
by rainchu | 12 月 27, 2024 | AI, 人臉辨識, 圖型處理, 繪圖
MBG-2-Studio 是一款基於 BRIA-RMBG-2.0 模型開發的開源應用程式,專門用於高效地移除和替換圖像背景,提供了背景移除、圖像合成、顏色分級和批次處理,可以用於電子商務、廣告製作、遊戲開發等多種場景。

主要功能:
- 背景移除:利用先進的 AI 技術,精確分離前景與背景,達到高精度的背景去除效果。
- 拖放圖庫:用戶可以直接從圖庫中拖放處理後的圖像,進行背景替換和顏色調整。
- 圖像合成:將處理後的圖像放置在新的背景上,並進行位置和大小的調整,以實現自然的合成效果。
- 顏色分級:調整圖像的亮度、對比度、飽和度、色溫和色調,提升圖像質量。
- 批次處理:一次性處理多張圖像,提高工作效率,適合需要大量處理的用戶。
- URL 支援:直接從 URL 加載圖像進行處理,方便處理線上圖片。
使用指南:
使用 node js 安裝
- 安裝:從 GitHub 頁面下載最新版本的安裝包,解壓後運行
install.js 進行安裝。
- 啟動:安裝完成後,運行
start.js 啟動應用程式。
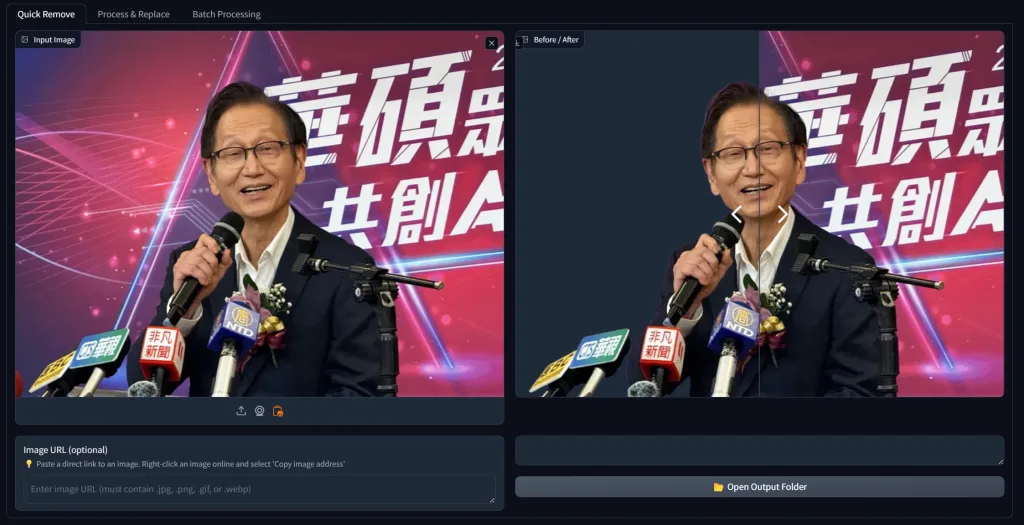
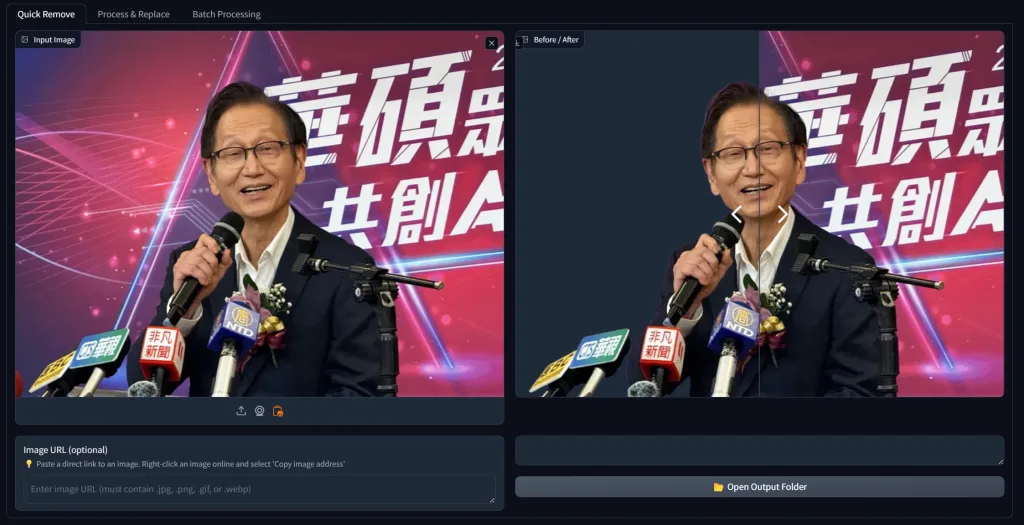
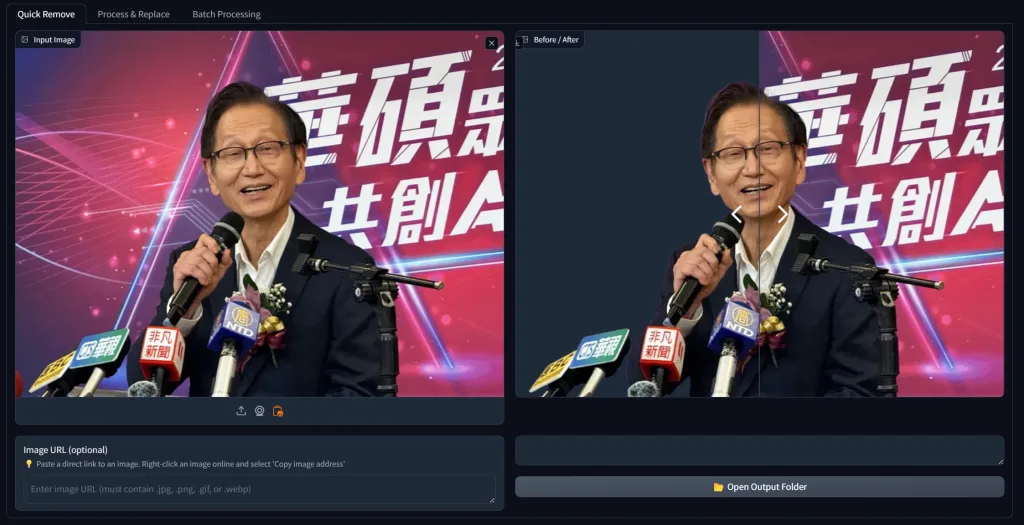
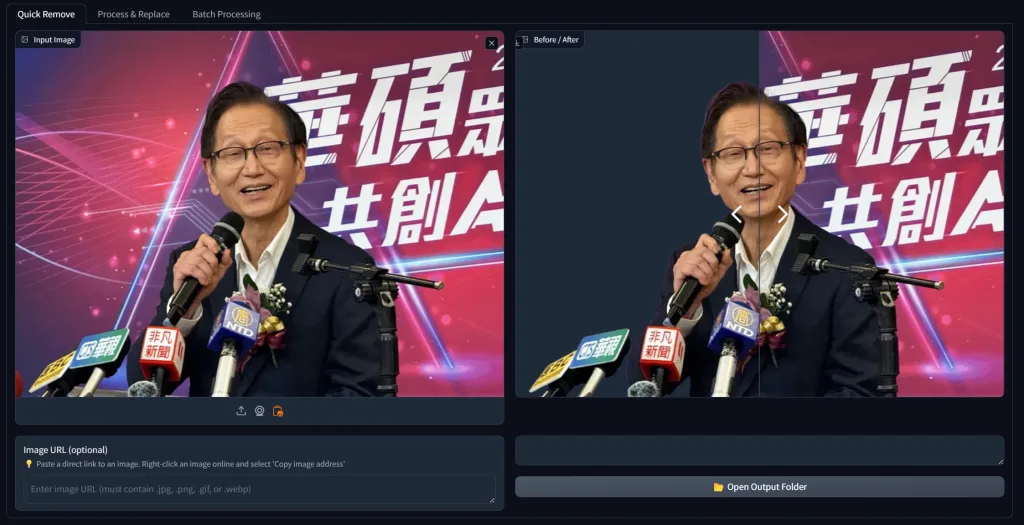
- 背景移除:在「背景移除」標籤下,將需要處理的圖像拖放到指定區域,應用程式會自動進行背景移除。
- 圖像合成:在「合成工作區」標籤下,從圖庫中拖放處理後的圖像到合成區域,調整位置和大小,選擇新的背景,並使用顏色分級工具進行調整。
使用 pip 安裝
- 安裝:到 app 目錄下,執行 pip install -r requirements.txt
- 啟動:執行 app\app.py
相關資源:
GitHub 頁面

by Rain Chu | 3 月 6, 2024 | Javascript, NodeJS, web

Web Push 是一種標準的 Web 協議,允許網站向使用者發送推播通知。這項功能可用於各種目的,例如:
- 提醒使用者有新的內容或更新
- 提供即時通知,例如交易狀態或聊天訊息
- 提高使用者參與度
準備工作
- 前端訂閱推播服務的 js 檔案
- 前端訂閱推播服務的網頁,需要包含訂閱服務的 js
- 後端紀錄使用者訂閱資訊的服務
- 後端推播訊息的服務
- 後端註冊訊息伺服器的程式碼
建立前端網頁的訂閱表單
這個檔案將包含安裝、激活、攔截請求和推播事件的處理器。創建一個名為sw.js的檔案,並將其放在你網站的根目錄下
// 安裝Service Worker
self.addEventListener('install', function(event) {
console.log('Service Worker 安裝成功');
});
// Service Worker 激活
self.addEventListener('activate', function(event) {
console.log('Service Worker 激活成功');
});
// 監聽推播事件
