by Rain Chu 3 月 25, 2022 | woocommerce , wordpress
網路上有很多解決在 woocommerce 的分類目錄中,隱藏無庫存商品的方法,但都不合我用,只好自己動手寫一個適合的,設計的思維是,在取得商品的之前 (pre_get_posts) ,我們判斷商品是否已經無庫存,是的話,我們就把發布狀態設定為私密 (private),型錄可見度設定為「隱藏」
在 functions.php 中加入以下的程式碼
// 在目錄中隱藏無庫存的商品
add_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
function custom_pre_get_posts_query( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() ) {
$q->set( 'tax_query', array(array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => array( 'sb00001' ), // 設定在那幾個目錄中要處理,多個目錄的話用逗號分隔
'operator' => 'NOT IN',
'post_status' => 'private',
)));
}
remove_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
} 2022-03-28 更新
上面的寫法不一定成功,補充另一個寫法,只要在商品庫存量被變更的時候,去將商品的顯示狀態設定成隱藏起來就可以了
add_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
function custom_pre_get_posts_query( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() ) {
global $wpdb;
$results = $wpdb->get_results(
'SELECT * FROM `wp_aws_index` c WHERE c.id in (SELECT a.ID FROM `wp_posts` a
join `wp_postmeta` b ON a.ID = b.post_id
where b.meta_key = "_stock_status" and b.meta_value = "outofstock");
UPDATE `wp_aws_index` c SET c.visibility = "hidden" WHERE c.id in
