
by Rain Chu | 2 月 3, 2025 | AI, Stable Diffusion, 繪圖
AMD於2024年7月推出了Amuse 2.0 Beta版本,這是一款專為AMD平台設計的AI創作工具,替 AMD CPU、GPU的用戶提供更簡便的AI圖像生成體驗。

主要特色:
- AMD XDNA超分辨率技術:該技術可在圖像生成結束時,將輸出尺寸提高兩倍。例如,將512×512像素的圖像放大至1024×1024像素,提升圖像細節和清晰度。
- 多樣化的AI功能:Amuse 2.0提供了繪畫和草圖圖像轉換、可自定義AI濾鏡,以及基於ONNX的多階段管線等功能,滿足不同創作需求。
- 「容易模式」(Ez Mode):即使用戶沒有專業的AI知識,也能透過此模式輕鬆上手,享受AI創作的樂趣。
硬體支援:
Amuse 2.0的推薦配置包括:
- 配備24GB或以上記憶體的Ryzen AI 300系列處理器。
- 配備32GB記憶體的Ryzen 8040系列處理器(需更新至最新的OEM MCDM和NPU驅動)。
- Radeon RX 7000系列顯示卡。
目前只有Ryzen AI 300系列和更新驅動後的Ryzen 8000系列處理器支援AMD XDNA超分辨率技術。
安裝與使用:
到官網去下載 Amuse 2.0為單一可執行(EXE)檔案,無需額外的相依性,安裝過程簡單。首次啟動時,系統會自動偵測硬體配置,並自動設定最佳化參數。建議初次使用者選擇「平衡」設定,以在性能和品質之間取得良好平衡。

by Rain Chu | 1 月 23, 2025 | 行銷
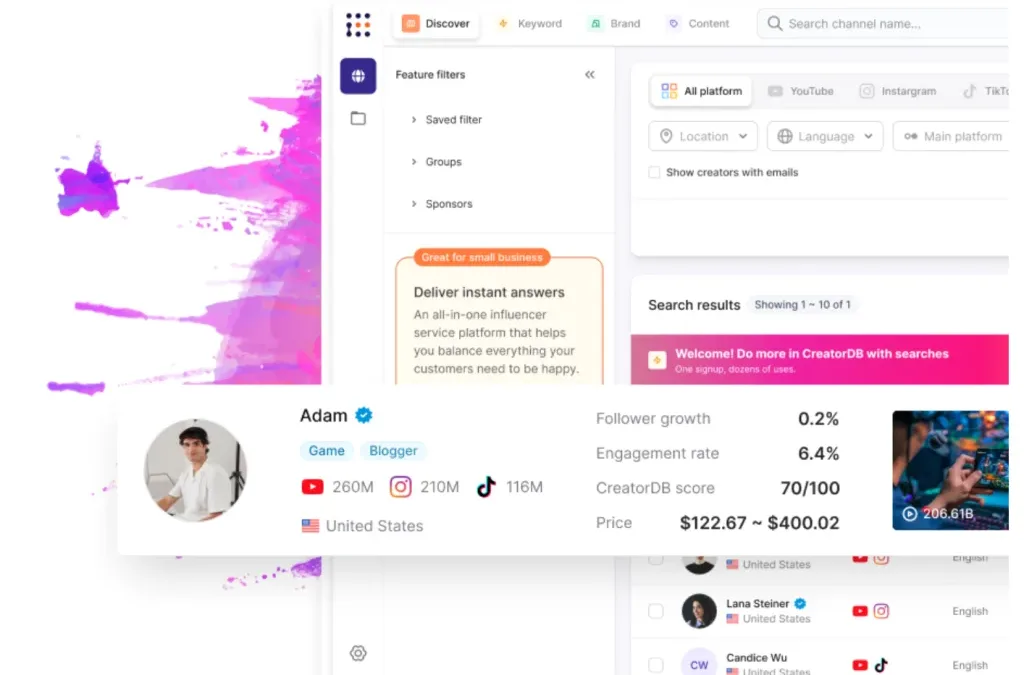
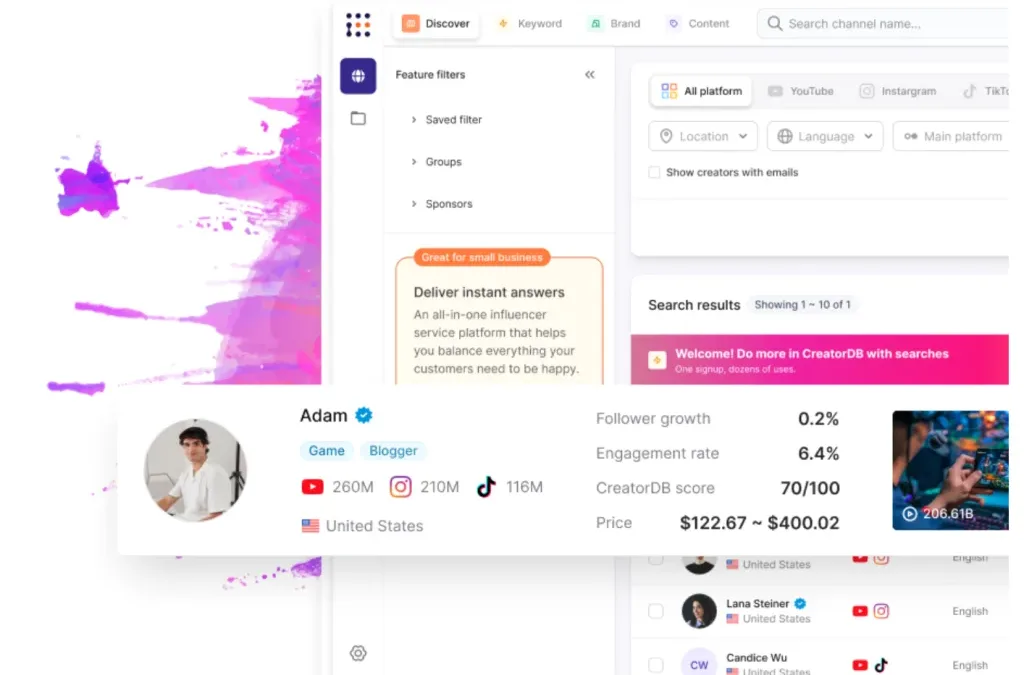
CreatorDB(https://www.creatordb.app/) 有 AI 大數據分析,為品牌和企業提供一站式服務,涵蓋找網紅、內容分析和社群洞察等功能,協助最大化行銷成效。

