by Rain Chu 3 月 9, 2022 | OpenCV , Raspberry Pi
講在前面,碰觸 OpenCV 已經快20年了,但每次碰每次都需要編譯,各個平台編譯和支援庫都不一樣,即便我已經做了 N 次,我每次要在不同平台導入,都要花上一整天才能編譯成功,老天爺太折磨人了,還好永遠都有大神幫忙協助,這一次靠著 Q-engineering 協助,終於可以成功在 Raspberry Pi 4 執行 OpenCV 4 了。
Raspberry Pi 4 上確認平台是 32 bit or 64bit
先執行 uname -a 確認輸出是否有關鍵字 armv7l , 有的話是 32-bit 版本,如果你有看到關鍵字是 aarch64 則是 64 位元的 OS,要注意 32 bit 和 64 bit 的安裝方法是不同的,以下先示範 32 bit 的安裝方法
OpenCV 版本介紹
現在要安裝的話,推薦都是要安裝 OpenCV 4 以上的版本,在去年 2021 年底推出了 4.5.5 ,完整的支援 DNN module.
OpenCV 安裝前更新 Raspberry Pi
sudo rpi-eeprom-update
sudo rpi-eeprom-update -a
sudo reboot
加大 Raspberry Pi 的 swapfile
開啟以及編輯 dphys-swapfile
sudo nano /etc/dphys-swapfile 找到 CONF_MAXSWAP ,將值調大超過最少 1024 以上,我自己是調到 4096 後,存檔後離開
重新啟動服務
sudo systemctl restart dphys-swapfile
重頭戲,在 RPI 中一鍵安裝 OpenCV 4
# 檢查記憶體要有6.5GB以上再開始
free -m
# 取得 OpenCV-4-5-5.sh 執行檔
wget https://github.com/Qengineering/Install-OpenCV-Raspberry-Pi-32-bits/raw/main/OpenCV-4-5-5.sh
sudo chmod 755 ./OpenCV-4-5-5.sh
./OpenCV-4-5-5.sh 接下來只要你的前置作業無誤,等上約1.5小時就可以看到安裝 OpenCV 成功的訊息
不用一鍵安裝的可以按照順序輸入指令
#!/bin/bash
set -e
echo "Installing OpenCV 4.5.5 on your Raspberry Pi 32-bit OS"
echo "It will take minimal 2.0 hour !"
cd ~
# install the dependencies
sudo apt-get install -y build-essential cmake git unzip pkg-config
sudo apt-get install -y libjpeg-dev libtiff-dev libpng-dev
sudo apt-get install -y libavcodec-dev libavformat-dev libswscale-dev
sudo apt-get install -y libgtk2.0-dev libcanberra-gtk* libgtk-3-dev
sudo apt-get install -y libgstreamer1.0-dev gstreamer1.0-gtk3
sudo apt-get install -y libgstreamer-plugins-base1.0-dev gstreamer1.0-gl
sudo apt-get install -y libxvidcore-dev libx264-dev
sudo apt-get install -y python3-dev python3-numpy python3-pip
sudo apt-get install -y libtbb2 libtbb-dev libdc1394-22-dev
sudo apt-get install -y libv4l-dev v4l-utils
sudo apt-get install -y libopenblas-dev libatlas-base-dev libblas-dev
sudo apt-get install -y liblapack-dev gfortran libhdf5-dev
sudo apt-get install -y libprotobuf-dev libgoogle-glog-dev libgflags-dev
sudo apt-get install -y protobuf-compiler
# download the latest version
cd ~
sudo rm -rf opencv*
wget -O opencv.zip https://github.com/opencv/opencv/archive/4.5.5.zip
wget -O opencv_contrib.zip https://github.com/opencv/opencv_contrib/archive/4.5.5.zip
# unpack
unzip opencv.zip
unzip opencv_contrib.zip
# some administration to make live easier later on
mv opencv-4.5.5 opencv
mv opencv_contrib-4.5.5 opencv_contrib
# clean up the zip files
rm opencv.zip
rm opencv_contrib.zip
# set install dir
cd ~/opencv
mkdir build
cd build
# run cmake
cmake -D CMAKE_BUILD_TYPE=RELEASE \
-D CMAKE_INSTALL_PREFIX=/usr/local \
-D OPENCV_EXTRA_MODULES_PATH=~/opencv_contrib/modules \
-D ENABLE_NEON=ON \
-D WITH_OPENMP=ON \
-D WITH_OPENCL=OFF \
-D BUILD_TIFF=ON \
-D WITH_FFMPEG=ON \
-D WITH_TBB=ON \
-D BUILD_TBB=ON \
-D WITH_GSTREAMER=ON \
-D BUILD_TESTS=OFF \
-D WITH_EIGEN=OFF \
-D WITH_V4L=ON \
-D WITH_LIBV4L=ON \
-D WITH_VTK=OFF \
-D WITH_QT=OFF \
-D OPENCV_ENABLE_NONFREE=ON \
-D INSTALL_C_EXAMPLES=OFF \
-D INSTALL_PYTHON_EXAMPLES=OFF \
-D PYTHON3_PACKAGES_PATH=/usr/lib/python3/dist-packages \
-D OPENCV_GENERATE_PKGCONFIG=ON \
-D BUILD_EXAMPLES=OFF ..
