
by Rain Chu | 1 月 23, 2025 | web, 行銷
Portaly 一款由台灣團隊「真實引擎」開發的社群微型網站工具,可以協助創作者在數分鐘內建立專屬的 Link-in-Bio 頁面,整合 Facebook、Instagram、YouTube 與 Podcast 等多個平台的連結

主要功能特色:
- 高度客製化的頁面設計:Portaly 提供多種佈景主題、配色和版面配置,使用者可以輕鬆打造符合個人品牌風格的頁面。
- 多樣化的經營工具:除了基本的連結整合,Portaly 還提供作品展示、商品導購、收集名單等功能,滿足創作者多元的需求。
- 銷售變現功能:創作者可以透過 Portaly 銷售數位商品,如線上課程、電子書、模板檔案等,並支援金流串接,協助創作者實現流量變現。
- 數據分析與追蹤:平台提供流量數據監控,讓使用者了解頁面訪問情況,進而優化行銷策略。
- 支援多語言介面:Portaly 支援繁體中文和英文介面,對中文市場的創作者特別友善。
方案選擇:
Portaly 提供免費的基本方案,讓使用者可以建立功能完善的頁面。若需要更多進階功能,如無限區塊與分頁、自訂主題與配色、自訂網域、E-mail 名單收集等,則可選擇付費的頂級方案。
by Rain Chu | 4 月 16, 2024 | Nginx, SERVER, web, wordpress, 程式
sudoers 檔案控制了使用者及群組在使用 sudo 指令時的權限。為了安全編輯這個檔案,應該使用 visudo 指令,因為它會檢查語法錯誤,避免創建一個無法使用的 sudoers 檔案。
更新 sudoers 檔案的步驟:
開啟終端機:
開啟你的伺服器的命令行介面。
使用 visudo 編輯 sudoers 檔案: 輸入以下指令以安全方式編輯 sudoers 檔案:
新增規則:
在編輯器中,新增一條規則,允許 www-data 使用者無需密碼執行特定指令。
www-data ALL=(ALL) NOPASSWD: /usr/bin/rm -rf /path/to/nginx/cache/*
指令的意義是:
www-data:指定的使用者。
ALL=(ALL):這表示 www-data 使用者可以從任何主機以任何使用者身份執行指令。
NOPASSWD:允許 www-data 使用者在執行指定的指令時不需要輸入密碼。
/usr/bin/rm -rf /path/to/nginx/cache/*:指定 www-data 使用者無密碼可以執行的指令。
儲存並退出編輯器:
如果你使用的是 nano,按 Ctrl+X 來退出,然後按 Y 鍵儲存更改,最後按 Enter 鍵確認檔案名稱。
測試配置:
為了確保設定正確無誤,可以用 www-data 份執行指令:
sudo -u www-data sudo /usr/bin/rm -rf /path/to/nginx/cache/*
如果不需要密碼且指令執行成功,代表 sudoers 檔案配置正確。
安全注意事項:
- 最小權限原則:只授權必要的最小權限,避免給予
www-data 使用者太廣泛的權限。
- 明確指令路徑:使用完整的指令路徑(如
/usr/bin/rm),避免安全風險。
- 定期審計:定期檢查
sudoers 檔案,確保所有條目仍然符合組織的安全政策和操作需要。

by Rain Chu | 3 月 6, 2024 | Javascript, NodeJS, web

Web Push 是一種標準的 Web 協議,允許網站向使用者發送推播通知。這項功能可用於各種目的,例如:
- 提醒使用者有新的內容或更新
- 提供即時通知,例如交易狀態或聊天訊息
- 提高使用者參與度
準備工作
- 前端訂閱推播服務的 js 檔案
- 前端訂閱推播服務的網頁,需要包含訂閱服務的 js
- 後端紀錄使用者訂閱資訊的服務
- 後端推播訊息的服務
