
by Rain Chu | 10 月 31, 2023 | MariaDB, SQL, 資料庫
1. 瞭解 MariaDB Master to Master 備援的重要性
Master to Master (M2M) 備援在 MariaDB 中是非常重要的一種設定。它允許兩個 MariaDB 伺服器雙向地同步資料,確保其中一台伺服器發生問題時,另一台可以立即接手,確保資料的持續可用性。對於那些尋求高可用性和資料完整性的應用程式來說,這是一個非常有用的設定。
2. Windows 環境下的 MariaDB 安裝步驟
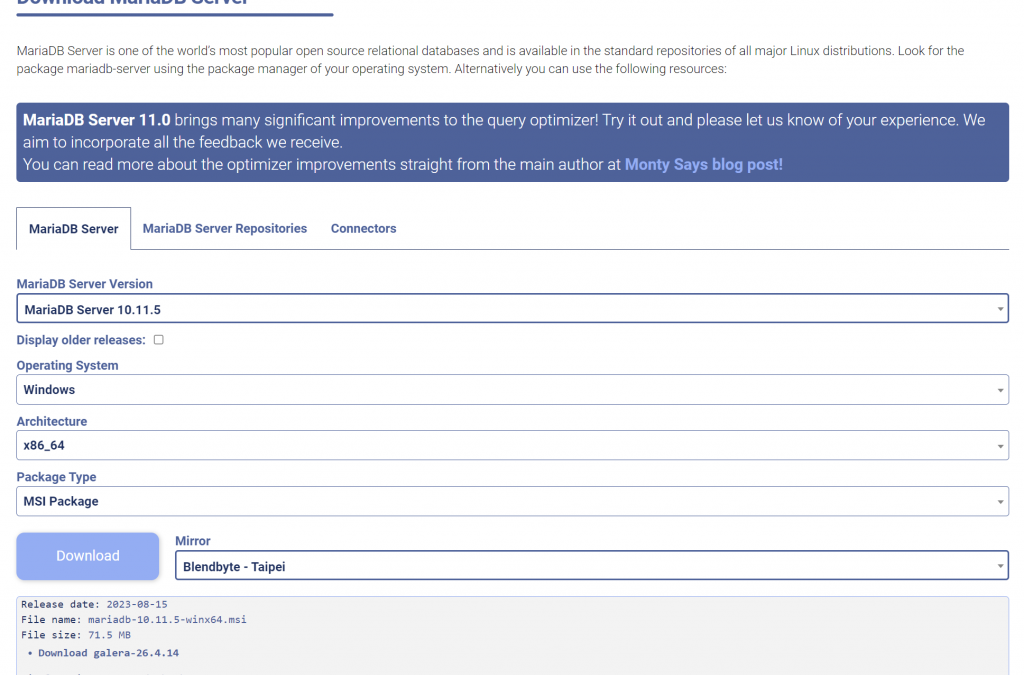
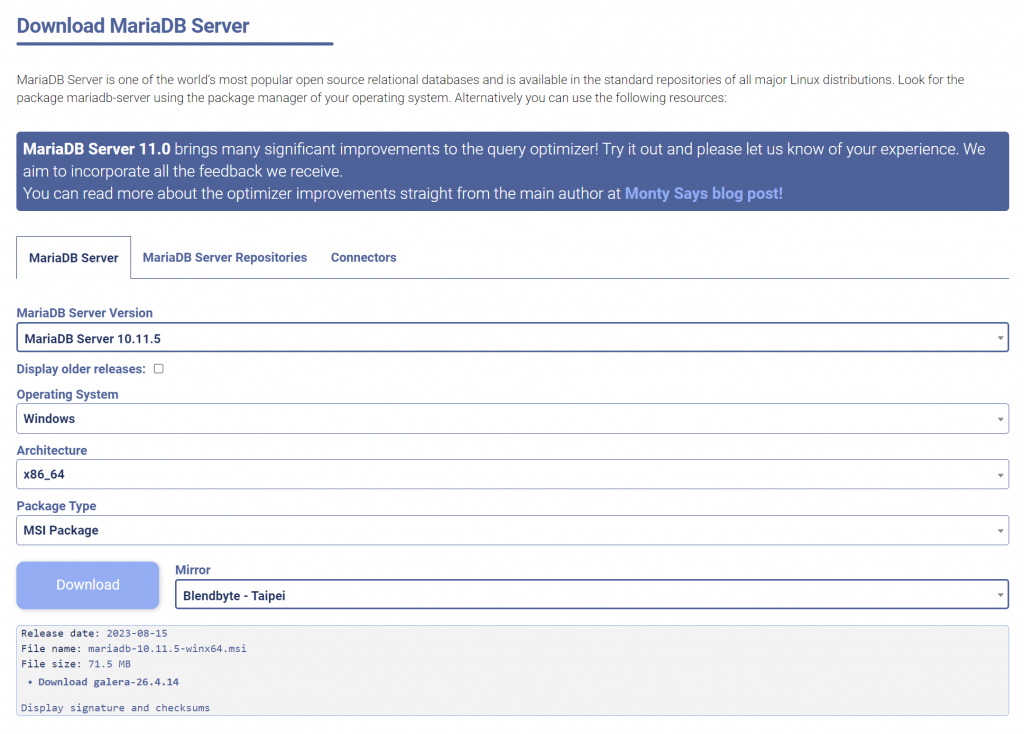
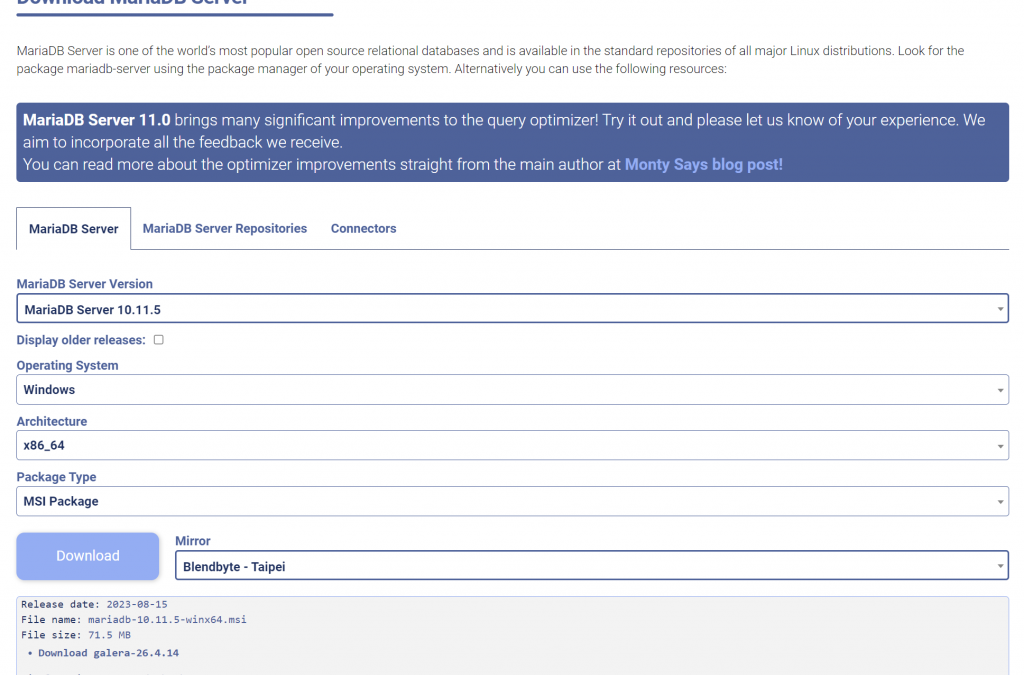
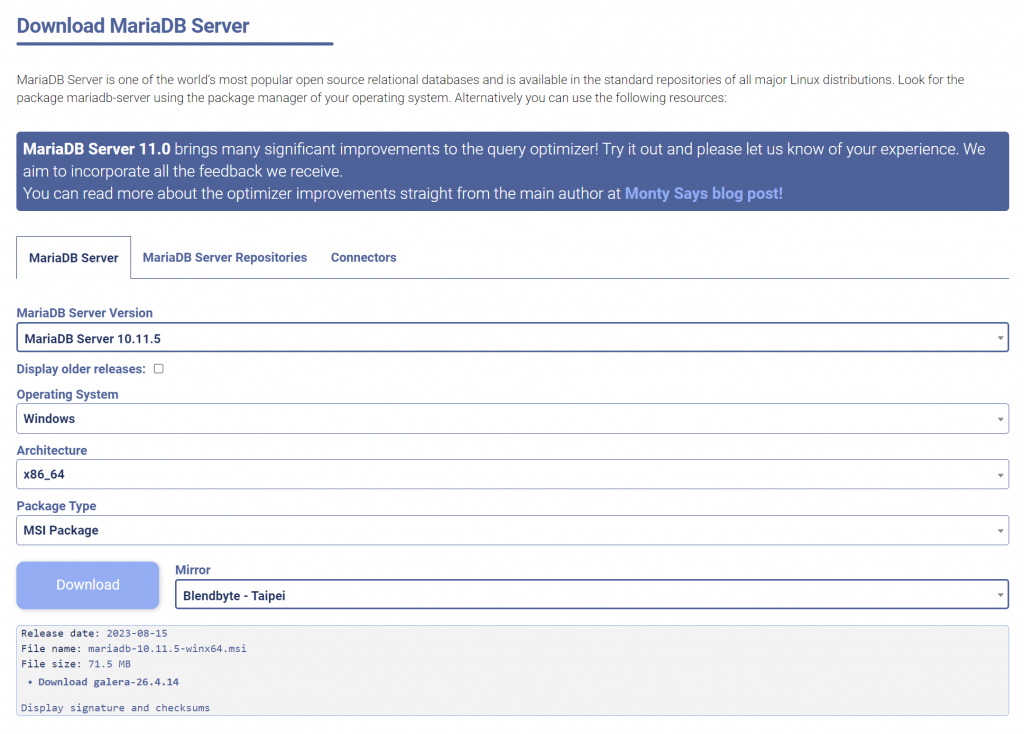
要在 Windows 上設定 M2M,首先需要正確地安裝 MariaDB。下載適用於 Windows 的 MariaDB 版本並執行安裝程式。選擇適當的安裝選項,例如伺服器位置、資料庫大小等。並且確保在安裝過程中設定一個強大的 root 密碼,以確保資料庫的安全。

目前MariaDB長期支援版本為 MariaDB 10.11 版本,11版本則是有最佳化過的,兩者都可以用,可以依照自己的需求做選擇
假設兩台主機如下
- Hostname: Master01 ,IP:192.168.0.10
- Hostname: Master02 ,IP:192.168.0.11
3. 配置 Master to Master 備援
設定 M2M 備援涉及許多步驟:
修改 my.ini(Windows) 或 my.cnf(Linux) 設定檔,設定 server-id 和 log-bin 參數
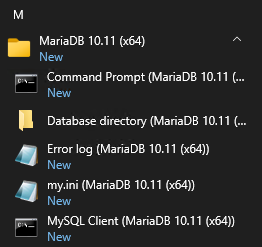
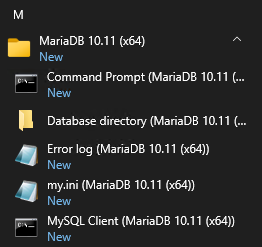
可以在開始功能表中找到my.ini,或是到你安裝時候填寫的資料庫路徑中可以看到my.ini檔案

