by Rain Chu 4 月 28, 2023 | IIS , Windows
現在的網站一定都要有https的協定才會是安全的,SEO的分數也才會高,在IIS內可以直接透過 URL rewrite 來將 http 連線都轉換成 https 連線,過程比 nginx 要麻煩一點,但有圖形化的介面設定,也是蠻容易上手的
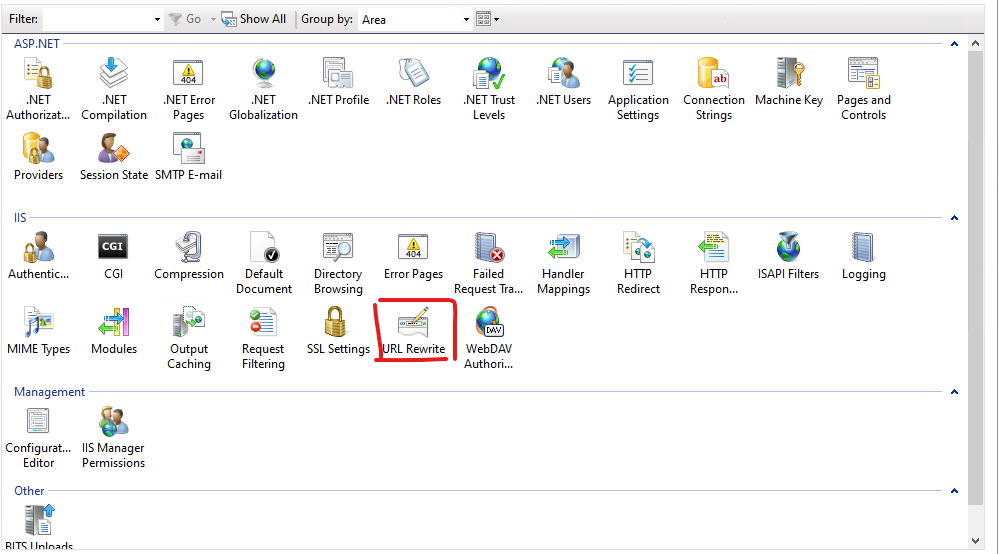
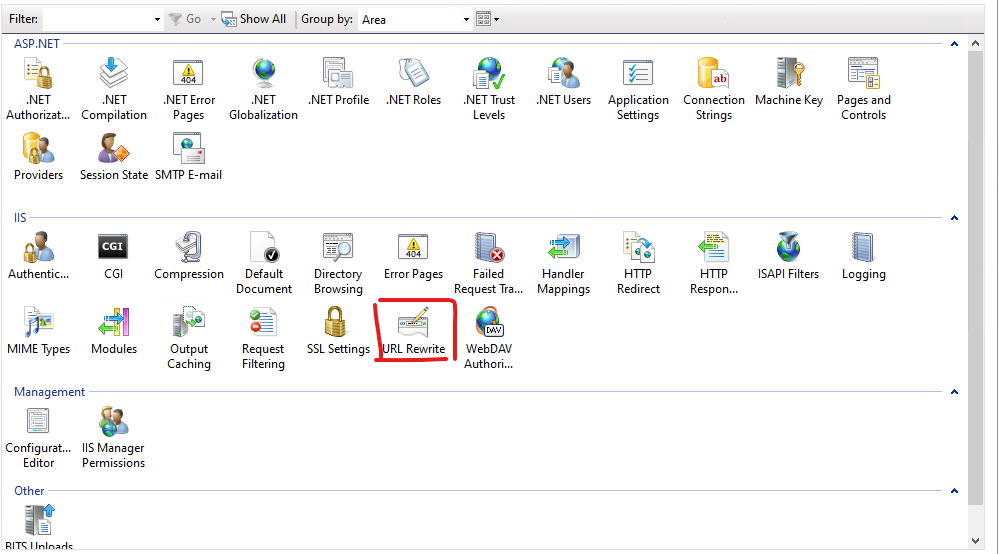
打開 IIS Manager 找到 URL Rewrite
先假設你已經完成了 URL Rewrite 的安裝,則可以在介面中看到 URL Rewrite的設定
建立新的規則 (Add Rule)
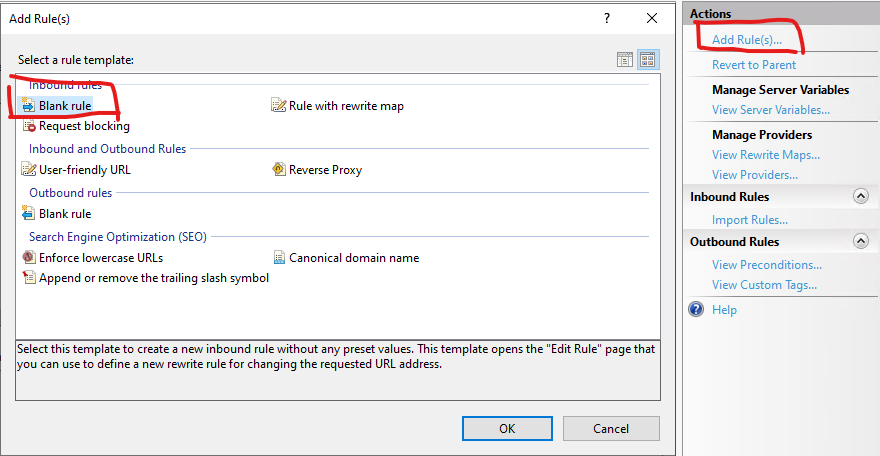
在右邊的 Actions 選擇 Add Rule(s),並且選擇 Blank rule
建立 Inbound Rule
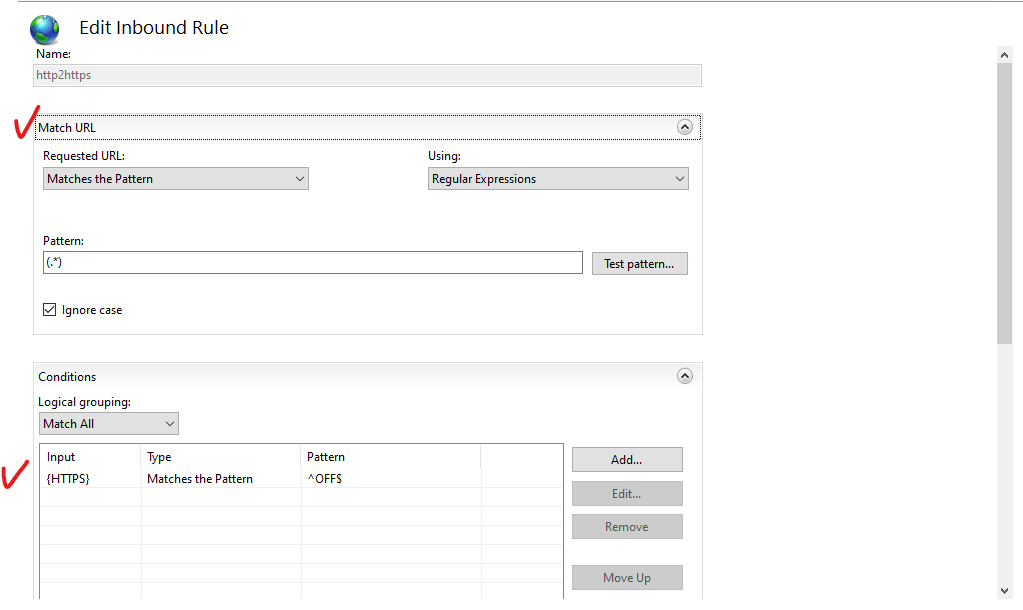
如下圖,下拉方塊中選擇 Match URL,並且在 Pattern 中填入 (.*) ,然後移到下方 Conditions 選擇 Add
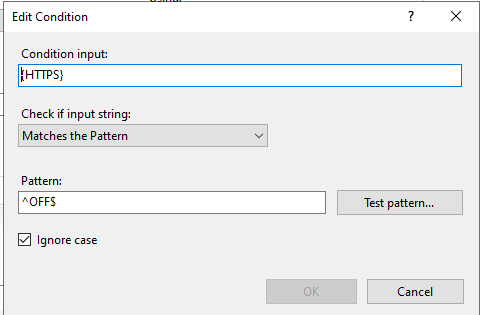
並且在 Condition input 填入 {HTTPS} ,在 Pattern 中填入 ^OFF$ ,下拉選單中則是選擇 Matches the Pattern
設定 Action
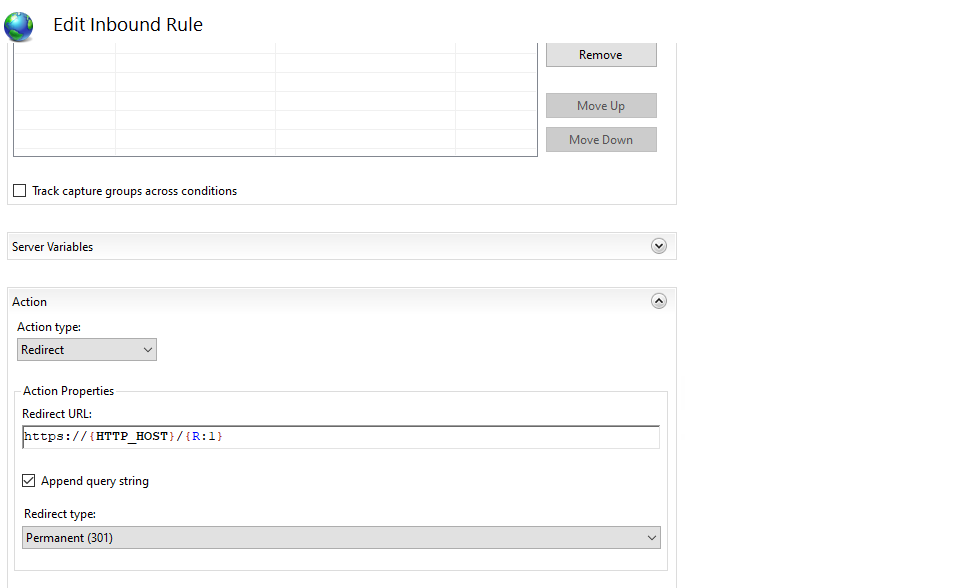
輸入網址的條件設定完之後,要來設定符合的網址要如何處理,如何做動作,參考下圖,Action type 的下拉選單,選擇 Redirect
並且在 Redirect URL 中,填入 https://{HTTP_HOST}/{R:1} ,並且到 Redirect type 下拉選單中選擇 Permanent(301) 後即可以存檔 (Apply)
Web.Config 中的 rewrite
用 iis manager 設定完畢後,你就可以在 web.config 中看到剛剛所做的設定
<rewrite>
<rules>
<clear />
