
PDFgear-好用還免費的PDF編輯器
看到完全免費的軟體就覺得很佛心,但沒想到還支援AI重點摘要,還有個平台都可以使用,功能還比一堆付費軟體還強大,就真的一定要大力的推廣這麼優秀的軟體

特色功能介紹
內建AI摘要:快速幫忙重點整理
文檔編輯:可以編輯文字,也可以加入圖片
合併PDF:常用來加入 EXCEL 做出來的圖表
拆分PDF:可以設定如何拆分PDF,再重新合併一份文件
多平台支援:支援 windows, mac, ios, android


看到完全免費的軟體就覺得很佛心,但沒想到還支援AI重點摘要,還有個平台都可以使用,功能還比一堆付費軟體還強大,就真的一定要大力的推廣這麼優秀的軟體

內建AI摘要:快速幫忙重點整理
文檔編輯:可以編輯文字,也可以加入圖片
合併PDF:常用來加入 EXCEL 做出來的圖表
拆分PDF:可以設定如何拆分PDF,再重新合併一份文件
多平台支援:支援 windows, mac, ios, android


Chat with Any PDF: 進入無限學習的新時代!
這次想與大家分享一項在 ChatFPT 上的創新技術,名為 “Chat with Any PDF”。它可以幫我們讀懂艱難的論文節省大量的時間,讓你成為各個領域的專家。

你是否有過這樣的體驗?拿到一份精彩絕倫的論文或專書,卻發現其篇幅龐大、專業詞彙繁多,而感到望而卻步?Chat with Any PDF讓你無需再擔憂!只要直接上傳PDF(最多200頁),這個平台就能迅速為你「讀懂」內容。
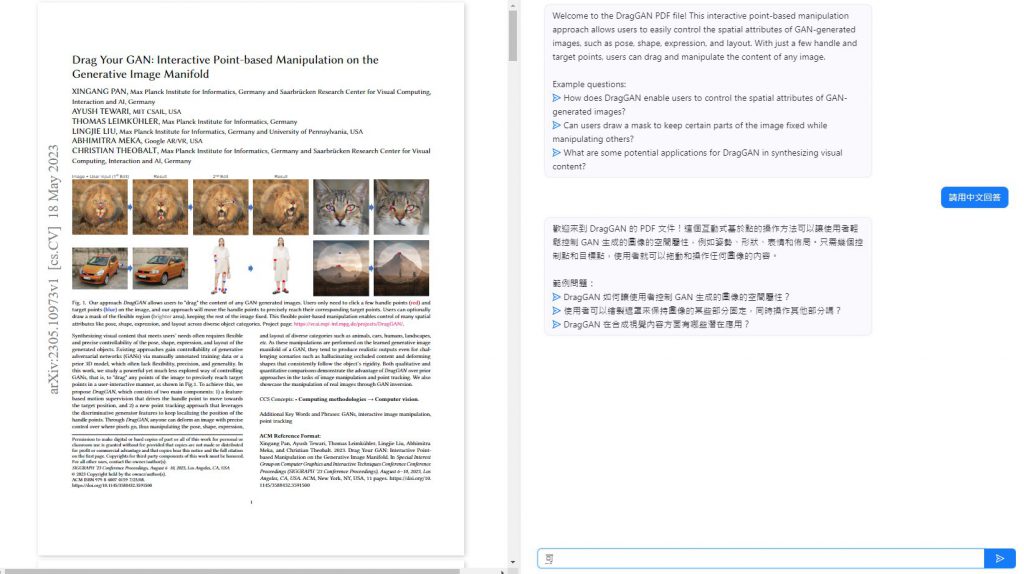
當系統讀完你的文件,它會預設給你三個問題,讓你可以從這些基礎問題開始進行深入討論。這不僅是一個教育工具,更是一個深入探索知識的起點。
隨著你的問答,系統將會根據PDF內容給予越來越深入的回答,這意味著你可以透過問答的方式,徹底掌握文件的每一個角落。
想成為物理學家?醫學研究員?有了Chat with Any PDF,你可以快速理解並深入研究各個領域的知識,開啟你的無限學習潛能!
這項技術的核心在於使用ChatGPT來處理大型PDF文檔。ChatGPT的語言處理能力確保了平台可以快速且精確地抽取和理解PDF內容。
雖然這系統支持最多200頁的文檔,但根據實際測試,20頁以上的文檔效果最佳,能夠讓你在短時間內獲得最多的資訊。
以下示範一個用 Drag Your GAN 的論文,來示範用中文來問他問題