(SELECT a.ID FROM `wp_posts` a join `wp_postmeta` b ON a.ID = b.post_id where b.meta_key = "_stock_status" and b.meta_value = "outofstock");
DELETE FROM `wp_aws_cache`;
delete from `wp_term_relationships` WHERE `term_taxonomy_id` = 7 AND `object_id` in (SELECT a.ID FROM `wp_posts` a join `wp_postmeta` b ON a.ID = b.post_id where b.meta_key = "_stock_status" and b.meta_value = "outofstock");
INSERT INTO `wp_term_relationships` (`object_id`, `term_taxonomy_id`) VALUES ((SELECT a.ID FROM `wp_posts` a join `wp_postmeta` b ON a.ID = b.post_id where b.meta_key = "_stock_status" and b.meta_value = "outofstock"), 7);'
, OBJECT);
remove_action( 'pre_get_posts', 'custom_pre_get_posts_query' );
}
by Rain Chu 3 月 23, 2022 | wordpress
預約系統在各行各業中都會用到,預約醫生、老師時間,預約健身房時間,預約會議室時間,每種需要都不一樣,也很複雜,這邊先推薦一個可以用在預約專業人員時間的預約系統,使用起來,對於他的設定介面我覺得是預約系統中設計得最好的,80%的功能都可以直接使用。
BookingPress 最喜歡的功能如下
設定介面簡潔好用 使用者前端界面好看清楚 可以快速自訂顯示文字,包含中文化 使用者端有精靈,可以協助預定時間 可以預約加上線上付款 預約時間後,可以由後台再去確認 時間可以切分到分鐘 使用 BookingPress 提供預約服務
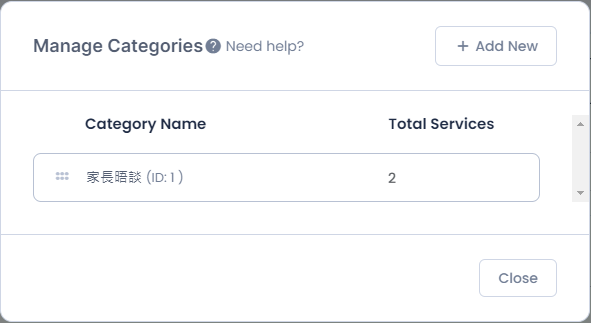
1.先建立一個分類目錄 Categories
建立分類目錄的目的是用來放服務 Service
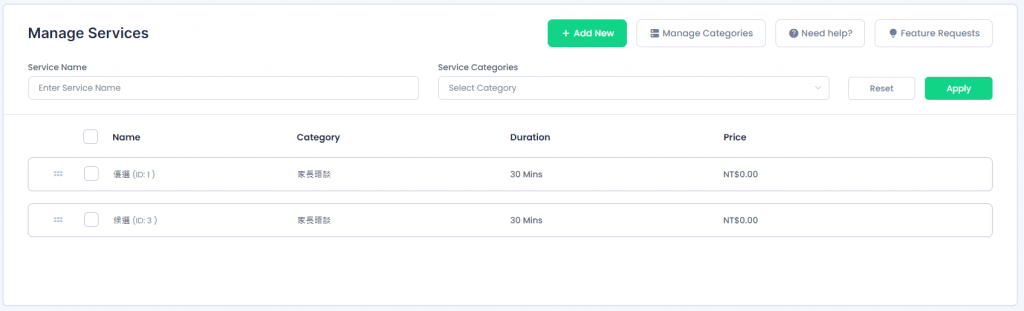
2.建立服務
在剛剛建立的分類下,新增服務,服務可以是某一位醫生、老師
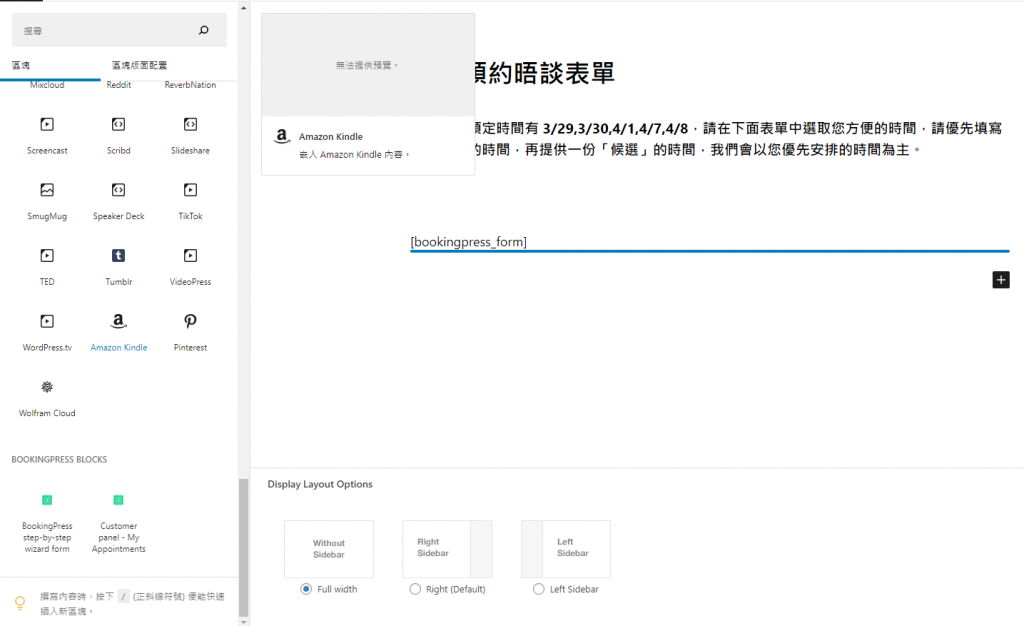
