
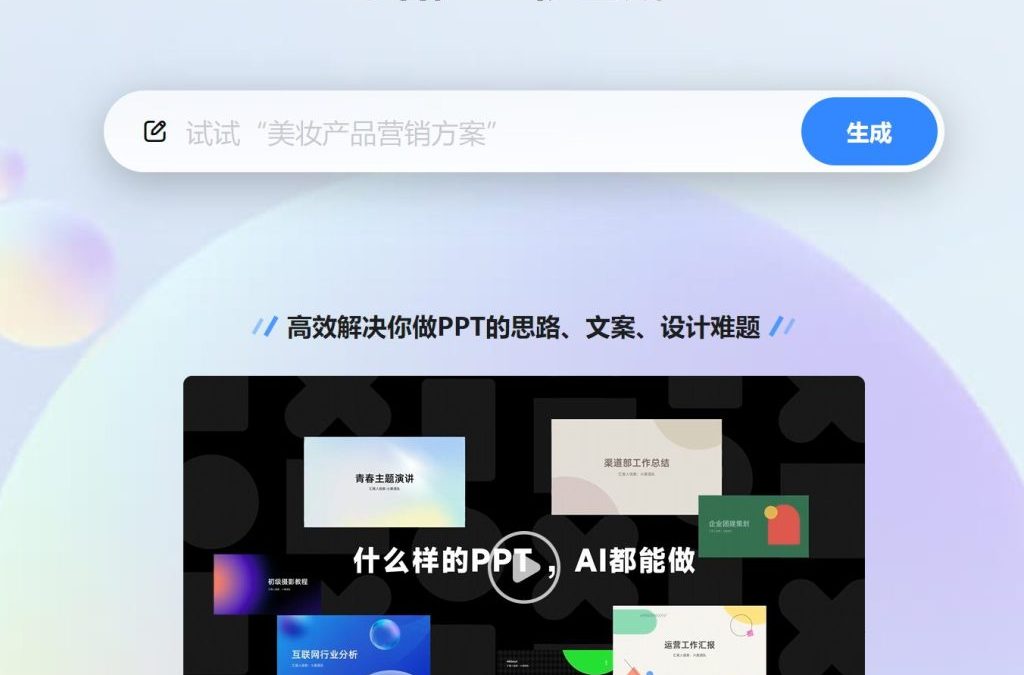
美圖最新開發的 AI PPT-什麼樣的PPT,AI都能做
美圖最近推出新產品,一句話,10秒鐘,生成PPT,並且還可以直接在網站上修改,要快速製作一個PPT專業且吸引人的PPT變得越來越重要。但卻常常面臨創意枯竭、內容組織困難以及設計不當的問題。幸運的是,美團最新開發的 AI PPT 工具可以解決這些難題。只需一句話,AI 就能根據您的需求自動生成符合專業水準的 PPT。
同時解決你的思路、文章、設計上的難題
這款 AI PPT 工具不僅能幫助您迅速整理思路,生成內容,還能提供精美的設計模板。無論是商業演示、學術報告,還是個人展示,AI 都能根據您的指示自動調整格式和風格,確保您的每一頁PPT都能給人留下深刻印象。
美團最新開發的 AI PPT – 什麼樣的PPT,AI都能做

美團的 AI PPT 工具具備強大的自動化能力,能夠分析您的文字輸入,理解您的需求,並快速生成符合您預期的PPT。無論是數據圖表、文字內容還是圖像排版,AI 都能靈活處理,幫助您輕鬆完成高質量的演示文稿
多種下載格式與高彈性編修
這款 AI PPT 工具支持多種下載格式,包括 PPT、PNG、PDF 等,方便您根據需求選擇最適合的文件格式。此外,您還可以在線直接編修,提供了極大的彈性和便利性。透過這款工具,製作 PPT 將變得前所未有的簡單且高效。無需再為思路混亂、文章結構以及設計風格煩惱,只需簡單幾步,AI 就能幫您搞定一切,讓您輕鬆應對各種演示需求
了解更多請訪問 美圖設計室。

近期留言