
(宝塔)堡塔面板,WAF,好用且美觀的主機管理器-BT.CN
如今的網站管理,一個強大且易於使用的主機管理器是不可或缺的。堡塔面板(BT.CN)用其簡潔的介面以及豐富的功能,成為了多數中文為主的站長們和開發者的首選工具之一。
今天將詳細介紹寶塔面板的功能特點,特別是其WAF(Web應用防火牆)功能,以及它為何被譽為好用且美觀的主機管理器。
寶塔面板概述
堡塔面板,簡稱BT,是一款免費的Linux/Windows伺服器管理軟件。它通過簡潔的Web介面,幫助用戶輕鬆管理伺服器上的網站、資料庫、FTP、SSL等服務。無論是初學者還是專業運維人員,都能快速上手並高效地管理伺服器。
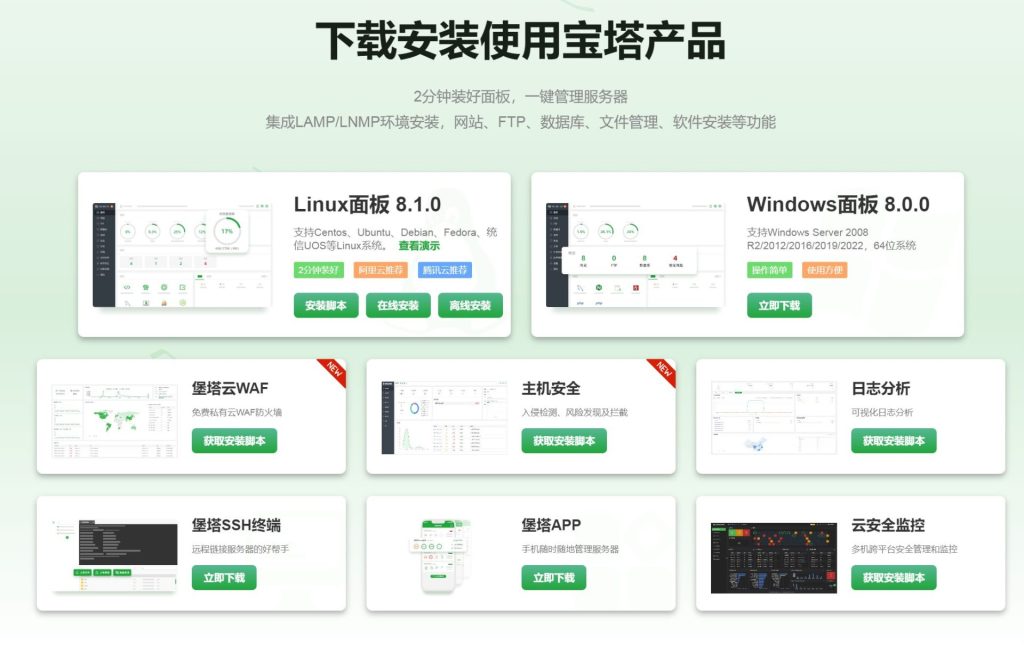
如何下載以及安裝
https://www.bt.cn/new/download.html

產品線分為面板、WAF、安全模組、日誌分析、手機APP管理模組
功能特點
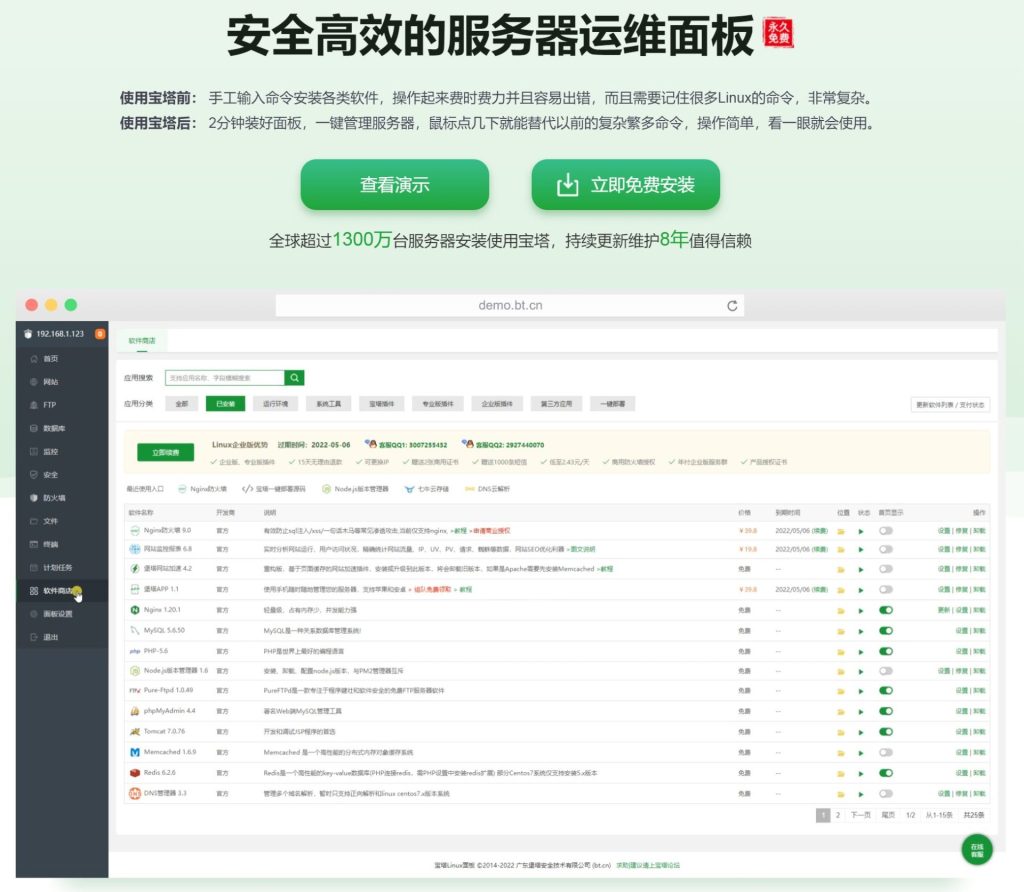
- 簡潔易用的介面 寶塔面板的介面設計簡潔明瞭,用戶可以通過圖形化介面輕鬆進行各種操作。無需複雜的命令行輸入,即使沒有太多技術背景的用戶也能快速掌握。
- 多種環境支持 寶塔面板支持多種主流環境的安裝和管理,包括LAMP、LNMP、Tomcat等。用戶可以根據需求選擇不同的運行環境,並進行一鍵部署。
- 豐富的插件系統 寶塔面板提供了豐富的插件,涵蓋了網站管理、性能優化、安全防護等多個方面。例如,Memcached、Redis等緩存插件,以及PhpMyAdmin等資料庫管理工具,都可以通過寶塔面板方便地安裝和管理。
- 高效的運維管理 寶塔面板集成了多種運維管理工具,如日誌查看、監控報警、數據備份等。用戶可以實時監控伺服器狀態,並及時處理各種異常情況,提高運維效率。
- 免費版本方案 寶塔面板提供免費版本,對於大多數小型網站和個人開發者來說,免費版本已經能夠滿足基本需求。免費版本包含了核心功能,如網站管理、資料庫管理、FTP管理等,讓用戶在不花費成本的情況下也能享受到寶塔面板的強大功能。