- 後端註冊訊息伺服器的程式碼
建立前端網頁的訂閱表單
這個檔案將包含安裝、激活、攔截請求和推播事件的處理器。創建一個名為sw.js的檔案,並將其放在你網站的根目錄下
// 安裝Service Worker
self.addEventListener('install', function(event) {
console.log('Service Worker 安裝成功');
});
// Service Worker 激活
self.addEventListener('activate', function(event) {
console.log('Service Worker 激活成功');
});
// 監聽推播事件
self.addEventListener('push', function(event) {
var title = '推播通知';
var options = {
body: '這是一條推播消息。',
icon: 'icon.png',
badge: 'badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});在你的網站上註冊一個Service Worker,這是實現Web推播的必要步驟。Service Worker將在背景執行,即使用戶沒有直接訪問你的網站也能接收通知。通常會把下面的 javascript 寫在首頁中,觸發訂閱的條件。
// 在主要的JavaScript檔案中
function urlBase64ToUint8Array(base64String) {
const padding = '='.repeat((4 - base64String.length % 4) % 4);
const base64 = (base64String + padding)
.replace(/\-/g, '+')
.replace(/_/g, '/');
const rawData = window.atob(base64);
const outputArray = new Uint8Array(rawData.length);
for (let i = 0; i < rawData.length; ++i) {
outputArray[i] = rawData.charCodeAt(i);
}
return outputArray;
}
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
console.log('Service Worker 注册成功:', registration);
}).catch(function(error) {
console.log('Service Worker 注册失败:', error);
});
}
navigator.serviceWorker.ready.then(function(registration) {
if (!registration.pushManager) {
alert('此瀏覽器不支持推播通知');
return false;
}
const applicationServerKey = 'your publice key';
// 訂閱推播
registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(applicationServerKey)
}).then(function(subscription) {
console.log('推播訂閱成功:', subscription);
// 發送訂閱資訊到後端
fetch('https://your_webpush_server/subscribe', {
method: 'post',
headers: {