<rule name="http2https" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{HTTPS}" pattern="^OFF$" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" />
</rule>
</rules>
</rewrite> 參考資料
https://aboutssl.org/iis-redirection-http-to-https/
by Rain Chu 1 月 19, 2023 | IIS , PHP , web , Windows , wordpress
在 windows server 的 iis 下,預設情況下安裝 php 架構的 wordpress 總是會遇到很多的困難,像是如果遭遇到想要訪問 wordpress 目錄下的目錄資料,例如:https://rain.tips/uploads/,會跟你說找不到資料,原因是wordpress所有的入口要先透由 index.php 去做路由,解決方案則是用 web.config 去指定路由要透過 index.php 即可
請在web.config檔案中添加 rewrite rules
<rewrite>
<rules>
<rule name="WordPress: https://yoururl.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite> 最後會長成這樣子
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="WordPress: https://yoururl.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite>
</system.webServer>
</configuration> 同場加映
by Rain Chu 3 月 7, 2022 | IIS , PHP , wordpress
很少人使用 IIS 架設 wordpress ,因為文件不好找,例外狀況又多,這次又發現 WordPress 的 Route 規則怪怪的,會在所有路徑中出現 index.php? ,這才意識到之前用 nginx 時候這些規則都早就解決,只要研究如何處理這樣的困境,研究之後得到有三個要點。
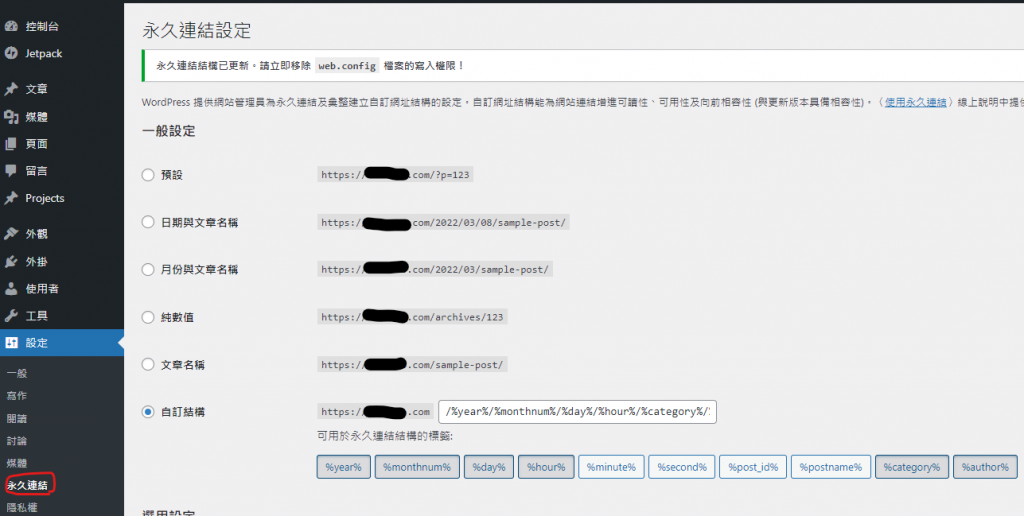