每個 master 伺服器應該有一個唯一的 server-id,所以要在my.ini設定檔案中加入 server-id、log-bin、log-basename
第一台主機 id 設定為 1
[mysqld]
datadir=C:/Mariadb
port=3306
innodb_buffer_pool_size=2559M
character-set-server=utf8mb4
server-id = 1
log-bin
log-basename = master01
第二台主機 id 設定為 2
[mysqld]
datadir=C:/Mariadb
port=3306
innodb_buffer_pool_size=2559M
character-set-server=utf8mb4
server-id = 2
log-bin
log-basename = master02
在每台伺服器上建立用於備援的使用者帳號,並授予該使用者適當的權限。
在第一台主機 master01 上,新增一個使用者,讓 slave 主機可以透過192.168.0.X的網段連進來
grant replication slave on *.* to 'replica_user'@192.168.0.% identified by '123456';
flush privileges;
在第二台主機 master02 上,新增一個使用者,並且要讓 master01 主機的 IP 可以連進來
grant replication slave on *.* to 'replica_user'@192.168.0.% identified by '123456';
flush privileges;
設定 replication filters,確保只有需要的資料被同步。
啟動二進制日誌(binary logging)並確認每台伺服器都可以互相連接。
4. 測試 Master to Master 備援
在完成設定後,你應該測試 M2M 備援以確保它正常工作。首先,在一台伺服器上添加或修改一些資料,然後檢查另一台伺服器是否已同步這些變更。同樣地,從另一台伺服器修改資料並檢查第一台伺服器。此過程應確保資料在兩個伺服器之間正確同步。
