by Rain Chu 7 月 6, 2022 | wordpress
接案的朋友,如果要給客戶建置 wordpress 網站的案子,如果希望交接給客戶後,不要常常遇到更新設定或是更新外掛掛掉的情況的話,適時把重要且很困難的設定選單隱藏,只對最高階有權限的使用者開放,是明確的決定,除了選單可以控制以外,還可以控制外掛的顯示,是我必裝軟體之一。
外掛下載網址
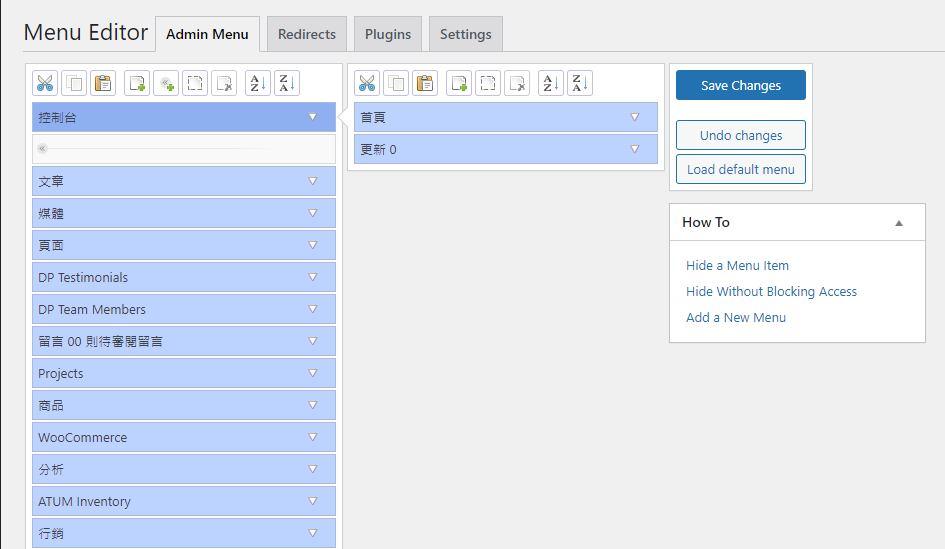
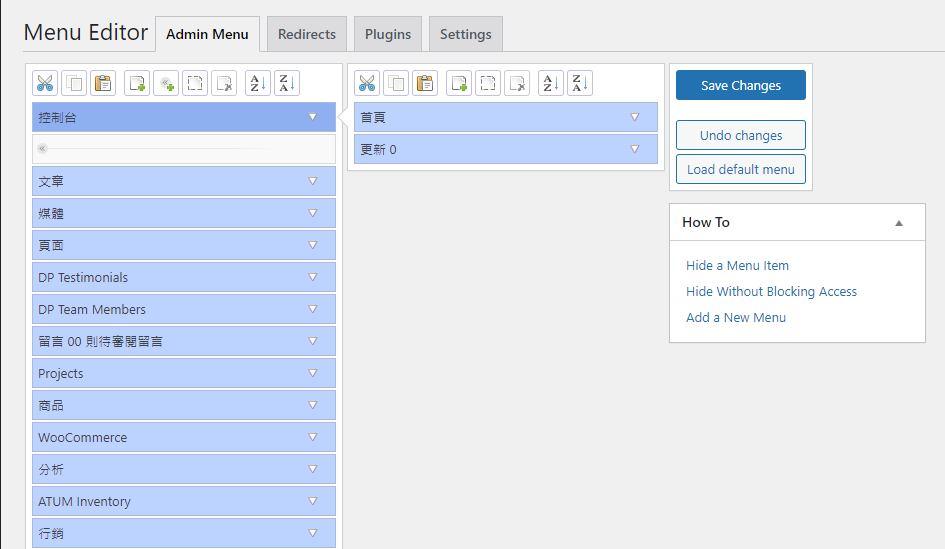
隱藏、排序、自訂後台選單
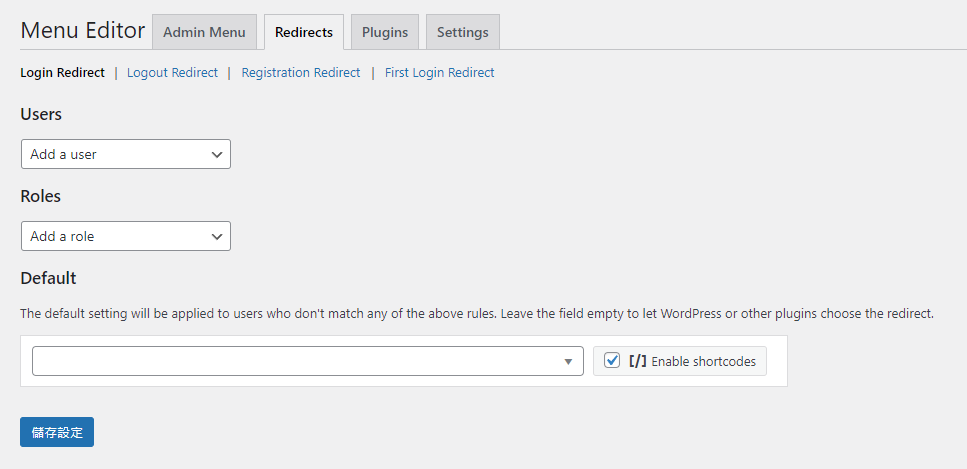
自訂使用者的路由
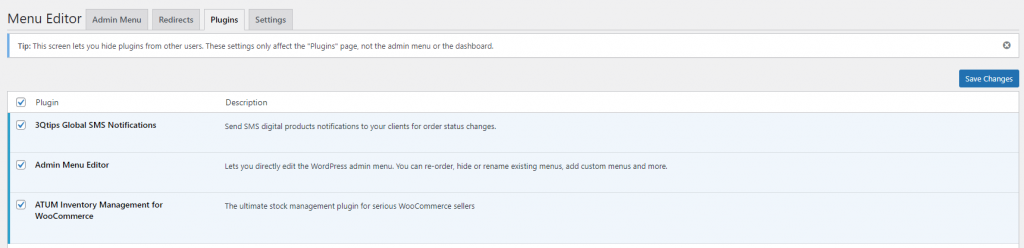
控制外掛的顯示
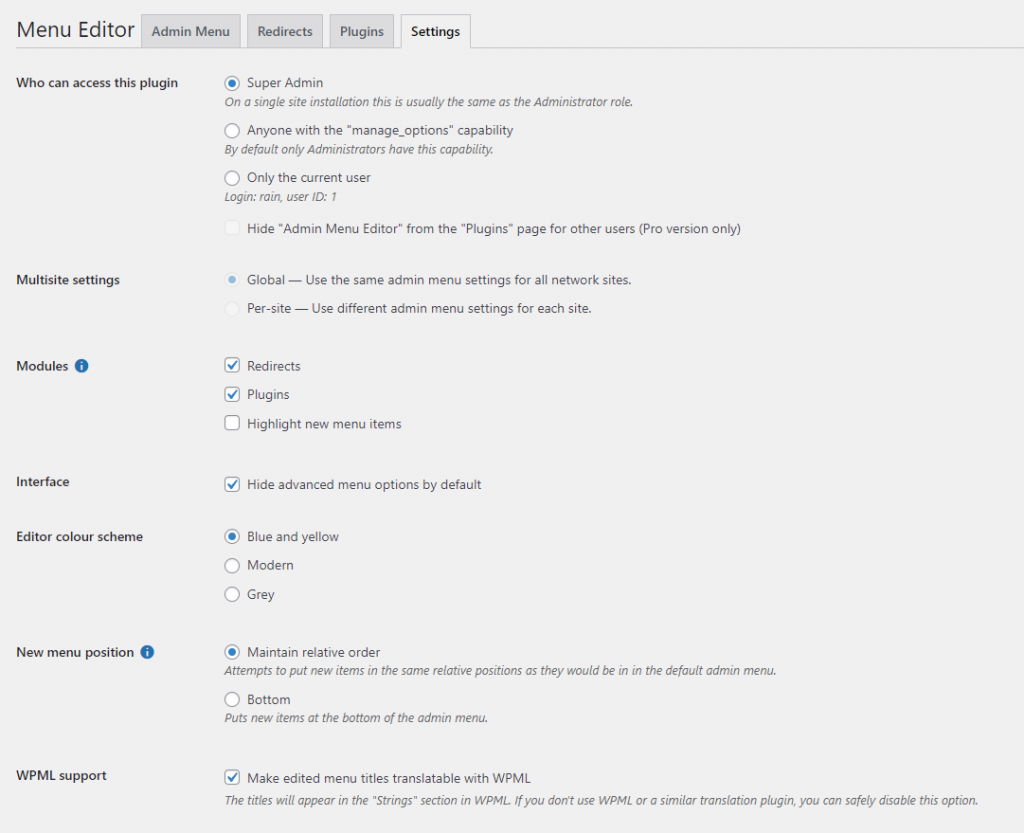
Admin Menu Editor 進階設定
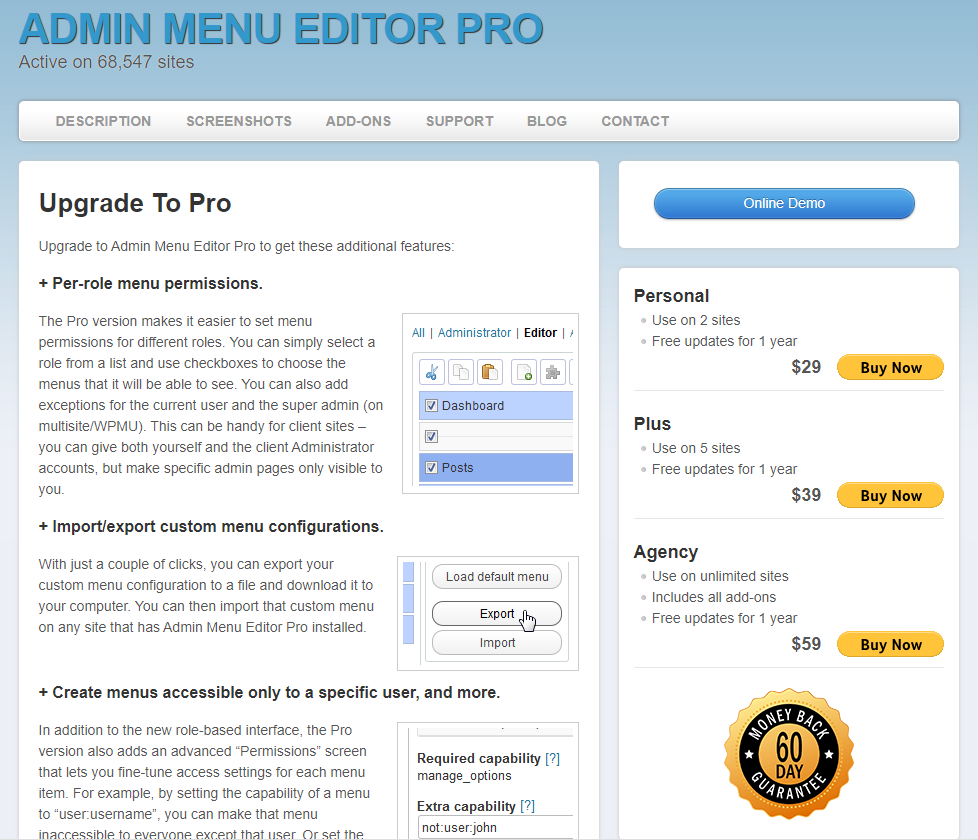
免費版本可以設定只讓超級使用者、管理權限群組、特定使用者,可以使用 Admin Menu Editor
免費的就很好用了,付費後還可以依照使用者權限做設定
by Rain Chu 6 月 24, 2022 | wordpress
如果要做一個商業網站,通常需要自行控制 WordPress 的前端顯示,最常見的應用則是把前台網站上的 admin bar 關閉,提供一個更專業且乾淨的前端,這邊介紹幾種關閉和打開 admin bar 的方法
方法一、使用程式碼低階控制
將下列程式碼擇一加入佈景主題的functions.php
add_filter('show_admin_bar','hide_admin_bar');
function hide_admin_bar($flag){