self.addEventListener('push', function(event) {
var title = '推播通知';
var options = {
body: '這是一條推播消息。',
icon: 'icon.png',
badge: 'badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});在你的網站上註冊一個Service Worker,這是實現Web推播的必要步驟。Service Worker將在背景執行,即使用戶沒有直接訪問你的網站也能接收通知。通常會把下面的 javascript 寫在首頁中,觸發訂閱的條件。
// 在主要的JavaScript檔案中
function urlBase64ToUint8Array(base64String) {
const padding = '='.repeat((4 - base64String.length % 4) % 4);
const base64 = (base64String + padding)
.replace(/\-/g, '+')
.replace(/_/g, '/');
const rawData = window.atob(base64);
const outputArray = new Uint8Array(rawData.length);
for (let i = 0; i < rawData.length; ++i) {
outputArray[i] = rawData.charCodeAt(i);
}
return outputArray;
}
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
console.log('Service Worker 注册成功:', registration);
}).catch(function(error) {
console.log('Service Worker 注册失败:', error);
});
}
navigator.serviceWorker.ready.then(function(registration) {
if (!registration.pushManager) {
alert('此瀏覽器不支持推播通知');
return false;
}
const applicationServerKey = 'your publice key';
// 訂閱推播
registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(applicationServerKey)
}).then(function(subscription) {
console.log('推播訂閱成功:', subscription);
// 發送訂閱資訊到後端
fetch('https://your_webpush_server/subscribe', {
method: 'post',
headers: {
'Content-type': 'application/json'
},
body: JSON.stringify({
subscription: subscription
}),
});
}).catch(function(error) {
console.log('推播訂閱失败:', error);