'Content-type': 'application/json'
},
body: JSON.stringify({
subscription: subscription
}),
});
}).catch(function(error) {
console.log('推播訂閱失败:', error);
});提供紀錄訂閱訊息的服務
這一段的作法很多,通常用你原本伺服器中的解決方案,例如 php,asp.net,nodejs,python,GO等,我這邊為了方便,用nodejs示範下
const express = require('express');
const cors = require('cors');
const bodyParser = require('body-parser');
const app = express();
app.use(cors());
app.use(bodyParser.json());
const subscriptions = {}; // 在實際應用中,應使用資料庫儲存訂閱資訊
const webPush = require('web-push');
// 設置你的VAPID鑰匙
webPush.setVapidDetails(
'mailto:[email protected]',
'your publiec key',
'your private key'
};
app.post('/subscribe', (req, res) => {
const subscription = req.body;
const key = subscription.endpoint; // 使用endpoint作為唯一鑰匙
subscriptions[key] = subscription;
console.log('subscripted');
console.log(subscription);
// subscription是從前端發送到後端的訂閱對象
webPush.sendNotification(subscription.subscription, '消息內容')
.then(result => console.log('推播成功'))
.catch(err => console.log('推播失敗', err));
res.status(200).json({message: '訂閱成功'});
});
app.listen(8060, () => console.log('伺服器運行在8060端口'));其中 sendNotification 平常應該是要放在 webpush service中的,這邊加入是用來測試使用
生成VAPID鑰匙 (自願應用伺服器身份驗證)
大部分現代瀏覽器(如Chrome、Firefox、Edge)都支持Web推播API,但是如果你不用市面上的解決方案如 OneSignal 而是要直接與這些瀏覽器的推播服務交互的話,需要使用VAPID(自願應用伺服器身份驗證)鑰匙進行身份驗證。
生成 VAPID Key 的方法如下
npx web-push generate-vapid-keys
記住保存生成的鑰匙。公鑰將在前端用於訂閱推播,私鑰將在後端用於發送推播。
如果你無法使用npx(它通常隨npm自動安裝,作為npm 5.2.0及更高版本的一部分),那麼你可以通過下載最新版本的 nodejs
https://nodejs.org/
或是升級Node.js,或使用版本管理器如nvm(Node Version Manager)來管理不同版本的Node.js。
參考資料
https://developer.mozilla.org/en-US/docs/Web/API/Push_API

by Rain Chu | 11 月 2, 2023 | web