3.新增頁面,用來放置預約表單
在頁面中,新增一個區塊並且插入 [bookingpress_form] ,這個區塊未來會是一個精靈,引導使用者去預約
前端的頁面呈現的樣子 4.設定頁面呈現資料的細節
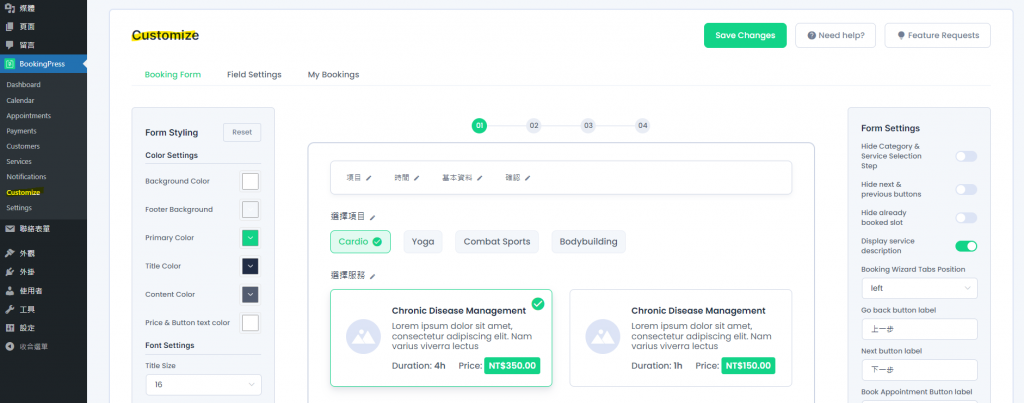
接下來主要去 bookingpress -> customize 中修改顯示的資訊,這邊可以更改成中文,和需要顯示的資訊
5.設定功能細節
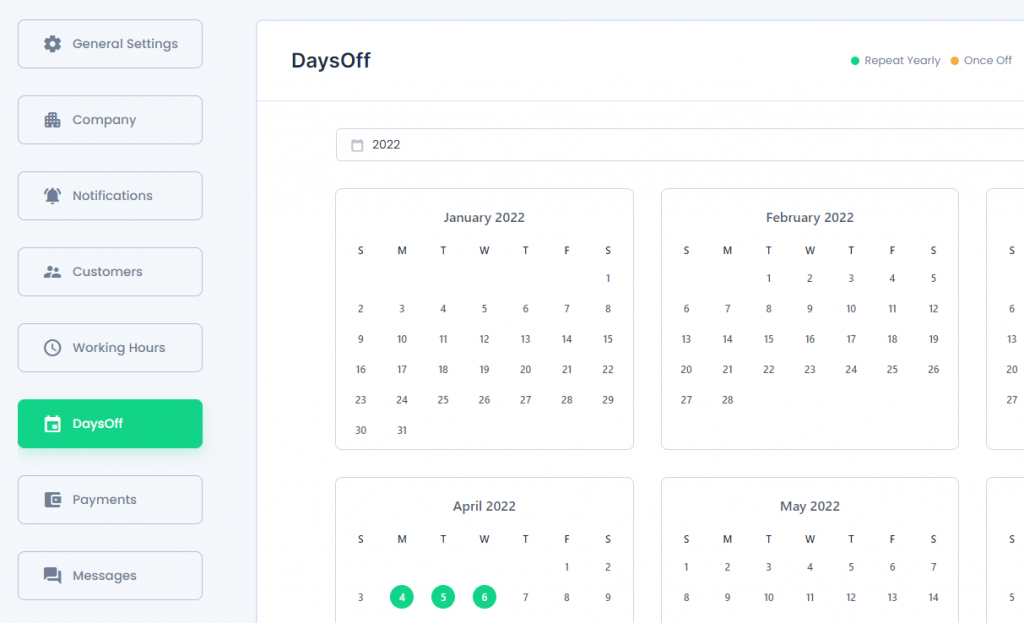
在 bookingpress -> setting 中,每一個選項都還蠻重要的,都要進去做些微調,其中 DaysOff 比較難懂一點,一般的預約系統是正向表列,bookingpress 則是負向表列,在這個表中,有選擇的,就會是假日檔,也就是那天就不開放預約,,其他的時間會去跟你的工作時間中比對後在前端顯示給使用者,並且這個設定是全域的,沒法針對單一的服務
延伸閱讀以及下載
bookingpress 官網 https://www.bookingpressplugin.com/
bookingpress plug 下載 https://tw.wordpress.org/plugins/bookingpress-appointment-booking/
by Rain Chu 3 月 22, 2022 | PHP , woocommerce , wordpress
點選商品圖片後的行為網址
客戶常常是想要快速結帳,所以通常希望在商品頁面中,點選圖片就可以直接進入結帳了,這時候在 wordpress woocommerce 中沒有特別好用的 Pugin 可以利用,我的解法是在佈景主題中的 functions.php ,加入下面的程式碼片段,其中add-to-cart=id , id 指的是商品 id , quantity=1,1 是數量。
點選圖片後,會直接到結帳頁面,/checkout/?add-to-cart=’.$product->get_id().’quantity=1 點選圖片後,會直接到購物車,/cart/?add-to-cart=’.$product->get_id().’&quantity=1 /?add-to-cart=’.$product->get_id() functions.php
// woocommerce
// 設定圖片上的商品連結
if ( ! function_exists( 'woocommerce_template_loop_product_link_open' ) ) {
/**
* Insert the opening anchor tag for products in the loop.