# run make
make -j4
sudo make install
sudo ldconfig
# cleaning (frees 300 MB)
make clean
sudo apt-get update
echo "Congratulations!"
echo "You've successfully installed OpenCV 4.5.5 on your Raspberry Pi 32-bit OS"
檢查 Raspberry Pi 是否有安裝 OpenCV 成功
不藏私,來做人臉辨識吧!!
參考資料
https://qengineering.eu/install-opencv-4.5-on-raspberry-pi-4.html
https://qengineering.eu/install-opencv-4.5-on-raspberry-64-os.html
by Rain Chu 3 月 7, 2022 | IIS , PHP , wordpress
很少人使用 IIS 架設 wordpress ,因為文件不好找,例外狀況又多,這次又發現 WordPress 的 Route 規則怪怪的,會在所有路徑中出現 index.php? ,這才意識到之前用 nginx 時候這些規則都早就解決,只要研究如何處理這樣的困境,研究之後得到有三個要點。
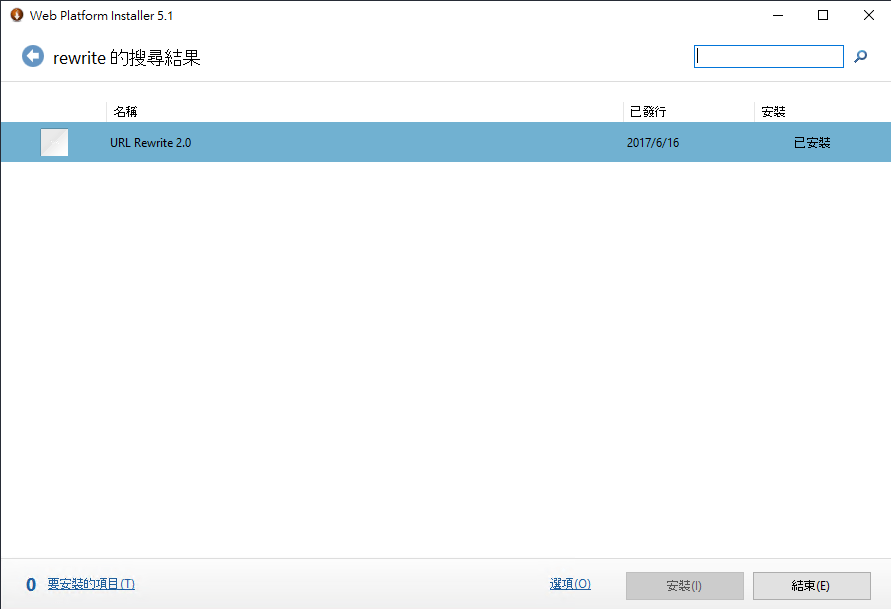
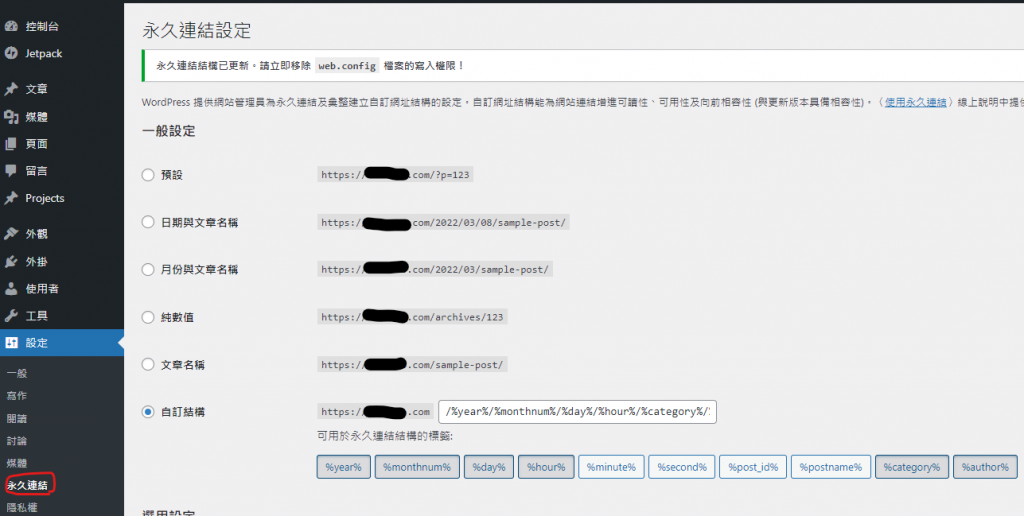
IIS 需要有 URL rewrite 擴充 WordPress 後台要去「設定->永久連結」設定自訂結構 WordPress 中的 web.config 需要加入 rewrite rule
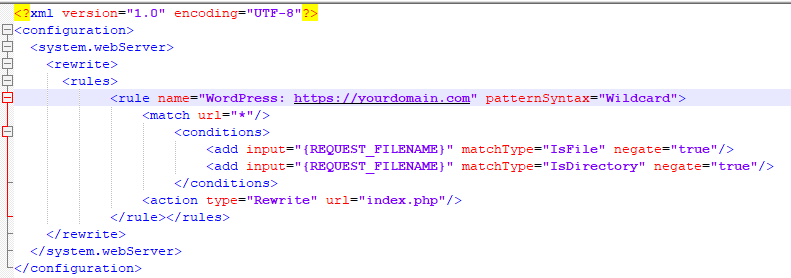
先安裝 IIS 的 URL Rewrite 回到 WordPress 的後台設定永久連結 更改 web.config 設定 rewrite rule <rewrite>
<rules>
<rule name="WordPress: https://yourdomain.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite> Apache and Nginx 的設定作法
https://www.php.cn/cms/wordpress/459657.html