Chat with Any PDF不僅僅是一項創新技術,更是我們進入無限學習新時代的入口。現在,我們都有機會成為真正的專家,只需一份PDF,一個問題。快來體驗這項技術,開啟你的學習之旅吧!
https://github.com/postor/chatpdf-minimal-demo
如何用chatgpt讀pdf

在歐美,常常登機或是各式政府的文件,都是採用 PDF 格式的電子檔案,很少會把它列印出來,也因此而造就了偉大的 Adobe,當然也造就了 Adobe Acrobat 的熱銷,相信寫過論文的一定都不陌生。
來到了職場,第一個面臨的大問題就是簽名,總是有簽不完的紙本文件,如果能用電腦或是手機直接簽名處理那該有多好,這邊我要推薦幾種方便的做法。
Adobe Fill & Sign: 便利的 PDF 表單填寫工具,Android下載連結,Apple IOS下載連結,他跟 Adobe Sign 是不同樣的軟體,千萬別下載錯,一個要錢一個不用錢,當然功能是有差異的,但9成的簽名場景是沒問題的,下載完畢後,登入系統支援 Apple ID 、 Google ID 、 Facebook ID ,任選一個即可,使用教學已經很多人寫了,可以直接參考Adobe Fill & Sign教學|用手機PDF填寫和簽署 免印簽約技巧。
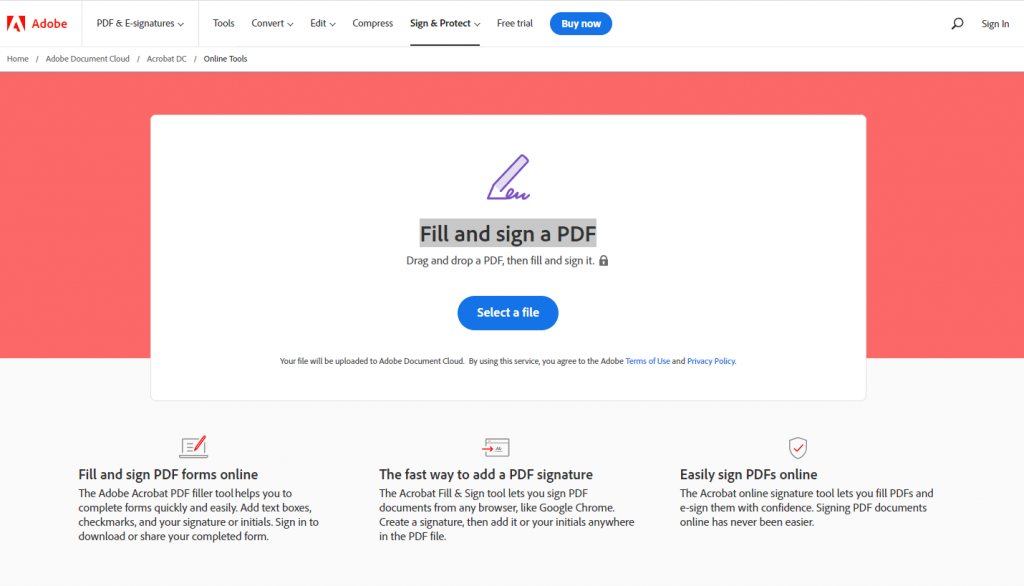
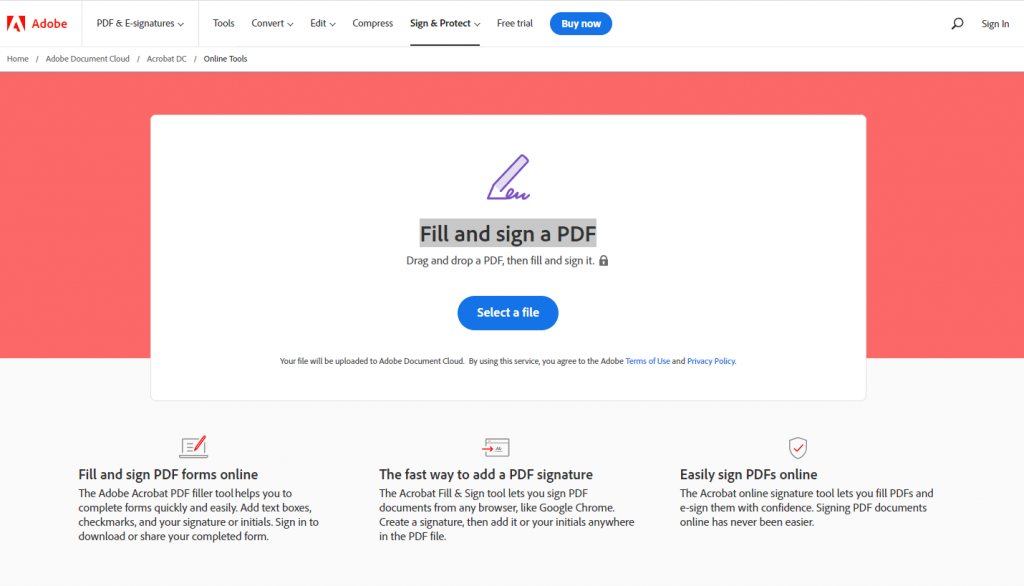
在 Google Chrome 裡面可以直接呼叫 PDF 簽署,https://sign.new,其實坊間也有很多類似的工具,但要簽名的檔案肯定是有點機密的,也不好亂用,使用官方的就比較有保障,它的使用方法也很簡易

