
Whisper – OpenAI 的開源文字轉語音
Whisper 是一種由 OpenAI 開發的先進語音識別系統,Whisper 的獨特之處在於其能夠處理多種語言和方言,以及在各種噪音環境下保持高水準的準確率。這一技術的開發代表了語音識別領域的一個重要進步,為多種應用場景提供了強大的支持,從自動字幕生成到語音指令的處理,再到多語言溝通的促進。

2025年更新
在 ubuntu 中直接安裝 Whisper
pip install -U openai-whisper
然後輸入 OpenAI KEY
export OPENAI_API_KEY='sk-XXXX'
接下來就可以直接辨識了,不用特別在寫程式
whisper /test.mp3 --model large-v3 --language zh --task transcribe --output_format txt
Large 3 更新
2023年末的更新版本,Large 3,來到了3.1GB,測試後,中文的理解能力已經來到了大學生等級,相當的實用,但也相當吃硬體資源
Whisper JAX
https://huggingface.co/spaces/sanchit-gandhi/whisper-jax
如果不想安裝,只想立即使用的話,可以先點選線上版本的,直接可以測試他的效果如何,再來想應用或是考慮是否要在本地端架設一套起來
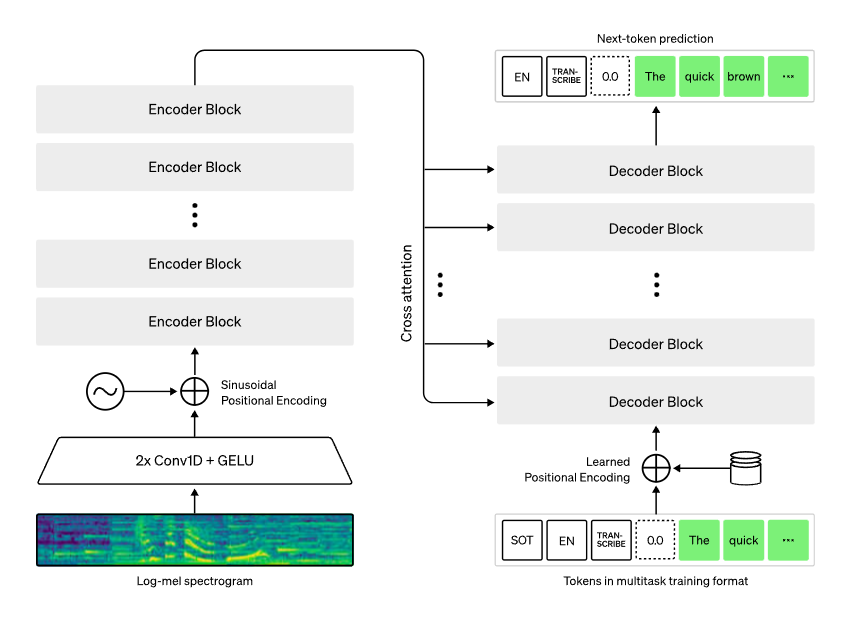
技術背景
Whisper 基於深度學習模型,特別是利用了大規模語音數據集來訓練其識別算法。這使得 Whisper 不僅能夠識別標準發音的話語,還能識別口音、方言以及非正式或口語化的表達。OpenAI 通過分析大量的語音數據,使 Whisper 能夠理解和處理語速變化、背景噪音干擾以及講話者間的交談。
功能與應用
Whisper 的應用範圍廣泛,從提高輔助聽力設備的性能到增強虛擬助理的理解能力,再到改善自動翻譯系統的質量。在教育領域,它可以幫助創建更加無障礙的學習材料,為聽障學生提供即時字幕。在媒體行業,Whisper 可以用於自動生成新聞報導或視頻內容的字幕,大大提高生產效率並擴大觀眾範圍。
性能與準確性
OpenAI 對 Whisper 的測試表明,其在多種語言和口音的識別上達到了極高的準確性。此外,Whisper 能夠辨識並適當處理專有名詞、術語以及其他複雜的語言結構。這種高水平的準確性不僅對於提供質量高的轉錄服務至關重要,也是使語音交互系統更加可靠和實用的關鍵。
下載資源
CPU版本Whisper,Buzz 適合沒有GPU的情景使用
文章內整理了編譯版本,可以離線下載使用
近期留言