在 Master01 中,查詢 File 和 Position,並且把值記錄下來,等等要填到 master02
在 master02 中,把 master01 的數值填入,並且建立連結
change master to master_host='192.168.0.10',
-> master_user='replica_user',
-> master_password='123456',
-> master_log_file='master01-bin.000001',
-> master_log_pos=5099;
start slave;接下來檢查是否有設定成功
接下來回到 master01 去設定跟 master02 的連接
change master to master_host='192.168.0.11',
-> master_user='replica_user',
-> master_password='123456',
-> master_log_file='master02-bin.000002',
-> master_log_pos=5079;
start slave;5. 維護和監控 Master to Master 備援
一旦 M2M 備援設定完畢並經過測試,你需要持續監控以確保它正常運作。使用如 MariaDB 的 SHOW SLAVE STATUS 命令來檢查備援的狀態。此外,考慮使用監控工具,如 Nagios 或 Zabbix,來自動檢查伺服器的健康狀態。
相關文章

by Rain Chu | 10 月 27, 2023 | AI, 繪圖
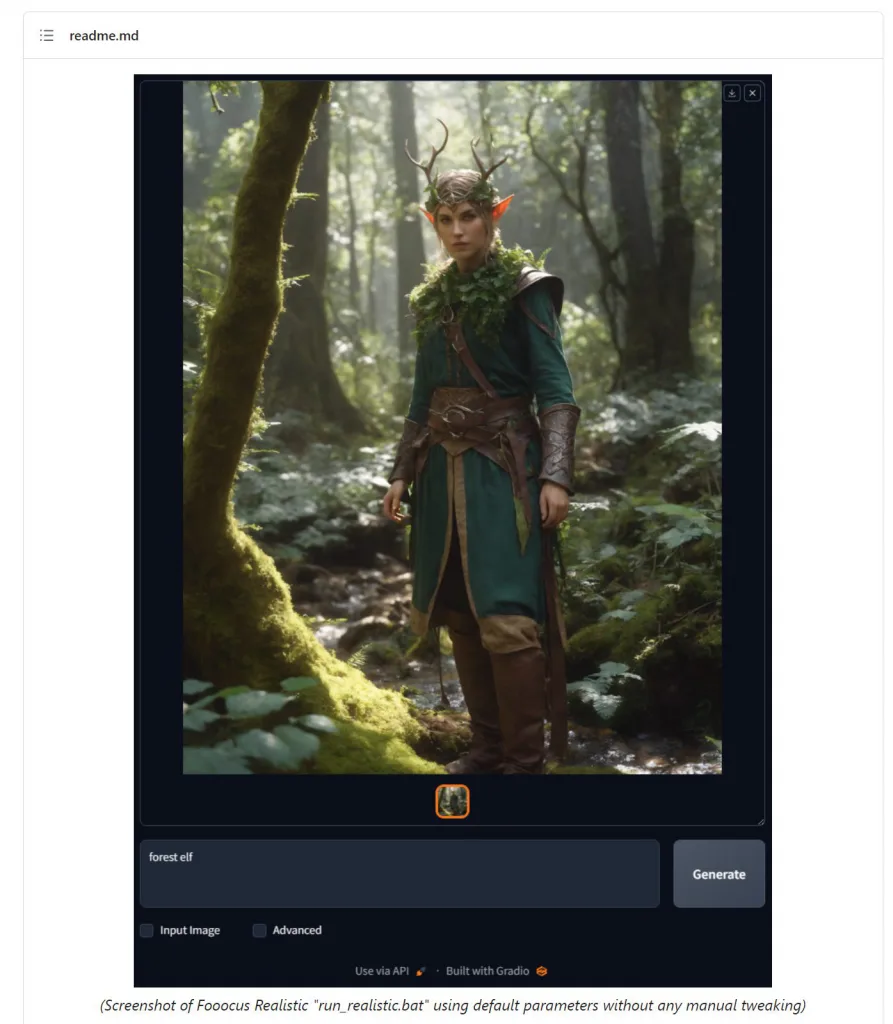
不論你是否具備繪畫基礎,Fooocus的力量都能幫助你創建出大師級的作品。本文將深入解析Fooocus的核心技術及其使用體驗。
1. Fooocus的核心技術:
- GPT2為基礎的動態風格擴展:這項技術使得Fooocus能夠動態調整畫風,提供用戶更多元的選擇。
- 原生細緻化調整:Fooocus採用先進的k-擴散採樣技術,使得細緻化調整與基礎模型能夠更協同工作,確保作品的連貫性和質量。
- 負向引導:解決了XL基礎模型在最高解析度層面的問題,使得作品更具真實感。