by Rain Chu 3 月 6, 2022 | DNS , Linux , Raspberry Pi , SERVER , Ubuntu
很多時候為了內部程式開發方便或是安裝 wordpress 時候會需要不同的 DNS 名稱,你也可以編修自己電腦中的 host 名單,讓你開發者可以利用 Domain 去安裝 wordpress,或是也可以自己架設一個 DNS SERVER 來處理這件事情,但現在有比較好的選擇,可以兼顧程式開發以及去除廣告的好處,設定又很容易,且還可以安裝在小巧的 Raspberry Pi 上,可以不用透過外面的 DNS 去做繁瑣的設定,非常的加分。
Pi-hole 安裝方法
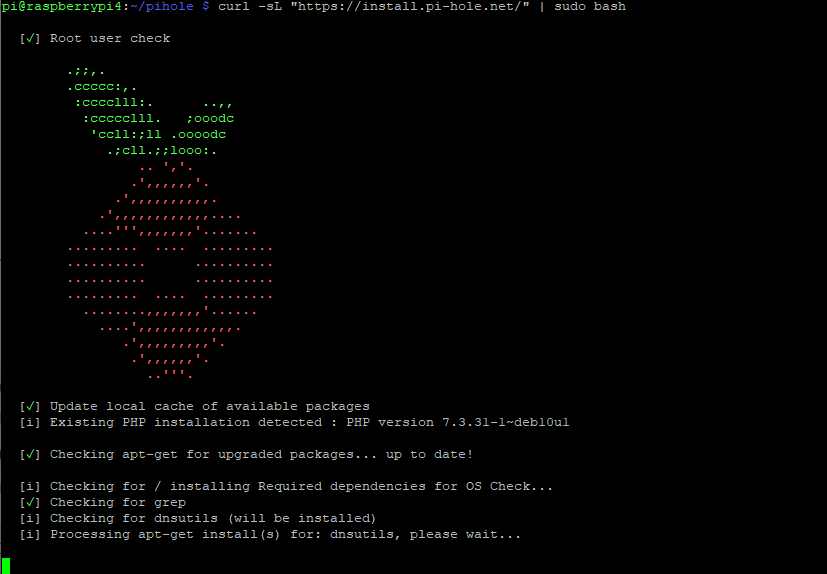
Pi-hole的安裝很簡單,在 Raspberry Pi 中只要一行,其他的就看圖片精靈回答問題即可
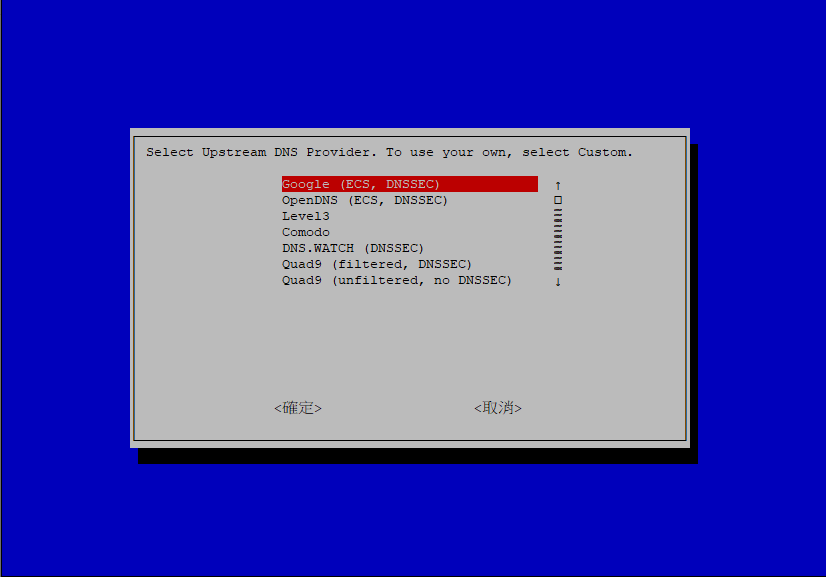
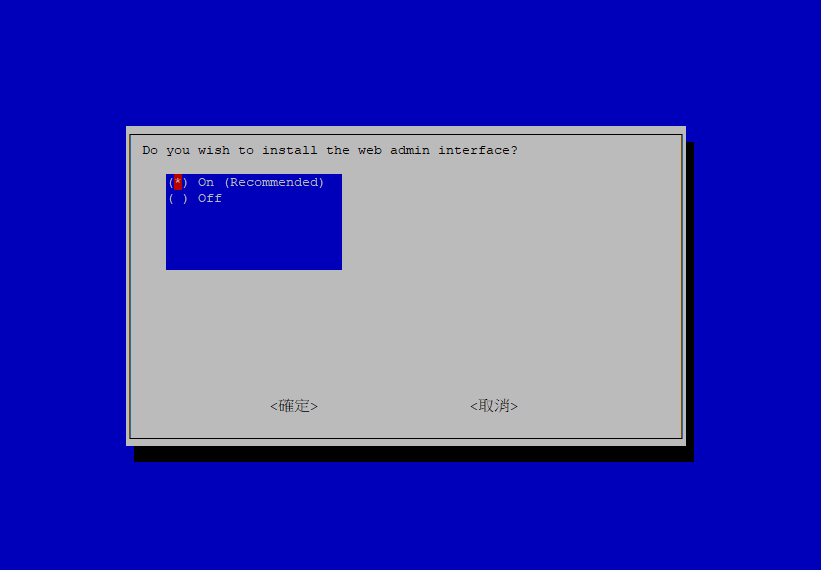
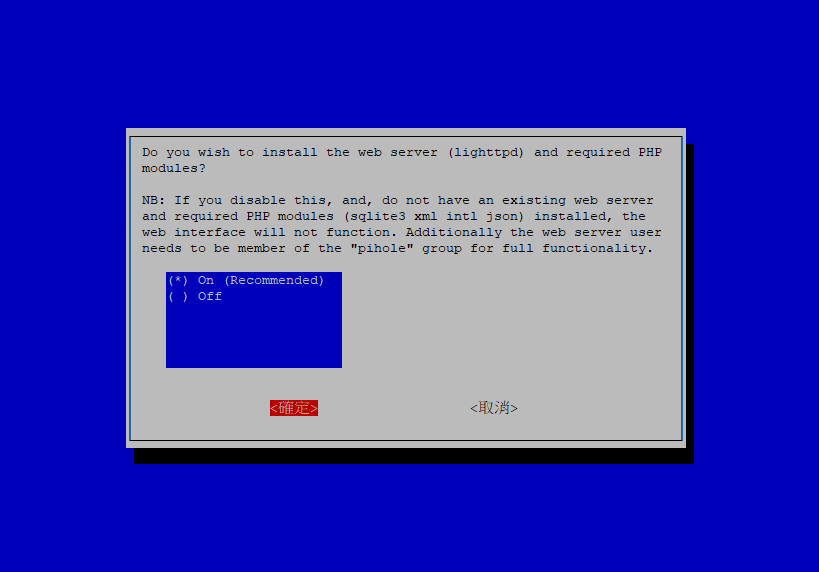
