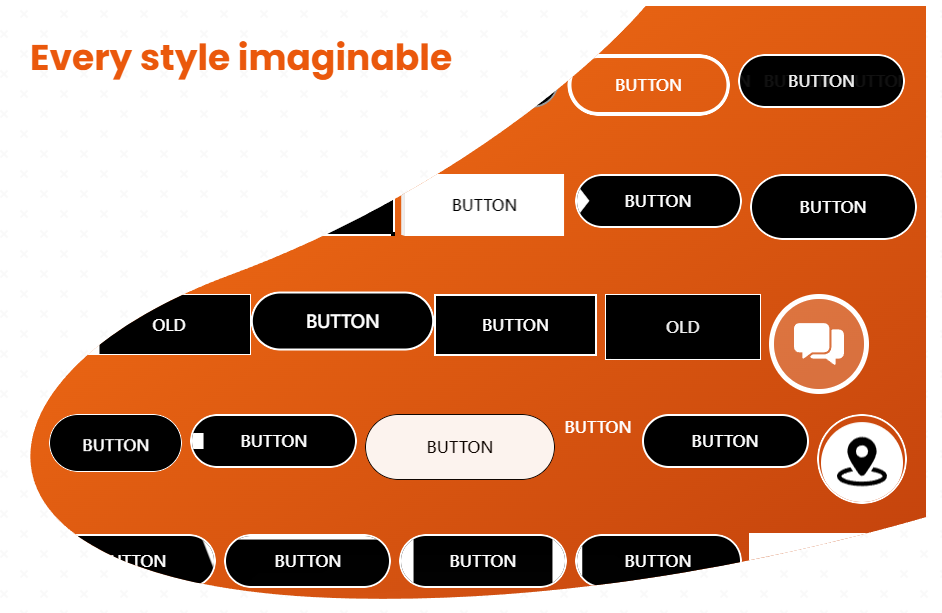
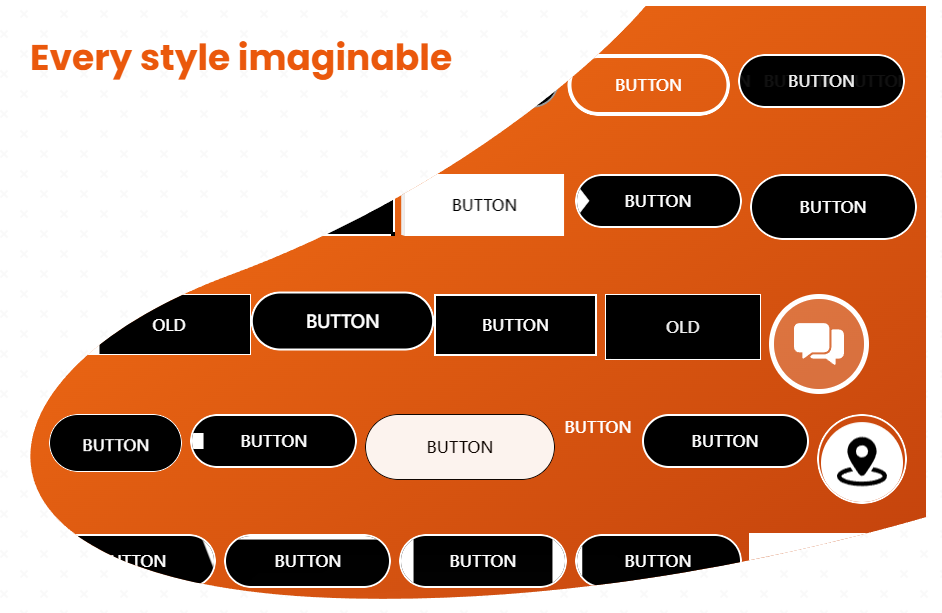
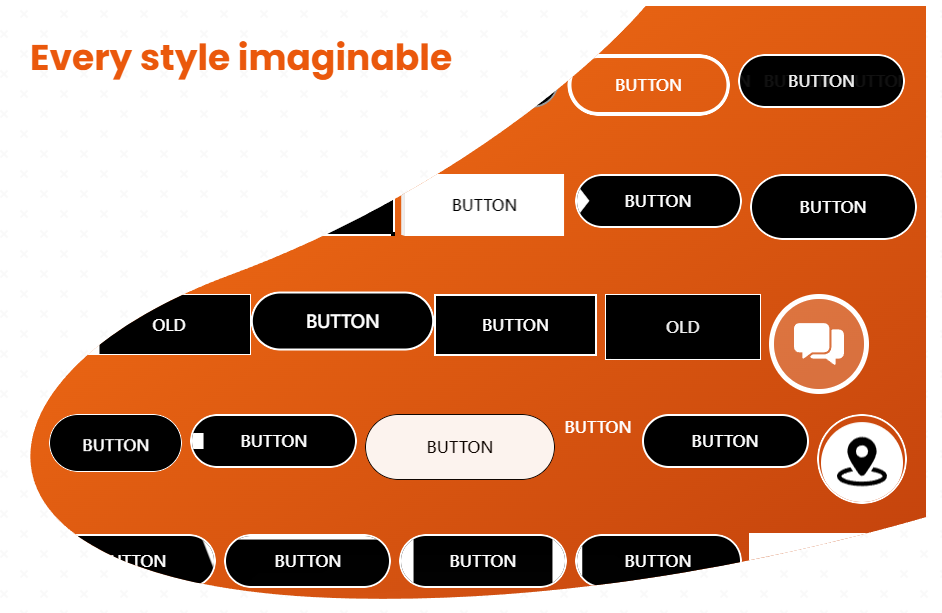
上百種超炫 UI Buttons Effects

