by rainchu 11 月 22, 2024 | AI , 程式開發
Aider 是一款突破性的 AI 程式設計助理,無論是終端操作還是透過瀏覽器,都可以享受與 Aider 的互動式編程體驗
多樣化運行模式 Aider 支援兩種運行模式:
本地模式 :結合 Ollama 模型 ,支持用戶在本地執行各種大型語言模型(LLMs)。瀏覽器模式 :無需繁瑣的安裝配置,用戶只需透過瀏覽器即可啟動對話編程,輕鬆實現即時代碼編輯。
核心功能與亮點 Git 無縫整合 Aider 深度集成本地 Git 倉庫,讓程式碼管理變得簡單高效:
代碼編輯 :直接使用提示詞請求代碼修改、錯誤修復或改進功能,變更將即時應用至源代碼。自動提交 :所有改動將自動生成具描述性的 Git 提交記錄,便於追蹤和審核。
直觀命令操作 用戶可通過多種命令與 Aider 互動,執行各類任務:
命令 說明 /add將檔案新增到聊天中,讓 GPT 可以編輯或詳細檢查這些檔案。 /ask提出與程式碼庫相關的問題,無需編輯任何檔案。 /chat-mode切換到新的聊天模式。 /clear清除聊天記錄。 /clipboard將剪貼簿中的圖片或文字新增到聊天中(可選擇提供圖片名稱)。 /code請求對程式碼進行修改。 /commit提交在聊天外進行的編輯到程式庫(提交資訊為可選)。 /diff顯示自上次訊息以來的變更差異。 /drop從聊天會話中移除檔案以釋放上下文空間。 /exit離開應用程式。 /git執行一個 Git 命令。 /help提出與 Aider 相關的問題。 /lint對提供的檔案進行 Lint 檢查並修復;若未提供檔案,則修復聊天中的檔案。 /ls列出所有已知檔案,並指出哪些檔案包含在聊天會話中。 /map輸出當前程式庫的地圖。 /map-refresh強制刷新程式庫地圖。 /model切換到新的大型語言模型。 /models搜尋可用的模型列表。 /quit離開應用程式。 /read-only將檔案新增到聊天中,僅供參考,不能編輯。 /reset刪除所有檔案並清除聊天記錄。 /run執行一個 Shell 命令,並可選擇將輸出新增到聊天中(別名:!)。 /test執行一個 Shell 命令,若退出碼非零,則將輸出新增到聊天中。 /tokens報告當前聊天上下文使用的 Token 數量。 /undo如果上次 Git 提交是由 Aider 完成的,則撤銷該提交。 /voice記錄並轉錄語音輸入。 /web擷取網頁內容,轉換為 Markdown,並新增到聊天中。
完整命令列表涵蓋從文件管理到模型切換的全方位需求。
多模型支持 Aider 支援廣泛的 LLM,包括但不限於:
Ollama OpenAI Anthropic DeepSeek OpenRouter
安裝與使用 基礎安裝 透過 pip 安裝 Aider:
python3 -m pip install aider-chat 運行本地 Ollama 模型 export OLLAMA_API_BASE=http://127.0.0.1:11434