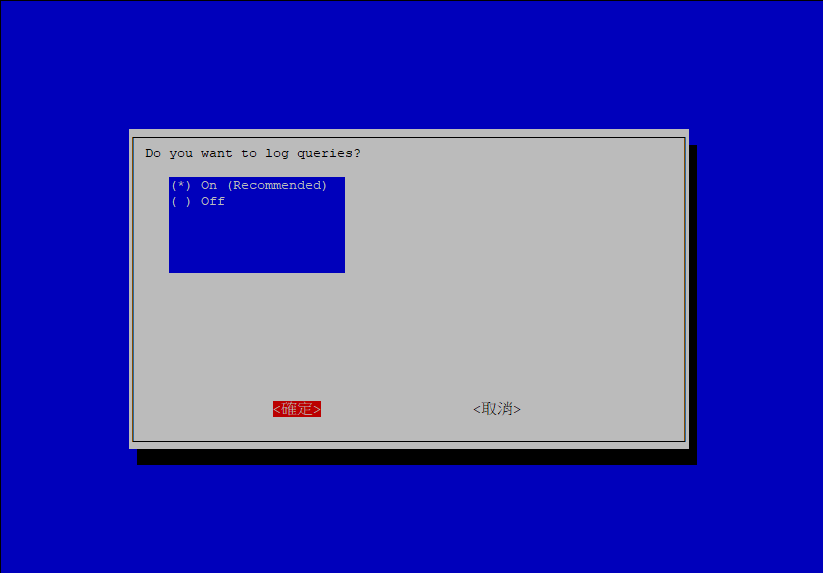
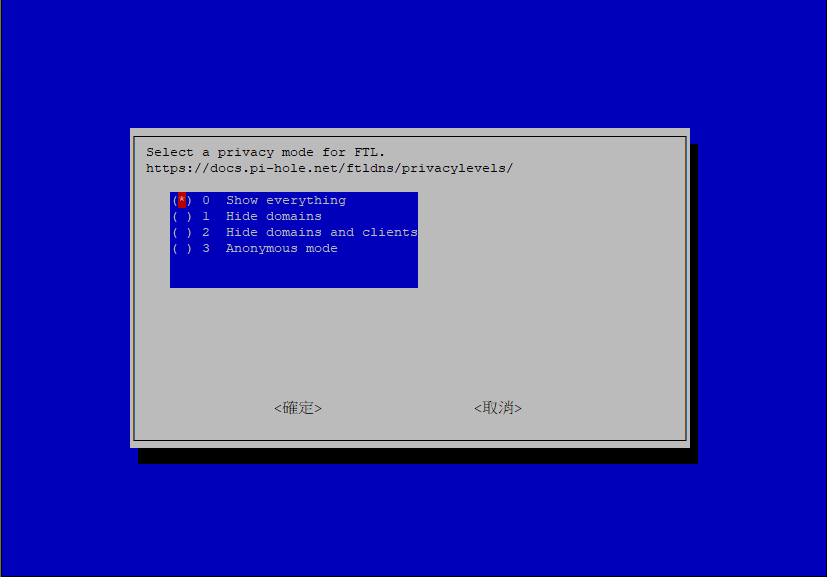
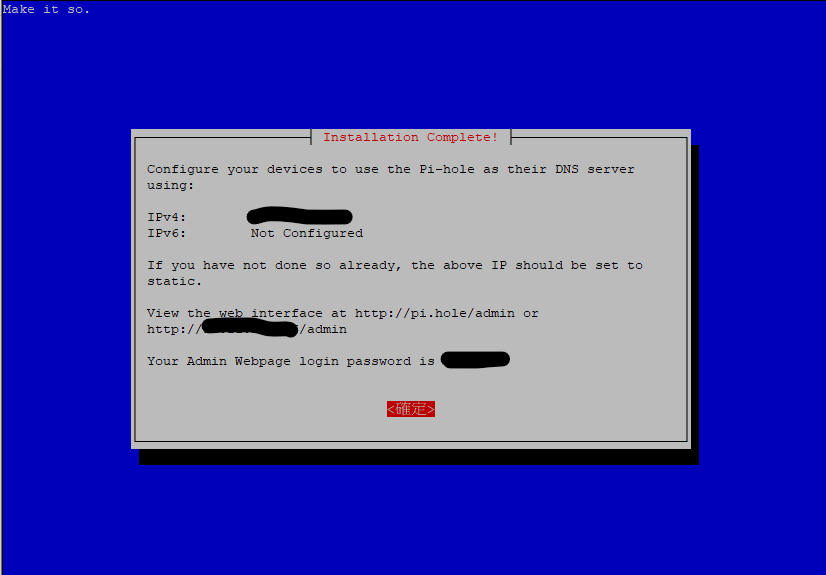
curl -sL "https://install.pi-hole.net/" | sudo bash 初始安裝畫面 告訴你安裝了 Pi-hole 就可以幫你去除煩人的廣告 Pi-hole 別忘了,有能力的人要貢獻點小費,施比受有福 Pi-hole 選擇你上層的 DNS SERVER 台灣建議用 Google 即可 Pi-hole 選擇廣告阻擋清單的供應者,目前也只有一個可以選擇 Pi-hole 是否要安裝管理的介面,為了以後方便,預設把它裝起來吧 Pi-hole 這一段是問要不要安裝 lighttpd 和 PHP 模組,當然你也可以用自己的 web server ,但為了方便起見,用預設的 web server 即可,他不會佔用太多的硬碟空間。 Pi-hole 是否要有記錄檔,當然要囉 Pi-hole privacy mode , https://docs.pi-hole.net/ftldns/privacylevels/ ,用預設不隱藏任何東西,所有統計數據都可用即可 看到這個畫面就完成安裝,可以將電腦中的 DNS 指向畫面中的 IP ,需要進入管理介面的輸入 http://pi.hole/admin
VIDEO
國外網友超專業教學
VIDEO
Raspberry Pi 多種應用 PiHole官網 – https://pi-hole.net/
PiHole替代品 AdGuard,https://github.com/AdguardTeam/ ,AdGrard 安裝在 Raspberry Pi 上的說明,https://github.com/AdguardTeam/AdGuardHome/wiki/Raspberry-Pi
by Rain Chu 3 月 4, 2022 | NFT , 設計
http://weavesilk.com/
NFT 這麼的盛行,但我們不是會畫畫的,也不是會唱歌的,拍影片也不夠帥氣,只好發揮 IT 的專才,利用軟體工具來大量且快速的製作符合元宇宙的作品,簡單用滑鼠不需要專業的畫圖工具,就可以利用拖拉快速的畫出各種光與波動與絲的組合,並且每一張的感覺是設計系的大作,先看看下面的影片,然後直接去他們的網站玩玩看就知道我再說甚麼,Realy Cool AR!!