return false;
} 針對特定使用者隱藏
function my_function_admin_bar($content) {
return ( current_user_can("administrator") ) ? $content : false;
}
add_filter( 'show_admin_bar' , 'my_function_admin_bar'); 方法二、針對使用者移除工具欄
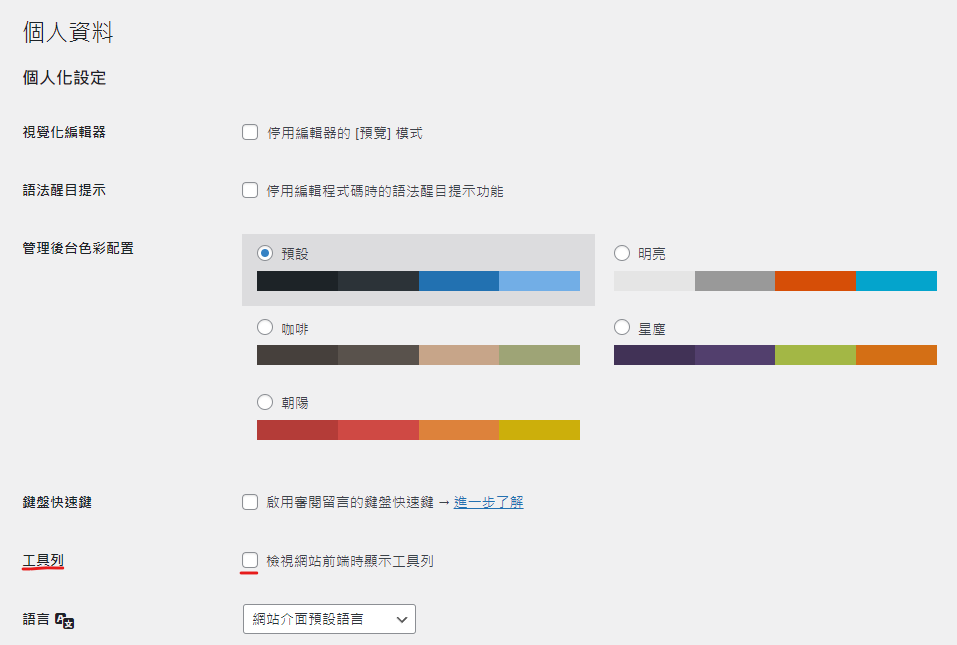
到後台的使用者->個人資料中,選擇是否檢視網站前端時顯示工具列
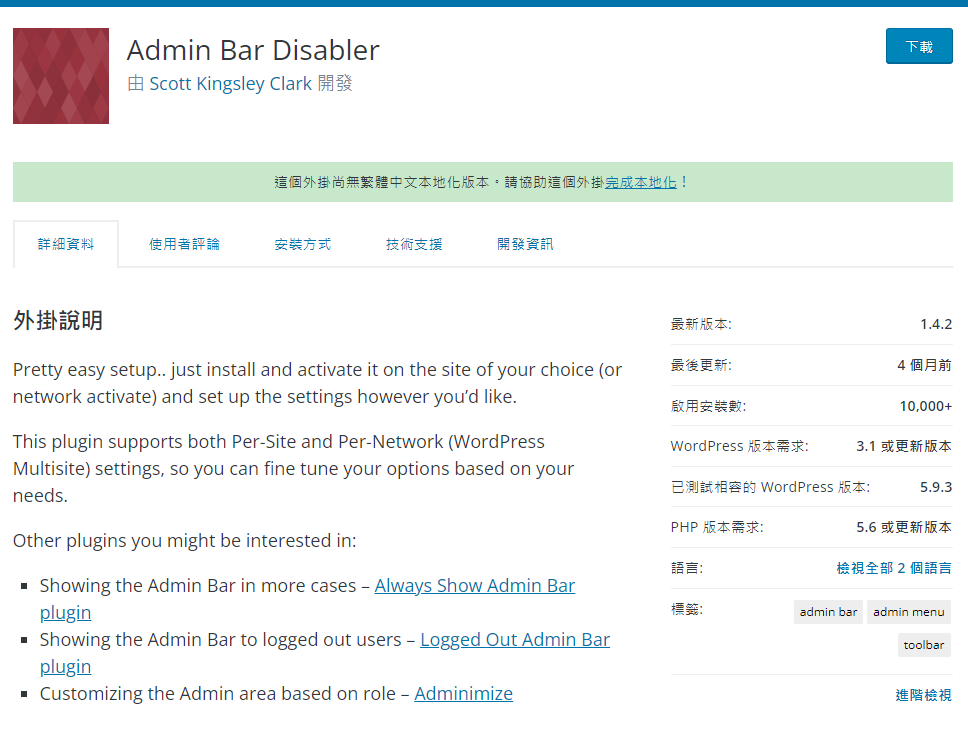
方法三、採用 Admin Bar Disabler Plugins
下載 Admin Bar Disabler 利用外掛來控制是否要開啟 admin bar
用WP MiniBar,可以在想隱藏的時候就隱藏,想要出現的時候就讓他出現,只要簡單選一下就可以了
by Rain Chu 6 月 9, 2022 | woocommerce , wordpress
woocommerce 在 wordpress 中是可以擁有自己的除錯系統的,可以獨立在 wordpress, php, nginx 以外,可以利用 WooCommerce 官方提供的 Log 記錄功能,可以記錄各種狀態,和自己的標籤,可以比較有秩序且快速的除錯
使用 WC_Logger
WC_Logger官方文件 示範了標準用法
$log = new WC_Logger();
$log_entry = print_r( $e, true );
$log_entry .= 'Exception Trace: ' . print_r( $e->getTraceAsString(), true );