在現代的商業世界中,電子郵件成為了溝通的主要渠道,但當企業的郵件被誤判為垃圾郵件並被列入黑名單時,它可能會對業務運作造成嚴重的影響。被列入黑名單不僅影響公司的信譽,還可能導致與客戶、合作夥伴和潛在業務機會之間的重要信息丟失。在此文章中,我們將與您分享實際的案例經驗,描述如何成功地將企業郵件從垃圾郵件名單中移除,並提供一套實用的策略和方法,以確保您的企業信件能夠順利地抵達收件人的收件箱。無論您是IT主管、企業管理者或只是希望了解更多關於這一議題的人,這篇文章都將為您提供寶貴的見解和建議。讓我們一起深入探討,並學習如何避免和解決這一常見的問題。

好用的垃圾郵件清單工具網站
Spamhaus 、 SpamCop 是我們在網路安全領域中的重要夥伴,專門協助我們追蹤和阻止垃圾郵件和網路威脅。作為 IT 主管,我深知 Spamhaus 提供的各種黑名單如何對我們的企業網路安全起到關鍵作用。
- SBL (垃圾郵件黑名單):這是一個列出可疑 IP 位址的名單,如果我們的系統或伺服器 IP 被列入,那麼我們的郵件可能會被許多組織拒收。這需要我們與 ISP 或 Spamhaus 即時溝通,確保名單上的資訊是正確的。
- XBL (Exploits Block List):這個名單包括那些被劫持的、受到威脅的 IP 位址。作為 IT 主管,我需要確保我們的伺服器和終端設備不會成為這些被劫持的目標。
- PBL (The Policy Block List):這是一個針對終端用戶 IP 的黑名單。當我們的員工使用公司的網路資源時,我需要確保他們的行為不會導致我們的 IP 被列入這個名單。
- DBL (網域黑名單):這個名單對我們來說特別重要,因為它包含了可能與垃圾郵件相關的域名。我們的郵件伺服器需要能夠掃描並識別這些可能的威脅。
- ZEN:這是一個綜合性的黑名單,涵蓋了 SBL、XBL 和 PBL 的功能。使用這個黑名單可以讓我們更有效地識別和阻止垃圾郵件和網路威脅。
- MXToolBox ,用來確認是否被加入垃圾郵件清單
- MultiBL,用來確認你的IP是否被列為垃圾郵件清單
- Sender Score,用來幫你的 email 主機打分數

常見的反垃圾郵件組織
垃圾郵件組織有上百個,這裡整理一些常見的
- Composite Blocking List (CBL)
- Spamhaus Block List (SBL)
- XBL Exploits Block List
- Spamcop
- Passive Spam Block List (PSBL)
- Invaluement
- Barracuda
- SenderScore
Spamhaus 、 spamcop 提供的黑名單對我們的網路安全策略至關重要。我們需要密切關注這些名單,並確保我們的網路和資源不會被誤列或受到威脅。
Gmail垃圾郵件的處理方法
參考資料
https://www.richesinfo.com.tw/index.php/mxmail/mxmail-faq/155-mxmail-faq-gmail

by Rain Chu | 6 月 30, 2023 | web, wordpress
Redis作為一款開源的高性能key-value數據庫,已經在眾多頂尖科技公司和網站獲得廣泛應用。本文將引領您走過安裝和配置Redis資料庫的過程,並提供實用的優化技巧,助力您的系統性能達到新的高峰。
為什麼選擇Redis?
首先,讓我們理解一下為什麼您應該選擇Redis。Redis以其極速性能、靈活的數據結構和高可用性成為獨一無二的選擇。它可以作為緩存,消息佇列,以及在高壓情況下用作可靠的數據存儲。
安裝Redis
Ubuntu安裝Redis
sudo apt install redis-server
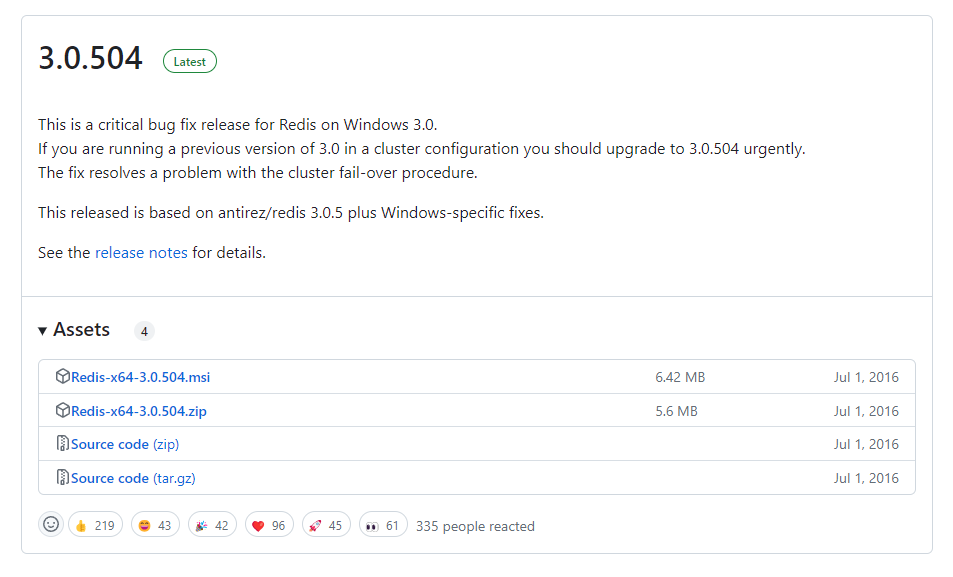
Windows 安裝 Redis