aider --model ollama/mistral
# Groq
export GROQ_API_KEY=sk-xx
aider --model groq/llama3-70b-8192
# OpenRouter
export OPENROUTER_API_KEY=sk-xx
# Or any other open router model
aider --model openrouter/<provider>/<model>
# List models available from OpenRouter
aider --models openrouter/
# Web
aider --browser
# GitHub 學習用
git clone https://github.com/mewmewdevart/SnakeGame
cd SnakeGame
aider
# 请解释这个项目的功能
# 这个项目是运用了哪些技术?
# 更改蛇的颜色为绿色,食物的颜色为红色 相關資料
Aider官網
Aider GitHub
by Rain Chu 11 月 6, 2024 | Agent , AI , Chat
最近 OpenAI 推出了 Canvas ,開始流行在 ChatGPT 上頭寫程式、寫郵件等等,馬上就有人推出本地端一樣的服務 Open Canvas ,解放了你只能在 OpenAI 上使用的困境,除了 Git 以外,也馬上有了 docker 版本,可以快速體驗
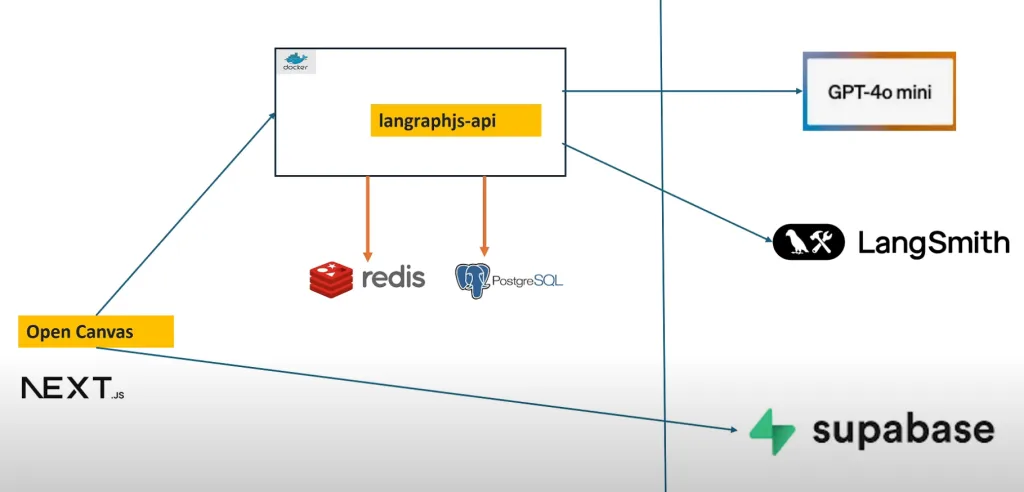
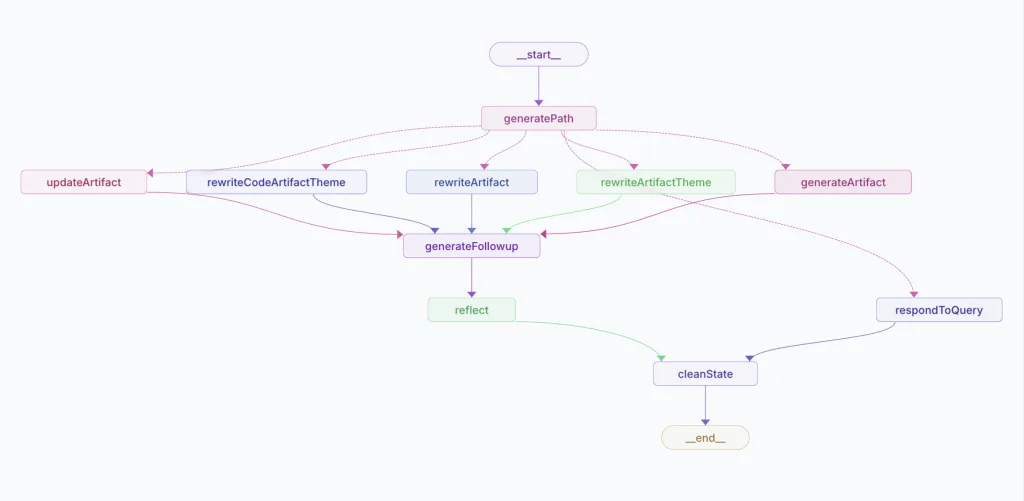
Open Canvas 架構圖 Open Canvas Workflow
相關資源
Open Canvas 原始檔
Open Canvas Docker
LangGraph Studio
LangSmith
VIDEO
by Rain Chu 5 月 13, 2024 | AI , Chat , Linux , NodeJS , React , Ubuntu , ViteJS , 程式
AnythingLLM是一款全功能的應用程序,支持使用商業或開源的大語言模型(LLM)和向量數據庫建構私有ChatGPT。用戶可以在本地或遠端運行該系統,並利用已有文檔進行智能對話。此應用將文檔分類至稱為工作區的容器中,確保不同工作區間的資料隔離,保持清晰的上下文管理。
特點:多用戶支持、權限管理、內置智能代理(可執行網頁瀏覽、代碼運行等功能)、可嵌入到網站的聊天窗口、多種文檔格式支持、向量數據庫的簡易管理界面、聊天和查詢兩種對話模式、引用文檔內容的展示,以及完善的API支持客戶端定制整合。此外,該系統支持100%雲端部署,Docker部署,且在處理超大文檔時效率高,成本低。
VIDEO
注意,以下要用 linux 平台安裝,windows 用戶可以用 WSL,推薦用 Ubuntu OS
在自己的 home 目錄下,到 GitHub 中下載原始碼
git clone https://github.com/Mintplex-Labs/anything-llm.git 利用 yarn 作設定資源
cd anything-llm
yarn setup 把環境變數建立起來,後端主機是 NodeJS express
cp server/.env.example server/.env
nano server/.env 密文需要最少12位的字元,檔案的存放路徑也記得改成自己的
JWT_SECRET="my-random-string-for-seeding"
STORAGE_DIR="/your/absolute/path/to/server/storage" 前端的環境變數,先把/api打開即可
# VITE_API_BASE='http://localhost:3001/api' # Use this URL when developing locally
# VITE_API_BASE="https://$CODESPACE_NAME-3001.$GITHUB_CODESPACES_PORT_FORWARDING_DOMAIN/api" # for Github Codespaces
VITE_API_BASE='/api' # Use this URL deploying on non-localhost address OR in docker. 如果你在設定的時候,遇到更新請求,可以跟我著我下面的方法作