IIS 需要有 URL rewrite 擴充 WordPress 後台要去「設定->永久連結」設定自訂結構 WordPress 中的 web.config 需要加入 rewrite rule
先安裝 IIS 的 URL Rewrite 回到 WordPress 的後台設定永久連結 更改 web.config 設定 rewrite rule <rewrite>
<rules>
<rule name="WordPress: https://yourdomain.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite> Apache and Nginx 的設定作法
https://www.php.cn/cms/wordpress/459657.html
by Rain Chu 3 月 4, 2022 | ASP.NET , C# , 程式
要用 ASP.NET MVC 開發 WEB API給大家使用,前端 javascript 工程師,總是會遇到錯誤訊息 Response to preflight request doesn’t pass access control check: It does not have HTTP ok status,這是一個超常見的 CORS (Cross-Origin Resource Sharing) – 跨來源資源共用錯誤訊息,網路上很多解法,但可以用的情境都不太一樣,我這邊提供一個我覺得最簡單請快速的方法給大家。
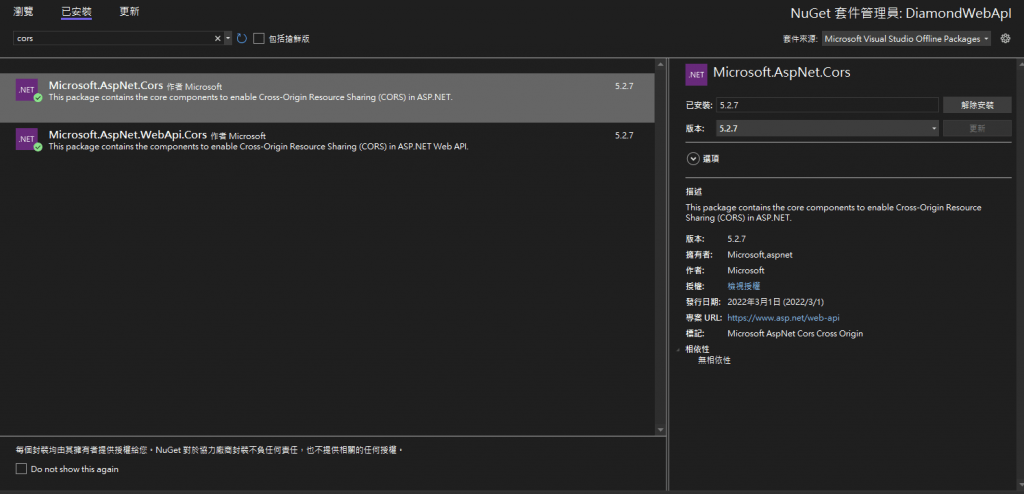
解決方法是利用 NuGet 先安裝 Cors 套件
先上 NuGet 搜尋 Microsoft.AspNet.Cors , Microsoft.AspNet.WebApi.Cors,並且安裝起來
將 Cors 註冊起來
在 App_Start/WebApiConfig.cs 的 Register function 加入以下的程式碼
會是長成以下的程式碼
public static void Register(HttpConfiguration config)
{
// Web API 設定和服務
config.EnableCors();
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
} 設定 WebAPI 的CORS 權限