直接下載微軟製作的安裝包,下載網址 https://github.com/MicrosoftArchive/redis/releases

驗證Redis是否安裝成功
如果是剛安裝好,並且在同一台機器上可以直接打指令 redis-cli 就可以連線
redis-cli
redis-cli ping
redis-cli info
如果是別台機器的話,記得要開防火牆,並且指定 IP 以及指定 Port 和指定密碼
redis-cli -h 192.168.0.X -p 6379 -a 123456
設定Redis
設定檔案通常位於 /etc/redis/redis.conf ,編輯完記得要重開服務 sudo systemctl restart redis ,不確定conf檔案的位置的話,可以用 redis-cli info 查找,會顯示以下資訊
executable:/usr/bin/redis-server
config_file:/etc/redis/redis.conf
sudo nano /etc/redis/redis.conf
bind:若要遠端連入Redis伺服器,就會需要設定 bind 0.0.0.0 ::databases:設定可用的資料庫數量,在索引的時候是從0開始數,預設會使用索引值為0的資料庫。這個項目的預設值是16save:設定在一定的間隔時間內若資料庫有發生一定程度的改變,就將記憶體中當下的資料存成檔案(快照)。save的撰寫格式為save <seconds> <changes>,save 60 10000表示在60秒內至少有10000個key被改變則做一次快照。requirepass:設定客戶端與Redis伺服器連線時所需要的密碼。預設沒有設定,表示不啟用密碼驗證功能。maxclients:設定最大連線數。預設沒有設定,當作10000。maxmemory:設定最大的記憶體使用量,如果記憶體用量達到限制,就會根據maxmemory-policy項目設定的策略來嘗試移除key,如果無法移除,就會使該次插入或修改的操作回傳錯誤。預設沒有設定,表示不限制。maxmemory-policy:記憶體用量達到限制時採取的策略。預設沒有設定,當作noeviction,不移除key。其它策略如下:
volatile-lru:根據LRU演算法移除過期的key。allkeys-lru:根據LRU演算法移除key。(不管有沒有過期)volatile-lfu:根據LFU演算法移除過期的key。allkeys-lfu:根據LFU演算法移除key。(不管有沒有過期)volatile-random:隨機移除過期的key。allkeys-random:隨機移除key。(不管有沒有過期)volatile-ttl:移除已過期的key中,TTL最小的key。
#bind 127.0.0.1 ::1
bind 0.0.0.0 ::
重啟服務
sudo systemctl restart redis
清除Redis的資料
利用 redis-cli 進去 Redis 主機後,輸入
清除單一資料的指令是
在 WordPress 中使用 Redis
Redis Object Cache 外掛網址 https://wordpress.org/plugins/redis-cache/
設定 wp-config.php
// adjust Redis host and port if necessary
define( 'WP_REDIS_HOST', '127.0.0.1' );
define( 'WP_REDIS_PORT', 6379 );
// change the prefix and database for each site to avoid cache data collisions
define( 'WP_REDIS_PREFIX', 'my-moms-site' );