*/
function woocommerce_template_loop_product_link_open() {
global $product;
//原先的設定
//$link = apply_filters( 'woocommerce_loop_product_link', get_the_permalink(), $product );
// 1.改成直接到結帳頁面中
$link = '/checkout/?add-to-cart='.$product->get_id().'&quantity=1';
// 2.點選圖片直接會到購物車中
$link = '/cart/?add-to-cart='.$product->get_id().'&quantity=1';
// 3.點選圖片後不跳轉,但會加入到購物車中
$link = '/?add-to-cart='.$product->get_id();
echo '<a href="' . esc_url( $link ) . '" class="woocommerce-LoopProduct-link woocommerce-loop-product__link">';
}
}
搜尋商品後,點選產品清單中的圖片直接進入購物車
/wp-content/themes/themename/template-tags.php
修改$permalink = !empty( $args[‘permalink’] ) ? $args[‘permalink’] : ‘/checkout/?add-to-cart=’.$post_id.’quantity=1′;
function et_extra_get_post_thumb( $args = array() ) {
$default_args = array(
'post_id' => 0,
'size' => '',
'height' => 50,
'width' => 50,
'title' => '',
'link_wrapped' => true,
'permalink' => '',
'a_class' => array(),
'img_class' => array(),
'img_style' => '',
'img_after' => '', // Note: this value is not escaped/sanitized, and should be used for internal purposes only, not any user input
'post_format_thumb_fallback' => false,
