by Rain Chu 4 月 13, 2023 | PHP , 程式
在台灣用 IIS 架設 WordPress 主機的人,會發現跟在 Linux 上架設很多的不同,這一次是發生 IIS 上解析網址是用 BIG5編碼,而 WordPress 則是預設用 UTF-8編碼,兩邊編碼上的不同,會讓 WordPress 無法解析中文網址,解決方法要修正 class-wp.php,讓他可以支援BIG5編碼即可
先找到 \wp-includes\class-wp.php,並且找到
$pathinfo = isset( $_SERVER['PATH_INFO'] ) ? $_SERVER['PATH_INFO'] : ''; 將原本的程式碼修正成
$pathinfo = isset( $_SERVER['PATH_INFO'] ) ? mb_convert_encoding($_SERVER['PATH_INFO'], 'UTF-8', 'BIG5') : ''; 以及下面的程式碼
list( $req_uri ) = explode( '?', $_SERVER['REQUEST_URI'] ); 改成下面的樣子
list( $req_uri ) = explode( '?', mb_convert_encoding($_SERVER['REQUEST_URI'], 'UTF-8', 'BIG5') ); 意思是將BIG5編碼改成UTF-8編碼後,再傳給 WordPress
參考資料
https://www.php.net/manual/zh/function.mb-convert-encoding.php
by Rain Chu 3 月 28, 2023 | PHP , woocommerce , wordpress , 程式
許多擁有會員的 wordpress 用戶都希望在用戶登出後能將他們重新定位到特定的頁面,此功能在提供用戶的體驗流程時候非常好用,在登入的時候,以下將提供方法,方便大家可以使用此功能
在 functions.php 撰寫程式碼
可以直接在佈景主題下的 functions.php 中把登出後的導向頁面程式碼加入,加入方法如下
1.找到 wp-content 然後 themes 和你現在在使用的主題文件夾
2. 編輯 functions.php
3.加入以下代碼
3.1 登出後直接導引到首頁
add_action('wp_logout','auto_redirect_after_logout');
function auto_redirect_after_logout(){
wp_safe_redirect( home_url() );
exit();
} 3.2 登出後導引到特定頁面
add_action('wp_logout','auto_redirect_external_after_logout');
function auto_redirect_external_after_logout(){