define( 'WP_REDIS_DATABASE', 0 ); // 0-15
// reasonable connection and read+write timeouts
define( 'WP_REDIS_TIMEOUT', 1 );
define( 'WP_REDIS_READ_TIMEOUT', 1 );
/* That's all, stop editing! Happy publishing. */
require_once(ABSPATH . 'wp-settings.php');
組態檔
| Configuration constant | Default | Description |
|---|
WP_REDIS_HOST | 127.0.0.1 | The hostname of the Redis server |
WP_REDIS_PORT | 6379 | The port of the Redis server |
WP_REDIS_PATH | | The path to the unix socket of the Redis server |
WP_REDIS_SCHEME | tcp | The scheme used to connect: tcp or unix |
WP_REDIS_DATABASE | 0 | The database used by the cache: 0-15 |
WP_REDIS_PREFIX | | The prefix used for all cache keys to avoid data collisions, replaces WP_CACHE_KEY_SALT. Should be human readable, not a “salt”. |
WP_REDIS_PASSWORD | | The password of the Redis server. Supports Redis ACLs arrays: ['user', 'password'] |
WP_REDIS_MAXTTL | 0 | The maximum time-to-live of cache keys |
WP_REDIS_CLIENT | | The client used to communicate with Redis: predis, phpredis or relay |
WP_REDIS_TIMEOUT | 1 | The connection timeout in seconds |
WP_REDIS_READ_TIMEOUT | 1 | The timeout in seconds when reading/writing |
WP_REDIS_IGNORED_GROUPS | [] | Groups that should not be cached between requests in Redis |
常用控制指令
| Command | Description |
|---|
wp redis status | Shows the object cache status and diagnostics |
wp redis enable | Enables the object cache |
wp redis disable | Disables the object cache |
wp redis update-dropin | Updates the object cache drop-in |
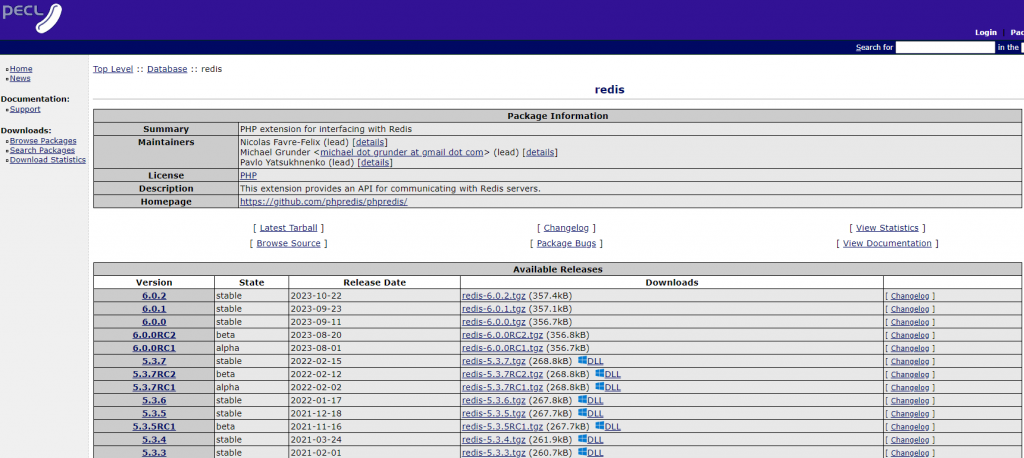
效能考量,安裝 Phpredis
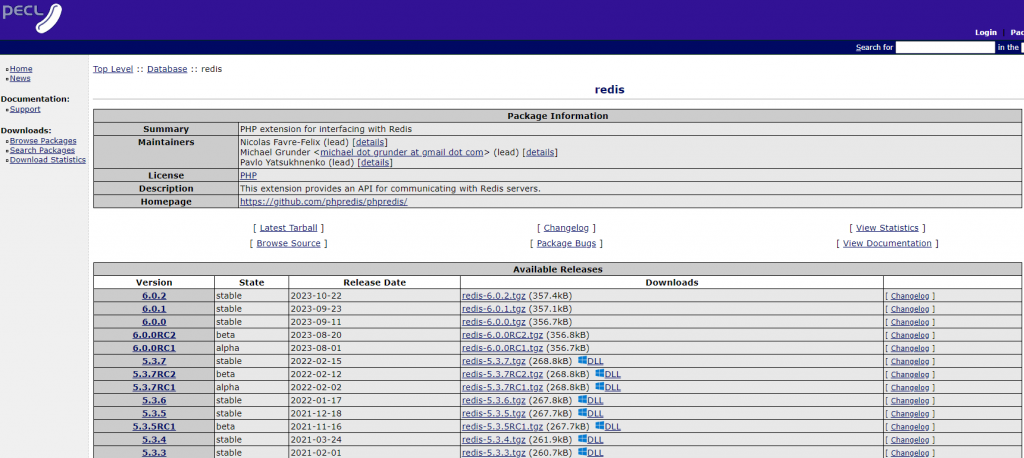
請先到 phpredis 這邊搜尋對應你平台的檔案,用 Linux Ubuntu 為例,下載 redis-6.0.2 版本 ,並且解壓縮他