主要功能:
- 找網紅:CreatorDB 擁有全球超過 600 萬筆網紅資料,透過 79 種篩選器和每日更新的社群數據,讓使用者能快速找到最適合的內容創作者。
- 內容分析:平台提供每位創作者的詳細數據,包括內容分類、觀眾人口統計資訊(年齡、性別、國家)、每千人成本(CPM)和情感分析等,協助品牌深入了解創作者的內容表現。
- 社群洞察:透過精準的網紅觀測工具,使用者可以了解社群上熱門話題,掌握市場趨勢,並進行競品分析,保持競爭優勢。

by rainchu | 12 月 24, 2024 | AI, Chat
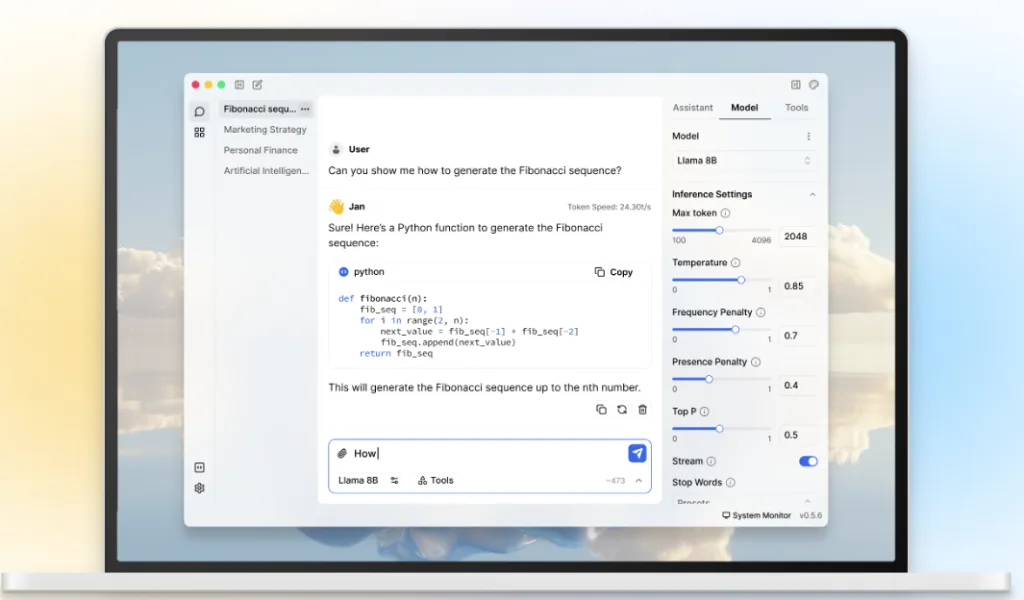
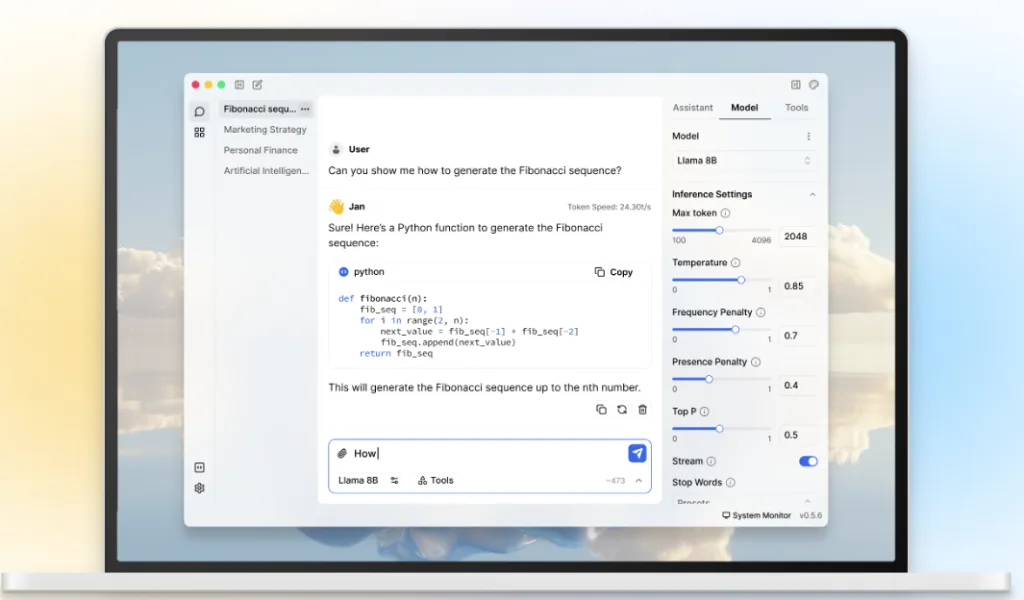
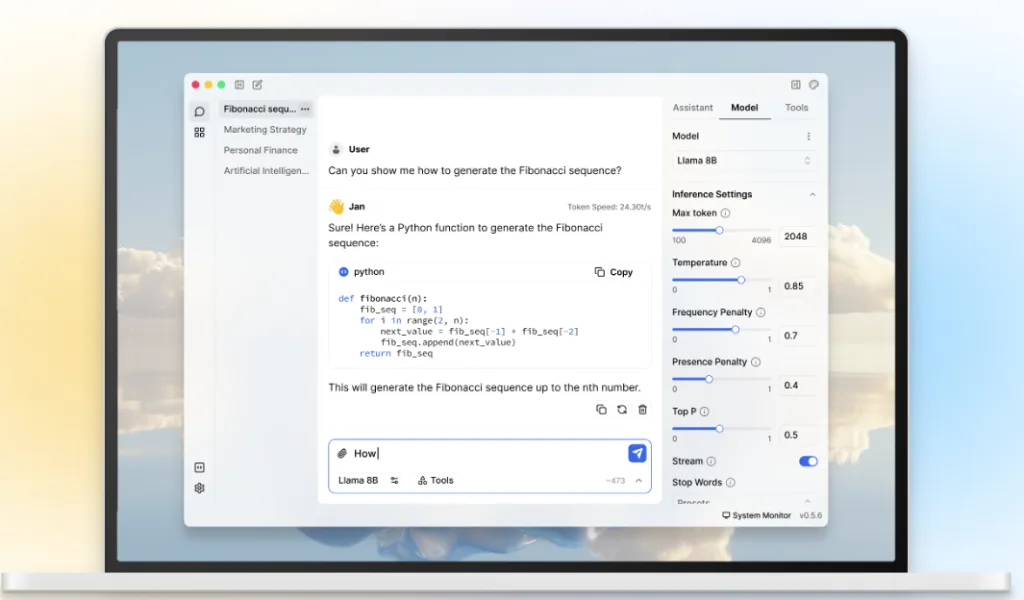
Jan AI 是一款完全開源且支援多種平台(Windows, Linux, Mac)的人工智慧聊天助手,類似 ChatGPT 的功能,但可完全離線運行於使用者內部的電腦上。
主要特色:
- 離線運行:Jan 支援多種 AI 模型,如 Llama3、Gemma 或 Mistral,使用者可直接在本地端下載並運行這些模型,確保資料隱私。
- 模型中心:提供多樣化的模型選擇,使用者可根據需求下載並運行不同的 AI 模型。
- 雲端 AI 連接:在需要時,Jan 也能連接至更強大的雲端模型,如 OpenAI、Groq、Cohere 等,提供更高效的運算能力。
- 本地 API 伺服器:使用者可一鍵設置並運行與 OpenAI 相容的 API 伺服器,利用本地模型提供服務。
- 文件互動:實驗性功能,允許使用者與本地文件進行互動,提升工作效率。