wp_redirect( 'https://www.yourwebsite.com' );
exit();
} 3.3 採用 add_filter 來實作導引到特定頁面
function custom_logout_redirect($logout_url) {
$redirect_page = 'https://yourwebsite.com/your-redirect-page/';
return add_query_arg('redirect_to', urlencode($redirect_page), $logout_url);
}
add_filter('logout_url', 'custom_logout_redirect');
其中 yourwebsite.com 要置換成你自己想要導引過去的頁面
4.將 functions.php 存檔並且關閉
之後就可以自定義客戶登出的行為了
參考資料
by Rain Chu 3 月 21, 2023 | PHP , wordpress , 程式
想要客製化會員登入 WordPress 後的行為,例如說要跳到某一個指定的網頁,其實有很多個外掛可以使用,例如:https://www.paidmembershipspro.com/ ,但麻煩的就是常常會跟其他的會員外掛衝突,而且為了一個小功能,要一個龐大的會員系統來支撐,不太划算,建議可以自行寫寫看。
佈景主題 Functions.php
其實只要找到佈景主題下的 functions.php 然後加入以下程式碼即可
function my_login_redirect( $redirect_to, $request, $user ) {
//檢查是否有建置會員制度
if (isset($user->roles) && is_array($user->roles)) {
// 檢查是否為管理者
if(in_array('administrator', $user->roles)){
// 每次當入都到 woocommerce 的管理頁面中
$redirect_to = home_url('wp-admin/edit.php?post_type=shop_order');
}
//確認是不是訂閱會員
else if (in_array('subscriber', $user->roles)) {
// 導向指定頁面,程式範例是導向會員專屬頁面。
$redirect_to = home_url();
}
}
return $redirect_to;
}
add_filter( 'login_redirect', 'my_login_redirect', 10, 3 ); 區分權限
管理員登入 WordPress 後,預設會到 /wp-admin 中,一般的使用者登入後通常是引導到首頁,或是他自己的介紹頁,要區分管理員或是一般使用者則可以使用 in_array(‘administrator’, $user->roles) 做判斷
// 判斷是否為管理員