'fallback' => '',
'thumb_src' => '',
'return' => 'img',
);
$args = wp_parse_args( $args, $default_args );
$post_id = $args['post_id'] ? $args['post_id'] : get_the_ID();
// add to cart link
//$permalink = !empty( $args['permalink'] ) ? $args['permalink'] : get_the_permalink( $post_id );
$permalink = !empty( $args['permalink'] ) ? $args['permalink'] : '/checkout/?add-to-cart='.$post_id.'quantity=1';
$title = !empty( $args['title'] ) ? $args['title'] : get_the_title( $post_id );
$width = (int) apply_filters( 'et_extra_post_thumbnail_width', $args['width'] );
$height = (int) apply_filters( 'et_extra_post_thumbnail_height', $args['height'] );
$size = !empty( $args['size'] ) ? $args['size'] : array( $width, $height );
$thumb_src = $args['thumb_src'];
$img_style = $args['img_style'];
$thumbnail_id = get_post_thumbnail_id( $post_id );
if ( !$thumbnail_id && !$args['thumb_src'] ) {
if ( $args['post_format_thumb_fallback'] ) {
$post_format = et_get_post_format();
if ( in_array( $post_format, array( 'video', 'quote', 'link', 'audio', 'map', 'text' ) ) ) {
$thumb_src = et_get_post_format_thumb( $post_format, 'thumb' );
} else {