- 自我專注導引的優化:這項技術確保了Fooocus生成的作品永遠不會顯得過於光滑或假象。
2. 使用體驗:
Fooocus的使用界面簡潔明了,即使是零基礎的用戶,也能在短時間內上手。其推薦的配置要求為4GB Nvidia GPU記憶體及8GB系統記憶體,但即便是中低端筆記本,如配備16GB RAM及6GB VRAM的Nvidia 3060,都能達到令人滿意的效果。
3.Fooocus於Windows上的安裝與使用教學
Fooocus不僅為專業的AI繪畫工具,其安裝和使用過程也十分簡單。以下將針對Windows平台進行Fooocus的安裝與使用教學。
下載Fooocus
https://github.com/lllyasviel/Fooocus/releases/download/release/Fooocus_win64_2-1-60.7z
解壓縮後放在Fooocus_win64_2-1-60目錄下
下載模型檔
sd_xl_base_1.0_0.9vae.safetensors
sd_xl_refiner_1.0_0.9vae.safetensors
模型檔需要放在 Fooocus\models\checkpoints\ 目錄下
Fooocus的修圖控制模型
控制模型要放在 Fooocus\models\inpaint\ 目錄下
第一次使用以及安裝
執行解壓縮目錄下的 run.bat
Fooocus_win64_2-1-60\run.bat
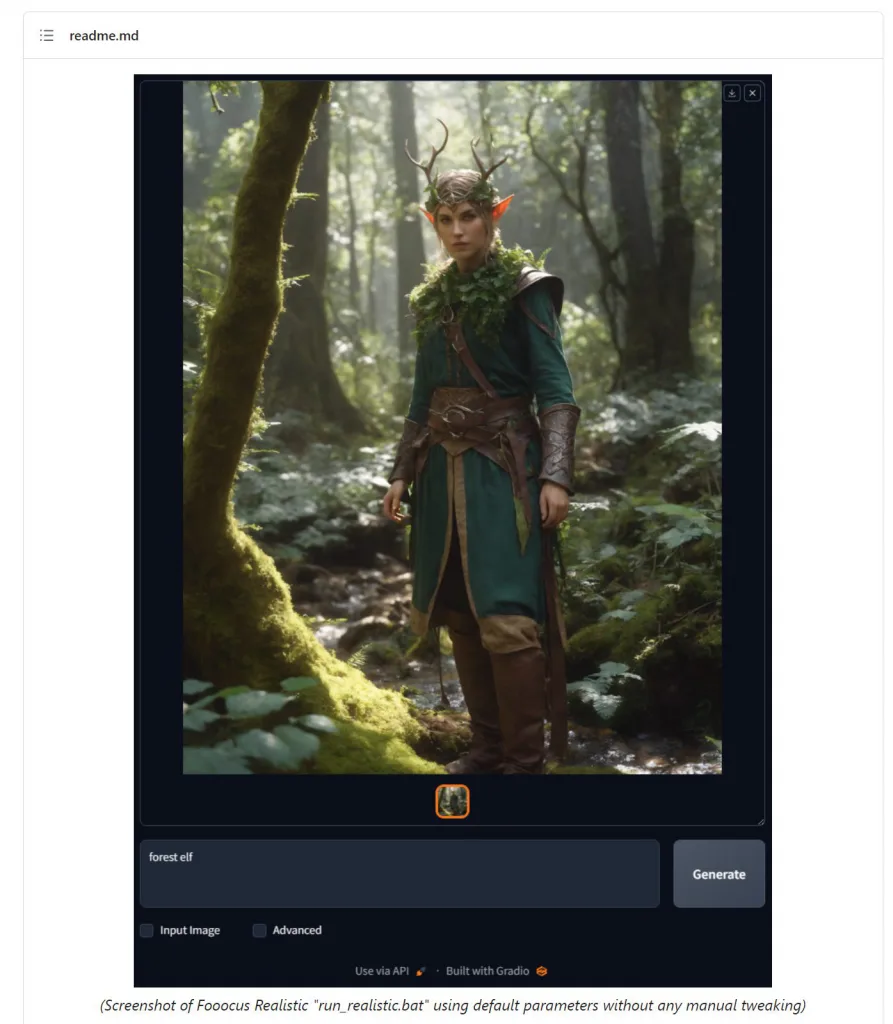
這時候會做好模型下載以及基本設定,並且在本地端起一個 http://127.0.0.1:7860/ 伺服器
接下來用瀏覽器開啟該網址即可,超簡單

原始碼
https://github.com/lllyasviel/Fooocus
延伸閱讀

by Rain Chu | 6 月 30, 2023 | web, wordpress
Redis作為一款開源的高性能key-value數據庫,已經在眾多頂尖科技公司和網站獲得廣泛應用。本文將引領您走過安裝和配置Redis資料庫的過程,並提供實用的優化技巧,助力您的系統性能達到新的高峰。
為什麼選擇Redis?