我們可以在 WebApi 的 Class 上面設定,也可以在 Function 上做標記,但要注意的是不能有多個 CORS 繫結,如果你在 web.config 中設定,這邊就不能再做設定,如果你在 class 等級上設定了, function 等級就不能再設定,也是因為這個原因,所以我喜歡在 function 等級設定或是 class 等級上設定,web.config 比較少去做設定,雖然他有不用修改程式碼的好處。
其中設定值的資料參考請看https://docs.microsoft.com/en-us/iis/extensions/cors-module/cors-module-configuration-reference
origins,可以設定 (*) ,也可以指定特定網域,看你要對誰開放 headers,通常用 (*) 就可以了 methods,通常用 (*) 就可以了 [System.Web.Http.Cors.EnableCors(origins: "https://yourdomain.com", headers: "*", methods: "*")]
public class ValueController : ApiController
{
} CORS web.config 的設定方法
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<cors enabled="true" failUnlistedOrigins="true">
<add origin="*" />
<add origin="https://*.yourdomain.com"
allowCredentials="true"
maxAge="120">
<allowHeaders allowAllRequestedHeaders="true">
<add header="header1" />
<add header="header2" />
</allowHeaders>
<allowMethods>
<add method="DELETE" />
</allowMethods>
<exposeHeaders>
<add header="header1" />
<add header="header2" />
</exposeHeaders>
</add>
<add origin="http://*" allowed="false" />
</cors>
</system.webServer>
</configuration>










近期留言