in_array('administrator', $user->roles) 自己寫就是有一個好處,可以完全客制使用者行為,也比較輕量,真的有問題就問 ChatGPT 4 大神吧
參考資料
by Rain Chu 3 月 14, 2023 | PHP , wordpress , 程式
如果需要在網站上固定執行一個程式碼,有非常多種的執行方法,本篇已 WordPress 為例,分別在不同的層級上介紹幾個大家常用的方法來說明,可以先簡單分類,由 WordPress (應用層)去執行的,Web Server 等級去執行的,PHP 層級執行的,原生 Server 等級去執行,外部執行,自己寫一隻程式執行,各有各的美,以上排序由簡->難。
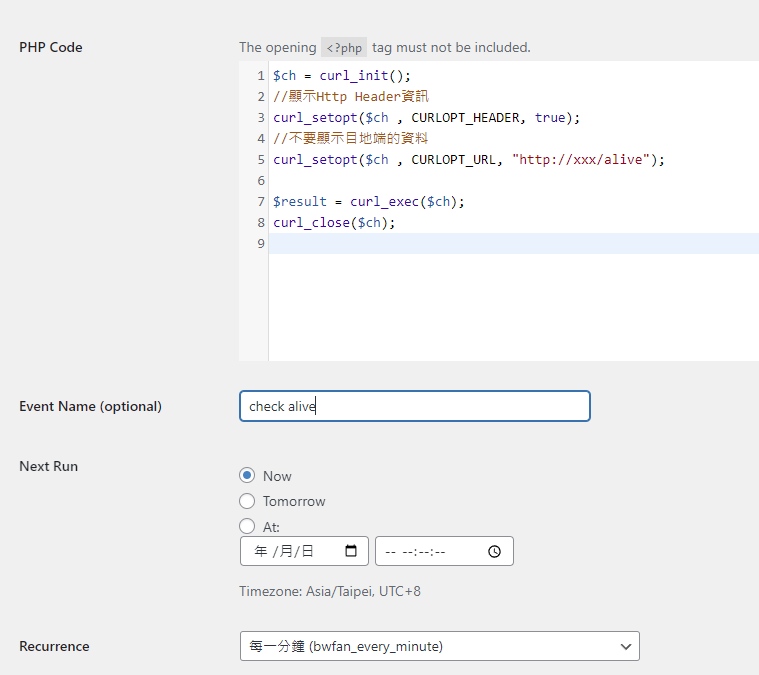
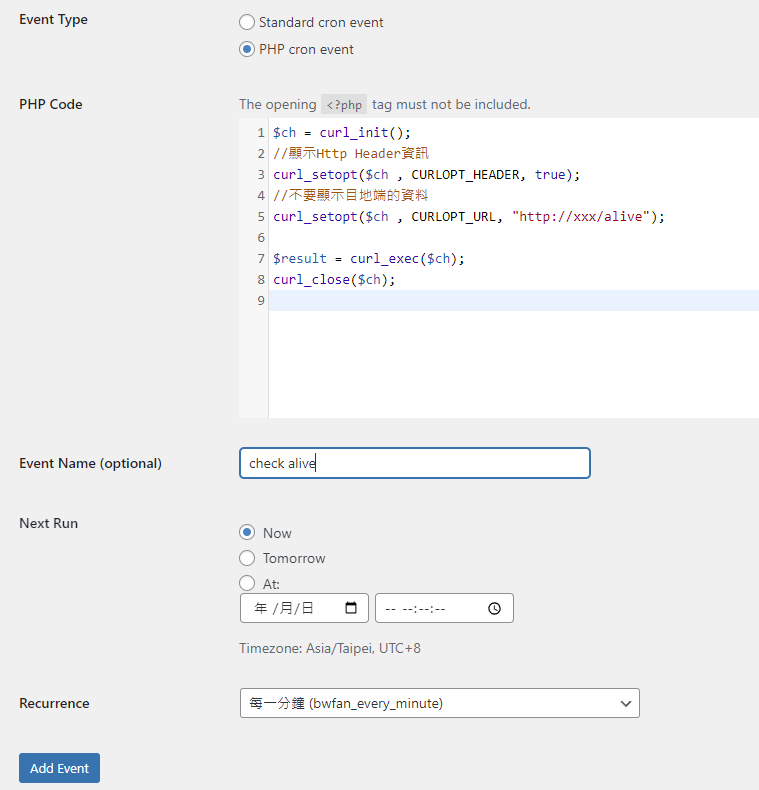
首先介紹最簡單的外掛處理法 WP Control ,可以節省很多事情,有優良的介面可以直接寫一般的 Cron 以及 PHP Cron
PHP CURL 寫法
by Rain Chu 3 月 10, 2023 | PHP , woocommerce , wordpress , 程式
在台灣的消費習慣就是需要極致的快和簡單,所以我們就是要有能在 WordPress 的 WooCommerce 中一鍵結帳的功能,這功能其實有很多外掛可以達成,但為了一個按鈕加了一個外掛,總覺得用牛刀在殺雞,還是直接在 functions.php 中加入程式碼比較快,能改的東西也比較多。
woocommerce 商品 一鍵購物 修改 functions.php
找到佈景主題下的 functions.php 在後面加入以下的程式碼
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );
function addOneClickCheckoutBtn() {
// 取得商品ID
$current_product_id = get_the_ID();
// 依據商品ID取得商品
$product = wc_get_product( $current_product_id );
// 取得結帳網址
$checkout_url = WC()->cart->get_checkout_url();
// 只在簡單商品中運行
if( $product->is_type( 'simple' ) ){
?>
<script>
jQuery(function($) {
$(".custom-checkout-btn").on("click", function()
{
$(this).attr("href", function()
{
return this.href + '&quantity=' + $('input.qty').val();
});
});?>
});
</script>
<style>
.raiseup_one_click_checkout_btn {