首先,讓我們理解一下為什麼您應該選擇Redis。Redis以其極速性能、靈活的數據結構和高可用性成為獨一無二的選擇。它可以作為緩存,消息佇列,以及在高壓情況下用作可靠的數據存儲。
安裝Redis
Ubuntu安裝Redis
sudo apt install redis-server
Windows 安裝 Redis
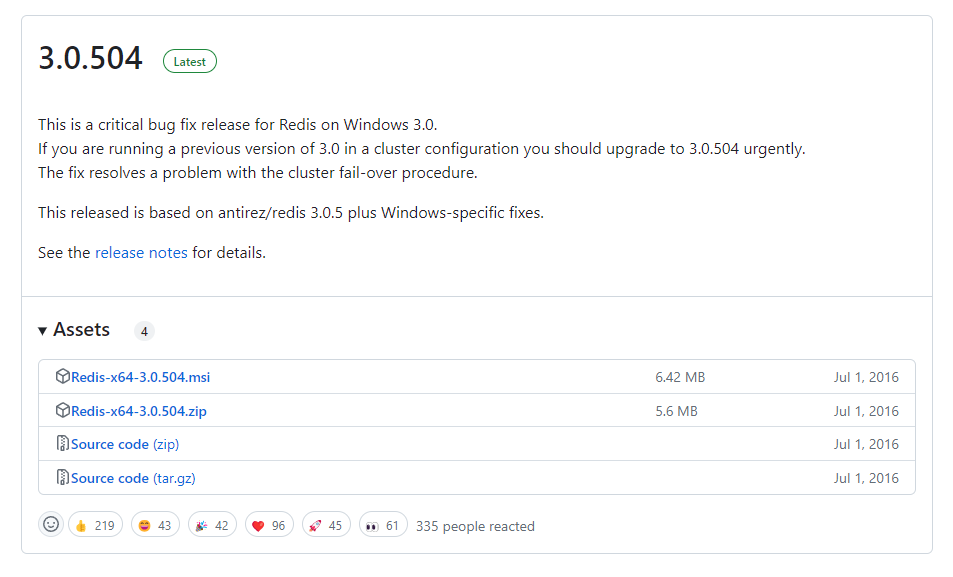
直接下載微軟製作的安裝包,下載網址 https://github.com/MicrosoftArchive/redis/releases

驗證Redis是否安裝成功
如果是剛安裝好,並且在同一台機器上可以直接打指令 redis-cli 就可以連線
redis-cli
redis-cli ping
redis-cli info
如果是別台機器的話,記得要開防火牆,並且指定 IP 以及指定 Port 和指定密碼
redis-cli -h 192.168.0.X -p 6379 -a 123456
設定Redis
設定檔案通常位於 /etc/redis/redis.conf ,編輯完記得要重開服務 sudo systemctl restart redis ,不確定conf檔案的位置的話,可以用 redis-cli info 查找,會顯示以下資訊
executable:/usr/bin/redis-server
config_file:/etc/redis/redis.conf
sudo nano /etc/redis/redis.conf
bind:若要遠端連入Redis伺服器,就會需要設定 bind 0.0.0.0 ::databases:設定可用的資料庫數量,在索引的時候是從0開始數,預設會使用索引值為0的資料庫。這個項目的預設值是16save:設定在一定的間隔時間內若資料庫有發生一定程度的改變,就將記憶體中當下的資料存成檔案(快照)。save的撰寫格式為save <seconds> <changes>,save 60 10000表示在60秒內至少有10000個key被改變則做一次快照。requirepass:設定客戶端與Redis伺服器連線時所需要的密碼。預設沒有設定,表示不啟用密碼驗證功能。maxclients:設定最大連線數。預設沒有設定,當作10000。maxmemory:設定最大的記憶體使用量,如果記憶體用量達到限制,就會根據maxmemory-policy項目設定的策略來嘗試移除key,如果無法移除,就會使該次插入或修改的操作回傳錯誤。預設沒有設定,表示不限制。maxmemory-policy:記憶體用量達到限制時採取的策略。預設沒有設定,當作noeviction,不移除key。其它策略如下:
volatile-lru:根據LRU演算法移除過期的key。allkeys-lru:根據LRU演算法移除key。(不管有沒有過期)volatile-lfu:根據LFU演算法移除過期的key。allkeys-lfu:根據LFU演算法移除key。(不管有沒有過期)volatile-random:隨機移除過期的key。allkeys-random:隨機移除key。(不管有沒有過期)volatile-ttl:移除已過期的key中,TTL最小的key。
#bind 127.0.0.1 ::1
bind 0.0.0.0 ::
重啟服務