$log->log( 'new-woocommerce-log-name', $log_entry ); 簡易用法
$logger = wc_get_logger();
$logger->debug( 'debug message', array( 'source' => 'my-extension' ) ); 查看 WC Log
在 WP 後台,選擇 WooCommerce -> 狀態
並且選擇 狀態 -> 日誌紀錄 ,選擇完畢後,在選擇你建立的紀錄標籤後,就可以看到清楚的訊息輸出了
同廠加映,用WordPress內建的除錯
編輯 wp-config,將 WP_DEBUG 的選項打開,缺點就是訊息太多,比較不好看清楚
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', false );
by Rain Chu 6 月 9, 2022 | wordpress
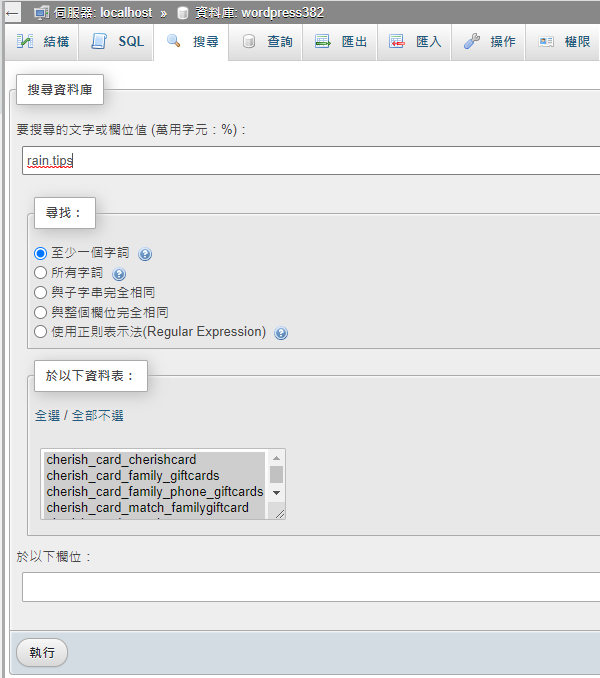
常常對 wordpress 又愛又恨,這麼多年了,還是會把絕對路徑寫在資料庫中,每次要交付網站給客戶的時候,總是會遇到變更網址的需求,並且目前沒有很好的方法可以快速地修正,這邊先記錄如何透過資料庫管理程式 phpmyadmin 去修正所有在資料庫中的網址。
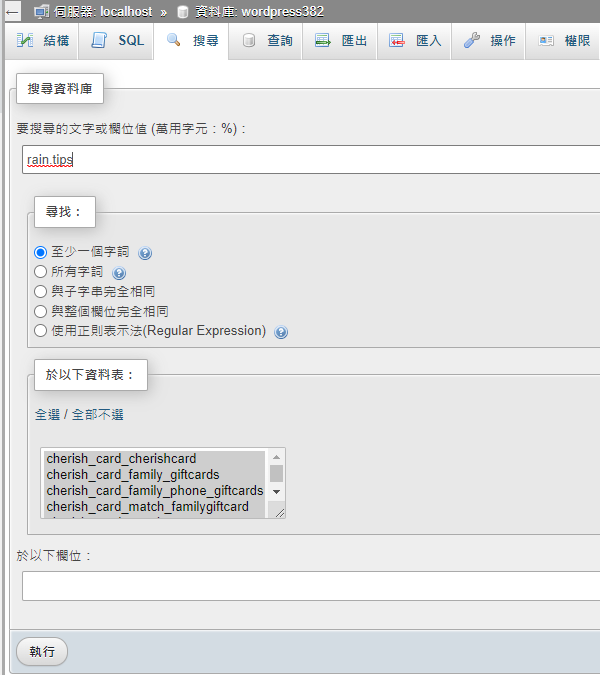
1.進入DB管理程式,搜尋舊的網址
這個步驟可以找出所有在DB中擁有舊網址的資料表,當然你可以自己一個一個資料表的點開來改,但好方法還是下 SQL CMD 去快速且大量的修正
2. SQL CMD 大量修改網址
原則上有三個表一定會需要修正, wp_options, wp_postmeta, wp_posts ,其他的資料表,就需要依靠第一步驟搜尋舊網址,找出尚未修正的資料表,然後再回來撰寫 SQL CMD