});提供紀錄訂閱訊息的服務
這一段的作法很多,通常用你原本伺服器中的解決方案,例如 php,asp.net,nodejs,python,GO等,我這邊為了方便,用nodejs示範下
const express = require('express');
const cors = require('cors');
const bodyParser = require('body-parser');
const app = express();
app.use(cors());
app.use(bodyParser.json());
const subscriptions = {}; // 在實際應用中,應使用資料庫儲存訂閱資訊
const webPush = require('web-push');
// 設置你的VAPID鑰匙
webPush.setVapidDetails(
'mailto:[email protected]',
'your publiec key',
'your private key'
};
app.post('/subscribe', (req, res) => {
const subscription = req.body;
const key = subscription.endpoint; // 使用endpoint作為唯一鑰匙
subscriptions[key] = subscription;
console.log('subscripted');
console.log(subscription);
// subscription是從前端發送到後端的訂閱對象
webPush.sendNotification(subscription.subscription, '消息內容')
.then(result => console.log('推播成功'))
.catch(err => console.log('推播失敗', err));
res.status(200).json({message: '訂閱成功'});
});
app.listen(8060, () => console.log('伺服器運行在8060端口'));其中 sendNotification 平常應該是要放在 webpush service中的,這邊加入是用來測試使用
生成VAPID鑰匙 (自願應用伺服器身份驗證)
大部分現代瀏覽器(如Chrome、Firefox、Edge)都支持Web推播API,但是如果你不用市面上的解決方案如 OneSignal 而是要直接與這些瀏覽器的推播服務交互的話,需要使用VAPID(自願應用伺服器身份驗證)鑰匙進行身份驗證。
生成 VAPID Key 的方法如下
npx web-push generate-vapid-keys
記住保存生成的鑰匙。公鑰將在前端用於訂閱推播,私鑰將在後端用於發送推播。
如果你無法使用npx(它通常隨npm自動安裝,作為npm 5.2.0及更高版本的一部分),那麼你可以通過下載最新版本的 nodejs
https://nodejs.org/
或是升級Node.js,或使用版本管理器如nvm(Node Version Manager)來管理不同版本的Node.js。
參考資料
https://developer.mozilla.org/en-US/docs/Web/API/Push_API





近期留言