把 prisma 更新好
yarn add --dev prisma@latest
yarn add @prisma/client@latest 前端的程式碼
先編譯前端程式碼,前端是由 viteJS + React
cd frontend && yarn build 將編譯好的資料放到 server 的目錄下
cp -R frontend/dist/* server/public/ 選項,如果需要用到本地端的 LLM 模型,就把 llama-cpp 下載下來
cd server && npx --no node-llama-cpp download 把資料庫建立好
cd server && npx prisma generate --schema=./prisma/schema.prisma
cd server && npx prisma migrate deploy --schema=./prisma/schema.prisma Server端是用來處理 api 以及進行向量資料庫的管理以及跟 LLM 交互
Collector 是一個 NodeJS express server,用來作UI處理和解析文檔
cd server && NODE_ENV=production node index.js &
cd collector && NODE_ENV=production node index.js & 更新的指令碼
現在 anything llm 更新速度超快,把這一段指令碼複製起來,方便未來作更新的動作
#!/bin/bash
cd $HOME/anything-llm &&\
git checkout . &&\
git pull origin master &&\
echo "HEAD pulled to commit $(git log -1 --pretty=format:"%h" | tail -n 1)"
echo "Freezing current ENVs"
curl -I "http://localhost:3001/api/env-dump" | head -n 1|cut -d$' ' -f2
echo "Rebuilding Frontend"
cd $HOME/anything-llm/frontend && yarn && yarn build && cd $HOME/anything-llm
echo "Copying to Sever Public"
rm -rf server/public
cp -r frontend/dist server/public
echo "Killing node processes"
pkill node
echo "Installing collector dependencies"
cd $HOME/anything-llm/collector && yarn
echo "Installing server dependencies & running migrations"
cd $HOME/anything-llm/server && yarn
cd $HOME/anything-llm/server && npx prisma migrate deploy --schema=./prisma/schema.prisma
cd $HOME/anything-llm/server && npx prisma generate
echo "Booting up services."
truncate -s 0 /logs/server.log # Or any other log file location.
truncate -s 0 /logs/collector.log
cd $HOME/anything-llm/server
(NODE_ENV=production node index.js) &> /logs/server.log &
cd $HOME/anything-llm/collector
(NODE_ENV=production node index.js) &> /logs/collector.log &







近期留言