sudo systemctl restart redis
清除Redis的資料
利用 redis-cli 進去 Redis 主機後,輸入
清除單一資料的指令是
在 WordPress 中使用 Redis
Redis Object Cache 外掛網址 https://wordpress.org/plugins/redis-cache/
設定 wp-config.php
// adjust Redis host and port if necessary
define( 'WP_REDIS_HOST', '127.0.0.1' );
define( 'WP_REDIS_PORT', 6379 );
// change the prefix and database for each site to avoid cache data collisions
define( 'WP_REDIS_PREFIX', 'my-moms-site' );
define( 'WP_REDIS_DATABASE', 0 ); // 0-15
// reasonable connection and read+write timeouts
define( 'WP_REDIS_TIMEOUT', 1 );
define( 'WP_REDIS_READ_TIMEOUT', 1 );
/* That's all, stop editing! Happy publishing. */
require_once(ABSPATH . 'wp-settings.php');
組態檔
| Configuration constant | Default | Description |
|---|
WP_REDIS_HOST | 127.0.0.1 | The hostname of the Redis server |
WP_REDIS_PORT | 6379 | The port of the Redis server |
WP_REDIS_PATH | | The path to the unix socket of the Redis server |
WP_REDIS_SCHEME | tcp | The scheme used to connect: tcp or unix |
WP_REDIS_DATABASE | 0 | The database used by the cache: 0-15 |
WP_REDIS_PREFIX | | The prefix used for all cache keys to avoid data collisions, replaces WP_CACHE_KEY_SALT. Should be human readable, not a “salt”. |
WP_REDIS_PASSWORD | | The password of the Redis server. Supports Redis ACLs arrays: ['user', 'password'] |
WP_REDIS_MAXTTL | 0 | The maximum time-to-live of cache keys |
WP_REDIS_CLIENT | | The client used to communicate with Redis: predis, phpredis or relay |