UPDATE wp_options SET option_value = REPLACE(option_value, 'old', 'new') WHERE option_name = 'home' OR option_name = 'siteurl';
UPDATE wp_postmeta SET meta_value = REPLACE(meta_value, 'old', 'new');
UPDATE wp_posts SET post_content = REPLACE(post_content, 'old', 'new');
UPDATE wp_posts SET guid = REPLACE(guid, 'old', 'new');
by Rain Chu 5 月 13, 2022 | Nginx , PHP , wordpress
我的系統是 Ubuntu 20 + Nginx + Php7.4-fpm ,遇到不能安裝程式,安裝到一半都會停掉,去檢查 /var/log/php7.4fpm.log ,發現出現 warning message
warning : [pool www] seems busy (you may need to increase pm.start_servers, or pm.min/max_spare_servers), spawning 32 children, there are 0 idle, and 15 total children
我的解決方法是去到 /etc/php/7.4/fpm/pool.d 下打開 www.conf
sudo nano /etc/php/7.4/fpm/pool.d/www.conf 然後改善 pm 的相關設定值,以我的機器為例,16GB RAM,CPU 4 顆,我的設定值參考公式為
pm.start_servers = min_spare_servers + (max_spare_servers - min_spare_servers) / 2 所以我修改的參數如下
pm = dynamic
pm.max_children = 30 # 10-30 間是常見的設定
pm.start_servers = 10
pm.min_spare_servers = 10
pm.max_spare_servers = 10
pm.max_requests = 5000 修改完畢之後,重啟就不會看到問題了
pm.max_children 的合理配置方法
要合理的評估一個數字,要先考量以下幾點
伺服器可用的記憶體 (RAM):確認伺服器總共有多少記憶體可供 PHP-FPM 使用。每個 PHP 進程的平均記憶體消耗量 :觀察或測試你的應用,以確定每個 PHP 進程大概需要多少記憶體。保留記憶體 :為作業系統和其他服務保留一部分記憶體,以確保系統穩定運行。
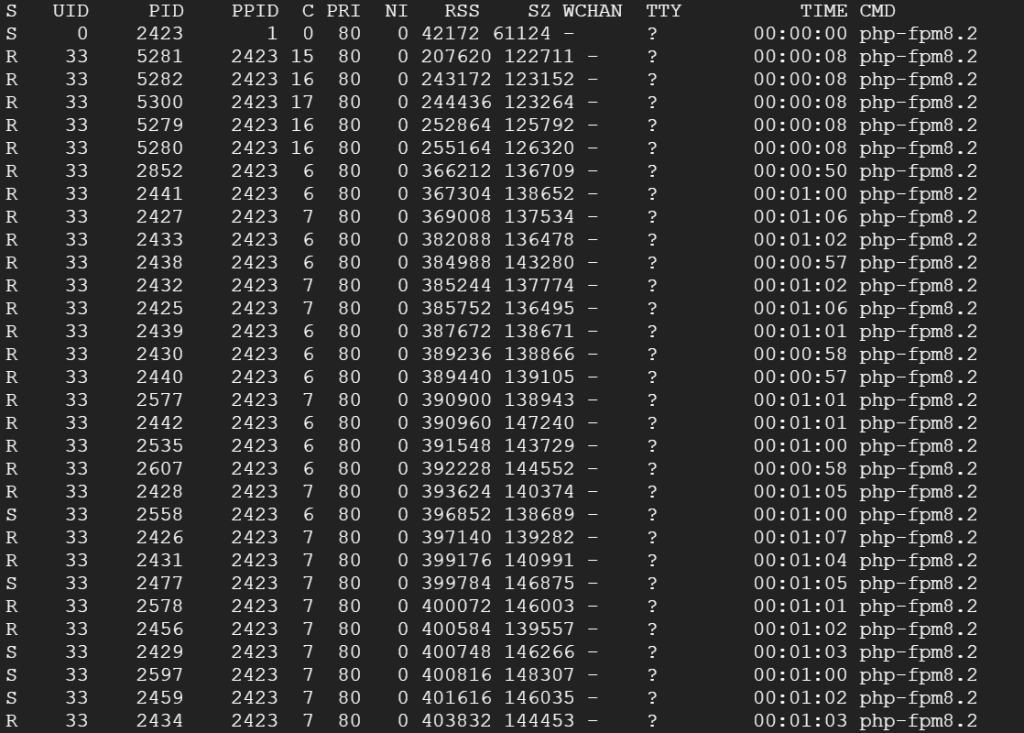
步驟 1:測量 PHP 進程的平均記憶體消耗
ps -ylC php-fpm8.2 --sort:rss 找到 RSS 列的值(常駐集大小),將它們加起來,然後除以 PHP-FPM 進程的數量,得到平均記憶體消耗量(單位是 KB)。
步驟 2:計算可用記憶體
確定伺服器上為 PHP-FPM 分配的記憶體總量。如果伺服器僅運行 PHP-FPM(例如,沒有資料庫等其他服務),則可以減去為作業系統和其他必要服務保留的記憶體量。一個常見的保留量是 512MB 到 1GB。
步驟 3:計算 pm.max_children
利用以下公式
pm.max_children = (伺服器可用記憶體 – 保留記憶體) / 平均每個 PHP 進程的記憶體消耗