WAF(Web應用防火牆)
WAF是寶塔面板的一項重要安全功能。它能夠有效地保護網站免受各種網路攻擊,如SQL注入、XSS攻擊、文件包含等。以下是寶塔面板WAF功能的幾個亮點:
- 規則靈活 寶塔面板的WAF規則庫豐富且靈活,用戶可以根據實際需求自定義規則,精確防禦各種攻擊。同時,寶塔面板會定期更新規則庫,確保最新的安全防護能力。
- 實時監控與報警 WAF提供實時監控功能,可以實時檢測並阻止攻擊行為。同時,系統會通過郵件、短信等方式及時通知管理員,以便快速響應和處理。
- 詳細的日誌記錄 WAF會記錄所有的攻擊日誌,用戶可以通過日誌查看詳細的攻擊信息,包括攻擊來源、攻擊類型、攻擊時間等。這些信息對於後續的安全分析和優化具有重要參考價值。
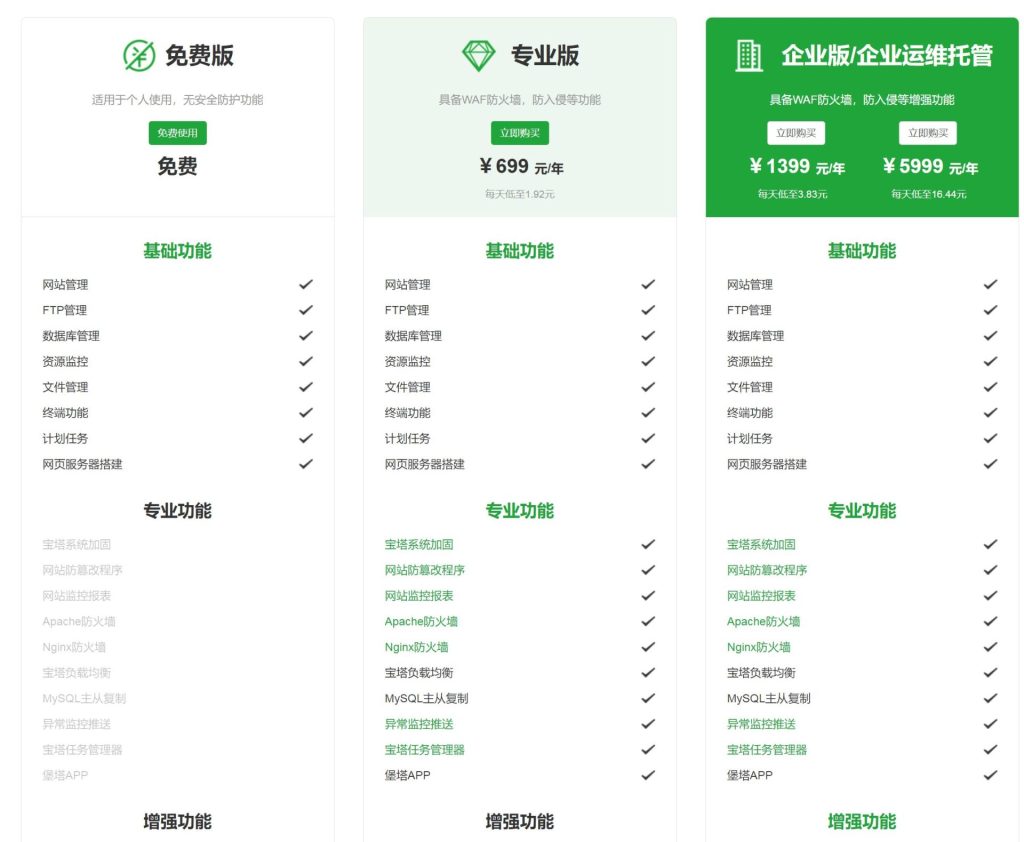
進階服務-付費升級
有分免費版(基礎功能,管理功能,資源監控)、專業版(專業功能,多數是防火牆)、企業版(增強功能,進階安全防護功能)
https://www.bt.cn/new/pricing.html

近期留言