同樣官方出品的好用線上工具,列舉如下

還有一個我也常在電腦上使用的 PDF 工具, Microsoft Edge ,用它來打開 PDF 檔案,除了可以語音唸出來內文以外,還可以利用他的繪圖功能來簽名,也可以利用反白功能來跟祕書討論訂單金額是否有要修正或是法律文件那邊要改等,而且修改完畢,直接按分享就可以 EMAIL 寄出文件,速度超快又好用。
當你有很多份不同的 PDF 文件需要合併在上傳的時候,就可以用 PDFSAM 來處理,合併後還可以定義頁籤,可以方便收納整理,以利日後閱讀,功能列舉如下
今天介紹到這邊,大家好好愛護地球喔!!
YT參考資料來源,Papaya 電腦教室


WooCommerce PDF Invoices & Packing Slips
其實這套免費的 PDF 發票、撿貨單,超多人使用,但可惜的一點是沒法顯示亞洲的字型,但其實她們也都知道有這些問題,早就都留有解決方案,解決的步驟如下
先看原廠的寫的中文支援解決方案文章,
將 Plugin 中的 wp-content/plugins/woocommerce-pdf-invoices-packing-slips/templates/Simple/ 下面的資料全部複製一份到 wp-content/themes/my-(child)theme-folder/woocommerce/pdf/my-template/
可以用原廠推薦中文字型,可以採用 adobe 或是 google 的開放字型,但要注意的是目前只支援 ttf 檔案格式的字型,下載完畢後要解壓縮並且放到 wp-content/themes/my-(child)theme-folder/woocommerce/pdf/my-template/fonts 中
找到 template 下的 style.css 並且多加入下面的程式碼
/* Load font */
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: normal;
src: local('MyFont'), local('MyFont'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: bold;
src: local('MyFont Bold'), local('MyFont-Bold'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-bold.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: normal;
src: local('MyFont Italic'), local('MyFont-Italic'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-italic.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: bold;
src: local('MyFont Bold Italic'), local('MyFont-BoldItalic'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-bolditalic.ttf) format('truetype');
}並且找到 style.css 中的 body 區段,並且將字型指向 MyFont
body {
background: #fff;
color: #000;
margin: 0cm;
font-family: 'MyFont';
/*font-family: 'Open Sans', sans-serif;*/
/* want to use custom fonts? http://docs.wpovernight.com/woocommerce-pdf-invoices-packing-slips/using-custom-fonts/ */
font-size: 9pt;
line-height: 100%; /* fixes inherit dompdf bug */
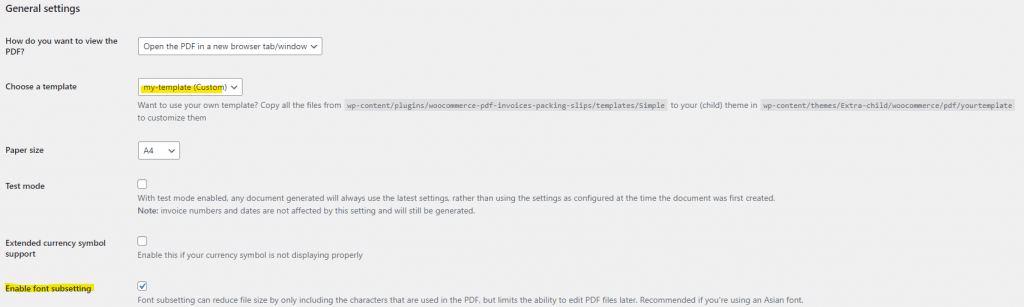
}要回到進入外掛後台,並且在 template 中選剛剛建好的模板,並且啟用 Enable font subsetting,可以降低 PDF 文件大小

近期留言