margin: 0px 1em !important;
}
</style>
<?php
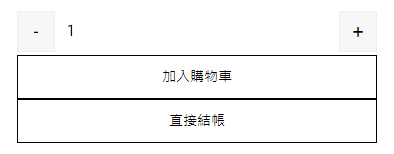
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button raiseup_one_click_checkout_btn">直接結帳</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'addOneClickCheckoutBtn' ); 修改位置、顏色 CSS 已符合你的商品頁面
程式碼中,有新增一個 CSS 的類別 raiseup_one_click_checkout_btn ,可以透過以下的程式碼去修正按鈕的顏色、字型大小
<style>
.raiseup_one_click_checkout_btn {
margin: 0px 1em !important;
}
</style>
by Rain Chu 3 月 2, 2023 | PHP , wordpress , 程式
手機版本以及電腦版本的網頁共存的方法很多種,但總是要很多時候需要最佳化,當然現在流行的是採用AMP來處理手機頁面,每一種都有自己適用的場景,今天要介紹的是全手動自刻PHP程式碼處理的方法,透過 WP 內建的兩個函式來偵測使用者是否用手機看你的網頁,是的話就導引到手機專用的網頁上。
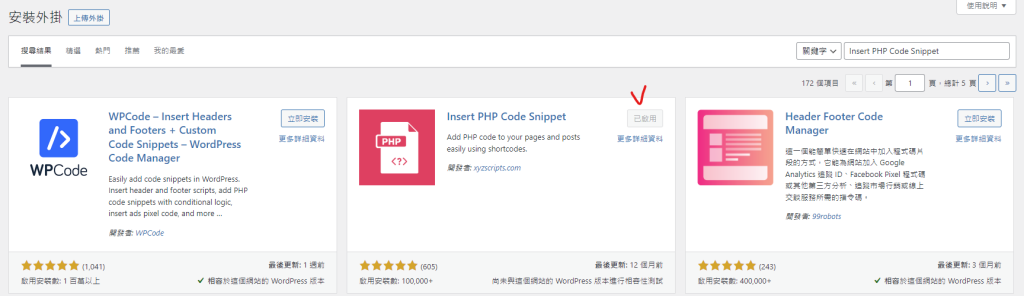
先準備好可以在你的頁面內直接寫PHP的外掛 Insert PHP Code Snippet
在外掛內搜尋 Insert PHP Code Snippet,如下圖打勾處
安裝完畢後,你可以在後台的主選單中找到 XYZ PHP Code,選擇 PHPCode Snippets,我們來寫一支很簡單的程式碼,當然你也可以用自己習慣的程式碼外掛處理
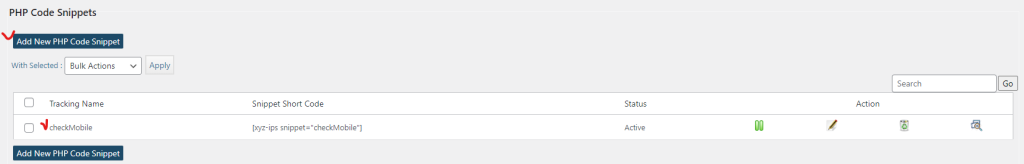
PHPCode Snippets 新增一筆程式碼,我把它命名為 checkMobile,裡面內容也很簡單,就是偵測到客戶用手機看,我們就導引到手機的頁面上
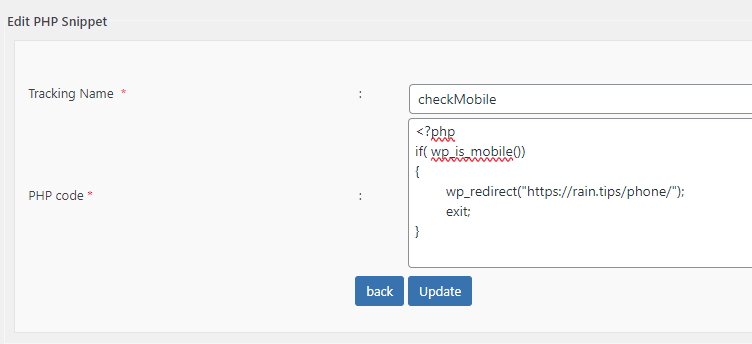
新增 PHP Code Snippet 利用 WP 內建的 wp_is_mobile() 和 wp_redirect() 就可以達到想要的效果
<?php
if( wp_is_mobile())
{
wp_redirect("https://rain.tips/phone/");
exit;
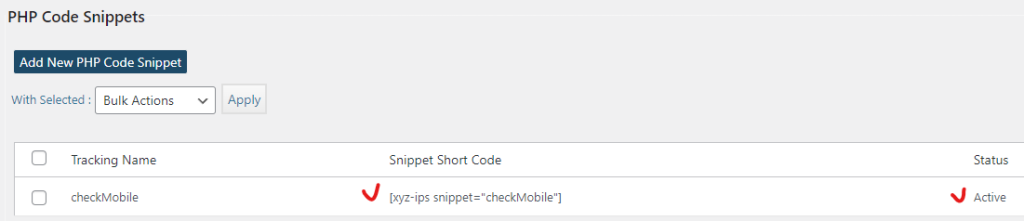
} wp checkmobile 寫完存檔後,就可以看到 Snippet Short Code 狀態是 Active ,把Short Code複製起來,並且貼到你的頁面或是文章中就可以用了








近期留言