VIDEO
by Rain Chu 3 月 4, 2022 | ASP.NET , C# , 程式
要用 ASP.NET MVC 開發 WEB API給大家使用,前端 javascript 工程師,總是會遇到錯誤訊息 Response to preflight request doesn’t pass access control check: It does not have HTTP ok status,這是一個超常見的 CORS (Cross-Origin Resource Sharing) – 跨來源資源共用錯誤訊息,網路上很多解法,但可以用的情境都不太一樣,我這邊提供一個我覺得最簡單請快速的方法給大家。
解決方法是利用 NuGet 先安裝 Cors 套件
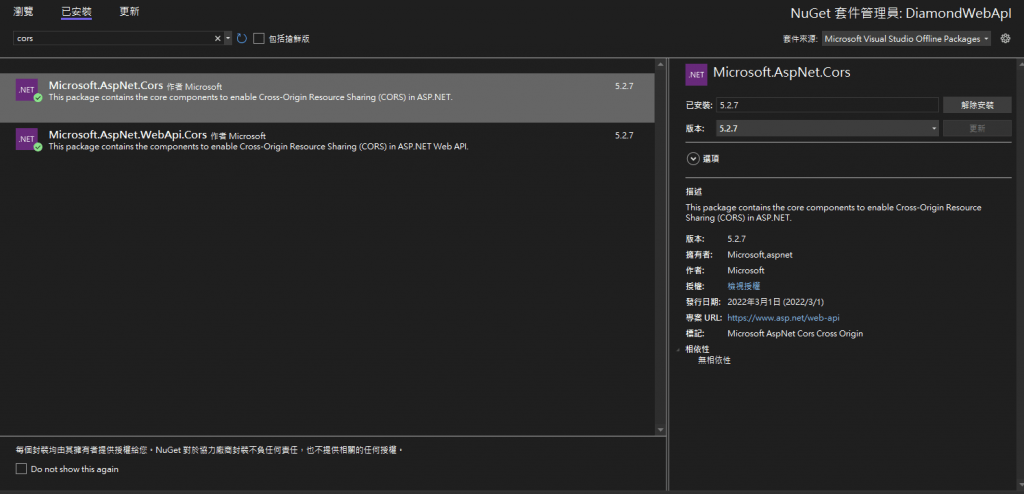
先上 NuGet 搜尋 Microsoft.AspNet.Cors , Microsoft.AspNet.WebApi.Cors,並且安裝起來
將 Cors 註冊起來
在 App_Start/WebApiConfig.cs 的 Register function 加入以下的程式碼
會是長成以下的程式碼
public static void Register(HttpConfiguration config)
{
// Web API 設定和服務
config.EnableCors();
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
} 設定 WebAPI 的CORS 權限
我們可以在 WebApi 的 Class 上面設定,也可以在 Function 上做標記,但要注意的是不能有多個 CORS 繫結,如果你在 web.config 中設定,這邊就不能再做設定,如果你在 class 等級上設定了, function 等級就不能再設定,也是因為這個原因,所以我喜歡在 function 等級設定或是 class 等級上設定,web.config 比較少去做設定,雖然他有不用修改程式碼的好處。
其中設定值的資料參考請看https://docs.microsoft.com/en-us/iis/extensions/cors-module/cors-module-configuration-reference
origins,可以設定 (*) ,也可以指定特定網域,看你要對誰開放 headers,通常用 (*) 就可以了 methods,通常用 (*) 就可以了 [System.Web.Http.Cors.EnableCors(origins: "https://yourdomain.com", headers: "*", methods: "*")]
public class ValueController : ApiController
{
} CORS web.config 的設定方法
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<cors enabled="true" failUnlistedOrigins="true">
<add origin="*" />
<add origin="https://*.yourdomain.com"
allowCredentials="true"
maxAge="120">
<allowHeaders allowAllRequestedHeaders="true">
<add header="header1" />
<add header="header2" />
</allowHeaders>
<allowMethods>
<add method="DELETE" />
</allowMethods>
<exposeHeaders>
<add header="header1" />
<add header="header2" />
</exposeHeaders>
</add>
<add origin="http://*" allowed="false" />
</cors>
</system.webServer>
</configuration>















近期留言