假設:
伺服器有 6GB(6144MB)的 RAM。
作業系統和其他服務保留了 1GB(1024MB)。
通過測量,你發現每個 PHP 進程平均消耗 50MB 記憶體
pm.max_children = (6144MB – 1024MB) / 50MB = 102.4
在這個例子中,你可以將 pm.max_children 設置為大約 100。
注意 :始終留有足夠的餘地來處理意外的高峰,不要將所有資源都分配給 PHP-FPM,以避免伺服器過載。此外,實際部署後,應監控伺服器性能,並根據需要調整 pm.max_children 的值。
參考資料如下
https://www.gushiciku.cn/pl/p9Vf/zh-tw
by Rain Chu 3 月 25, 2022 | woocommerce , wordpress
網路上有很多解決在 woocommerce 的分類目錄中,隱藏無庫存商品的方法,但都不合我用,只好自己動手寫一個適合的,設計的思維是,在取得商品的之前 (pre_get_posts) ,我們判斷商品是否已經無庫存,是的話,我們就把發布狀態設定為私密 (private),型錄可見度設定為「隱藏」
在 functions.php 中加入以下的程式碼
// 在目錄中隱藏無庫存的商品
add_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
function custom_pre_get_posts_query( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() ) {
$q->set( 'tax_query', array(array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => array( 'sb00001' ), // 設定在那幾個目錄中要處理,多個目錄的話用逗號分隔