請到 https://ui-buttons.web.app/ 預覽且選擇自己喜歡的特效,點選之後可以看到他的程式碼,複製即可使用
同場加映另外20個按鈕特效
https://www.shejidaren.com/button-hover-and-click-effects.html


請到 https://ui-buttons.web.app/ 預覽且選擇自己喜歡的特效,點選之後可以看到他的程式碼,複製即可使用
同場加映另外20個按鈕特效
https://www.shejidaren.com/button-hover-and-click-effects.html


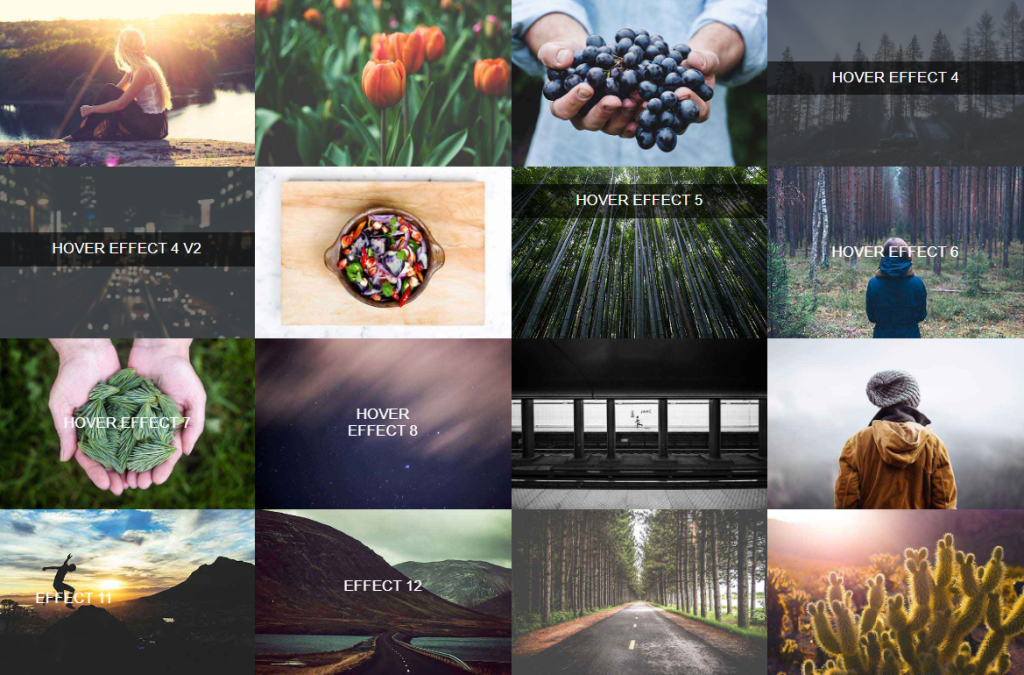
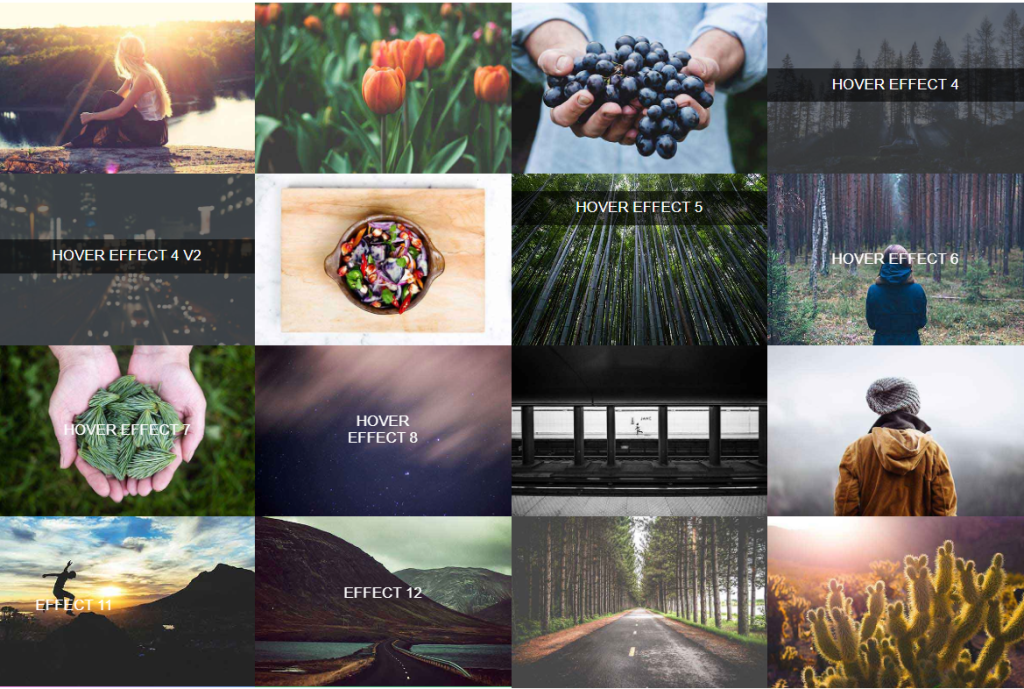
http://demo.erdangjiade.com/jquery/28/2893/demo/

如果你有需要想要讓 WordPress 的 Woocommerce 在手機版本的商店頁面中顯示兩欄的商品,那最好的方法要自訂 CSS ,我在這邊展示的是用 DIVI 佈景主題來做自訂CSS,如果你是別家的也是都一樣的方法。
只要把下面的CSS複製起來
@media only screen and (max-width:768px) {
.woocommerce-page ul.products{
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.woocommerce-page ul.products li.product{
flex: 0 0 50%;
-webkit-box-flex: 0;
padding: 10px;
}
}貼到你的佈景主題中的自訂CSS的位置上就可以了

近期留言