開源與自訂化:
Jan 完全開源,使用者可根據個人需求進行自訂,並透過第三方擴充功能(Extensions)來增強系統功能,如雲端 AI 連接器、工具和資料連接器等。
隱私與資料擁有權:
Jan 強調使用者資料的隱私與擁有權,所有資料皆儲存在本地,並以通用格式保存,確保使用者對自身資料的完全控制。
下載與社群:
Jan 已在 GitHub 上獲得超過 2.4 萬顆星,並持續更新與改進。
相關資訊

by rainchu | 12 月 3, 2024 | AI, 人臉辨識
完全開源的 AI 換臉工具,也提供了預先編譯好的程式碼,只需要簡單的三個步驟

有支援多人臉的尋找以及合成,合成的效果還不錯,只是訓練的時間有點久

by rainchu | 11 月 29, 2024 | AI, 程式開發
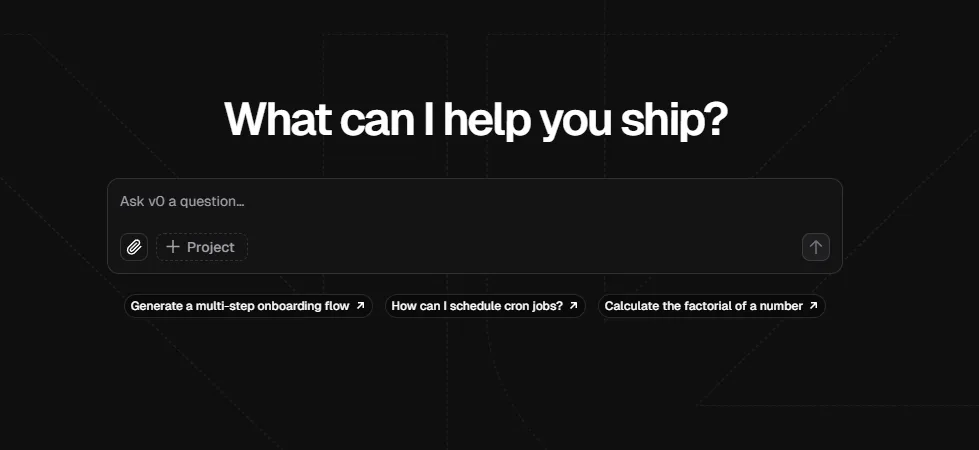
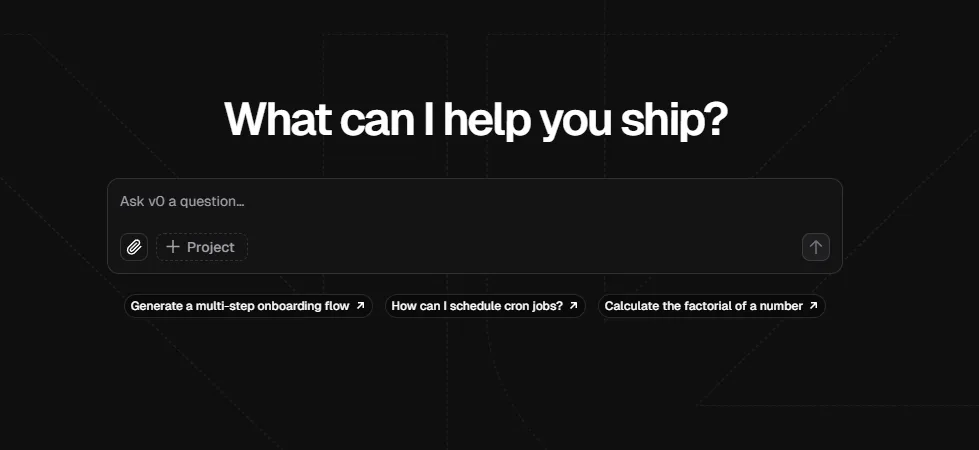
v0.dev 是由 Vercel 開發的 AI 驅動工具,你只要透過簡單的文字提示,就可以快速生成前端網頁的 UI 元件程式碼,其核心特色在於用戶只需輸入需求描述,v0.dev 即可生成對應的 React、Vue 或 Svelte 組件程式碼,並可直接複製到專案中使用。

主要功能:
- 自然語言生成 UI 元件: 用戶可透過輸入簡單的文字描述,v0.dev 會根據提示生成相應的 UI 元件程式碼,無需手動編寫。
- 即時程式碼複製與整合: 生成的程式碼可直接複製,並整合至現有專案中,方便進行客製化調整。
- 支援多種前端框架: 除了 React,v0.dev 也支援 Vue 和 Svelte 等框架,滿足不同開發者的需求。
使用方法:
- 訪問 v0.dev 網站: 在瀏覽器中開啟 v0.dev。
- 輸入提示詞: 在提示框中輸入您想要複製的網址即可。
- 生成並複製程式碼: v0.dev 會根據您的描述生成對應的程式碼,您可直接複製並整合至您的專案中。
參考資訊:








近期留言