'operator' => 'NOT IN',
'post_status' => 'private',
)));
}
remove_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
} 2022-03-28 更新
上面的寫法不一定成功,補充另一個寫法,只要在商品庫存量被變更的時候,去將商品的顯示狀態設定成隱藏起來就可以了
add_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
function custom_pre_get_posts_query( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() ) {
global $wpdb;
$results = $wpdb->get_results(
'SELECT * FROM `wp_aws_index` c WHERE c.id in (SELECT a.ID FROM `wp_posts` a
join `wp_postmeta` b ON a.ID = b.post_id
where b.meta_key = "_stock_status" and b.meta_value = "outofstock");
UPDATE `wp_aws_index` c SET c.visibility = "hidden" WHERE c.id in
(SELECT a.ID FROM `wp_posts` a join `wp_postmeta` b ON a.ID = b.post_id where b.meta_key = "_stock_status" and b.meta_value = "outofstock");
DELETE FROM `wp_aws_cache`;
delete from `wp_term_relationships` WHERE `term_taxonomy_id` = 7 AND `object_id` in (SELECT a.ID FROM `wp_posts` a join `wp_postmeta` b ON a.ID = b.post_id where b.meta_key = "_stock_status" and b.meta_value = "outofstock");
INSERT INTO `wp_term_relationships` (`object_id`, `term_taxonomy_id`) VALUES ((SELECT a.ID FROM `wp_posts` a join `wp_postmeta` b ON a.ID = b.post_id where b.meta_key = "_stock_status" and b.meta_value = "outofstock"), 7);'
, OBJECT);
remove_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
}













![wordpress 優化 PHP : WARNING: [pool www] seems busy (you may need to increase pm.start_servers, or pm.min/max_spare_servers)](https://rain.tips/wp-content/uploads/2024/03/image-9-1024x733-152401_1024x675.png)

近期留言