$thumb_src = et_get_post_format_thumb( 'text', 'thumb' );
}
} else if ( !empty( $args['fallback'] ) ) {
return $args['fallback'];
} else {
$thumb_src = et_get_post_format_thumb( 'text', 'icon' );
}
}
if ( $thumbnail_id ) {
list($thumb_src, $thumb_width, $thumb_height) = wp_get_attachment_image_src( $thumbnail_id, $size );
}
if ( 'thumb_src' === $args['return'] ) {
return $thumb_src;
}
$image_output = sprintf(
'<img src="%1$s" alt="%2$s"%3$s %4$s/>%5$s',
esc_attr( $thumb_src ),
esc_attr( $title ),
( !empty( $args['img_class'] ) ? sprintf( ' class="%s"', esc_attr( implode( ' ', $args['img_class'] ) ) ) : '' ),
( !empty( $img_style ) ? sprintf( ' style="%s"', esc_attr( $img_style ) ) : '' ),
$args['img_after']
);
if ( $args['link_wrapped'] ) {
$image_output = sprintf(
'<a href="%1$s" title="%2$s"%3$s%5$s>
%4$s
</a>',
esc_attr( $permalink ),
esc_attr( $title ),
( !empty( $args['a_class'] ) ? sprintf( ' class="%s"', esc_attr( implode( ' ', $args['a_class'] ) ) ) : '' ),
$image_output,
( !empty( $img_style ) ? sprintf( ' style="%s"', esc_attr( $img_style ) ) : '' )
);
}
return $image_output;
}
by Rain Chu 3 月 10, 2022 | woocommerce , wordpress
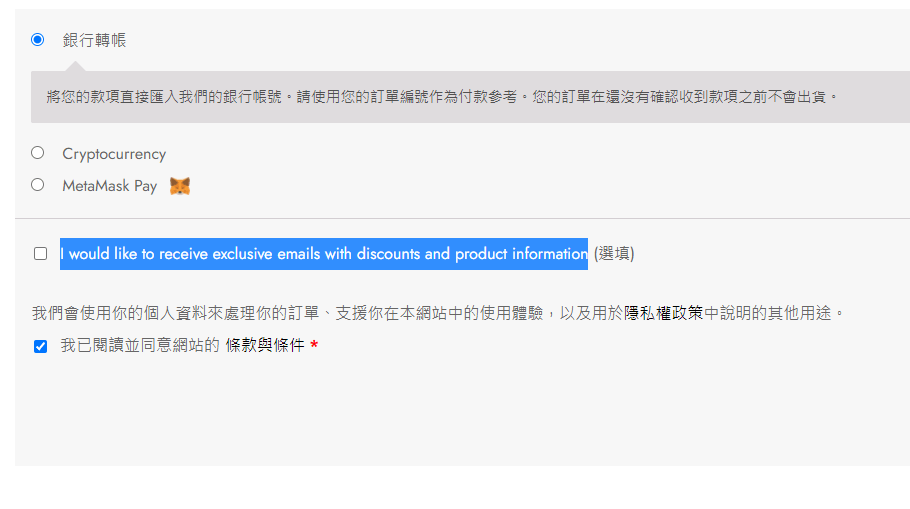