wget https://pecl.php.net/get/redis-6.0.2.tgz
tar -zxvf redis-6.0.2.tgz
cd redis-6.0.2
接下來先編譯原檔案
sudo phpize
sudo ./configure
sudo make && sudo make install
完成編譯檔案後,要把 .so 檔案放到 php 的 modules 中,先把該目錄找出來
php -i | grep extension_dir
系統回應我,extension_dir => /usr/lib/php/20220829 => /usr/lib/php/20220829 ,則將剛編譯好,放在 modules 下的 redis.so 複製到正確的目錄中
sudo cp ./modules/redis.so /usr/lib/php/20220829/
複製完畢後,需要去修改 php.ini 檔案,讓他支援 redis,這邊我示範用 Nginx
sudo nano /etc/php/8.2/fpm/php.ini
將 extension 打開,請找到 Dynamic Extensions ,並且在下面加入
設定完成後,重開 php 讓他生效
sudo systemctl restart php8.2-fpm
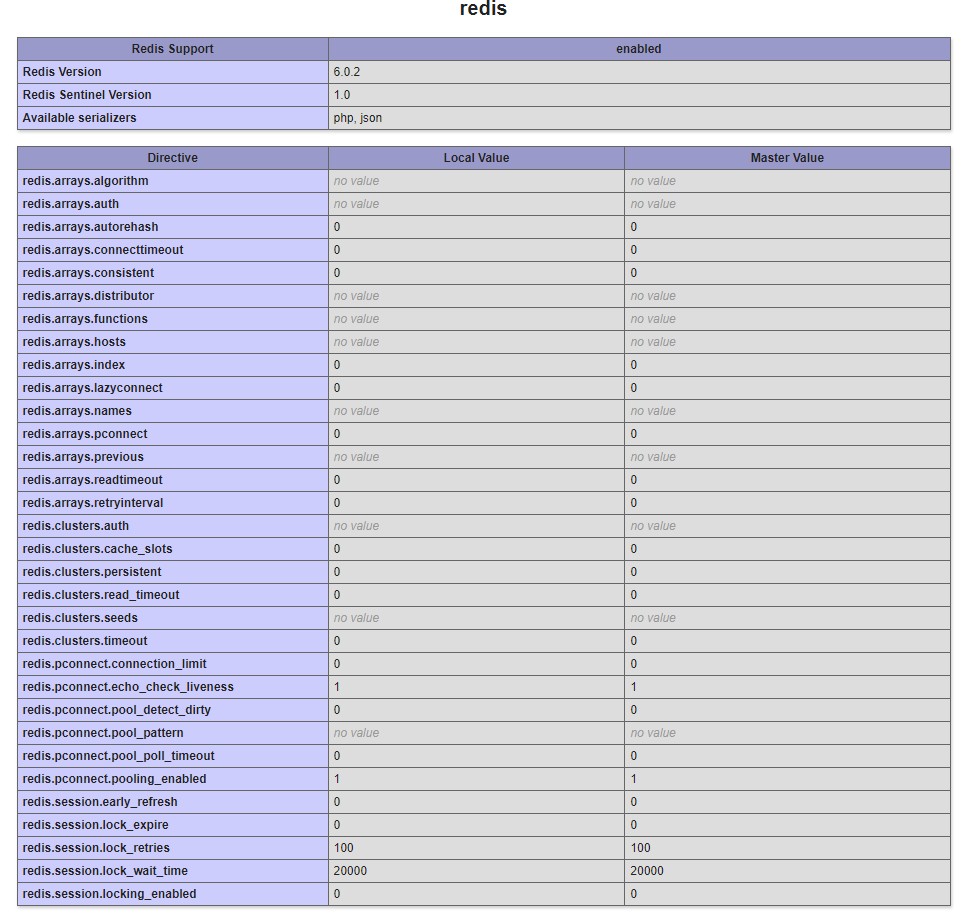
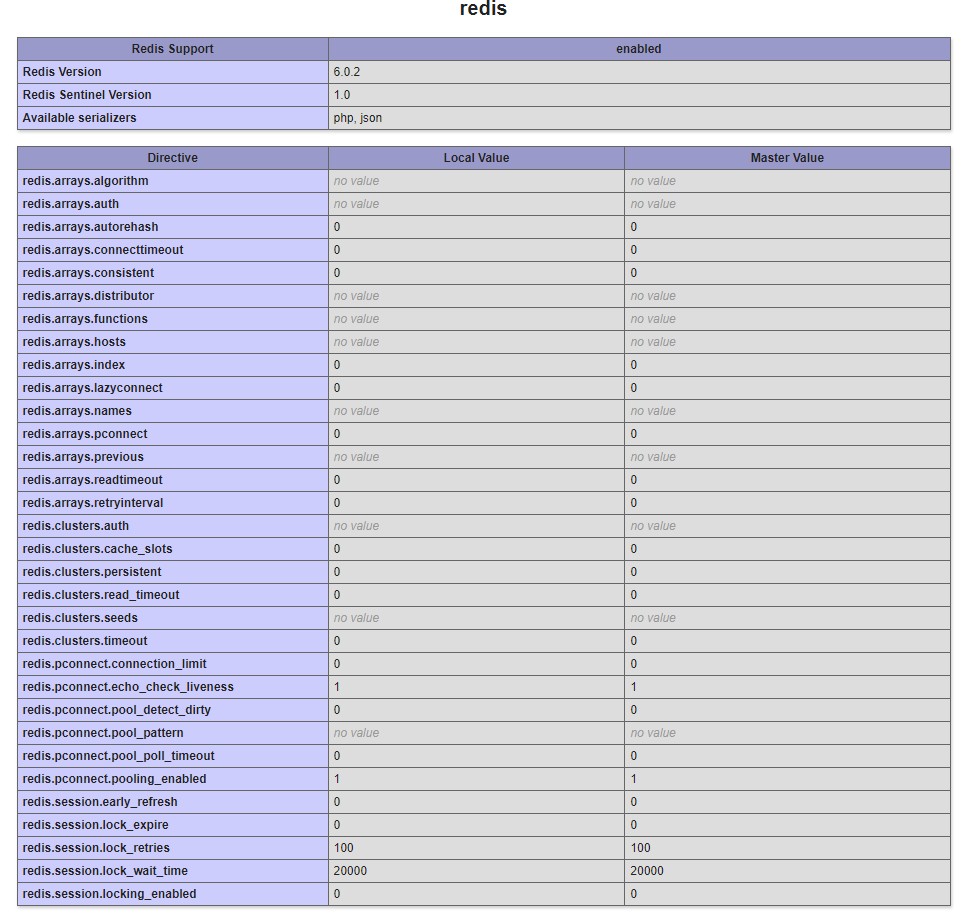
檢查方法,利用info.php,並且搜尋是否有redis字眼,如下圖就是成功了


關於Redis的大小事
預設安裝完畢,初始話是支援16個資料庫的,分別由編號 0-15 ,要增加資料庫,要去 Redis 的組態檔裡面修改 redis/redis.conf 中,找到 databases ,並且調整數值後,重新啟動即可
Redis 讀取資料
redis-cli set my_key "Value"
redis-cli get my_key
Redis 列出所有的 KEY
相關文章
詳細的指令操作介紹
by Rain Chu | 5 月 23, 2023 | web
如果要在 HTML 中播放影片,並且當作背景,一進來就自動播放,通常我們使用 video tag ,可以參考 https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video ,通常長得像是
<video autoplay poster="posterimage.jpg">
<source src="video.mp4" type="video/mp4">
</video>
其中如果你要正常在各個瀏覽器中正常的「自動播放」,要加入 muted ,因為現在的瀏覽器的安全規範,都是只能自動播放無音軌的影片
<video autoplay muted poster="posterimage.jpg">
<source src="video.mp4" type="video/mp4">
</video>
那很多人會發現,ios 上面的設備有問題,因為在 ios 上面還有自己的規範,https://developer.apple.com/documentation/webkit/delivering_video_content_for_safari#3030250 ,主要就是講要加入 playsinline 屬性來定義影片的行為
<video autoplay muted playsinline poster="posterimage.jpg">
<source src="video.mp4" type="video/mp4">
</video>
到此為止就都可以正常在各個設備上使用











近期留言