by Rain Chu 3 月 28, 2023 | PHP , woocommerce , wordpress , 程式
許多擁有會員的 wordpress 用戶都希望在用戶登出後能將他們重新定位到特定的頁面,此功能在提供用戶的體驗流程時候非常好用,在登入的時候,以下將提供方法,方便大家可以使用此功能
在 functions.php 撰寫程式碼
可以直接在佈景主題下的 functions.php 中把登出後的導向頁面程式碼加入,加入方法如下
1.找到 wp-content 然後 themes 和你現在在使用的主題文件夾
2. 編輯 functions.php
3.加入以下代碼
3.1 登出後直接導引到首頁
add_action('wp_logout','auto_redirect_after_logout');
function auto_redirect_after_logout(){
wp_safe_redirect( home_url() );
exit();
} 3.2 登出後導引到特定頁面
add_action('wp_logout','auto_redirect_external_after_logout');
function auto_redirect_external_after_logout(){
wp_redirect( 'https://www.yourwebsite.com' );
exit();
} 3.3 採用 add_filter 來實作導引到特定頁面
function custom_logout_redirect($logout_url) {
$redirect_page = 'https://yourwebsite.com/your-redirect-page/';
return add_query_arg('redirect_to', urlencode($redirect_page), $logout_url);
}
add_filter('logout_url', 'custom_logout_redirect');
其中 yourwebsite.com 要置換成你自己想要導引過去的頁面
4.將 functions.php 存檔並且關閉
之後就可以自定義客戶登出的行為了
參考資料
by Rain Chu 3 月 21, 2023 | PHP , wordpress , 程式
想要客製化會員登入 WordPress 後的行為,例如說要跳到某一個指定的網頁,其實有很多個外掛可以使用,例如:https://www.paidmembershipspro.com/ ,但麻煩的就是常常會跟其他的會員外掛衝突,而且為了一個小功能,要一個龐大的會員系統來支撐,不太划算,建議可以自行寫寫看。
佈景主題 Functions.php
其實只要找到佈景主題下的 functions.php 然後加入以下程式碼即可
function my_login_redirect( $redirect_to, $request, $user ) {
//檢查是否有建置會員制度
if (isset($user->roles) && is_array($user->roles)) {
// 檢查是否為管理者
if(in_array('administrator', $user->roles)){
// 每次當入都到 woocommerce 的管理頁面中
$redirect_to = home_url('wp-admin/edit.php?post_type=shop_order');
}
//確認是不是訂閱會員
else if (in_array('subscriber', $user->roles)) {
// 導向指定頁面,程式範例是導向會員專屬頁面。
$redirect_to = home_url();
}
}
return $redirect_to;
}
add_filter( 'login_redirect', 'my_login_redirect', 10, 3 ); 區分權限
管理員登入 WordPress 後,預設會到 /wp-admin 中,一般的使用者登入後通常是引導到首頁,或是他自己的介紹頁,要區分管理員或是一般使用者則可以使用 in_array(‘administrator’, $user->roles) 做判斷
// 判斷是否為管理員
in_array('administrator', $user->roles) 自己寫就是有一個好處,可以完全客制使用者行為,也比較輕量,真的有問題就問 ChatGPT 4 大神吧
參考資料
by Rain Chu 3 月 10, 2023 | PHP , woocommerce , wordpress , 程式
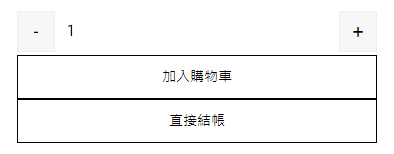
在台灣的消費習慣就是需要極致的快和簡單,所以我們就是要有能在 WordPress 的 WooCommerce 中一鍵結帳的功能,這功能其實有很多外掛可以達成,但為了一個按鈕加了一個外掛,總覺得用牛刀在殺雞,還是直接在 functions.php 中加入程式碼比較快,能改的東西也比較多。
woocommerce 商品 一鍵購物 修改 functions.php
找到佈景主題下的 functions.php 在後面加入以下的程式碼
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );
function addOneClickCheckoutBtn() {
// 取得商品ID
$current_product_id = get_the_ID();
// 依據商品ID取得商品
$product = wc_get_product( $current_product_id );
// 取得結帳網址
$checkout_url = WC()->cart->get_checkout_url();
// 只在簡單商品中運行
if( $product->is_type( 'simple' ) ){
?>
<script>
jQuery(function($) {
$(".custom-checkout-btn").on("click", function()
{
$(this).attr("href", function()
{
return this.href + '&quantity=' + $('input.qty').val();
});
});?>
});
</script>
<style>
.raiseup_one_click_checkout_btn {
margin: 0px 1em !important;
}
</style>
<?php
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button raiseup_one_click_checkout_btn">直接結帳</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'addOneClickCheckoutBtn' ); 修改位置、顏色 CSS 已符合你的商品頁面
程式碼中,有新增一個 CSS 的類別 raiseup_one_click_checkout_btn ,可以透過以下的程式碼去修正按鈕的顏色、字型大小
<style>
.raiseup_one_click_checkout_btn {
margin: 0px 1em !important;
}
</style>
by Rain Chu 2 月 8, 2023 | PHP , wordpress
自動更新是個好功能,但因為 WordPress 本身的特性,外掛幾乎都是第三方寫的,總是難免會有很多的衝突,要求一個穩定的系統,只能把自動更新關閉,之後手動更新,確認沒有衝突後再讓他全站更新出去,才能確保穩定性,以下介紹幾種關閉自動更新的方法。
1.使用佈景主題內的 functions.php 寫入關閉自動更新的程式碼
將以下的程式碼放到佈景主題下的functions.php中即可
// 關閉自動更新以及通知
function remove_core_updates(){
global $wp_version;return(object) array('last_checked'=> time(),'version_checked'=> $wp_version,);
}
add_filter('pre_site_transient_update_core','remove_core_updates'); //hide updates for WordPress itself
add_filter('pre_site_transient_update_plugins','remove_core_updates'); //hide updates for all plugins000
add_filter('pre_site_transient_update_themes','remove_core_updates'); //hide updates for all themes 2.設定 wp-config.php 檔案
在 WP 的根目錄中,修改 wp-config.php ,將下面這一行加入即可
define( 'WP_AUTO_UPDATE_CORE', false ); 3.利用外掛來關閉自動更新
3.1 disable-admin-notices
https://clearfy.pro/disable-admin-notices/
by Rain Chu 10 月 8, 2022 | PHP , wordpress
WordPress 想要自訂登出後導引到某一個頁面,可以採用下面的程式碼,並且放於 functions.php 中即可
// 登出轉址
add_action('wp_logout','auto_redirect_after_logout');
function auto_redirect_after_logout(){
wp_safe_redirect( home_url() );
exit;
} 其中 home_url() 是首頁,這段程式碼的意思是,當登出使用者後,導引到首頁


近期留言