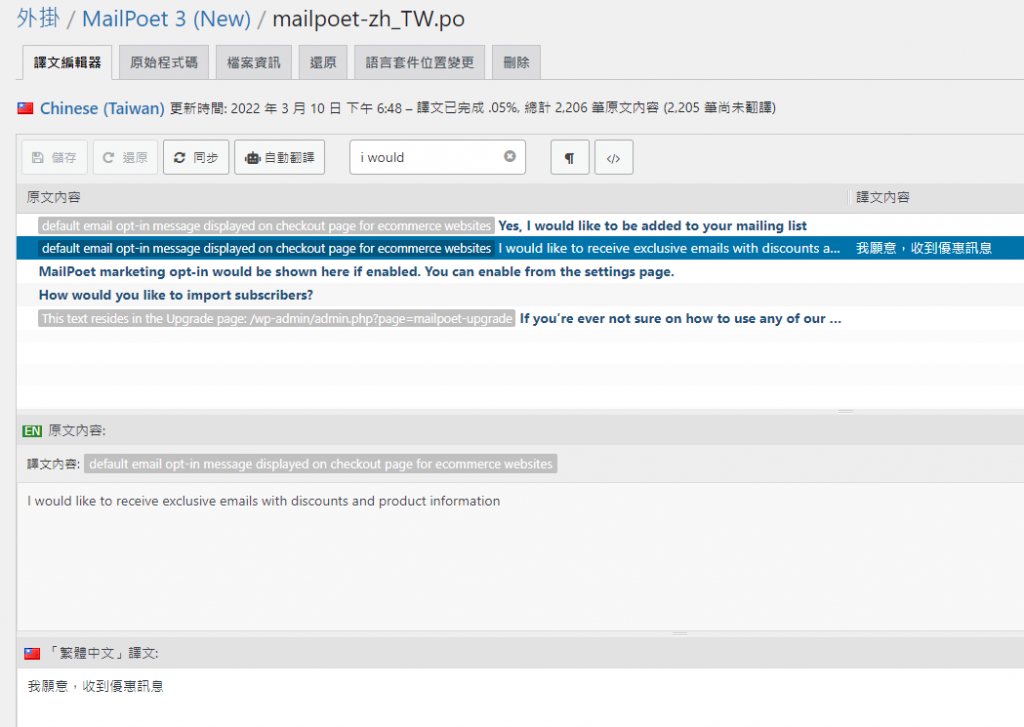
這次業主發現 woocommerce 在結帳的時候,會多出 I would like to receive exclusive emails with discounts and product information 這各選項讓消費者選擇,最後查找原因是多安裝了一個 Plugin 叫做 MailPoet 3 ,是用來收集名單的,要解決的方法可以去 MailPoet 3 中做設定,或是停用 MailPoet 3,也可以 Loco Translate 幫忙她解決英文轉中文的問題
解決方法
去 MailPoet 3 中做設定 停用 MailPoet 3 用翻譯軟體協助 Plugin 翻譯 採用 Loco Translate 幫忙英翻中
by Rain Chu 3 月 7, 2022 | IIS , PHP , wordpress
很少人使用 IIS 架設 wordpress ,因為文件不好找,例外狀況又多,這次又發現 WordPress 的 Route 規則怪怪的,會在所有路徑中出現 index.php? ,這才意識到之前用 nginx 時候這些規則都早就解決,只要研究如何處理這樣的困境,研究之後得到有三個要點。
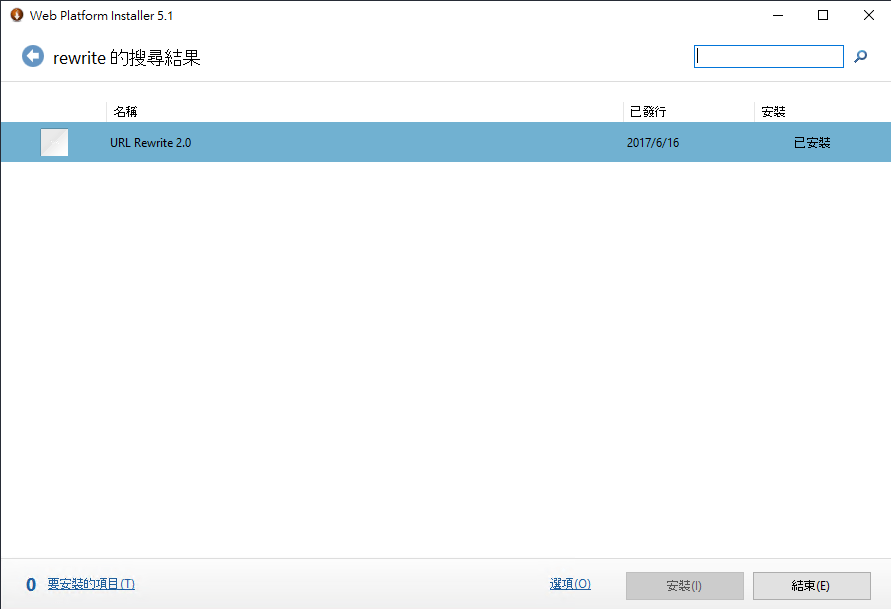
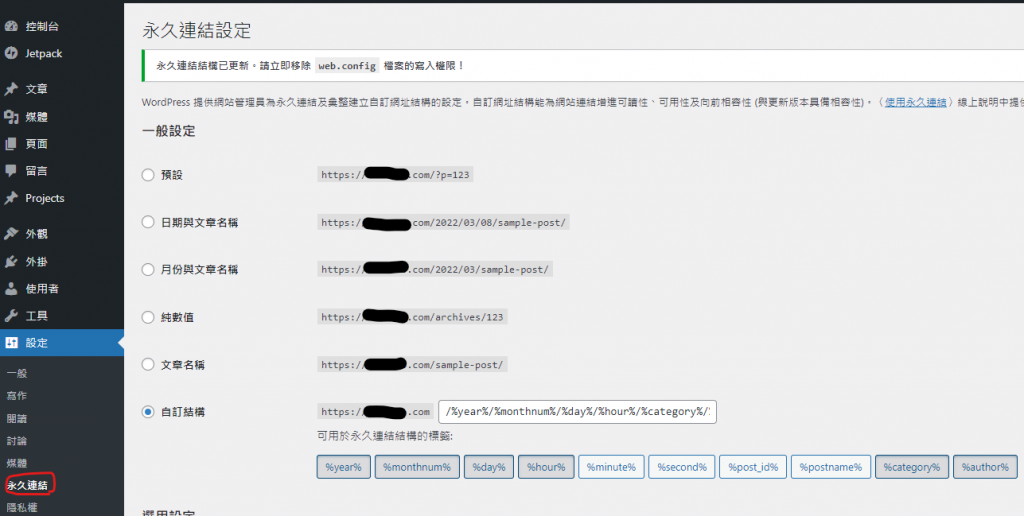
IIS 需要有 URL rewrite 擴充 WordPress 後台要去「設定->永久連結」設定自訂結構 WordPress 中的 web.config 需要加入 rewrite rule
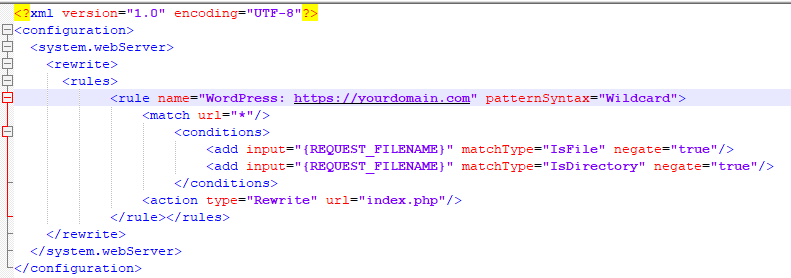
先安裝 IIS 的 URL Rewrite 回到 WordPress 的後台設定永久連結 更改 web.config 設定 rewrite rule <rewrite>
<rules>
<rule name="WordPress: https://yourdomain.com" patternSyntax="Wildcard">
<match url="*"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="index.php"/>
</rule></rules>
</rewrite> Apache and Nginx 的設定作法
https://www.php.cn/cms/wordpress/459657.html












近期留言