
如何讓手機瀏覽 wordpress 的網頁時候,導到手機版本的頁面
手機版本以及電腦版本的網頁共存的方法很多種,但總是要很多時候需要最佳化,當然現在流行的是採用AMP來處理手機頁面,每一種都有自己適用的場景,今天要介紹的是全手動自刻PHP程式碼處理的方法,透過 WP 內建的兩個函式來偵測使用者是否用手機看你的網頁,是的話就導引到手機專用的網頁上。
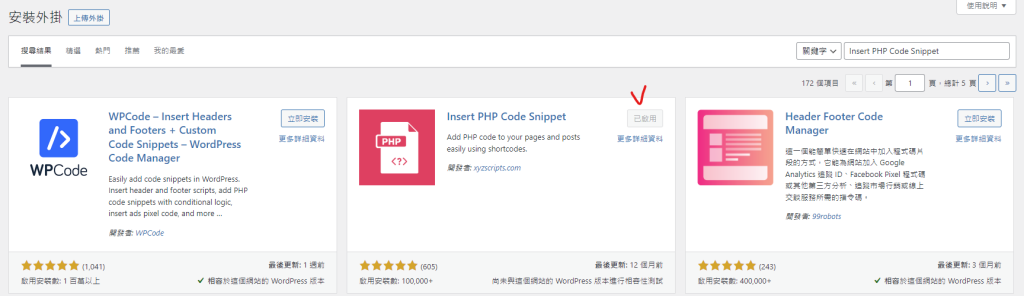
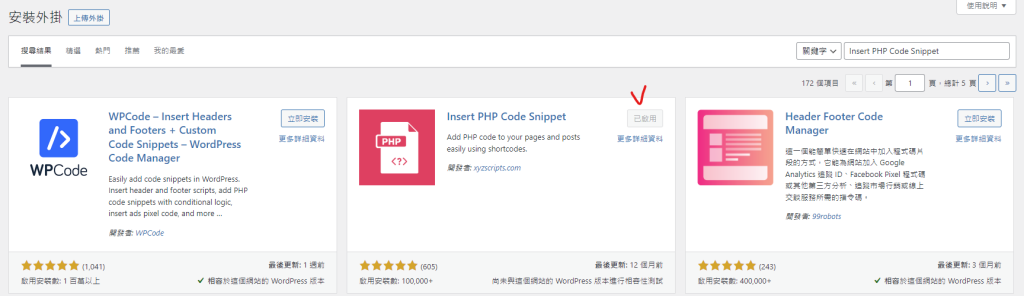
先準備好可以在你的頁面內直接寫PHP的外掛 Insert PHP Code Snippet
在外掛內搜尋 Insert PHP Code Snippet,如下圖打勾處

安裝完畢後,你可以在後台的主選單中找到 XYZ PHP Code,選擇 PHPCode Snippets,我們來寫一支很簡單的程式碼,當然你也可以用自己習慣的程式碼外掛處理

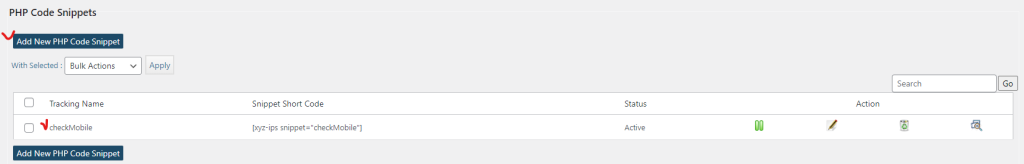
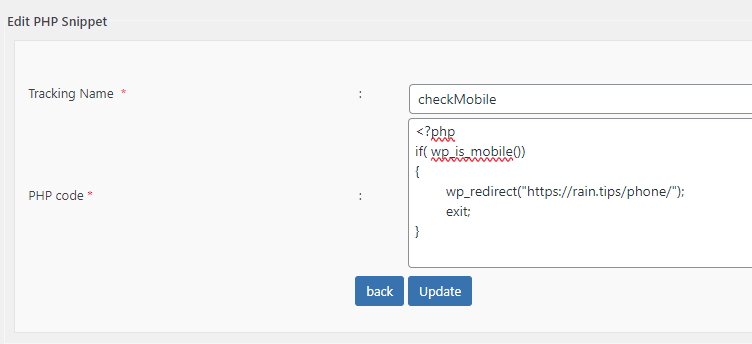
新增一筆程式碼,我把它命名為 checkMobile,裡面內容也很簡單,就是偵測到客戶用手機看,我們就導引到手機的頁面上

利用 WP 內建的 wp_is_mobile() 和 wp_redirect() 就可以達到想要的效果
<?php
if( wp_is_mobile())
{
wp_redirect("https://rain.tips/phone/");
exit;
}
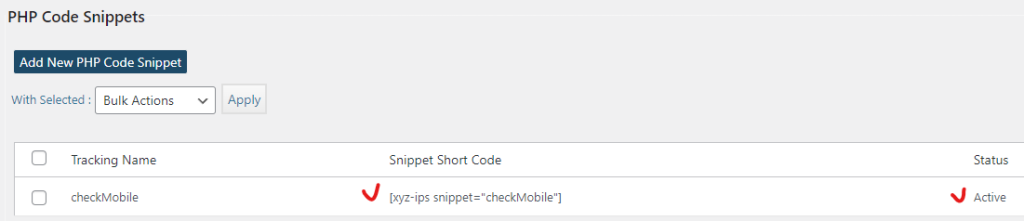
寫完存檔後,就可以看到 Snippet Short Code 狀態是 Active ,把Short Code複製起來,並且貼到你的頁面或是文章中就可以用了

近期留言