WP_REDIS_TIMEOUT | 1 | The connection timeout in seconds |
WP_REDIS_READ_TIMEOUT | 1 | The timeout in seconds when reading/writing |
WP_REDIS_IGNORED_GROUPS | [] | Groups that should not be cached between requests in Redis |
常用控制指令
| Command | Description |
|---|
wp redis status | Shows the object cache status and diagnostics |
wp redis enable | Enables the object cache |
wp redis disable | Disables the object cache |
wp redis update-dropin | Updates the object cache drop-in |
效能考量,安裝 Phpredis
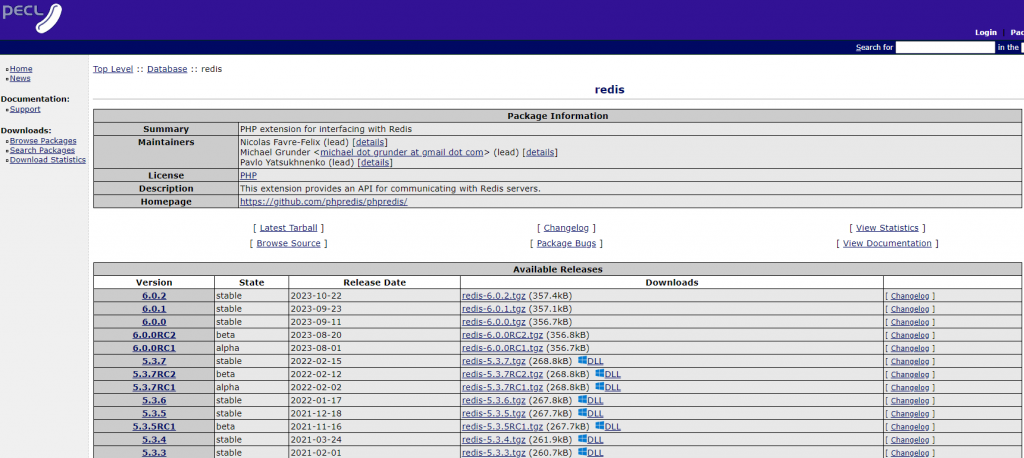
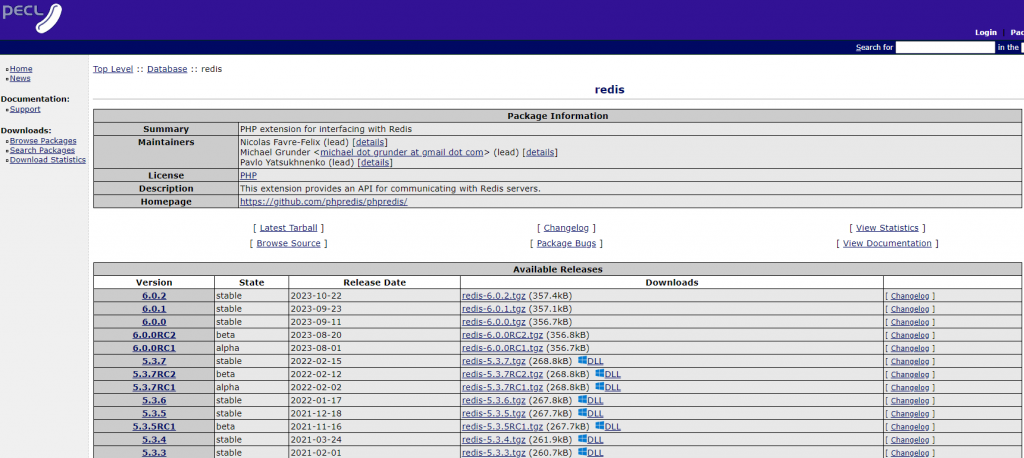
請先到 phpredis 這邊搜尋對應你平台的檔案,用 Linux Ubuntu 為例,下載 redis-6.0.2 版本 ,並且解壓縮他

wget https://pecl.php.net/get/redis-6.0.2.tgz
tar -zxvf redis-6.0.2.tgz
cd redis-6.0.2
接下來先編譯原檔案
sudo phpize
sudo ./configure
sudo make && sudo make install
完成編譯檔案後,要把 .so 檔案放到 php 的 modules 中,先把該目錄找出來
php -i | grep extension_dir
系統回應我,extension_dir => /usr/lib/php/20220829 => /usr/lib/php/20220829 ,則將剛編譯好,放在 modules 下的 redis.so 複製到正確的目錄中
sudo cp ./modules/redis.so /usr/lib/php/20220829/
複製完畢後,需要去修改 php.ini 檔案,讓他支援 redis,這邊我示範用 Nginx
sudo nano /etc/php/8.2/fpm/php.ini
將 extension 打開,請找到 Dynamic Extensions ,並且在下面加入
設定完成後,重開 php 讓他生效
sudo systemctl restart php8.2-fpm
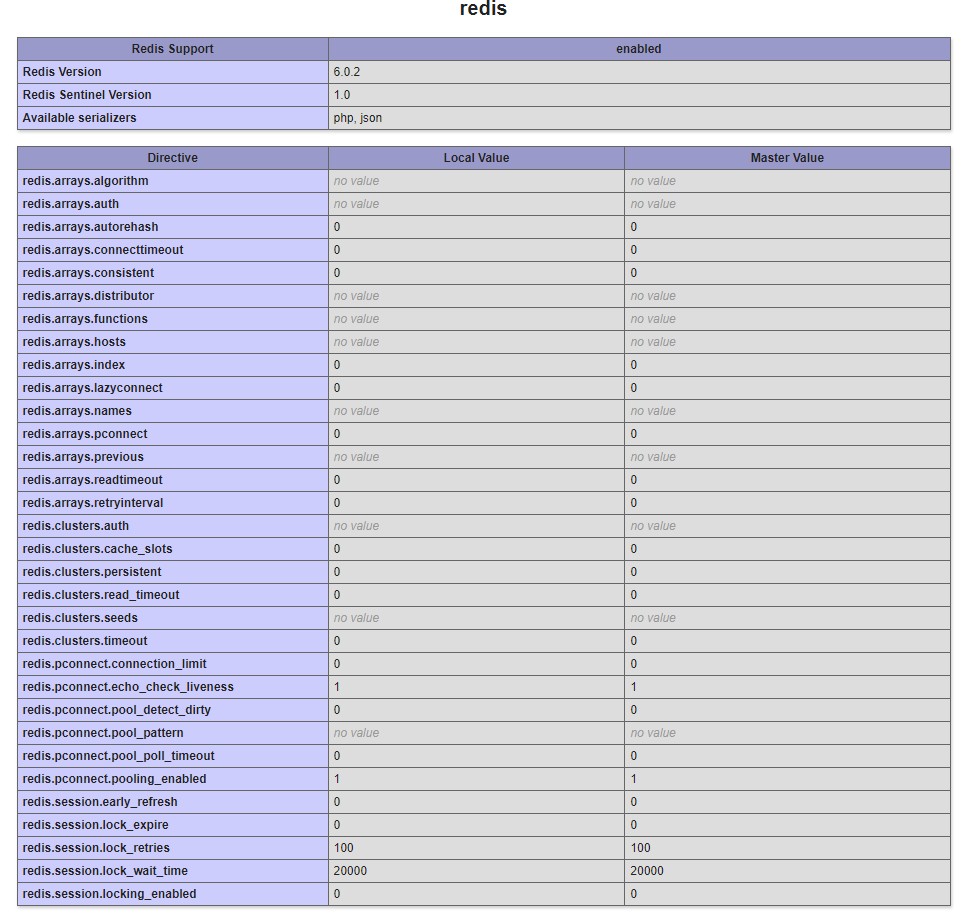
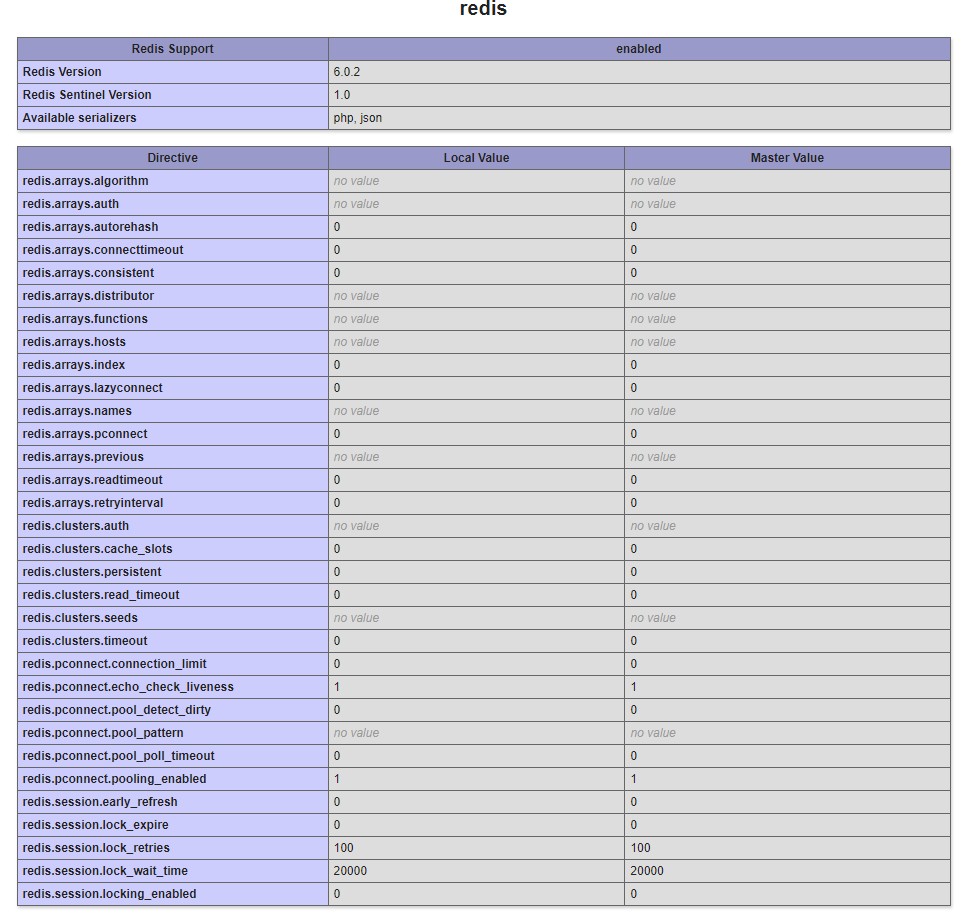
檢查方法,利用info.php,並且搜尋是否有redis字眼,如下圖就是成功了


關於Redis的大小事
預設安裝完畢,初始話是支援16個資料庫的,分別由編號 0-15 ,要增加資料庫,要去 Redis 的組態檔裡面修改 redis/redis.conf 中,找到 databases ,並且調整數值後,重新啟動即可
Redis 讀取資料
redis-cli set my_key "Value"
redis-cli get my_key
Redis 列出所有的 KEY
相關文章
詳細的指令操作介紹
by Rain Chu | 4 月 13, 2023 | PHP, 程式
在台灣用 IIS 架設 WordPress 主機的人,會發現跟在 Linux 上架設很多的不同,這一次是發生 IIS 上解析網址是用 BIG5編碼,而 WordPress 則是預設用 UTF-8編碼,兩邊編碼上的不同,會讓 WordPress 無法解析中文網址,解決方法要修正 class-wp.php,讓他可以支援BIG5編碼即可
先找到 \wp-includes\class-wp.php,並且找到
$pathinfo = isset( $_SERVER['PATH_INFO'] ) ? $_SERVER['PATH_INFO'] : '';
將原本的程式碼修正成
$pathinfo = isset( $_SERVER['PATH_INFO'] ) ? mb_convert_encoding($_SERVER['PATH_INFO'], 'UTF-8', 'BIG5') : '';
以及下面的程式碼
list( $req_uri ) = explode( '?', $_SERVER['REQUEST_URI'] );
改成下面的樣子
list( $req_uri ) = explode( '?', mb_convert_encoding($_SERVER['REQUEST_URI'], 'UTF-8', 'BIG5') );
意思是將BIG5編碼改成UTF-8編碼後,再傳給 WordPress
參考資料
https://www.php.net/manual/zh/function.mb-convert-encoding.php
by Rain Chu | 1 月 19, 2023 | IIS, PHP, web, Windows, wordpress
在 windows server 的 iis 下,預設情況下安裝 php 架構的 wordpress 總是會遇到很多的困難,像是如果遭遇到想要訪問 wordpress 目錄下的目錄資料,例如:https://rain.tips/uploads/,會跟你說找不到資料,原因是wordpress所有的入口要先透由 index.php 去做路由,解決方案則是用 web.config 去指定路由要透過 index.php 即可
請在web.config檔案中添加 rewrite rules
<rewrite>
<rules>
<rule name="WordPress: https://yoururl.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite>最後會長成這樣子
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="WordPress: https://yoururl.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite>
</system.webServer>
</configuration>同場加映









近期留言